プログラマーには、実際には必要なタスクの分野には存在しない経験ではなく、彼の独創性のおかげで達成できる並外れたタスクが提示されることがあります。 そして今日、私はデザイナーが美しいロゴを描かないことについて話したいと思います。

プログラマー
が非常に低くなり、ロゴを描き始めたことがどうして起こったのかという話を苦しめません。 そして、顧客が最終的に承認した結果を得ることができるようにしたすべてのトリックについてすぐに伝える方が良いです。
タスクは次のとおりでした。光ネットワーク「Optic +」のロゴ
を開発することです。 原則として、これはタスクの採用時に利用可能であったすべての入力です。 クライアントは、シンプルでソフトなフォームを使用して、ミニマリストスタイルでロゴを描きたいという要望を表明しました。 別のスタイルで何かを描くことはすでに不可能な作業であり、少なくとも私たちが持っていない創造的でデザイン的な思考と経験を必要とするため、これは手元にあります。
私たちの計画は次のとおりです。
- アイデアを思いつきます。
- どういうわけかベクトルで描画します。
- 顧客に見せます;
- 利益...
まず、アイデアを考えて、何かに到達できる関連付けを見つけてみましょう。
アイデアはほとんどなく、私はジャングルに登りたくありません。 私たちはそれらの最もまともなものを取ります-メガネ。

レンダリングには、ベクターエディターCorel Drawを使用します。これは、レビューされたレビューから私には思えたが、主要な競合他社であるAdobe Illustratorよりもはるかにシンプルで直感的です。
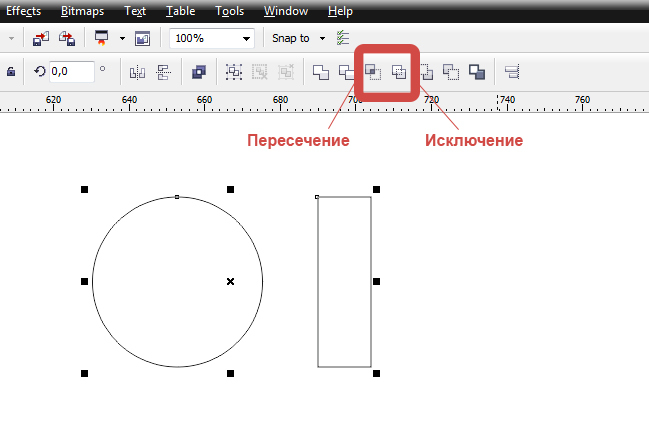
主なアシスタントは、円、長方形、さまざまなブレンドモード(交差-交差、単純化-例外)の単純な幾何学図形です。 率直に言って、この決定に至るまでに5時間以上の苦痛が費やされました。 しかし、これらのツールは普遍的であり、その助けを借りて
モナリザやより複雑なグラフィックデザインを描くことができるようです。

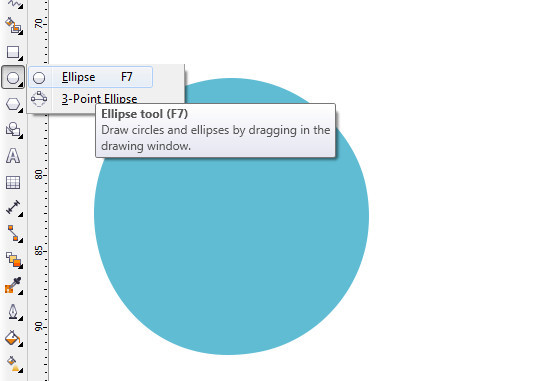
メガネをかけますサークルを作ります。 同じ高さと幅の完全な円を得るには、円を伸ばして「Ctrl」キーを押したままにする必要があります。 画像は比例的に拡大縮小されます。

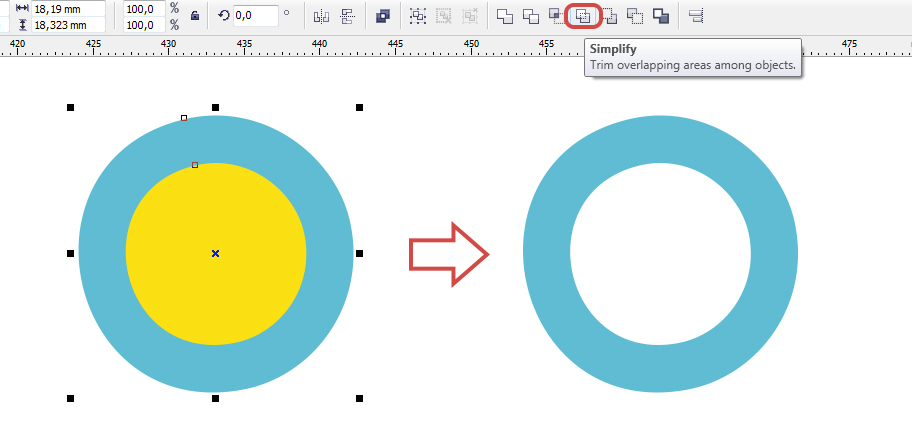
今、私たちは、物事の論理に従って、ガラスがあるはずの場所に穴を開けます。 それを作るには、最初の円に内接する直径がもう1つ必要です。 両方のオブジェクトを選択し、それらに単純化ブレンドモードを適用します。 出力は、きちんとした「ベーグル」です。

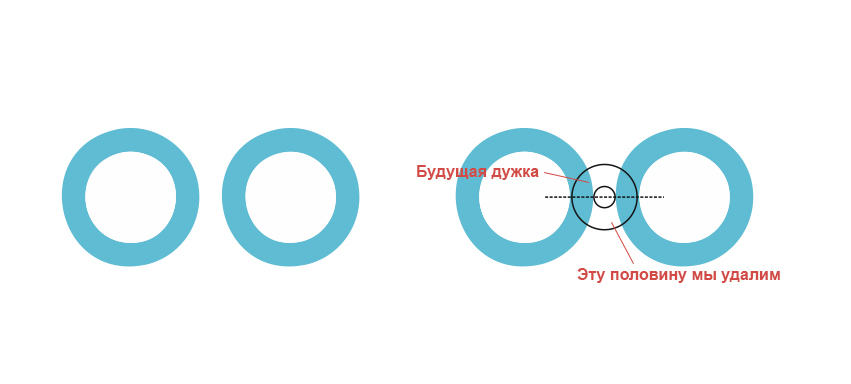
フィギュアを複製してポイントの後半を作り、滑らかな弧を描く方法について考え始めます。 デザイナーはこの問題を解決するために
ベジェ曲線を使用しますが、私にとっては圧倒的でした:常に円弧は不均一できれいではないことがわかったので、慣れ親しんだ内接円を使用します。下半分は単純に削除します。

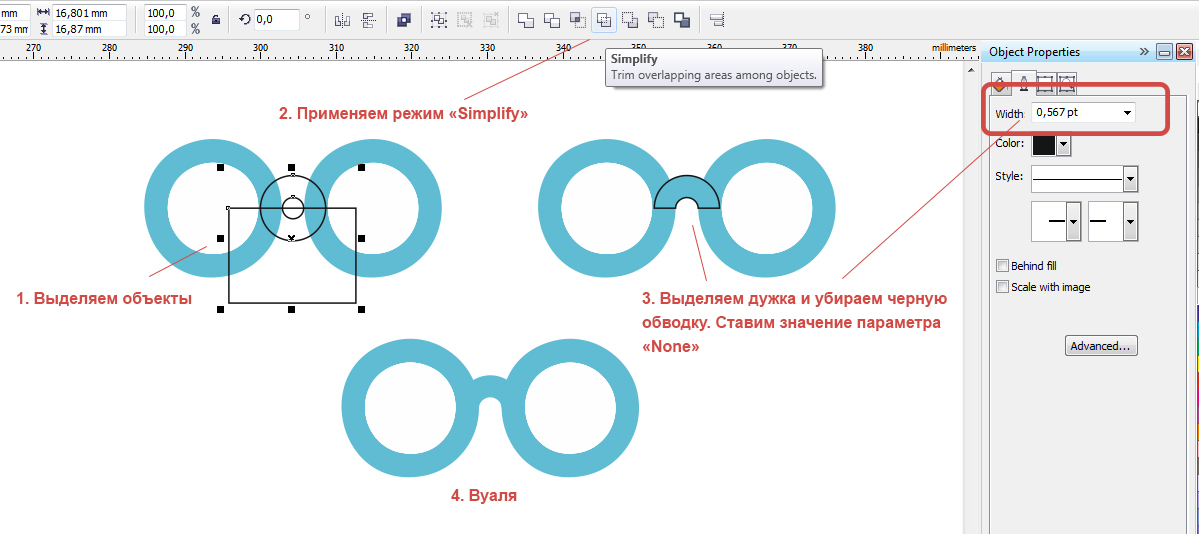
下半分を合理的に削除するにはどうすればよいかわかりませんが、これはそれほど重要ではないので、リングに対してSimplifyを適用する長方形を使用します。 次に、不要な要素のストロークを作成し、そのパラメーターを「なし」に設定します

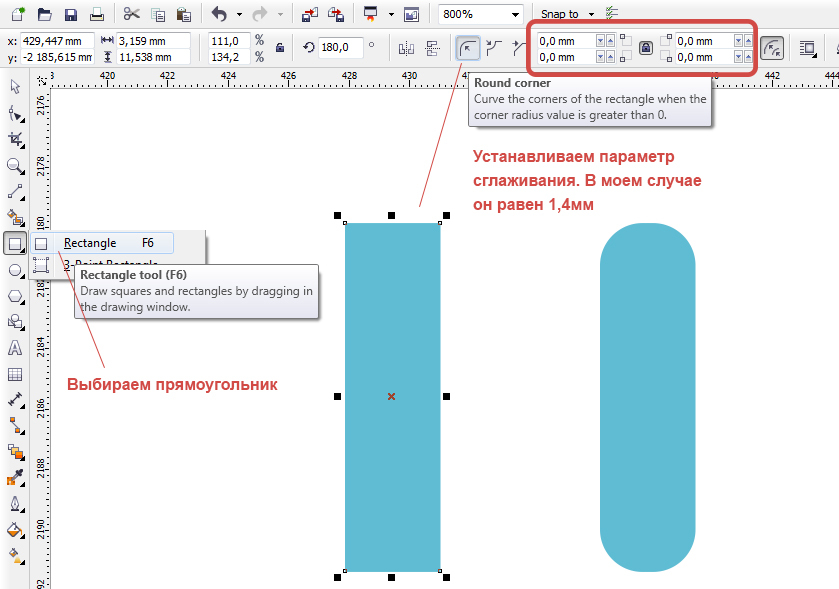
できた お寺に行きます。 それらを描画するために、2つの長方形を取り、そこに角を滑らかにするために必要なパラメーターを設定します。 滑らかにしないと、イヤーフックがぎこちなくなり、全体的なデザインから外れてしまいます。

長方形を複製し、ねじり、回転させ、どのように改善されるかを確認し、目に最も喜ばれる形状を選択します。

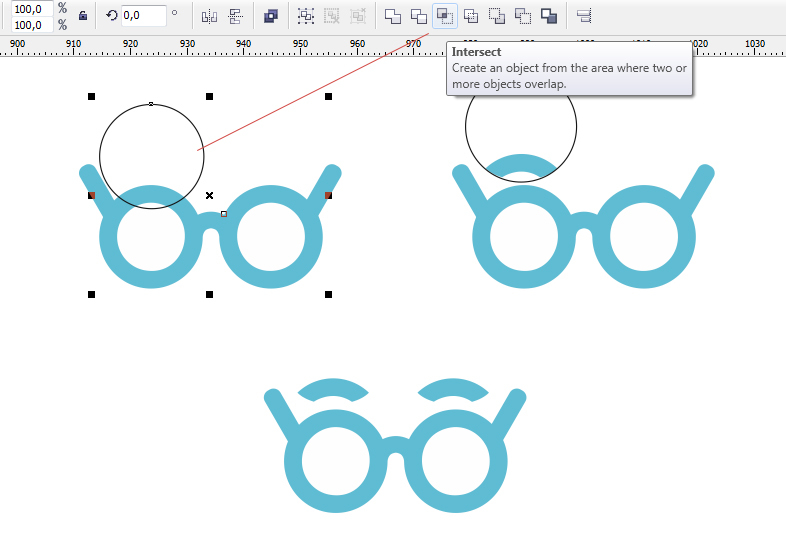
いくつかの熱意を追加するために残っています。 私は眉毛を追加して、これらがメガネであり、他の何物でもないことをもう一度強調することにしました。
そして、同じ描画モードと単純な円を使用して描画します。 交差モードでは、他のオブジェクトの交差点にオブジェクトを作成できます。 使用します。

それは基本的にそれです。 フォントをテイストに追加すると、ロゴの準備ができました。

お客様にアイデアと実装を完全に承認することを示します。 利益...
したがって、シンプルな工夫と最小限の忍耐力を使用して、デザイナーにならずにシンプルなデザイン作業を解決できます。 次回は、グラフィックエディターを使用せずに、Axure RPを使用して壮大なWebサイトデザインを簡単かつ簡単に描画する方法を説明します。