2週間前、フロントエンド開発とNode.js用のIDEである
WebStormを完全に更新しました。 新しいフレームワークとツールのサポートを含む、WebStorm 9のいくつかの改善をすでに
発表しています。 それ以来、多くの作業が行われ、その結果はWebStorm 9で見ることができます。この投稿では、この新しい機能について詳しく説明し、他のすべてを簡単に思い出します。

ReactとJSXのサポート
WebStorm 8のリリースとWebStorm 9の改善の計画から6か月もたたないうちに、JSX構文サポート
リクエストがトラッカーで最も一般的になり、200以上のユーザー投票を集めました。 ブログやツイッターでは、全員が新しいライブラリを称賛するために互いに競い合い、フロントエンドの開発者はReactを使用し始めました。
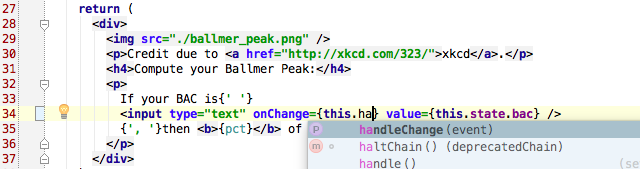
これが、WebStorm 9が
JSXタグとJSX内のJavaScript式の
強調表示と
自動補完 、およびReactコンポーネントの宣言とそれらの
名前変更 リファクタリングへの
ナビゲーションを導入した方法です。 WebStormの組み込み検査はJSXコードで機能しますが、JSHintおよびESLintでのJSXサポートを楽しみにしています。
 John Lindquist
John LindquistがWebStormでのReactを使用した開発について語る
ウェビナーエントリを
ご覧になることをお勧めします。
引き続き改善に取り組んでおりますので、youTrackにお問い合わせください。
spy-jsの新機能:Node.jsおよびES6のサポート、コード追加、拡大鏡
前回のWebStormリリースでは、JavaScriptコードをトレースおよびプロファイリングするためのツールである
spy-jsを追加しました。 WebStormの更新により、spy-jsでは、クライアント側のコードだけでなくNode.js(
ブログで確認できます)もプロファイリングできるようになり、EcmaScript 6もサポートされ
ます 。
トレース結果をファイルに
保存し、spy-jsメニューの[
トレースの
保存/読み込み]を使用して再度開くことができるようになりました。
spy-jsセッションが開始されると、ツールはコード実行に関するすべての利用可能な情報を収集するだけでなく、実行される各関数でIDEから一種のフィードバックを作成します。 spy-js開発者である
Artyom Govorovは 、実行される機能のコンテキストでの
コード補完と任意のコード実行のためにこの接続を思いつきました。 これが彼がWebStorm 9で実装したものです!

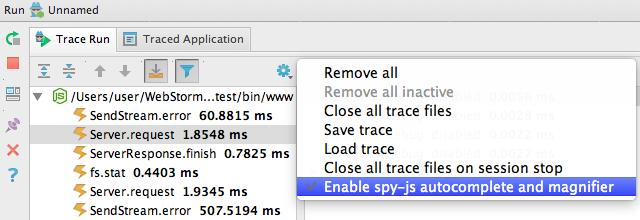
そのため、最初に、
spy-jsメニューのEnable spy-js autocomplete and magnifierの横に
チェックマークが付いていることを確認する必要があり
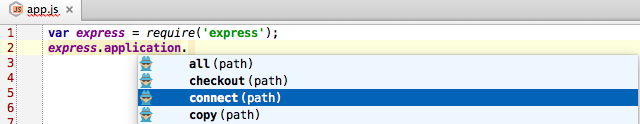
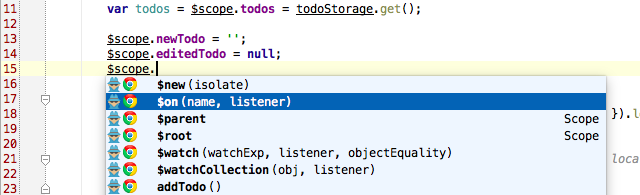
ます 。 その後、spy-jsを実行し、ブラウザーでアプリケーションを開き(またはNode.jsで作業している場合は単に起動し)、WebStormでコードの編集を開始します。 既に実行されたコードフラグメントの場合、オートコンプリートリストで編集すると、spy-jsとブラウザーのアイコンが表示されます。 これは、このオプションが実際の実装の結果に基づいてspy-jsによって提案されたことを意味します。

WebStormが通常の自動補完のために実行する静的コード分析とは異なり、spy-jsは現在利用可能なメソッドとプロパティを正確に把握しています。

spy-jsの
Magnifier関数を使用すると、コード実行の結果に応じてオブジェクトの値に関する情報を表示できます。デバッグ時の
式の評価と同様ですが、ブレークポイントはありません。 spy-jsの実行中に実行されるクライアント側およびNode.jsコードに、パラメーターと戻り値だけでなく、任意のオブジェクトにカーソルを合わせると情報が表示されます。

詳細については
、ブログ (英語)をご覧
ください 。
ESLintおよびJSCS
(IDE自体の組み込み検査に加えて)コードの品質とスタイルをチェックするためのWebStormがサポートするツールのリストは、
ESLintとの統合によって補足されてい
ます 。
ESLintは
JSHintと非常によく似ていますが、主な違いは、プラグインルールを使用してチェックセットを拡張できることです。 WebStormはESLintを使用してオンザフライでコードをチェックします。 残念ながら、これはJSHintほど速く動作しませんが、これはすでにツール自体の機能です。 ESLintはnpmを介して事前にインストールする必要があります。
また、コードスタイルをチェックするツールである
JSCSとの統合も追加しました(詳細については
Habréを参照して
ください )。 WebStormの設定では、JSCSを使用して検証を有効にし、構成ファイルまたは既存のプリセットのいずれかを選択できます。 フォーマットエラーはエディターに表示されます。 WebStorm内のコードスタイルがチームスタイルに従って構成され、JSCCからの警告が表示されないことを願っています。

コードのフォーマット
コードの書式設定を続けましょう。 WebStorm 9 EAPに関する
最後の投稿では 、WebStormに追加された
editorConfigプラグインについて
説明しました。これにより、異なるエディターでプロジェクトのコードスタイル設定を共有できます。 すべてのルールは、プロジェクトの.editorconfigファイルに記述されています。 .editorconfigのフォーマット規則は、デフォルトではIDEの設定より優先されることに注意してください。
エディターで EditorConfigを無効にすることができます
| コードスタイル 。

書式設定のもう1つの革新は、
既存のファイルインデントを検出して編集に使用することです (
エディター|コードスタイル )。 ご想像のとおり、このオプションを使用すると、エディターはインデントに関連付けられたファイルの現在の書式設定を決定して再利用します。
スクラッチファイル
WebStorm 9を使用すると、プロジェクト内に一時ファイルを作成でき
ます 。これらは一時ファイルでもあり
ます 。 Macの
Shift-Cmd-N ショートカット / WindowsまたはLinuxの
Ctrl + Alt + Shift + Insertに従って、目的のファイルタイプを選択して一時ファイルを作成できます。 コード補完や検査などのすべてのエディター機能は、スクラッチファイルで利用できます。

他のアップデートについて簡単に
最後に、第9バージョンのその他の新機能について詳しく説明します。これについては、
前回の投稿で詳しく説明しました。
- Meteorフレームワークのサポート:WebStormはMeteorプロジェクトを定義し、
Meteor APIコードの自動補完を提供し、Meteorアプリケーションのサーバー部分とクライアント部分の両方をデバッグできるようにします。 - PhoneGap、Cordova、およびIonicとの統合:WebStormの実行構成を使用してコマンドを実行およびエミュレートするだけでなく、新しいプロジェクトを作成する機能を追加しました。
- 更新されたLive Editを使用すると、コードを変更したときにNode.jsアプリケーションを自動的に再起動できます。
- Gulp Build System Integration;
- JavaScript用のPostfixテンプレート 。
- Polymerライブラリのサポートの改善。
そして最後に、私たちが話したいいくつかのアップデートがあります。
Dartプロジェクトのpub serveとの統合WebStorm 9は、Dartプロジェクトの
pub serveとの統合を追加しました。 これで、Dartを使用するとき、ブラウザーでアプリケーションを開くとき、またはデバッグするときに、WebStormは自動的にpub serveを開始します。 pub serve中のメッセージは、IDEの適切なウィンドウに表示されます。 さらに、
Dart分離デバッグの追加や、
Dart天文台をすばやく開く機能など、Dartサポートに多くの改善が加えられました。
CSS3サポートの改善WebStormのCSSサポートを再設計し、最新のすべてのCSS3仕様のサポートを追加しました。 その結果、CSS3からのプロパティと値の自動補完が改善され、CSSの新しい検査も行われました。
新しい方法でnode_modulesにインデックスを付ける最近のプロジェクトでは、Node.jsの多様なツールと依存関係がますます使用されています。 たとえば、
Web Starter Kitプロジェクトテンプレート(ついでに、新しいプロジェクトテンプレートのリストに追加された)には、npmからのみ25の直接依存関係があります。
WebStormがインデックスから内部ノードモジュールを除外して、これらの依存関係のみにインデックスを付けるようになりました。
言語とフレームワークで完全なインデックスに戻ることができ
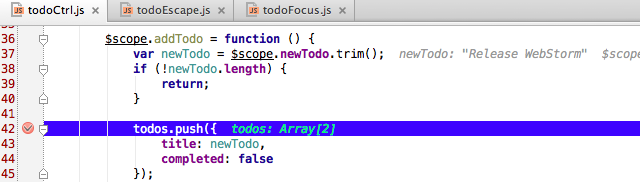
ます| Node.jsおよびnpmエディターで直接デバッグするときの値新しいデバッガー機能がWebStorm 9に追加されました。デバッグ時に、オブジェクトの値がエディターのコードの隣に直接表示されるようになりました。

次は?
WebStorm 9の詳細と30日間の無料試用版IDEをダウンロードするに
は、製品ページにアクセスし
てください 。
バージョン9へのアップグレードは、2013年10月22日以降にライセンスを取得した人には無料です。 また、すべてのJetBrains IDEが
学生向けに無料になりました 。
コメントでご質問にお答えいたします。
バグトラッカーの新しいバージョンに関するコメントと提案をお待ちしています。
喜んで開発しましょう!