こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

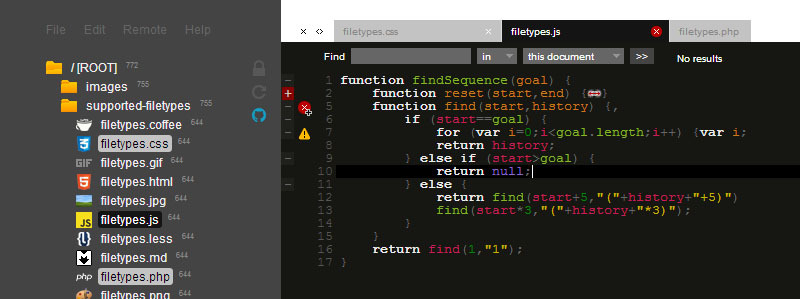
これは単なるサンドボックスではなく、ブラウザの完全なオープンソースエディタです。 一般に、デスクトップバージョンがありますが、私の意見では、開発者はWebバージョンに最も注意を払っています。 ICEcoderは、HTML、CSS、LESS、SASS、JS、コーヒー、PHP、RonR、Python、C / C ++ / C#、Java、Lua、Rust、SQL、Markdown、合計60以上の言語をサポートしています! 機能:コード、Emmet、LiveReload、データベース、colopaker、diffツール、リンター、および多数の成功したインターフェイスソリューションを操作できます。 繰り返します-これはすべてブラウザにあります!
おそらくコンテンツの遅延読み込みに最適なスクリプトです。 まず、非常に巧妙に記述されており、パフォーマンスの点で高速です。 第二に:画像、フレーム、その他のウィジェットで動作します。 第三:レスポンシブ画像のサポート、
picture 、
srcset 、および特別なデータ属性の認識。 まあ、すべてに加えて、インストールは可能な限り簡単です。正しい操作のためには、対応する要素のlazyloadクラスを指定するだけです。

(Ca)Node.jsおよびブラウザーのnvas(man)ipulation。 このライブラリを使用すると、Instagramのように、画像を使用してさまざまな操作を簡単に実行したり、フィルターを作成したりできます。
Tutorialzineからこのトピックに関する記事があります。
Caman('#my-image', function () { this.brightness(10); this.contrast(30); this.sepia(60); this.saturation(-30); this.render(); });
または
<img data-caman="brightness(10) contrast(30) sepia(60) saturation(-30)" data-caman-hidpi="/path/to/image@2x.jpg" src="path/to/image.jpg" >
Swarmは、オブジェクトをリアルタイムで同期し、オフラインで作業できるようにするNode.js用の等尺性リアクティブM-of-MVCライブラリです。
var Swarm = require('swarm'); var Mouse = Swarm.Model.extend('Mouse', { defaults: { name: 'Mickey', x: 0, y: 0 } }); module.exports = Mouse;
App.jsのモデルを見てみましょう。
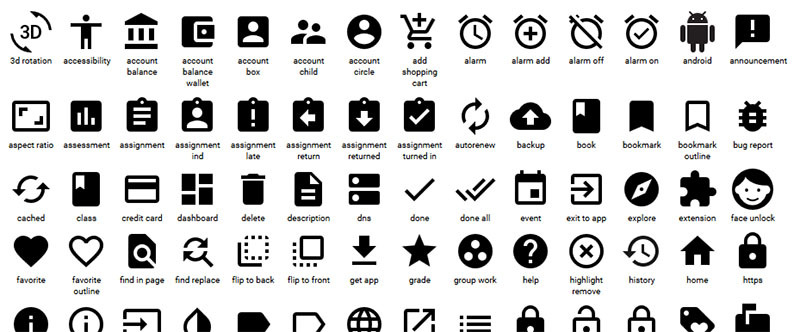
2つのSVGサイズで、CSSスプライトとすべてのPNGサイズの携帯電話とWeb用のGoogleアイコンの膨大なコレクション。

おそらく、スケジュールに従って繰り返しタスクを処理する最も簡単な方法です。
先週、STに最適なプラグインのセレクションを公開しました。 すべてのコメンテーターに感謝します。あなたのおかげで、ダイジェストはさらに有益になりました。 しかし、すでにそれを見た人のために、
Redditの同僚の推奨に従っていくつかの新しいプラグインがそこに登場したので、私はまだそれをもう一度見ることをお勧めします。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
彼らは国内のITリソースを次のように示し、示しています。
最後に:
前のコレクション(問題31)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。