
こんにちは、ハブラドラッグ! このチュートリアルでは、Instagramアカウントの写真に基づいたシンプルなポートフォリオサイトを作成します。 ウェブサイトのデザインは
Tomas Laurinaviciusによって作成され、シンプルで機能的で広々としたことが判明しました。 それでは始めましょう。
ソースをダウンロード |
デモツール
私たちの生活を楽にするために、いくつかの便利なツールとライブラリを信頼しています。 作業を開始する前に、いくつかのツールを準備する必要があります。
まず、コンピューターで実行するSassツールが必要です。
Koalaアプリを使用する最も簡単な方法は、クロスプラットフォームで無料であり、最も重要なのは使いやすいことです。 さらに、代替プログラムがあります:
Scout 、
Prepros 、
Compass app 。 それらはすべて同様の機能を提供しますので、あなたの好みに合わせて選択してください!
今ブートストラップ。 Bootstrapを基本レベルで使用して、ページのいくつかの要素を制御します。
Sassバージョンをダウンロードして、スタイルシートに含める必要があります。
ほぼ完了! 次に、Instagramから写真を撮るプラグインであるInstafeed.jsをダウンロードする必要があります。 スクリプトがInstagramから写真を撮影できるようにするには、
クライアントIDをスクリプトに提供する必要があり
ます。クライアントIDは、 開発者向けの
ページで生成できます。
そして最後に、ユーザーのブラウザーがHTML5およびCSS3から何ができるかを学習するJavaScriptライブラリーであるModernizrの最新バージョンをダウンロードする必要があります。
そこで、必要なツールをすべて収集し、サイトの構築を開始しました。
サイト構造
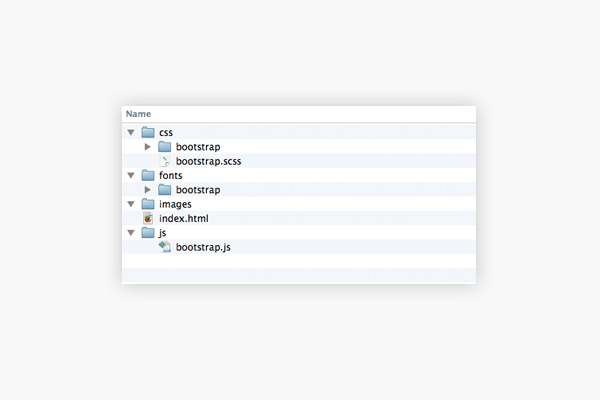
プロジェクト用にいくつかのファイルとフォルダーを作成する必要があります。
これが私たちの基盤です。
assetsフォルダーを開きます。これは、Bootstrapのアーカイブにあります。

fontsフォルダーをコピーする
プロジェクトのルートフォルダーに。
javascriptsフォルダーを開き、
bootstrap.jsファイルをコピーします
jsフォルダーに。 最後に、
stylesheetsフォルダーを開き、
bootstrap.scssファイルをコピーします
および
bootstrapフォルダー
cssディレクトリに移動します。 プロジェクトの構造は次のようになります。

いいね! 次に、
instafeed.min.jsおよび
Modernizrファイルを
jsフォルダーにコピーします。 ここで、テンプレートの構築を開始する前に、他の何かを構成する必要があります。
Sassセットアップ
ここで、Sassを使用するようにプロジェクトをセットアップします。 Koalaアプリケーションでは、セットアップはフォルダーをアプリケーションウィンドウに転送することです。 同じプロセスが他の同様のプログラムの特徴だと思います。
ファイルを追加する
選択したプログラムでプロジェクトを開き、必要なファイルを追加できるようにします。
最初に
cssフォルダー
style.scssというファイルを追加します。 次に、
jsフォルダーに
app.jsというファイルを追加します
app.jsSassを構成するために使用するアプリケーションを更新して、新しいファイルを「ピックアップ」することをお勧めします。 一部のアプリケーションはこれを自動的に行いますが、安全にプレイする方が適切です。
事前設定で、これで完了です。 フレームに直接進んでください!
構築を開始
index.htmlファイルを開き、次のHTMLコードを貼り付けます。
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width,user-scalable=no"> <title>Instagram Portfolio</title> <link href='http://fonts.googleapis.com/css?family=Lato:400,700|Kaushan+Script|Montserrat' rel='stylesheet' type='text/css'> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/modernizr.js"></script> </head> <body> <header> </header> <section class="instagram-wrap"> </section> <footer> </footer> <section class="footer-bottom"> </section> </body> </html>
テンプレートを詳しく見てみましょう。
そのため、
<head>セクションには必要な
ビューポートタグが含まれています
メディアクエリの正しい操作のため。 次に、
<link>をさまざまな
Googleフォントに割り当てました。 次に、
style.cssとModernizrを含むタグを登録しました。
<body>のあるセクションには、クラスの適用対象を理解するためにクラスを適用した4つの基本要素が含まれています。
JavaScriptファイルを追加する
footer-bottomセクションの下に次のコードを追加します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.js"></script> <script type="text/javascript" src="js/instafeed.min.js"></script> <script type="text/javascript" src="js/app.js"></script>
スタイル
style.scssファイルを設定しましょう。
$main-font: 'Lato', sans-serif; $sub-font: 'Montserrat', sans-serif; $fancy-font: 'Kaushan Script', cursive; $font-size: 16px; $black: #000; $white: #FFF; $grey: #585c65; $mediumgrey: #9b9b9b; $lightgrey: #eeeeee; $blue: #3466a1; $padding: 10px; $margin: 10px; $font-family-sans-serif: $main-font; @import 'bootstrap';
ここで、フォント、サイトの色、およびパディング変数とマージン変数を設定します。
その他のスタイル
必要なスタイルを引き続き規定します。
* { position: relative; box-sizing: border-box; } body { color: $grey; font-size: $font-size; } header { max-height: 600px; height: 600px; overflow: hidden; }
ここでは、ユニバーサルセレクター
*を使用して、すべてのオブジェクトに
position: relativeパラメーターを指定します。 さらに、将来的にオブジェクトの幅を設定するときにパーセンテージを使用できるように、
box-sizingパラメーターを
border-boxに設定することが実用的です。
次に、フォントの色とデフォルトサイズを設定し、
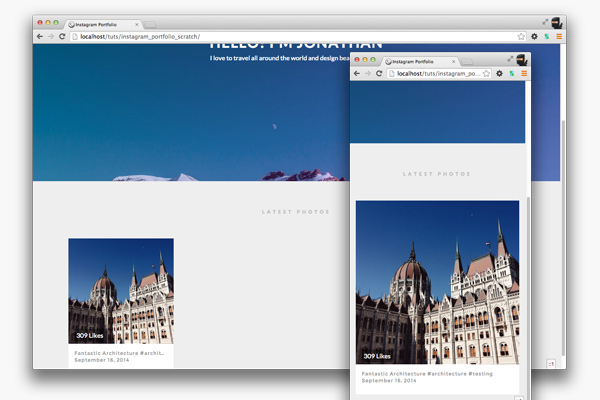
<header>セクションの高さも設定します。
フォームにサイトの見出しを付けます
ヘッダーの設計は非常に単純なので、そのためのコードを記述することは難しくありません。
<img src="images/mountains.jpg" alt="Mountains"> <div class="name fancy-font"> Jonathan </div> <div class="titles"> <h1>Hello! <span>I'm Jonathan</span></h1> <h2>I love to travel all around the world and design beautiful things</h2> </div> <div class="social"> <a class="facebook" href="#">Facebook</a> <a class="twitter" href="#">Twitter</a> <a class="instagram" href="#">Instagram</a> </div>
このコードは
<header>セクションに移動します。
帽子のスタイル
まず、Sassファイルにある
headerセクションに数行のコードを追加します。
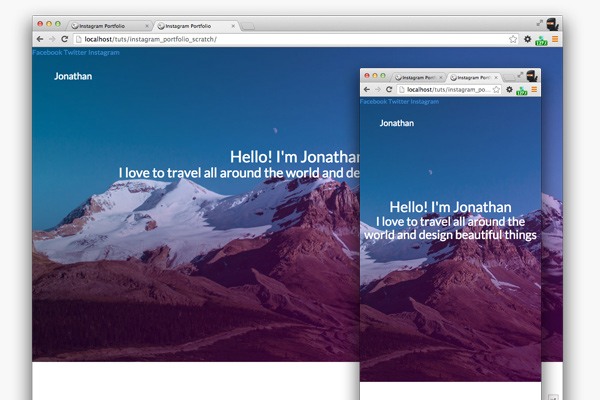
img { position: fixed; top: 0px; left: 50%; margin-left: -600px; width: 1200px; @media screen and (min-width: $screen-lg) { top: auto; left: auto; margin: 0; width: 100%; } }
それは私たちが得るものです!

続けましょう...
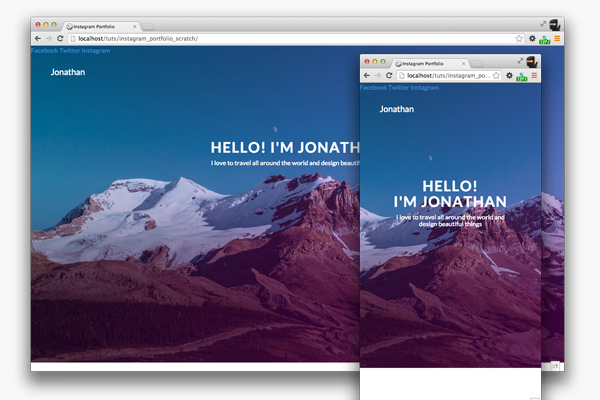
.name { font-size: 21px; position: absolute; top: 50px; left: 50px; color: $white; } .titles { position: absolute; bottom: 40%; width: 100%; text-align: center; @media screen and (min-width: $screen-lg) { bottom: 50%; } } h1, h2 { width: 100%; color: $white; margin: 0; }

よさそう! 見出しを少し編集しましょう。
h1 { text-transform: uppercase; font-weight: 700; font-size: 36px; letter-spacing: 0.06em; margin-bottom: $margin; span { display: block; @media screen and (min-width: $screen-md) { display: inline; } } } h2 { font-size: 16px; width: 70%; margin: 0 auto; @media screen and (min-width: $screen-lg) { width: 100%; margin: 0; } }

トレンディなフォント
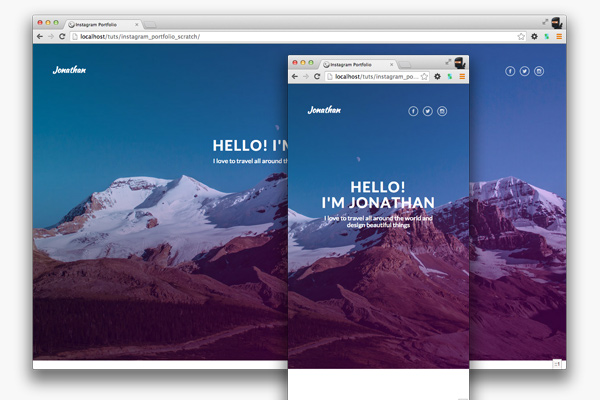
左上隅のヘッダースタイルを変更する必要があります。 Sassファイルの最後に次のコードを追加します。
.fancy-font { font-family: $fancy-font; }
fancy-fontクラスを使用して、
トレンディなフォントを要素全体に適用します。
社会的なアイコン
この場合、ソーシャルアイコンに注意を払う必要があります。ソーシャルアイコンは、通常のディスプレイや高解像度画面に表示される
スプライトを使用して作成します。
Iconfinder Webサイトにアクセスして、目的のアイコンを選択します。 256pxなどの大きなアイコンサイズを選択することをお勧めします。
お気に入りのグラフィックエディタで152x52pxファイルを作成します。 ドキュメントにアイコンを配置し、48x48pxにサイズ変更します。 アイコンを白く塗ります。
アイコンの間には2pxの距離が必要です。 したがって、最初のアイコンを一番端に配置してから、下に2px右にスライドします。 同様に、他の2つのアイコンを配置します。 ここにあなたが得るものがあります:

これはRetina用のバージョンです。 黒の背景に注意を払ってはいけません。アイコンがはっきり見えるようにするためだけに作成しました。
Photoshopの
Web用保存機能を使用して、画像フォルダー内の
social-sprite@2x.pngを呼び出して画像を保存します。 次に、標準ディスプレイ(Retinaではない)の寸法で画像を保存する必要があります。 これは[
Web用に
保存]ウィンドウで直接実行できます。 画像サイズは76x52ピクセルであることが重要です。 ファイルを
social-sprite.pngとして保存し、画像フォルダーに配置します。
そのため、スプライトのコードを記述する必要があります。
h1スタイルと
h2スタイルの直後の
headerセクションに次のコードを配置します。
.social { position: absolute; top: 55px; right: 50px; overflow: hidden; a { float: left; width: 26px; height: 26px; margin: 0 5px; text-indent: -9999px; background: url(../images/social-sprite.png) no-repeat; opacity: 0.8; &:hover { opacity: 1.0; } @media screen and (-webkit-min-device-pixel-ratio: 2), screen and (-min-device-pixel-ratio: 2) { background: url(../images/social-sprite@2x.png) no-repeat; background-size: 76px 26px; } &.facebook { background-position: 0px 0px; } &.twitter { background-position: -25px 0px; } &.instagram { background-position: -50px 0px; } } }

次に、サイトのメインコンテンツ、つまり、Instafeed.jsを管理します。これは、サイトに写真を表示するスクリプトです。
Instagramフィード
index.htmlページにマークアップを追加することから始めましょう。次の年を
<section class="instagram-wrap">内に挿入します
<div class="container"> <div class="row"> <div class="col-xs-12"> <div class="instagram-content"> <h3>Latest Photos</h3> <div class="row photos-wrap"> <div id="instafeed"></div> <div class="col-xs-12 col-sm-6 col-md-4 col-lg-3"> <div class="photo-box"> <div class="image-wrap"> <img src=""> <div class="likes">309 Likes</div> </div> <div class="description"> Fantastic Architecture #architecture #testing <div class="date">September 16, 2014</div> </div> </div> </div> </div> </div> </div> </div> </div>
ブートストラップメッシュ
したがって、このサイトでは、クラス
col-xs-xx 、
col-sm-xx 、
col-md-xx 、
col-lg-xxを使用して、さまざまな解像度の画面上のすべての要素の表示を最適化します。 Bootstrapグリッドは、コンテナ、行、および列で構成されます。
各行は
コンテナ内にあり、各
列は
row内にあります。 さらに、各行に合計12列が必要です。

Instagramのスタイル
ワイヤーフレームができたので、スタイルを追加します。
.instagram-wrap { background: $lightgrey; } .instagram-content { h3 { text-transform: uppercase; letter-spacing: 0.5em; font-size: 12px; font-weight: 700; text-align: center; padding: $padding*5 0; color: darken($lightgrey, 20%); } }
このコードは、Sassファイルの
headerブロックの直後に配置する必要があります。

このコードは大きな変更を加えています。 ただし、サイトをさらに美しくする必要があるため、次のコード行をSassファイルに追加します。
.photo-box { margin: 0 0 $margin*3 0; .image-wrap { img { width: 100%; } .likes { position: absolute; bottom: 5px; left: 15px; padding: $padding/2; background: $black; background: rgba($black, 0.4); color: $white; } } .description { font-family: $sub-font; font-size: 12px; background: $white; color: $mediumgrey; letter-spacing: 1px; padding: $padding*1.5; height: 75px; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } }
この部分は、
.instagram-contentセクションにある
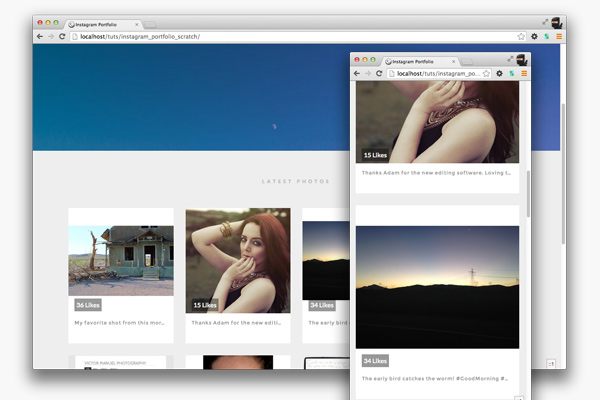
h3要素の直後に配置する必要があります。 私たちが得たものを見てみましょう:

とても素敵ですね! 次に、このInstagramフィードからの写真で画像を置き換える必要があります。 これをInstafeed.jsで行います。
Instafeed.jsを使用する
プラグインの仕組みにより、使いやすくなります。 ただし、プラグインを使用するには、InstagramでクライアントIDを作成する必要があります。
開発者のページでこれを行うことができ
ます 。
クライアントIDを
app.js 、次のコードを
app.jsファイルに追加します。
$(function() {
それでは、何が何であるかを議論しましょう。
feed変数を設定し、値
Instafeed ます。次に、Instafeedにさまざまなパラメーターを追加します。
clientId - Instagramで受け取ったクライアントID。target画像が表示されるページ上の要素のID。get - Instafeedプラグイン操作モード。 「タグ付き」を使用して、Instafeedにハッシュタグで写真を検索するように指示します。tagName検索するタグの名前。links -画像をクリックすると、リンクはユーザーをInstagramに誘導します- limit-受信した画像を制限します。 ページの作成に役立ちます。
sortBy結果の画像のソート方法。 most-recentは、画像が日付でソートされることを意味します。resolution -画像サイズ。templateページ上のHTML画像処理テンプレート。
ファイルを保存し、ブラウザでページを更新すると、次が表示されます。

すべてを正しければ、いいね!と
説明を示す8つの画像が表示され
ます 。
片付ける
元のテンプレートがまだあるため、HTMLコードを整理する必要があります。
index.html戻り、次のコードを見つけます。
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3"> <div class="photo-box"> <div class="image-wrap"> <img src=""> <div class="likes">309 Likes</div> </div> <div class="description"> Fantastic Architecture #architecture #testing <div class="date">September 16, 2014</div> </div> </div> </div>
このコードを消去またはコメント化します。
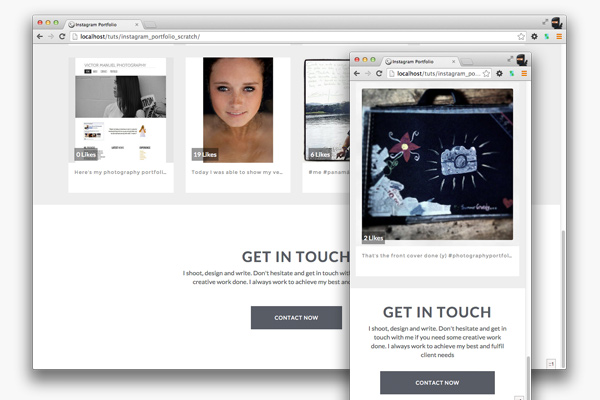
地下室
index.htmlファイルに戻り、次のコードを
<footer>要素内に追加しましょう。
<div class="container"> <div class="row"> <div class="col-xs-12"> <h4>Get in touch</h4> <p class="about-text">I shoot, design and write. Don't hesitate and get in touch with me if you need some creative work done. I always work to achieve my best and fulfil client needs</p> <a class="contact-now-btn" href="#">Contact Now</a> </div> </div> </div>
地下室のスタイル
次に、地下室にスタイルを追加する必要があります。
footer { background: $white; padding: $padding*3 0; text-align: center; @media screen and (min-width: $screen-lg) { padding: $padding*10 0; } h4 { font-size: 36px; text-align: center; font-weight: 700; text-transform: uppercase; letter-spacing: 2px; } .about-text { padding: 0 $padding*3; @media screen and (min-width: $screen-lg) { width: 650px; margin: 0 auto; } } .contact-now-btn { display: inline-block; width: 70%; padding: $padding*2 $padding*5; margin-top: $margin*2; color: $white; background: $grey; font-size: 13px; letter-spacing: 1px; text-decoration: none; text-transform: uppercase; @media screen and (min-width: $screen-md) { width: 60%; } @media screen and (min-width: $screen-lg) { width: 20%; margin-top: $margin*5; } &:hover { background: lighten($grey, 5%); } } }

地下の一番下の
.footer-bottom完成させて、サイトを完成させましょう。
地下室
<section class="footer-bottom"> 2014 © Jonathan White. All rights reserved. </section>
HTMLファイルにテキストを追加し、Sassファイルを開いてスタイルを追加します。
.footer-bottom { background: $white; padding: $padding $padding*6; border-top: 2px solid $lightgrey; letter-spacing: 2px; text-align: center; color: $mediumgrey; text-transform: uppercase; @media screen and (min-width: $screen-md) { padding: $padding*4 0; } }

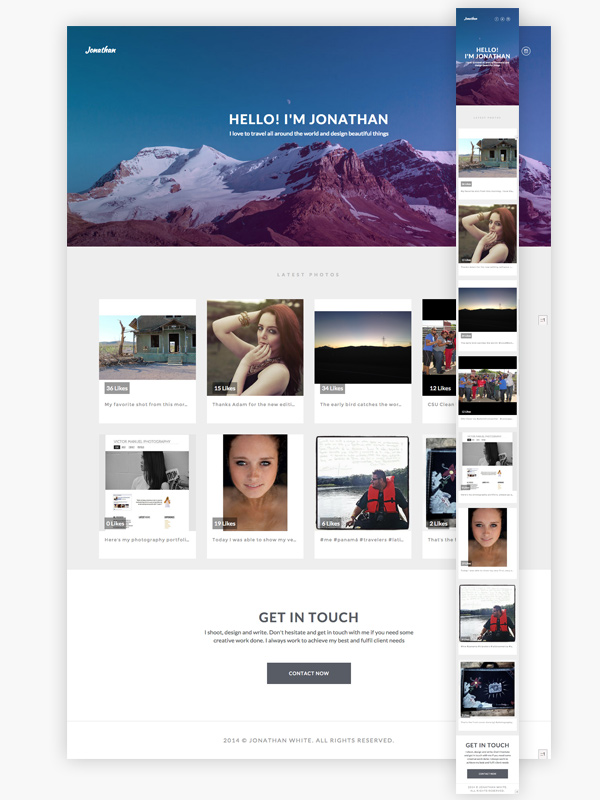
以上です! このサイトは、デスクトップとモバイルデバイスの両方でクールに見えます。 お疲れ様でした!
おわりに
私たちのサイトで気に入っているのは、あらゆる種類のポートフォリオに適応できることです。 問題なくすべての段階を経て、新しいことを学んだことを願っています。 コメントに改善のための感想や提案を残してください! ご清聴ありがとうございました。
翻訳者から。 翻訳に関するすべての要望とコメントを添えて、午後に私に連絡してください。 よろしくお願いします!