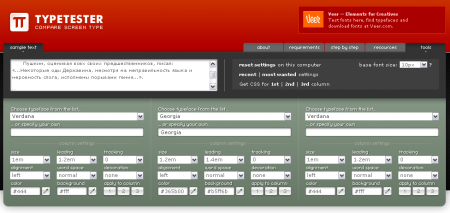
画面タイポグラフィのトピックをデザイナーに紹介するために、非常に興味深く便利な
タイプテスターツールについてお話ししたいと
思います。

サイト用のヘッドセットを選択し、同時に異なるブラウザーでどのように見えるか、他のヘッドセットとどのように結合するかを確認する必要がある場合があります。また、これらすべてのCSSを用意します。 さらに、ビジュアルエディターが利用できない場合、最近私はまったく使用していませんが、必要な場合は、フォントテスターを使用する必要があります。 優れたグラフィックスとプログラムの使いやすさの強化! 一般的に、使用する必要があります。