すべての人に良い一日を!

少し前に、WinJSライブラリの新しいバージョンであるWinJS 3.0の発表について説明しました。
新しいバージョンでは、
クロスブラウザや
クロスプラットフォームの サポート 、
ユニバーサルコントロールのデザインの更新、新しい
モジュラーアプローチなどの新しい機能が提供されます。
今すぐWinJS 3.0ライブラリの使用を開始する場合は、自分でライブラリをアセンブルし、プロジェクトに接続する必要があります。 この記事では、これを行う方法を説明します。
注意! 初心者向けの手順。WinJS 3.0ライブラリのインストール
WinJSライブラリファイルは、さまざまなパッケージマネージャーおよびその他のソースを使用してインストールできます。たとえば、次のとおりです。
npm
>npm install winjs
バウアー
>bower install winjs
ヌジェ
>Install-Package winjs
CDN
cdnjs.com/libraries/winjsアーカイブへの直接リンク
WinJS 3.0.1(zip)カスタムビルドをビルドします
WinJS 3.0ライブラリのリリースでは、モジュラーアプローチのサポートが発表されました。 これで、必要なモジュールのみを使用してライブラリのカスタムアセンブリを作成できます。 独自のバージョンのライブラリを構築する方法を見てみましょう。 カスタムビルドをビルドするには、
gitと
Node.jsをインストールする必要があります
。次のコマンドを実行します。
- npm install -g requirejs
- npm install winjs-modules
- cp node_modules / winjs-modules / WinJS-custom.js。
- cp node_modules / winjs-modules / example.build.js ./build.js
必要に応じて、build.jsでパスを編集します
不要なモジュールをコメントアウトして、WinJS-custom.jsファイルを編集します。
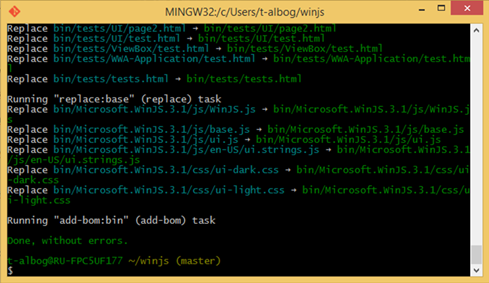
コマンド
r.js -o build.jsを実行します

できた! カスタムビルドはパスに沿って配置されます:
bin \ WinJS.js組み立てたライブラリをプロジェクトに挿入します
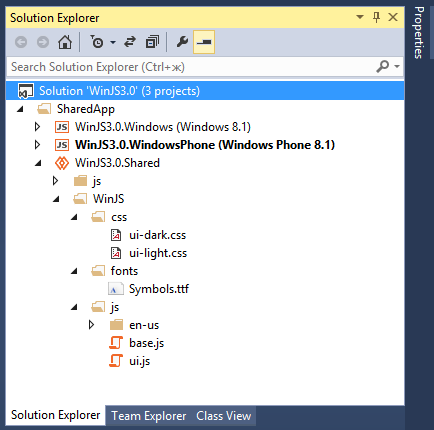
JavaScriptプロジェクトをVisual Studioとソリューションエクスプローラーで開き、WinJSライブラリファイル(css、フォント、jsを含む)を共有プロジェクト(ユニバーサルアプリケーションの場合)に追加します。

これで、アプリケーションのページに追加したばかりのファイルへのリンクを追加する必要があります(Windows / Windows Phoneアプリケーションの場合、ほとんどの場合、これはdefault.htmlです)。
Windowsプロジェクトの場合:
<link href="/WinJS/css/ui-dark.css" rel="stylesheet"/> <script src="/WinJS/js/base.js"></script> <script src="/WinJS/js/ui.js"></script>
Windows Phoneプロジェクトの場合:
<link href="/css/ui-themed.css" rel="stylesheet" /> <script src="/WinJS/js/base.js"></script> <script src="/WinJS/js/ui.js"></script>
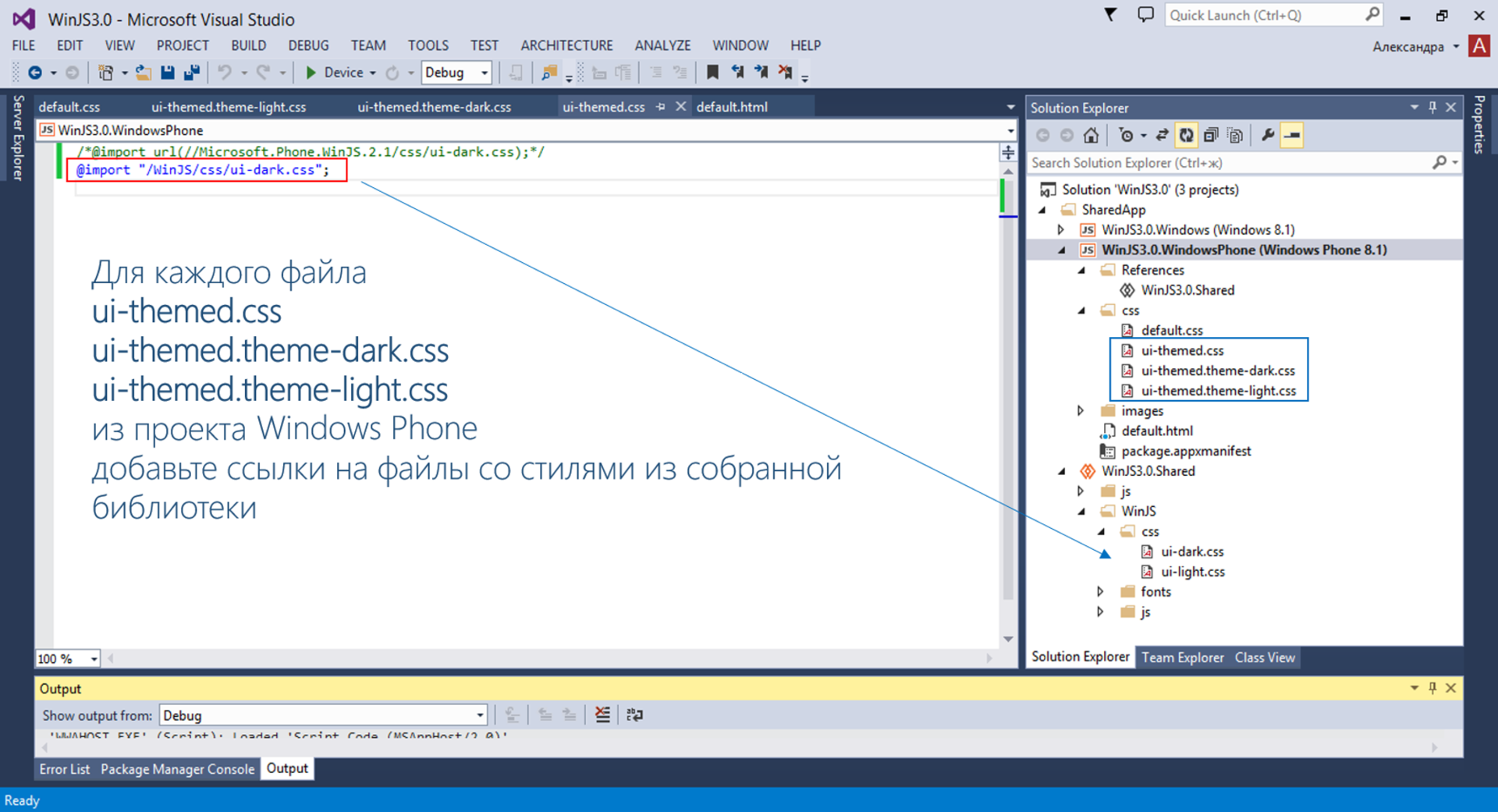
注意してください- アプリケーションで使用されるトピックを定義するリンクの違い。 Windowsを使用している場合、アプリケーションで使用するテーマ(暗いまたは明るい(それぞれui-dark.cssまたはui-light.css))を個別に選択する必要があります。 Windows Phone用のアプリケーションを開発している場合、ui-themed.cssファイルへのリンクを指定できます。アプリケーションのテーマは、電話で選択されたテーマに従って決定されます。
- WinJS 2.1ライブラリがWindowsプロジェクトに接続されていない場合、電話機で自動テーマ検出を使用するには、ファイルui-themed.css 、 ui-themed.theme-dark.css 、 ui-themedにリンクを登録する必要があります。 WinJS 3.0ライブラリのスタイルを持つファイルのtheme-light.css 。

ライブラリが追加されました! これで、コントロールを追加してアプリケーションを実行できます!
ユニバーサルアプリケーションでのピボットコントロールのテスト
クロスプラットフォームサポートと設計関連の変更の追加に加えて、WinJS 3.0はWindowsアプリケーションのPivotコントロールのサポートを追加した
ことが発表されました(以前のライブラリではWindows Phoneのみでした)。
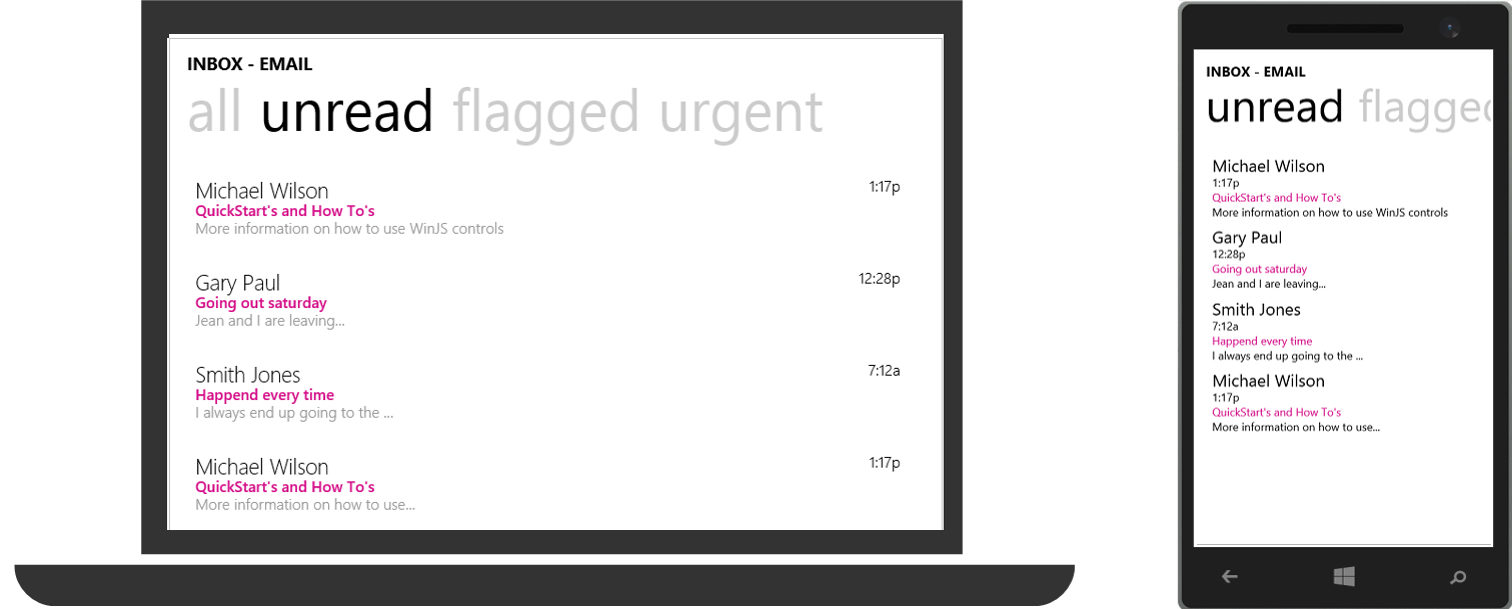
ユニバーサルアプリケーションでのPivotコントロールの外観を確認することにしました。 ここに私が得たものがあります:

便利なリンク