iOS 8のリリースで、Appleは
App Extensionsと呼ばれる新しい概念を導入しました。これにより、アプリケーションの機能を他のアプリケーションと、OS自体から共有できます。
これらのタイプの拡張機能の1つは、
ウィジェットとも呼ばれる
Today Extensionsです。 通知センターに情報を表示する機会を提供します。これは、ユーザーが興味を持っている最も関連性のある情報を提供する素晴らしい方法です。
この記事では、
Today Extensionに基づいて、米ドルに基づいた
ビットコインの現在の市場価値を示すアプリケーションを作成します。
ユーザーに適切な情報を提供することは、これほど簡単で迅速ではありませんでした。 さあ始めましょう!
ビットコイン/ビットコインビットコインに慣れていない人にとっては、これはまだ初期段階にあるデジタル暗号通貨です。 ピアツーピアの交換と購入に使用することに加えて、ビットコインは、ユーザーがそれらをDogecoinやLitecoinなどの他の暗号通貨または米ドルまたはユーロと交換できるようにします。
これは比較的新しい通貨であるため、その市場価値は1分ごとに変動します。 その存在の全期間にわたって大きなピークと不況がありました。 したがって、投資家またはバイヤーは株価を最も近い秒まで知りたいので、これはToday Extensionの理想的な候補です!
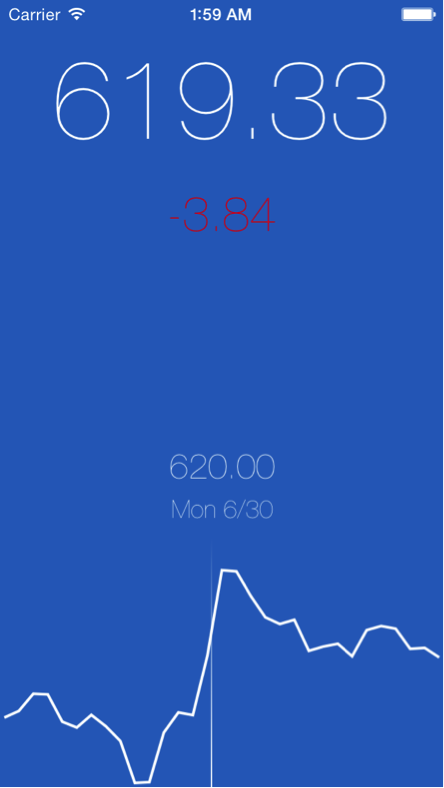
クリプティッカー拡張機能を作成しているため、開始するには既製のアプリケーションが必要です。 さて、Cryptickerについて知る時間です。
Cryptickerは、現在のビットコインの価格、昨日と現在の価格の差、および価格履歴のグラフを表示するシンプルなアプリケーションです。 スケジュールには30日間の履歴が含まれます。 チャート上で指をスワイプすると、特定の日の正確な価格が表示されます。
拡張機能にはこれらのすべての機能が含まれますが、スケジュールで指をスワイプすると特定の日の価格を確認できなくなります。 特にジェスチャとマルチタスクの使用に関しては、Today Extensionsへのリンクがいくつかあります。 ジェスチャは、Today Extensionsと通知センターの間で指をスワイプすることでアクティブになることが多いため、完了するために多くのユーザーエクスペリエンスを必要とする必要はありません。
仕事に行こうCryptickerスタータープロジェクトをダウンロードして開始する必要があります。 上記のように、プロジェクトにはCryptickerアプリケーションが含まれています。 この記事では、アプリケーション自体の開発に焦点を当てないため、この記事の短さに驚かれることでしょう。 最後に、アプリケーション全体ではなく、拡張機能を作成します。
アプリケーションをコンパイルして実行します。 Webサービスを使用してリアルタイムで価格を確認するには、インターネット接続が必要です。

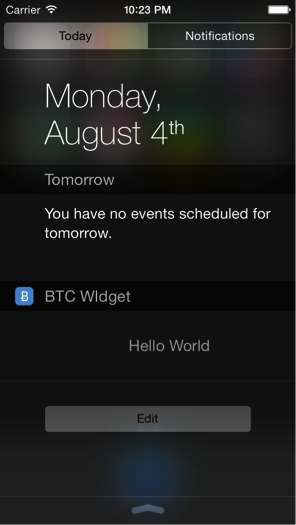
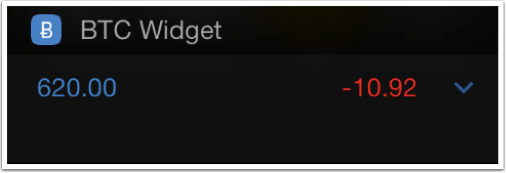
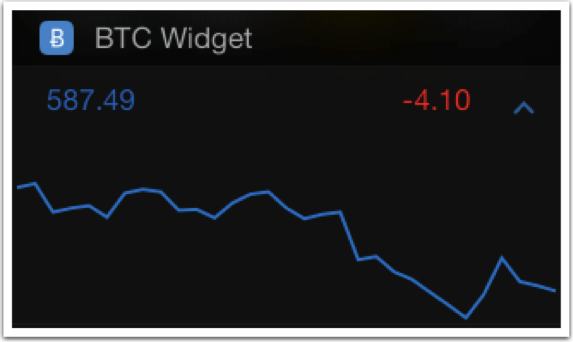
アプリケーションはスクリーンショットのように見えます。 もちろん、表示されるデータは、ビットコイン市場の状況によって異なります。 下部のグラフに触れると、線が表示され、対応する日の価格が表示されます。
まだ
BTCを知らない人にとっては
、これは
ビットコインの短縮形です。 米ドルが米ドルを表すように。 本日拡張では、Cryptickerの基本概念の小規模バージョンを紹介します。
理論的には、Cryptickerアプリケーションには複数の暗号通貨の価格を表示する機能がありますが、拡張機能は
BTCのみを対象としています。 したがって、
BTC Widgetと呼ばれます。
注: 拡張機能には、その性質上、単純な機能目的が1つしかありません。 Dogecoinなどの別の暗号通貨の情報を表示する場合は、別のウィジェットを作成し、それを使用してアプリケーションを作成するか、たとえば株価ウィジェットのようにUIを開発するのが最善です。記事の終わりまでに、
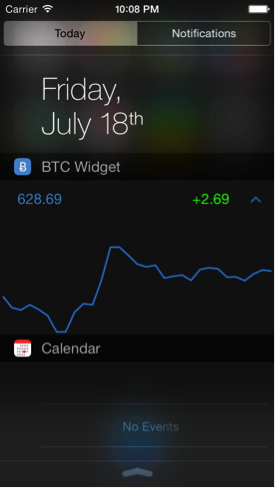
Today拡張機能は次のようになります。
 Target Today拡張機能の追加
Target Today拡張機能の追加拡張機能は、ホストアプリケーションから受信した別個のバイナリファイルとして作成されます。 したがって、ターゲットのToday ExtensionをCryptickerプロジェクトに追加する必要があります。
Project NavigatoのXcodeで、Cryptickerプロジェクトを選択し、新しいターゲット
Editor \ Add Target ...を追加します。次に、
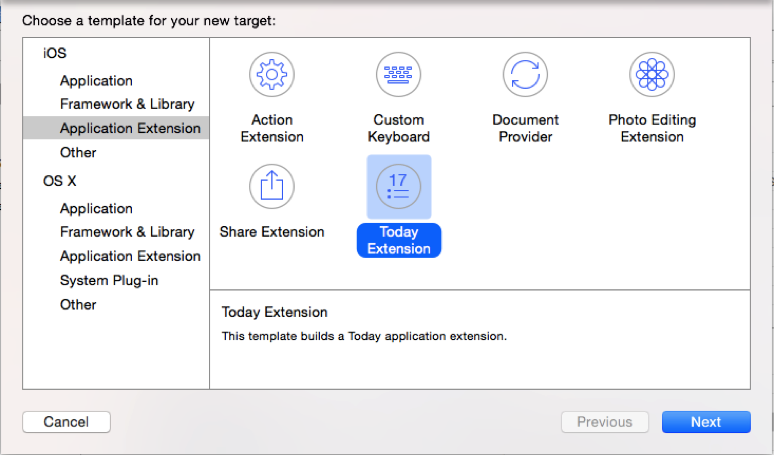
iOS \ Application Extension \ Today Extensionを選択します。 [
次へ ]ボタンをクリックします。
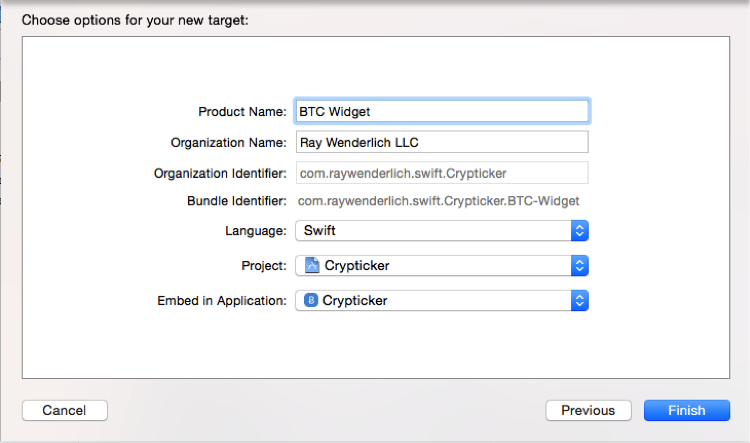
 製品名
製品名に
BTC Widgetと入力し、プログラミング言語が
Swiftであること 、および
アプリケーションの
埋め込みプロジェクトが
Cryptickerであることを確認します。
完了をクリックします。

プロンプトが表示されたら、
BTCウィジェットスキームをアクティブにする必要があります。 テキストは、
Xcodeで実行するための別のスキームが作成されることを示しているためです。
おめでとうございます! これで、
BTCウィジェットが
ターゲットリストに表示されます。

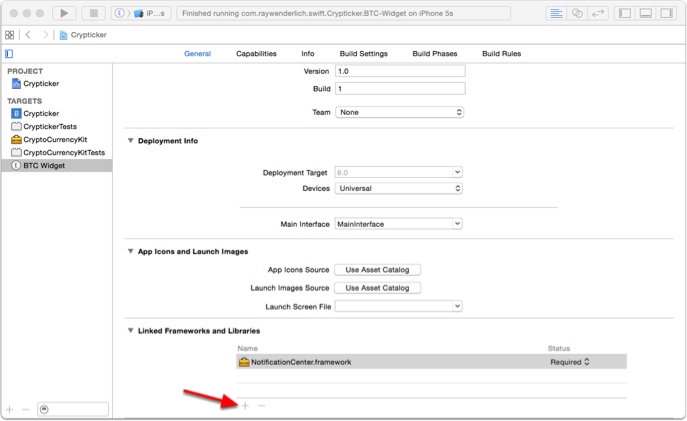
[
BTCウィジェット]を選択してから[全般]タブを選択し、[
リンクされたフレームワークとライブラリ]行の下にある[
+ ]ボタンをクリックします。 写真が示すように:
 CryptoCurrencyKit.framework
CryptoCurrencyKit.frameworkを選択し、[
追加 ]
をクリックします。
CryptoCurrencyKitは、
Cryptickeアプリケーションがネットワークから価格と通貨を受け取るために使用するカスタムフレームワークです。 幸いなことに、信じられないほど親切で思慮深いCrypticker開発者は、モジュール設計をコードに適用し、複数のターゲットが使用できるようにフレームワークに変換しました。
ホストアプリケーションとその拡張機能の間でデータを交換するには、カスタムフレームワークを使用する必要があります。 そうしないと、コードを何度も複製する必要があり、ソフトウェアエンジニアリングの重要なルールであるDRY-または、
繰り返さないで
ください。 もう一度繰り返します。
「繰り返さないでください 。
」これから、拡張機能の実装を開始できます。
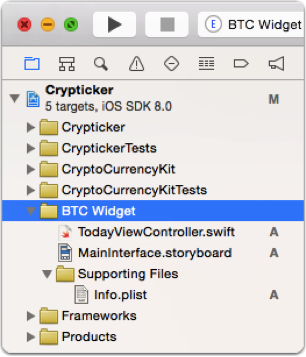
Project navigatorに 、新しいターゲット
BTC Widgetにちなんで名前が付けられたグループがあることに注意してください。 これは、Today拡張コードがデフォルトで配置される場所です。
グループを展開すると、View Controller、ストーリーボード、Info.plistファイルが表示されます。 彼のターゲット構成は、
MainInterface.storyboardからインターフェイスをロードするように指示します
。MainInterface.storyboardには 、
TodayViewController.swiftに割り当てられたクラスを持つ1つのView Controllerが含まれています。

Today Extensionテンプレートにあるはずのいくつかのファイルが欠落していることに気付くでしょう。 たとえば、デリゲートアプリケーションとして。 拡張機能は、アプリケーションの従来のライフサイクルを経ないように、別のホストアプリケーション内で機能することに注意してください。
実際、拡張ライフサイクルはTodayViewControllerライフサイクルに表示されます。
MainInterface.storyboardを開くと、
「Hello World」という明るい文字の暗い明るい背景が表示されます。
今日、拡張機能には、明るい背景と、通知センターの暗くぼやけた背景に完全に溶け込む明るいまたは明るい色のテキストを備えた最高解像度の画像があります。
Xcodeツールバーでターゲット
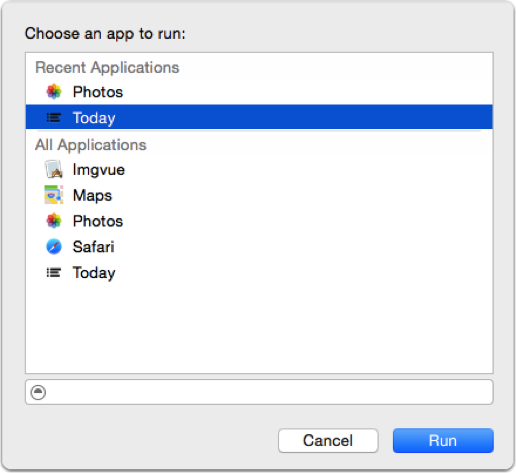
BTCウィジェットが選択され、コンパイルされて実行されていることを確認してください。 その結果、アプリケーションを起動する許可を求めるウィンドウが表示されます。
Xcodeは、実行するホストアプリケーションを尋ねます。
今日を選択し
ます 。 これは、iOSがTodayパネルで通知センターを開き、ウィジェットが起動されることを示しています。 通知センターは、実際には
Today Extensionsのホストアプリケーションです。

また、ウィジェットの実行中にXcodeがデバッガーを使用できるようにします。

これがウィジェットです。 いいですね これは非常にエキサイティングなことですが、ウィジェットでもう少し作業を行う必要があります。 面白いことをする時が来ました!
注: ウィジェットの起動時にコンソールに表示される自動レイアウトの使用に関連する多くのエラーに気付く場合があります。 これはXcodeのテンプレートの問題であり、Appleが将来的に解決することを願っています。 ただし、独自のインターフェイスと自動レイアウトを使用する機能を既に持っているため、心配する必要はありません。インターフェースを作成するMainInterface.storyboardを開き、
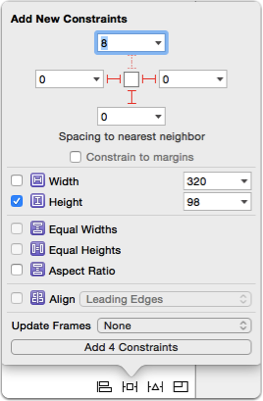
Labelを削除します。 高さ150ポイント、幅320ポイントのサイズのビューを追加し、
サイズインスペクターで設定します。 ボタン、2つのラベル、およびビューをオブジェクトライブラリからView Controllerに移動します。
- ラベルの1つを左上隅に配置し、属性インスペクターでテキストを$ 592.12に設定し、色を赤:66、緑:145、青:211に設定します。現在の市場価格が表示されます。
- インストールしたばかりのラベルの右側に別のラベルを配置しますが、ボタンの右側にボックスを残します。 属性インスペクターで、テキストを+1.23に、色を赤:133、緑:191、青:37に設定します。これにより、昨日の価格と現在の価格の差が表示されます。
- ボタンを右上のビューに移動し、属性インスペクターで画像をキャレット通知センターに設定し、タイトルを削除します。
- 最後に、2つのラベルとボタンの下に空のビューを配置し、下端と側端がビューのコンテンツに触れるように伸ばして、高さを98に設定します。
注: 入力時にXcodeが提供できるJBLineChartDotViewというクラスがあります。必ずJBLineChartViewを選択してください 。ビューと
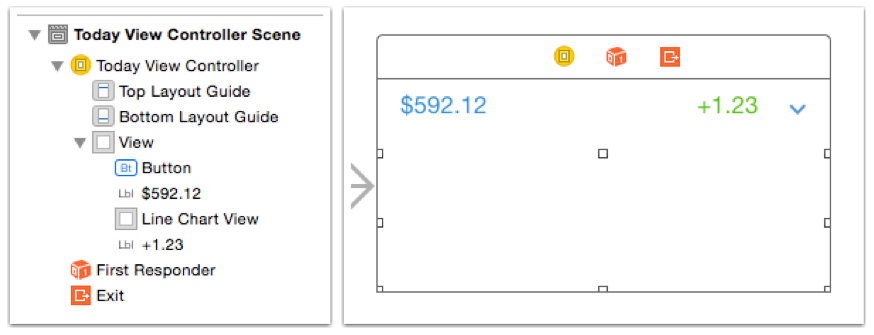
ドキュメントアウトラインは次のようになります。
 注: この記事では、可視性のためにビューを白で示しています。 ビューには、実際には通知センターでのビューの表示方法をモデル化する暗い灰色の背景があります。
注: この記事では、可視性のためにビューを白で示しています。 ビューには、実際には通知センターでのビューの表示方法をモデル化する暗い灰色の背景があります。すぐに
自動レイアウトを追加して場所を適切に決定するため、
配置される順序について心配する必要はありません。
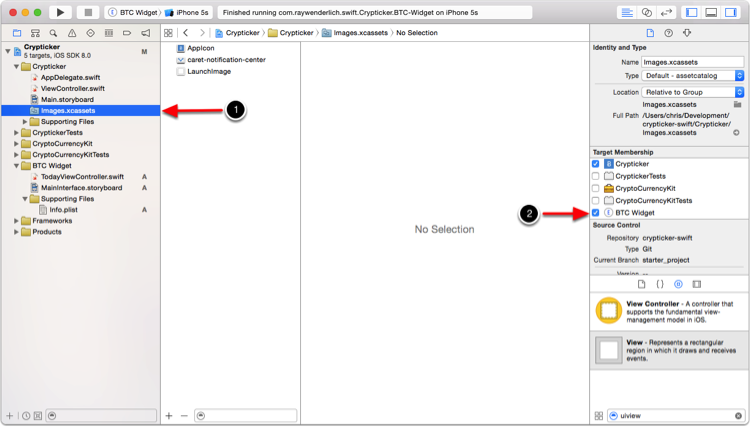
Project Navigatorで Cryptickerグループを展開し、
Images.xcassetsを選択します。
[ファイルインスペクター]で、
BTCウィジェットの左側にあるチェックボックスを
オンにして、対象のディレクトリをターゲット拡張機能に追加します。
これにより、
Xcodeはターゲット
ウィジェットにターゲット
Cryptickerのグラフィックリソースディレクトリを
強制的に含めます。 これは、ボタンに使用したキャレット通知センターの画像がある場所です。 コンテナアプリケーションとウィジェットの間に同じグラフィックリソースがある場合、共有可能なリソースのみを含む特別なディレクトリを使用することをお勧めします。 これにより、最終的な拡張パックのサイズが大きくなり、使用されていない画像は含まれなくなります。
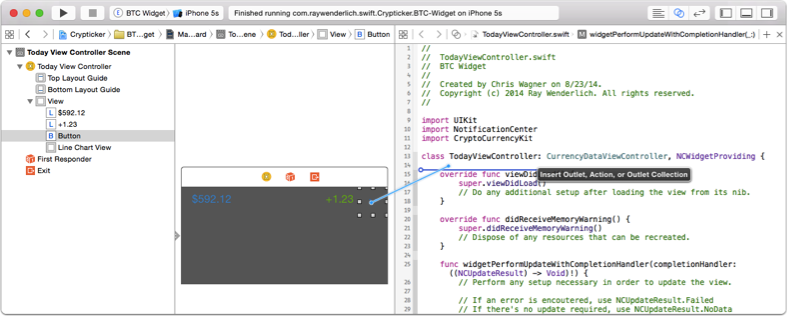
 MainInterface.storyboardに
MainInterface.storyboardに戻り、
アシスタントエディターを開きます。 そして、
TodayViewController.swiftがアクティブファイルであることを確認します。 ファイルの先頭に次のコードを追加します。
import CryptoCurrencyKit
CryptoCurrencyKitフレームワークのインポートを行い
ました 。
次に、クラス宣言を更新する必要があります。これは次のようになります。
class TodayViewController: CurrencyDataViewController, NCWidgetProviding {
これにより、
TodayViewControllerは
CurrencyDataViewControllerのサブクラス
になり、
NCWidgetProvidingプロトコルに準拠するように
なります。
CurrencyDataViewControllerは
CryptoCurrencyKitに含まれており、
Cryptickerのメインビューとしても使用されます。 ウィジェットとアプリケーションは
UIViewControllerを介して同様の情報を表示するため、要件が異なるため、再利用可能なコンポーネントをスーパークラスに入れてからサブクラス化するのが理にかなっています。
NCWidgetProvidingは、ウィジェット用に特別に設計されたプロトコルです。 それを取得するには、実装する2つの方法があります。
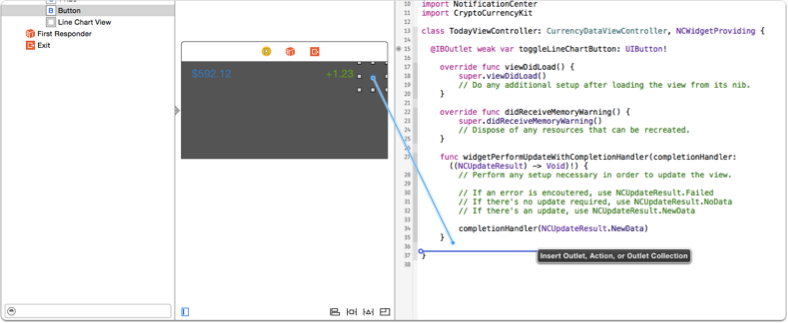
Ctrlキーを押しながら、ボタンからクラス宣言のすぐ下のクラスに移動します。 表示されるダイアログで、「
接続」が「 アウトレット」 、「タイプ」が「
UIButton 」として選択されていることを
確認し、
「名前」フィールドに
toggleLineChartButtonと入力し
ます 。
接続をクリックし
ます 。

次に、ctrlを押しながら、ボタンからクラスの一番下に移動します。 表示されるダイアログで、
Connectionを
Actionに変更し、
Typeを
UIButtonに設定して、
Name行に
toggleLineChartと入力し
ます 。
接続をクリックし
ます TodayViewControllerはCurrencyDataViewControllerを
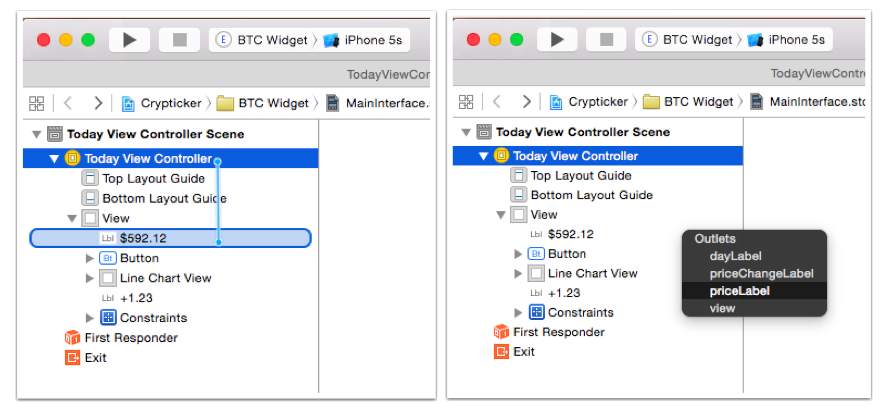
TodayViewControllerはCurrencyDataViewControllerをサブクラス化します。これには、価格ラベル、高値の変更、折れ線グラフ表示の出力があります。 次に、それらを接続する必要があります。 [
ドキュメントアウトライン]で 、ctrlを
押しながらToday View Controllerから
価格ラベル (テキストを$ 592.12に設定)に移動します。 ポップアップからpriceLabelを選択して、接続を作成します。 ポップアップからpriceChangeLabeを選択して、別のラベルについてこれをすべて繰り返します。 最後に、ポップアップから
lineChartViewを選択して、
折れ線 グラフビューに対して同じことを行います...
 自動レイアウト
自動レイアウトウィジェットを適応させるには、
自動レイアウトリンクをインストールする必要があります。 iOS 8でリリースされた新しい接続は、
Adaptive Layou tの概念です。 一般的な考え方は、単一のレイアウトで設計されたビューがさまざまな画面サイズで機能できるということです。 ビューは、デバイスの未知の将来のメトリック値に適応できる場合、適応性があると見なされます。
追加するリンクの1つは、グラフの表示と非表示を切り替え、ウィジェットの全体の高さを決定するのに役立ちます。 通知センターは、適切な高さでウィジェットを表示するために、入力されたデータに基づきます。
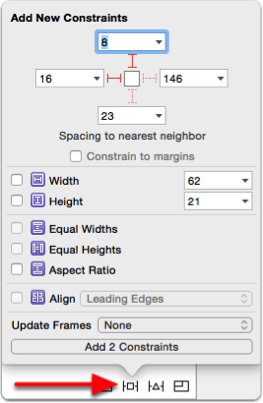
Lable $ 592.12を選択し、次に
Editor \ Size to Fit Contentを選択します。 メニューで[
コンテンツに合わせて
サイズ調整]オプションが無効になっている場合は、[ラベル]の選択を解除し、もう一度選択してからもう一度試してください。 時々、Xcodeが少し間欠的に動作する場合があります。 次に、
ストーリーボードワークスペースの下部にある[ピン]ボタンを使用して、[トップ]と[リード]の優先度をそれぞれ8と16に設定します。 [
マージンに合わせる]が選択されていることを確認します。

Lable +1.23を選択し、
Editor \ Size to Fit Contentを再度選択します。 次に、[
Pin ]ボタンを使用して、
TopおよびTrailing関係を選択し、プロパティを8に設定します。

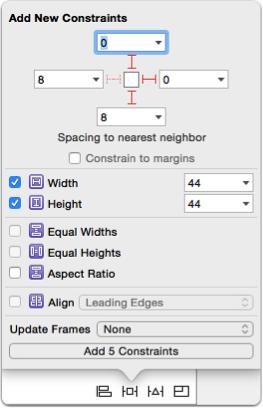
Buttonを選択し、Pinボタンを使用して、TopとTrailingの優先度を0に、Bottomを8に設定します。幅と高さを44に設定します。Constrainto marginsをオフにします。

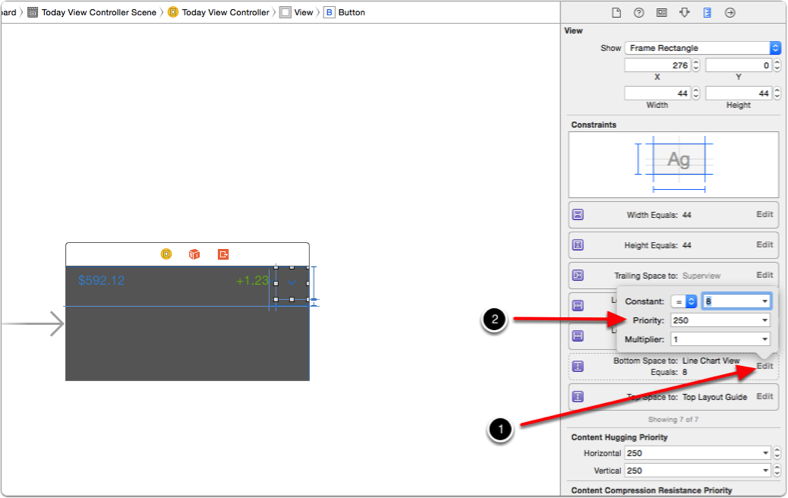
ボタンの下位バインディングの優先度を下げる必要があります。 ボタンを選択し、サイズインスペクターを開きます。 下部スペースの検索先:リンクのリスト内のリンク、[
編集 ]ボタンをクリックし、
優先度を250に変更します。
優先度を下げることにより、必要に応じて
自動レイアウトシステムがこのバインディングを変更できるようにします。 250は任意の値であり、1000未満であることが判明しました。デフォルトですべてのバインディングに設定されるのはこの優先度です。 このバインディングは、ウィジェットが最小化されるとすぐに変更されるはずです。 バインディングにさまざまな優先度レベルを設定すると、競合が発生したときに最初または最後に変更する必要がある接続をシステムに伝えることができます。

最後に、折れ線
グラフビューを選択し
ます 。
ピンボタンを使用して、
Leading、Trailing、Bottomを選択し、プロパティで値を0に設定し、高さを98に設定します。

[
ドキュメントアウトライン]から [
ビューコントローラー
]ビューを選択し、
[ エディター] \ [自動レイアウトの問題の解決] \ [すべてのビュー] \ [フレームの更新 ]を選択し
ます 。 これにより、正しいバインディングに一致するようにフレームを更新することにより、ワークスペースの
自動レイアウト警告がなくなります。 [
フレームの更新]が選択されている場合、必要に応じてすべてを実行しているため、アプリケーションを実行する必要はありません。
すべてのバインディングが配置されているため、最後のステップは、折れ線グラフビューの高さをスナップする出力を作成することです。
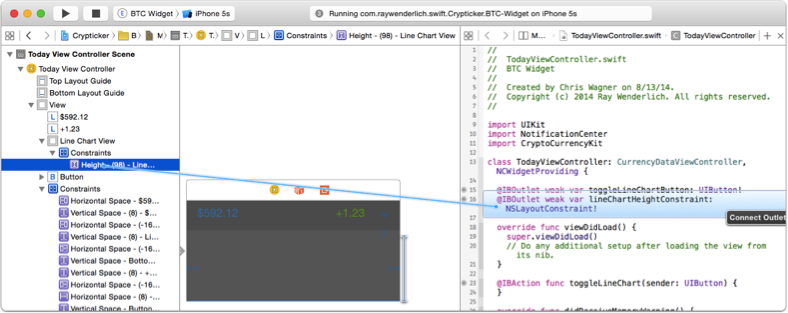
ドキュメントアウトラインで折れ線 グラフビューを見つけ、三角形をクリックして展開します。
次に、[
制約 ]の三角形をクリックして、高さの目的のスナップを見つけます。 それを選択し、Ctrlキーを押しながら
アシスタントエディターにドラッグして、別のアウトレットのすぐ下に配置します。 ポップアップウィンドウで、[
接続]が[ アウトレット]に選択されていることを確認し、[
名前]に
lineChartHeightConstraintと入力し
ます 。
接続をクリックし
ます 。
 TodayViewController.swiftの実装
TodayViewController.swiftの実装これでインターフェイスが
適切な場所に配置され、必要なものがセットアップされました。標準エディタで
TodayViewController.swiftファイルを選択して
開きます。
UIViewControllerの標準サブクラスを使用していることに気付くでしょう。 快適でしょ? 後で、
NCWidgetProvidingプロトコルから新しい
widgetPerformUpdateWithCompletionHandlerメソッドに
遭遇します。 この記事の終わりまでに、彼について詳しく知ることができます。
このView Controllerは、現在の価格、価格差を表示し、ボタンを押して価格チャートを折れ線グラフで表示します。
折れ線グラフが表示されるかどうかを追跡するために使用する
TodayViewControllerの上部でプロパティを定義します。
var lineChartIsVisible = false
次に、viewDidLoad()メソッドを次の実装に置き換えます。
override func viewDidLoad() { super.viewDidLoad() lineChartHeightConstraint.constant = 0 lineChartView.delegate = self; lineChartView.dataSource = self; priceLabel.text = "--" priceChangeLabel.text = "--" }
このメソッドは、次のアクションを実行します。
- 棒グラフの「高さの制約」の高さを0に設定して、デフォルトにします。
- selfをデータソースとして設定し、折れ線グラフを表すデリゲートを設定します。
- 2つのラベルにプレースホルダーテキストを設定します。
TodayViewControllerにとどまり 、次のメソッドを追加します。
override func viewDidAppear(animated: Bool) { super.viewDidAppear(animated) fetchPrices { error in if error == nil { self.updatePriceLabel() self.updatePriceChangeLabel() self.updatePriceHistoryLineChart() } } }
fetchPricesメソッド
は CurrencyDataViewControllerで定義されており、ブロックの終了を受け入れる非同期呼び出しです。 メソッドは、記事の冒頭に記載されているWebサービスへのリクエストを実行して、
ビットコインの価格に関する情報を取得します。
このメソッドは、
ラベルと折れ線グラフの両方を更新します。 更新メソッドもスーパークラスで定義されます。 fetchPricesメソッドによって取得された値を単純に受け入れ、画面に表示するためにそれらを適宜フォーマットします。
ウィジェットの設計により、
widgetMarginInsetsForProposedMarginInsetsも実装して、カスタムフィールドにタブを提供する必要があります。
TodayViewControllerに次のコードを追加します。
func widgetMarginInsetsForProposedMarginInsets (defaultMarginInsets: UIEdgeInsets) -> (UIEdgeInsets) { return UIEdgeInsetsZero }
デフォルトでは、ウィジェットには大きなフィールドがあり、多くのAppleウィジェットにデフォルトでインストールされます。 通知センターの幅全体を埋めたい場合は、このメソッドを実装し、すべての関係者に対して値0を定義する
UIEdgeInsetsZeroを返す必要があります。
次に、何が起こったのかを確認します。 BTCウィジェットスキームを選択します。 拡張機能をコンパイルして実行します。 プロンプトが表示されたら、起動するアプリケーションとしてTodayを選択します。
- 通知センターが表示されない場合は、画面の上部から下にスワイプしてアクティブにします。
- ウィジェットが通知センターに表示されない場合は、[編集]メニューから追加する必要があります。 Todayコンテンツビューの下部に、[ 編集 ]ボタンがあります。 ボタンをクリックして、システムにインストールされているすべてのToday拡張機能のメニューを展開します。 ここで、必要に応じて有効化、無効化、並べ替えを行うことができます。 BTCウィジェットをまだオンにしていない場合はオンにします。

かっこいいですね。 ウィジェットは、リアルタイムの
ビットコイン価格を通知センターに直接表示するようになりました。 しかし、おそらく1つの問題に気づいたでしょう。 ボタンは機能せず、チャートは表示されません。

次に、追加したボタンに
toggleLineChartメソッドを実装して
、ウィジェットビューを
展開し 、グラフを表示
する必要があります。 メソッドの名前が示すように、このボタンはスイッチとして機能します。 また、ビューを折りたたんでチャートを非表示にします。
空の
toggleLineChartメソッド
を次のコードに置き換えます。
@IBAction func toggleLineChart(sender: UIButton) { if lineChartIsVisible { lineChartHeightConstraint.constant = 0 let transform = CGAffineTransformMakeRotation(0) toggleLineChartButton.transform = transform lineChartIsVisible = false } else { lineChartHeightConstraint.constant = 98 let transform = CGAffineTransformMakeRotation(CGFloat(180.0 * M_PI/180.0)) toggleLineChartButton.transform = transform lineChartIsVisible = true } }
このメソッドは、
折れ線グラフビューのアンカーの高さの一定値を制御して、ウィンドウのサイズを変更します。 また、ボタンに展開変換を適用し、チャートの可視性を正確に表示します。
バインディングを更新した後、チャートデータを再ロードして、新しいレイアウトで再描画する必要があります。
これは、viewDidLayoutSubviews
メソッドで TodayViewControllerに追加することで実行できます。
override func viewDidLayoutSubviews() { super.viewDidLayoutSubviews() updatePriceHistoryLineChart() }
BTC Widgetスキームが選択されていることを確認し、アプリケーションをコンパイルして実行します。 次に、プロンプトが表示されたら、起動するアプリケーションとして
Todayを選択します。
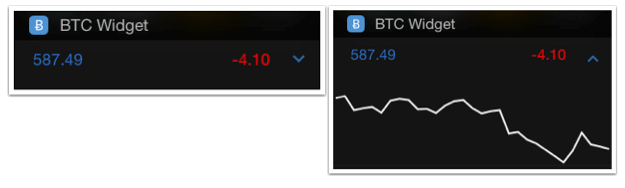
左側には、チャートが非表示のときにウィジェットがどのように表示されるかが表示されます。 右側に、ウィジェットを「開いた」ときの表示が表示されます。 本当に素晴らしい!

線の色をすばやく変更すると、1つのウィジェットが作成されます。
TodayViewControllerに次を追加します。
override func lineChartView(lineChartView: JBLineChartView!, colorForLineAtLineIndex lineIndex: UInt) -> UIColor! { return UIColor(red: 0.17, green: 0.49, blue: 0.82, alpha: 1.0) }
まだ選択されているスキーマが正しいことを確認してください。 アプリケーションをコンパイルして実行します。 プロンプトが表示されたら、起動するアプリケーションとして
Todayを選択します。

最後の要件は、ウィジェットが表示されていないときにビューを更新し、システムがスナップショットを作成できるようにするために、ウィジェットがそれをサポートする必要があることです。 システムは定期的にこれを実行して、ウィジェットが現在の要件を満たすのを支援します。
widgetPerformUpdateWithCompletionHandlerメソッドの既存の実装を次のコードに置き換えます。
func widgetPerformUpdateWithCompletionHandler(completionHandler: ((NCUpdateResult) -> Void)!) { fetchPrices { error in if error == nil { self.updatePriceLabel() self.updatePriceChangeLabel() self.updatePriceHistoryLineChart() completionHandler(.NewData) } else { completionHandler(.NoData) } } }
このメソッドは、次のアクションを実行します。
- fetchPricesを呼び出して、Webサービスから現在の価格データを取得します。
- エラーがない場合、インターフェイスは常に更新されます。
- 最後に、およびNCWidgetProvidingプロトコルの要件に従って、この関数は、.NewData列挙でシステムに提供された完了ブロックを呼び出します。
- エラーが発生した場合、終了ブロックは.Failed列挙を使用して呼び出されます 。 これにより、新しいデータが利用できず、既存のスナップショットを使用する必要があることがシステムに通知されます。
そして、拡張機能
Today Today拡張機能の作成が完了しました。 最終ドラフトは
こちらからダウンロードできます。
それでは、次は何ですか?iOS 8の通知センターは、あなただけの遊び場です! ウィジェットは長年にわたって他のモバイルオペレーティングシステムで利用可能でしたが、
Appleはついにそれらを作成する機会をあなたに与えました。
イニシアチブ開発者として、既存のアプリケーションをもう一度見て、ウィジェットを使用してそれらを更新する方法を考えてください。 先に進んで、ウィジェットを活用するアプリケーションの新しいアイデアを考えてください。
他の種類のiOS 8 App Extensionsの作成について詳しく知りたい場合は、iOS 8 by Tutorialsの本を読んでください。PhotoExtensions、
Share Extensions 、
Action Extensionsなどについて学ぶことができます。
私たちはあなたが思いついたものを見るのを待つことができません、そしてあなたの
Today Extensionsが近い将来私たちの通知センターのトップに来ることを望みます!