コミュニティへのご挨拶!
d3.jsを使用して
blackHole.jsデータを視覚化するための独自のライブラリである、特定のポイントに持ち込まれたすべての注意を喚起したいと思います。
このライブラリを使用すると、同様の計画の視覚化を作成できます。
クリック可能な写真
または

この記事では、
blackHole.jsを
leaflet.jsなどの
mapboxと組み合わせて使用する例に専念します。
ただし、使用方法も考慮されます:
google maps 、
leaflet.heat 。
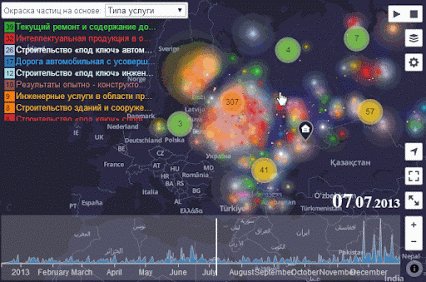
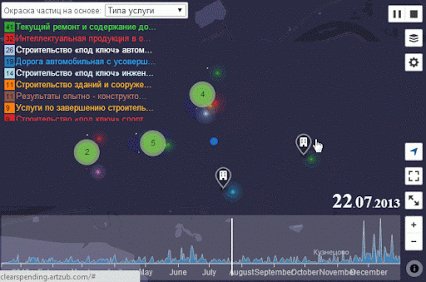
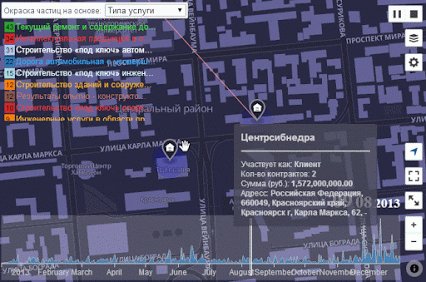
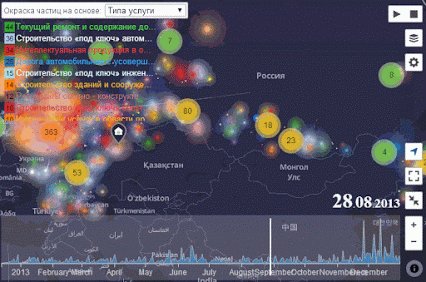
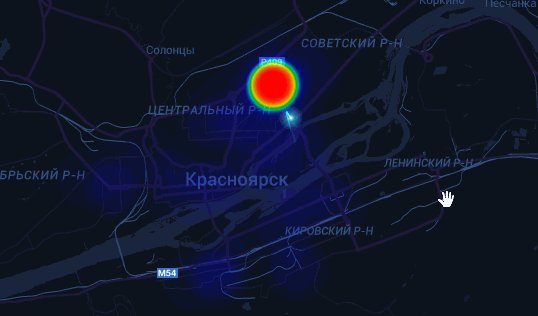
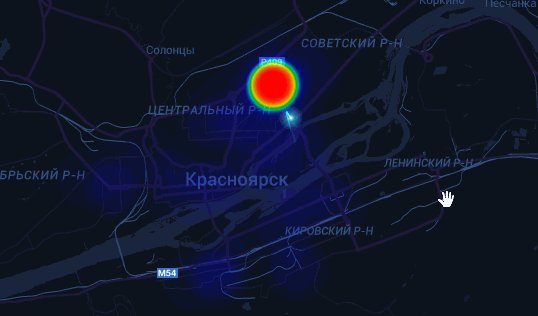
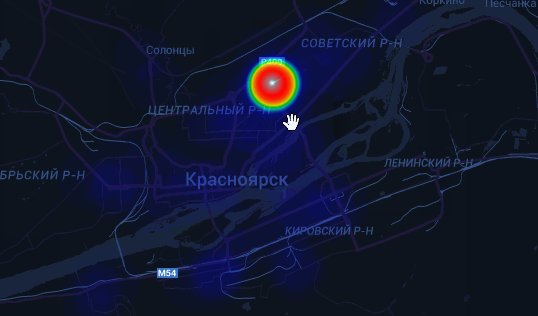
このようになります=)

特定の時点に従って、ポイントの動作はグーグルでいた場所によって異なります
見て、どうやって動いたの?...この例は、 @ theopolismeの location-history-visualizerプロジェクトに基づいています。記事の本文では、興味深い場所のみが整理され、
codepen.ioの残りのコードを「掘り下げる」ことができます。
記事で
準備する
最初に必要なもの:
- leaflet.jsは、Vladimir Agafonkin(CloudMade)によってJavaScriptで記述されたオープンソースライブラリで、Webサイト(©wikipedia)に地図を表示するように設計されています。
- Leaflet.heatは、リーフレット用の軽量ヒートマップファイルです。
- Google Maps Api -Googleマップのパーソナライズされたマップを接続するため
- Pavel ShramovによるLeafletプラグイン -プラグインを使用すると、 google、yandex、bingカードをleaflet.jsに接続できます。 しかし、特に、 Google.jsスクリプトのみが必要です
- d3.jsは、データを操作するためのライブラリであり、それらを操作するためのツールセットとそれらを表示するためのメソッドセットを備えています。
- まあ、実際にはblackHole.js
- あなたの位置データは、Googleによって慎重に収集されています。
データをアップロードする方法開始するには、
Google TakeoutにアクセスしてLocationHistory情報をダウンロードする必要があり
ます 。 ページで[
選択なし ]をクリックし、リストで[
ロケーション履歴 ]を見つけて確認します。 [
次へ ]ボタンをクリックし、[
アーカイブの
作成 ]ボタンをクリックします。 作業の完了を待ちます。 [
ダウンロード ]ボタンをクリックして、アーカイブを必要なディレクトリに解凍します。
この例は、index.html、index.css、index.jsの3つのファイルで構成されています。
codepen.ioで見ることができる最初の2つのコード
しかし、一言で言えば、このDOM構造が実際に必要だと言えます。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id="map"></div> </body> </html>
JSアプリケーション
アプリケーション自体はいくつかの部分で構成されています。
リーフレットのblackHoleのクラスラップ
blackHole.jsと
leaflet.jsを一緒に使用するために、マップの上に視覚化を表示するラッパーレイヤーを作成する必要があります。 同時に、マップを操作するためのすべてのメカニズムとblackHole.jsライブラリのインタラクティブ機能を保持します。
leaflet.jsライブラリには、必要なツールL.Classが含まれています。
その中で、メソッド
initialize 、
onAdd 、
onRemove 、
addToを「オーバーロード」する必要があります。
実際、これらは
leaflet.jsのレイヤーでの標準的な作業のためのメソッドに
すぎません 。
説明付きのクラス !function(){ L.BlackHoleLayer = L.Class.extend({
これに関してそれほど複雑なことはなく、
leaflet.jsのプラグイン、レイヤー、またはコントロールはこの方法で作成されます。
blackHole.jsの視覚化
コントロールの例を
次に示します。
Google Maps Personalization
Google Maps APIは、表示された地図をカスタマイズする機能を提供します。 これを行うには、
ドキュメントを読むことができ
ます 。 多くのパラメータとそれらの組み合わせがあり、希望する結果が得られます。 しかし、すぐに
既製のキットを使用し
てください 。
それでは、地図を作成して、必要なスタイルのGoogleタイトルをリクエストしましょう。
その結果、まさにそのようなカードを取得します
 MapBox
MapBoxプロジェクトで
しばらく使用した後、このソリューションに
着きました。これは、マップなどを便利にスタイリングするためのツールを提供しますが、より多くのリクエストがあれば支払われます。
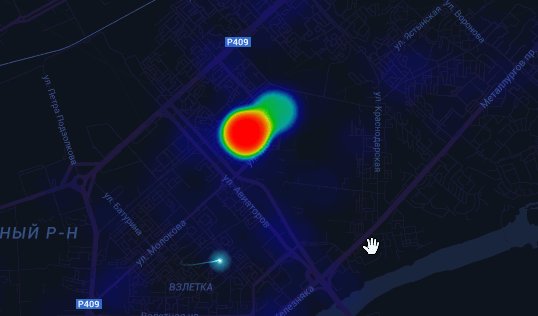
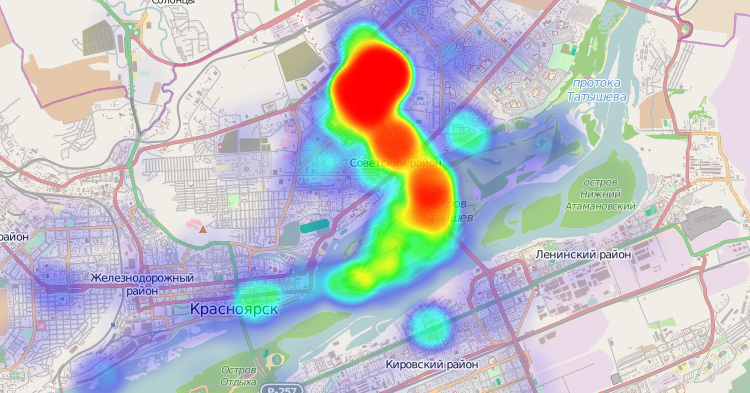
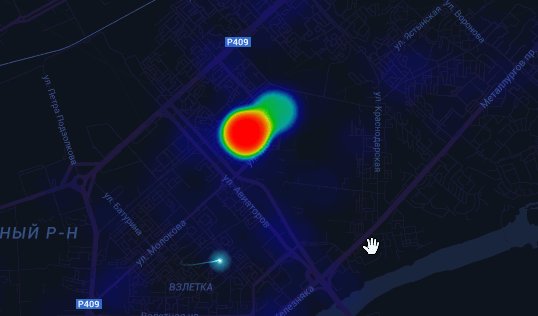
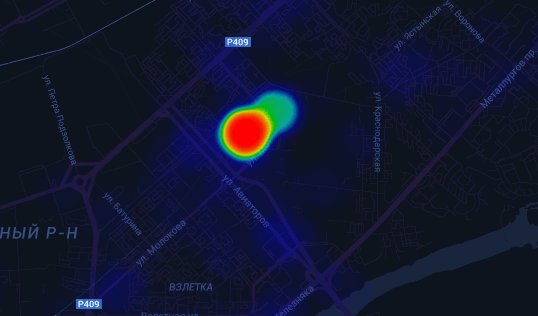
ヒートマップ
ヒートマップまたはヒートマップを使用すると、特定の座標に言及する頻度を表示して、スケーリング時に色とグループデータのグラデーションで強度を強調することができます。 そのようなことが判明

ビルドするには、
leaflet.heatmapプラグインを使用します。 しかし、
他にもあり
ます 。
視覚化が常に他のレイヤーの上、特にヒートマップの上にあり、インタラクティブ機能を失わないようにするには、プラグインの他のレイヤーがマップに追加された後に
blackHole.jsを追加する必要があります。
データの準備と視覚化
このライブラリは、特定のデータ形式ですぐに使用できる状態になっています。
var rawData = [ { "key": 237, "category": "nemo,", "parent": { "name": "cumque5", "key": 5 }, "date": "2014-01-30T12:25:14.810Z" },
次に、視覚化を実行するには、jsコードには何も必要ありません。
var data = rawData.map(function(d) { d.date = new Date(d.date); return d; }) , stepDate = 864e5 , d3bh = d3.blackHole("#canvas") ; d3bh.setting.drawTrack = true; d3bh.on('calcRightBound', function(l) { return +l + stepDate; }) .start(data) ;
ドキュメントの詳細しかし、たまたま理想的なケースが存在する世界に住んでいることがあります。
したがって、このライブラリにより、プログラマーはデータフォーマットを
操作 するために
blackHole.js を準備することができます。
このケースでは、Googleの
LocationHistory.jsonを扱っています。
{ "somePointsTruncated" : false, "locations" : [ { "timestampMs" : "1412560102986", "latitudeE7" : 560532385, "longitudeE7" : 929207681, "accuracy" : 10, "velocity" : -1, "heading" : -1, "altitude" : 194, "verticalAccuracy" : 1 }, { "timestampMs" : "1412532992732", "latitudeE7" : 560513299, "longitudeE7" : 929186602, "accuracy" : 10, "velocity" : -1, "heading" : -1, "altitude" : 203, "verticalAccuracy" : 2 },
データを準備し、それを使用するようにblackHole.jsを設定しましょう。
スタート/リスタート機能 function restart() { bh.stop(); if ( !locations || !locations.length) return;
データの解析中
valueOf関数を設定してオブジェクトの値を取得できるため、マップ上の親オブジェクトの正確な座標を常に取得できます。
ライブラリの仕組み。 起動時に、親と子の一意の要素を識別することにより、提供されたデータを分析します。
getGroupByイベントに渡された関数に従って、視覚化の境界を定義します。 次に
、 2つの
d3.layout.forceを開始します
。1つは親要素の位置を計算し
、もう1
つは子要素の位置を計算します。 衝突を解決し、親要素に従ってクラスタリングするためのメソッドは、子要素に引き続き適用されます。
このセットアップでは、次の動作が得られます。
- 100ミリ秒後に発生する各ステップ( bh.setting。Speed = 100 )で、ライブラリはソースデータから要素を1つだけ選択します。
- 親要素に対する相対的な位置を計算します。
- 描画を開始し、次のステップに進みます。
子が1人いるので、親から別の親に飛んでいきます。 そして、それは記事の一番最初に示されている写真であることがわかります。

おわりに
ライブラリは、
GitHub Visualizerの
公開後、さまざまなニーズに合わせてリメイクするように多くの注文が出てきたため、独自の問題を解決するために作成されました。
その結果、別のライブラリで
GitHub Visualizerに似た
ビジュアライゼーションを作成するために必要なものをすべて
取り除いて、すでにいくつかのプロジェクトを完了しました。
code_swarmの実行時に受信したxmlファイルで動作する
blackHole.jsで実際に簡略化さ
れたGitHub Visualizerを
ここで感じることができ
ます 。
この
ガイドを使用してファイルを生成できます。
改善を行い、私の間違いを修正する共著者がいることを願っています。
現時点では、ライブラリは4つのコンポーネントで構成されています。
- パーサー -送信データから視覚化のためのオブジェクトを作成する
- レンダリング -絵を描く
- プロセッサ -視覚化ステップの計算
- コア -すべてのパーツを収集して管理し、オブジェクトの位置を計算します
近い将来、パーサーとレンダーを別々のクラスに配置して、データの準備作業を容易にし、キャンバスだけでなく、必要に応じてWebGLで描画する機能を提供する予定です。
役に立つコメントを待っています!
よろしくお願いします!
PSフレンズ、プライベートメッセージのエラーについて書いてください。