こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

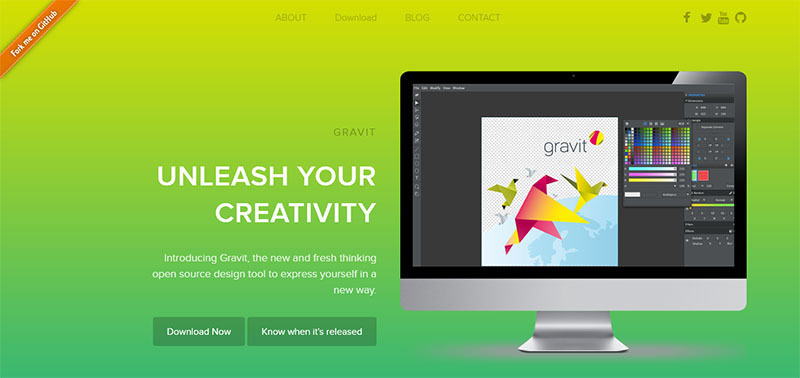
優れたオープンソースのグラフィックエディター。 Mac、Linux、Windows、およびブラウザバージョン用のアプリケーションがあります。 Gravitは現在、基本的な機能を実装しています:レイヤー、シェイプ、ペントゥル、オブジェクトを操作するためのさまざまな機能。 しかし、このプロジェクトは主にWebデザインに焦点を当てています。 Gravitは、典型的な表現のグラフィカルエディターとWebサイト開発用のビジュアルエディターの混合物であると言うのが最も正しいです。 製品をユニークにするのは、このアイデアとオープンソース形式での実装です。
ミッドナイトは、見出しにとって非常にクールな効果です。


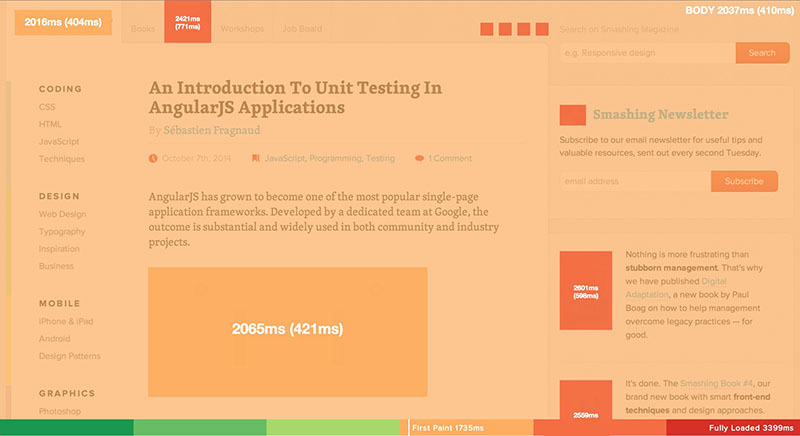
今日、これまで以上に、ウェブサイトのパフォーマンスのトピックが広がっています。 これは主に、常に高速ではないインターネットを使用するユーザーが情報にすばやくアクセスしたいモバイルデバイスの成長によるものだと思います。 そしてもちろん、最新の検索アルゴリズムがこの傾向に影響を与えています。 そのため、PerfMapはヒートマップとリソースタイミングAPIを使用してページのパフォーマンスを視覚化します。 動作するには、コードをブックマークレットとして保存する必要があります。
javascript:(function(){var el=document.createElement('script');el.src='https://zeman.imtqy.com/perfmap/perfmap.js';document.body.appendChild(el);})();
また、レスポンシブサイト向けの同様の機能を備えたツール
RWDPerfもあります。

PrimeGate-Webプロジェクトのエコシステム全体を言うことができます。 これは、分析、SEO、コンバージョンと広告の管理、CRM、IPテレフォニー、タスクマネージャー、CMS、ビジュアルエディターを向上させるためのさまざまなツールのセットです。 この製品のさまざまなマーケティングコンポーネントについては詳しく説明しませんが、ビジュアルエディターといえば、内部のコンテンツ管理システムを備えたWebflowの価値ある競争相手です。 専任のプロモーションスペシャリストによる技術サポートに多くの注意が払われているようです。 そして、私はそのような製品が西洋ではなく、ソビエト後の空間の領域で作られたことに非常に満足していました。

リンク先ページに大きな効果。 スクリプトはコンテンツの上位レイヤーを「カットオフ」し、それによりスライダーを実装します。 すべてが非常に簡単に機能します。
<div id="pagepiling"> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> <div class="section">Some section</div> </div>
$(document).ready(function() { $('#pagepiling').pagepiling(); });
JavaScriptを使用して、Chome OS、Linux、Mac、WindowsでAndroidアプリケーションを起動します。

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
Habrの発言と表示:
最後に:
前のコレクション(問題30)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。