
ウェブ開発に関与している、または興味を持っている多くの人々が長い間、オープンソースのIDE
Bracketsを試していると思います。 habrについては、彼らがそれについて言及したことが何度もあります(たとえば、
ここ )。
今日、245人の貢献者が参加したほぼ3年後、バージョン1.0がついにリリースされました。これはBracketsの準備ができたことを世界に知らせる方法です。 リリースにはバージョン1.0が含まれていますが、開発者はそれを他のリリースと同様に扱います。 新しいものは、現在と同じ頻度で3〜4週間ごとに発行され続けます。
ブラケットの抽出を満たす(プレビュー)
特に注目すべきは、Extract for Bracketsプラグインです。このプラグインは、Webサイトのレイアウトを簡素化するように設計された公開テストで最終的に利用可能になりました。
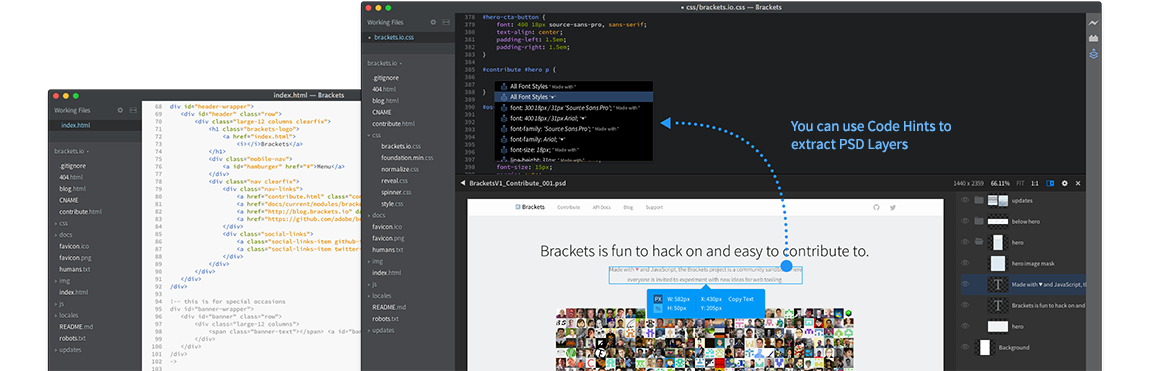
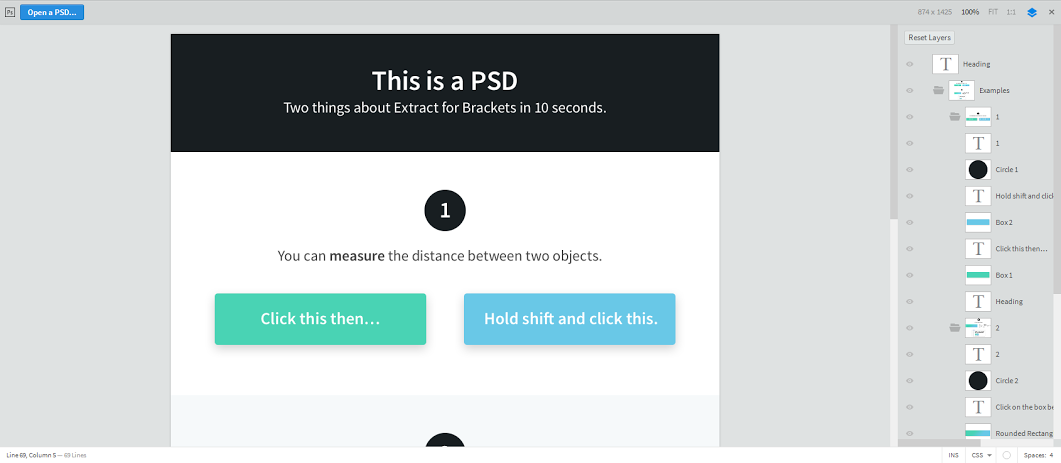
これはプラグインウィンドウの外観です。開いている.psdファイルとレイヤー付きのサイドバーです。 Photoshopaウィンドウに非常によく似ています。

レイヤーを使用した本格的な作業はまだありません。これまでのところ、最小限の表示/非表示のみです。
グッズに移りましょう。
1.要素をクリックすると、ピクセル/パーセント単位の寸法とページ上の座標を確認できます。
2.要素間の距離を決定するには、最初の要素を選択し、Shiftキーを押しながら2番目の要素をクリックするだけで十分です。
3.グラデーションと画像を使った作業が楽しくなりました。 画像をクリックして、cssプロパティの
background書き込みを開始し
background 。 ドロップダウンメニューで、プラグインはいくつかのオプションを提供します:コードの形式でグラデーションとして貼り付ける(グラデーションの場合)、または画像として保存します。
いくつかの機能はまだここで見ることができます:
公式ウェブサイトからダウンロードできます。
素敵なコーディングをしてください!