このレッスンでは、特にそうは思わないので、なぜ流星がWebのキラーであるのかについては説明しませんが、このフレームワークには特定の同情があります。 したがって、アプリケーションを開発するときにどこから始めることができるか、どのパッケージが存在するか、一般的にこの流星が何であるかを示したいと思います。
すぐに言いたいのは、Webアプリケーションの開発にあまり経験がないことです。 私はこれを約2年しかやっておらず、数か月間しか流星を知らなかった。
また、レッスンは非常に膨大であることが判明しましたが、その中のコードはテキストよりも何倍も書かれていなかったことに注意してください。 単純な例を作成するときではなく、流星の使用方法に関する私の経験を共有し、重要だと考えたさまざまなポイントに焦点を当てたいと思います。 したがって、このレッスンでは、開発プロセスを促進する多くのサードパーティパッケージを使用します。
もう1つの警告:このレッスンでは、次のテクノロジーを使用して例を直接記述します。
レッスン中に受け取ったアプリケーションを示すビデオ
そしてまだ興味がある人は、猫にようこそ。
Meteorをインストールする
流星自体は
nodejsと
mongodb基づいており、流星はWindowsをサポートしていません。流星を感じる場合は、LinuxまたはMacOSオペレーティングシステムを入手する必要があります。
最初に、
nodejsと
mongodbをインストールし
ます 。
次のステップは、流星をインストールすることです。 npmリポジトリにはないため、
npm install -g meteorを急いでコマンドを
npm install -g meteor必要はありません。この場合、古いバージョンのみがロードされます。適切にインストールするには、コンソールで実行する必要があります。
$ curl https://install.meteor.com/ | sh
プロジェクト作成
流星をインストールした後、すぐにコマンドを実行できます
$ meteor create 'todo-list' todo-list: created. To run your new app: cd todo-list meteor $ cd todo-list $ meteor [[[[[ ~/dev/meteor-getting-started/todo-list ]]]]] => Started proxy. => Started MongoDB. => Started your app. => App running at: http:
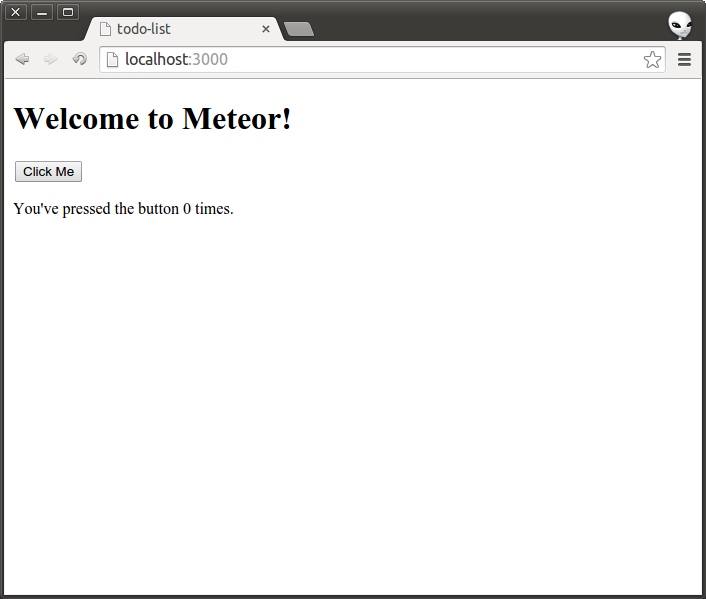
この結論は、すべてがうまくいったことを意味し、HelloWorldはブラウザで確認できます。

これで、新しいプロジェクトの操作性を確認した後、プロジェクトのルートにあるファイルを削除できます。これらは特に興味深いものではありません。 また、
.meteorディレクトリが作成され、プロジェクトに関するさまざまなサービス情報、さらには自動的に生成された
.gitignoreも保存されていることに気付くことができます。 ところで、手動でパッケージを管理するために
packagesファイルを変更できますが、コンソールユーティリティも非常に便利です。
私と同じ結果が得られれば、meteorプロジェクトを開発するための最小限の環境は準備できています。何かがおかしい場合は、
nodejs 、
mongodb 、
meteorインストールを確認してください。たとえば、コンピューターに次の構成があります:
$ node -v v0.10.33 $ mongod --version db version v2.4.12 $ meteor --version Meteor 1.0
これで、手続きを完了し、当社のtuduシートの開発に進むことができます。 便宜上、新しいコンソールタブを開くことをお勧めします。これは、Meteorアプリケーションを再起動する必要がなくなったためですが、フレームワークのコンソールインターフェースを使用してパッケージをインストールします。
パッケージ
繰り返しになりますが、私のパケットマネージャーが流星で使用されている理由と、なぜ彼らがそのような自転車を好むのかについては説明しません。レッスンとは関係ありません。
パッケージのインストールは次のコマンドで行われます
$ meteor add <package-name>
上で書いたように、
less 、
jade 、
coffeescriptでアプリケーションを開発します。つまり、それらをインストールする時です。 レッスンで使用されるすべてのパッケージとその他のパッケージは、
Atmosphere Webサイトで見つけることができます。 実際には、パッケージの名前:
less 、 coffeescriptは公式パッケージであるため、著者の名前は含まれません。mquandalle:jadeしかし、これは公式のパッケージではないため、名前は2つのコンポーネントで構成されていますが、うまく機能し、問題なく使用できました。
sourcemapサポートは
lessおよび
coffeescript sourcemap組み込まれているため、ブラウザーでの
sourcemapプロセスは簡単です。
sourcemap meteor自体でサポートされます。この機能を接続するために必要なAPIを提供するため、特に設定する必要はありません。
開発の過程で、より人気のあるパッケージをいくつか追加し、それぞれの目的を説明していきます。 ところで、他の多くのパッケージと同様に、
jqueryと
underscoreすでに流星に含まれています。完全なリストは、作成されたプロジェクトのファイル
./.meteor/versionsにあります。
アプリケーション構造
さて、私の意見では、流星がどのようにファイルをプロジェクトに接続するのか、そしてこれをどのように規制するのかを理解する時が来ました。 ここで、テンプレート、スタイル、およびスクリプトをコンパイルするために、
grantまたは
gulp構成ファイルを作成する必要はありません。流星はすでにこれを処理しました。 足場には、Yeomanの
プロジェクトがありますが、すべてを手動で作成するのが好きです。 前のプロジェクトでは、おおよそ次のフォルダー構造を使用しました。
todo-list/ - ├── client - │ ├── components - │ │ , │ ├── config - │ ├── layouts - , │ ├── lib - , │ │ │ ├── routes - │ └── styles - ├── collections - ├── lib - , ├── public - : , robots.txt ├── server - │ ├── methods - , , │ │ │ ├── publications - │ ├── routes - , │ │ http │ └── startup -
おそらく何かが私たちにとって有用ではないかもしれませんが、いずれにしても、流星はフォルダとファイルの命名に制限がないので、あなたにとって便利な構造を思いつくことができます。 ニュアンスのいくつかについて覚えておくべき主なこと:
- プロジェクトのルートにある
publicフォルダーのすべてのファイルには、ブラウザーからのリンクを介してユーザーがアクセスでき、プロジェクトに自動的に接続されません。 - ルートの
serverフォルダーのすべてのファイル。アプリケーションのサーバー側でのみ使用可能。 - ルートの
clientフォルダのすべてのファイルは、アプリケーションのクライアント部分のみがアクセスできます。 - あらゆる環境で基本的に利用可能な他のすべて。
- ファイルは、次の規則に従ってプロジェクトに自動的に接続されます。
- ダウンロードはサブディレクトリから開始され、最初のディレクトリは常に
libという名前のディレクトリで処理されます。その後、すべての*フォルダとファイルがアルファベット順にダウンロードされます。 main.始まるファイルmain. 最後にロードされました。
たとえば、プロジェクトがブラウザにどのように読み込まれるかを考えてみましょう:最初に、プロジェクトルートの
libディレクトリからファイルがダウンロードされ、次に
clientフォルダーが処理され、
libからのファイルが最初に読み込まれ、次にアルファベット順にロードされ
components :
components >
config > ...->
styles そして、すでに
collectionsフォルダーのファイルの後に。
publicフォルダーと
serverフォルダーのファイルはブラウザーにアップロードされませんが、たとえば、
publicフォルダーに格納されている
scriptは、他のプロジェクトで使用されているように、
scriptタグを介して接続できますが、フレームワークの開発者はこのアプローチを推奨しません。
次の構成体を使用して、共有ファイルのランタイムを調整することもできます。
if Meteor.isClient
また、スクリプトの実行時間を調整するには、
Meteor.startup(<func>)メソッドを使用します。ブラウザーでは
jQueryライブラリの
$関数に類似しており、サーバーでは、これらのファイルがダウンロードされた順序ですべてのスクリプトを読み込んだ直後にこの関数のコードが実行されます
これらの変数とメソッドの詳細をご覧ください 。
基本的なアプリケーションテンプレート
レイアウトにはBootstrapを使用しますが、彼はすべてにうんざりしていることは知っていますが、私はタイプセッターではなく、ブートストラップにはあまり慣れていません。
これを行うには、
mizzao:bootstrap-3パッケージをインストールします
mizzao:bootstrap-3これは他の中で最も人気があり、使用に問題はないと思います。
次に、
client/layouts head.jadeファイルを作成し
head.jade 。 これは、テンプレート形式を持たないアプリケーション内の唯一のファイルになります。つまり、ページヘッダーを作成するだけで、後でテンプレートが何であるかを分析します。
//- client/layouts/head.jade head meta(charset='utf-8') meta(name='viewport', content='width=device-width, initial-scale=1') meta(name='description', content='') meta(name='author', content='') title Meteor. TODO List.
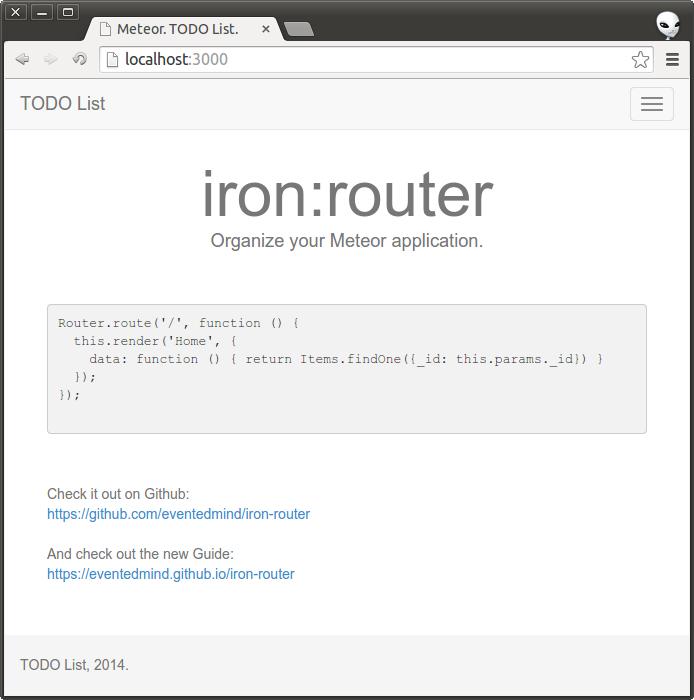
ブラウザを開いて、ファイルを追加した後、ページに指定されたタイトルがあることを確認できます。
構成を始める前に、クライアントルーティングの基本的なセットアップを行うことを提案します。少し後で、この点をより詳細に分析します。 ルーティングには、必要なすべての機能を備えた一般的なソリューションを使用できます。
iron:routerパッケージ(
リポジトリ )をインストールし
ます 。
client/configディレクトリにインストールした後、次の内容の
router.coffeeファイルを作成します。
明らかに、ここではアプリケーションの基本テンプレートを設定し
application 。これは
applicationと呼ばれ
application 。 したがって、
layoutsフォルダーに
application.jadeファイルを作成します。 このファイルでは、アプリケーションのアセンブリの段階で
javascriptコードに変わるテンプレートであるエンティティを記述します。 ちなみに、流星は独自の口ひげを生やしたテンプレート
spacebarsと
blazeライブラリを使用します。
要するに、テンプレートを処理するプロセスは次のとおりです(ドキュメントからわかる限り)。
spacebarsテンプレート
spacebars 、後で
DOM直接動作する
blazeライブラリ
blazeコンパイルされ
DOM 。 プロジェクトの説明には、他の一般的なライブラリとの比較があります。
- 通常のテキストテンプレートと比較して、炎は家で機能し、1つの属性を変更するためにテンプレート全体を再レンダリングすることはなく、ネストされたテンプレートには問題ありません。
Emberテンプレートと比較して、blazeは変更のみをレンダリングし、明示的なデータバインディングやテンプレート間の依存関係の説明は必要ありません。angularおよびpolymerテンプレートと比較して、ブレイズは明確でシンプルな構文、低い入力しきい値を持ち、一般的に将来のテクノロジーとして位置付けられませんが、単に機能します。Reactと比較するとReactシンプルなテンプレート記述構文とシンプルなデータ管理を備えています。
図書館の公式
説明から段落を実際に翻訳したので、何かに同意しない場合は石を投げないでください。 私自身はこれらの技術に出くわしました(
emberを除く)。そして、原則として、私は図書館の著者に同意します。炎のマイナス面については、流星の結びつきに気づきたいです。
しかし、プロジェクトでは、
blazeも
spacebarsも明示的に使用しません。
jadeテンプレートの場合、コンパイルプロセスの順序は、
jade ->
spacebars ->
blazeです。
流星内のすべてのパターンは
templateタグで記述されます。
templateタグには、テンプレートの名前を持つ属性が必要です。 ルーターの設定で
layoutTemplate: "application"を指定したことを思い出してください。ここで
applicationはテンプレートの名前です。
流星のパターンが何であるかを理解しているようです。ページのフレームを作成する時が来ました。ヘッダーとフッターで構成されます。
//- client/layouts/application.jade template(name='application') nav.navbar.navbar-default.navbar-fixed-top .container .navbar-header button.navbar-toggle.collapsed( type='button', data-toggle='collapse', data-target='#navbar', aria-expanded='false', aria-controls='navbar' ) span.sr-only Toggle navigation span.icon-bar span.icon-bar span.icon-bar a.navbar-brand(href='#') TODO List #navbar.collapse.navbar-collapse ul.nav.navbar-nav .container +yield .footer .container p.text-muted TODO List, 2014.
ここでは、ミックスイン、javascript、インクルージョンなど、これが私たちによく知られていないことを理解する必要があります。
Jadeは
spacebarsテンプレートにコンパイルする必要があり、これにはいくつかの機能があります。
jadeから、構文のみを使用し、残りは必要ないと言うことができます。 このテンプレートでは、
+yield構文が使用されます。この構文は
yieldパターンが代わりにレンダリングされることを意味します。これは
iron:router機能です
iron:router 、パスに応じて目的のパターンを自動的に置き換えます。少し後でルーターを処理し、レイアウトに外観を変更できるようになりました。結果を見てください。
// client/styles/main.less html { position: relative; min-height: 100%; } body { margin-bottom: 60px; & > .container{ padding: 60px 15px 0; } } .footer { position: absolute; bottom: 0; width: 100%; height: 60px; background-color:
ちなみに、スタイルを変更する場合、ブラウザでページを更新する必要はありません。ファイルを保存するだけですぐに適用されます。流星のレイアウト設計者向けの便利なツールがあります。

ルーティング
流星自体に標準のルーティングメカニズムはありません。
iron:routerパッケージを使用することをお勧めし
iron:router 十分に文書化され 、積極的にサポートされ、豊富な機能があり、流星のコンテキストで最も人気のあるルーティングソリューションでもあります。
このライブラリをサーバールーティングに使用することもできます。 たとえば、実際のプロジェクトでは、ユーザーを認証するためにこれが必要でした。メインプロジェクトは
Ruby on Railsで作成され、ユーザーはこれらが2つの異なるアプリケーションであると考えてログインする必要がないからです。 一般に、流星用のサーバールーティングおよびREST APIの作成には、いくつかの一般的な
アプローチがあります。
このライブラリがどのように機能し、どのような機能を備えているかを例として確認するために、基本的なルーターを作成します。その後、主な機能をそれらに掛けます。
まず、ページへのリンクを設定しましょう。
//- client/layouts/application.jade //- ... #navbar.collapse.navbar-collapse ul.nav.navbar-nav li a(href='/') Home li a(href='/about') About
これらが単なるスタブになるまで、クライアントルーターフォルダーにコントローラーを作成します。
2つのパラメーターを
Router.route関数に渡す必要があります。最初のパラメーターはパスであり、パスはパターンにすることができます(例:
/:user/orders/:id/info )。パターンのすべてのパラメーターは
paramsプロパティを介してコントローラーオブジェクトで使用できます。 2番目のパラメーターは、オプションを持つオブジェクトです。 パスと名前の簡単な説明からすべてのロジックを
<RouteName>Controllerために、コントローラーを作成できます。この場合、これらはシンプルなスタブです。ここでは、デフォルトで
iron:router <RouteName>Controllerという名前のコントローラーを見つけようとするため、プロパティでコントローラーの名前を明示的に指定しませんもちろん、コントローラーはグローバルにアクセスできる必要があります。コーヒースクリプトでは、変数を現在のコンテキストにバインドすることでこれを行います。通常のjsでは、変数を
var介さずに宣言するだけで十分です。
ちなみに、流星では使用されません。たとえば、 amdはコードをダウンロードしますが、ファイルは特定の順序で単純にダウンロードされます。 したがって、異なるファイルに記述されているモジュール間のすべての対話は、グローバル変数を介して実行されます。 私にとっては、これは非常に便利であり、コーヒーを使用する場合、誤ってグローバル変数を宣言することは非常に難しく、すぐに気付くでしょう。
iron:routerは、テンプレートをルートの名前で自動的にレンダリングしようとします(ただし、テンプレートは明示的に指定することもできます)、それらを作成します
//- client/components/home/home.jade template(name='home') h1 Home //- client/components/about/about.jade template(name='about') h1 About
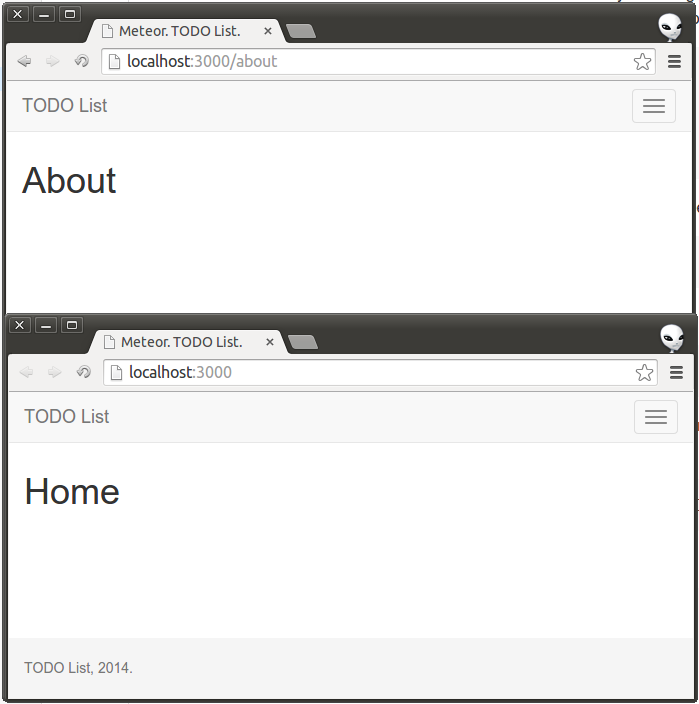
ブラウザを開いて、ヘッダーのリンクをクリックしてルーティングが機能することを確認できます。 そして、ページを更新せずに動作します。

このレッスンを開発する過程で、プレゼンテーションのシーケンスに従ってリポジトリのコードにすべての変更を加え、投稿の一部をスキップできるようにプロセス全体をフォローできるようにします。 リポジトリ 。
ここでは、最後に何が起こったのかを見ることができ、
ここでは、現在の状態のプロジェクトコードを見ること
ができます。
ユーザーと認証
当社に来る多くの技術的なタスク、最初のタスクはユーザーシステムを説明します。 これはかなり一般的なタスクなので、特に流星がこのための標準ツールを提供するため、レッスンではユーザー認証の方法を検討する必要があると考えています。
メカニズムについては詳しく説明しませんが、ログイン/パスワードまたは
googleおよび
githubサービスを介してユーザーを作成できる既製のソリューションを使用します。 私は
omniauthいくつかのジェネレーターと設定の
omniauth 、Rails
omniauthと
omniauth deviseに
omniauthています。 そのため、流星は、これをすぐに使用できるようにするだけでなく、サービスの構成も可能な限り簡単になります。
次のパッケージをインストールします。
accounts-base -meteorアプリケーションのユーザー向けの基本パッケージ。accounts-password 、 accounts-github 、 accounts-githubログイン/パスワードおよびgithubおよびgoogleサービスを介した認証のサポートを追加します。ian:accounts-ui-bootstrap-3ブートストラップアプリケーションでのアカウントの統合を簡素化するパッケージ。
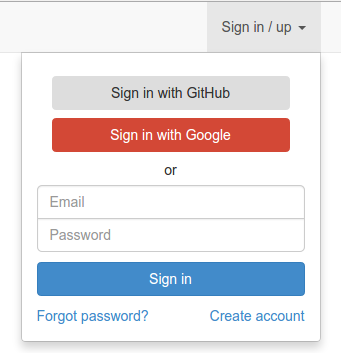
ian:accounts-ui-bootstrap-3パッケージを使用すると、アプリケーションに認証/登録フォームを1行で追加できるだけでなく、サードパーティサービスを構成するためのインターフェイスを提供できます。
プロジェクト自体には、フォームの統合とサービスの構成がどのように見えるかについての小さなドキュメントとスクリーンショットがあります。
帽子を変更します
//- client/layouts/application.jade //- ... #navbar.collapse.navbar-collapse ul.nav.navbar-nav li a(href='/') Home li a(href='/about') About ul.nav.navbar-nav.navbar-right //- //- ian:accounts-ui-bootstrap-3 +loginButtons
そして、次の結果が得られます

構成後、認証トークンがデータベースに保存されていることを確認できます。
$ meteor mongo MongoDB shell version: 2.4.9 connecting to: 127.0.0.1:3001/meteor meteor:PRIMARY> show collections meteor_accounts_loginServiceConfiguration meteor_oauth_pendingCredentials system.indexes users meteor:PRIMARY> db.meteor_accounts_loginServiceConfiguration.find() { "service" : "github", "clientId" : "<id>", "secret" : "<secret>", "_id" : "AjKrfCXAioLs7aBTN" } { "service" : "google", "clientId" : "<id>", "secret" : "<secret>", "_id" : "HaERjHLYmAAhehskY" }
電子メールアドレスの検証を設定したいので、ユーザーシステムを設定します。あなたは
smtpを設定する必要があり
email 。ところで、電子メールパッケージは
email送信に使用され
email 。 標準の流星セットには含まれていないため、メールで作業する必要がある場合は手動でインストールする必要があります。
そして、流星が電子メールアドレスの確認を求めるようにアカウントを設定します。
このアプリケーションでは、微調整が必要なため、複数のサービスを1つのアカウントに接続することはできません。 おそらく、この瞬間は流星で解決されるでしょうが、これまでのところ、
mondora:connect-withに対する
mondora:connect-with 、多かれ少なかれ通常のソリューション、
mondora:connect-withがありますが、それはまだ生です。 アカウントを自分で維持することができますが、これは複雑なことではなく、ネットワークには多くの例や他のソリューションがあります:
one 、
two 、
three 。
アカウントの詳細な
ドキュメントもあります。パッケージを置いて魔法を見るだけですが、内部ではそれほど難しくありません。
アカウントシステムを表面的に調べたので、あまり私を蹴る必要はありません。複雑なものは何もないことを示したかっただけです。詳細なレビューには別の投稿が必要です。そして、レッスンでは、必要な基本機能を作成し、最終結果に進みます。
次のステップはユーザーのページを処理することですが、それを破る前に、流星にいくつかのことを実装する方法を考慮する必要があります。コレクション、出版物、購読。
プロジェクトを作成するときに、自動的に二つのパッケージが追加されているautopublishとinsecure、彼らは、データベース内のすべてのコレクションへのユーザー無制限のアクセスを提供し、そして唯一のプロトタイピングのために使用することができるようになりました、それらを取り除くための時間です。パケットはコマンドによって削除されます $ meteor remove <package-name>
コレクション
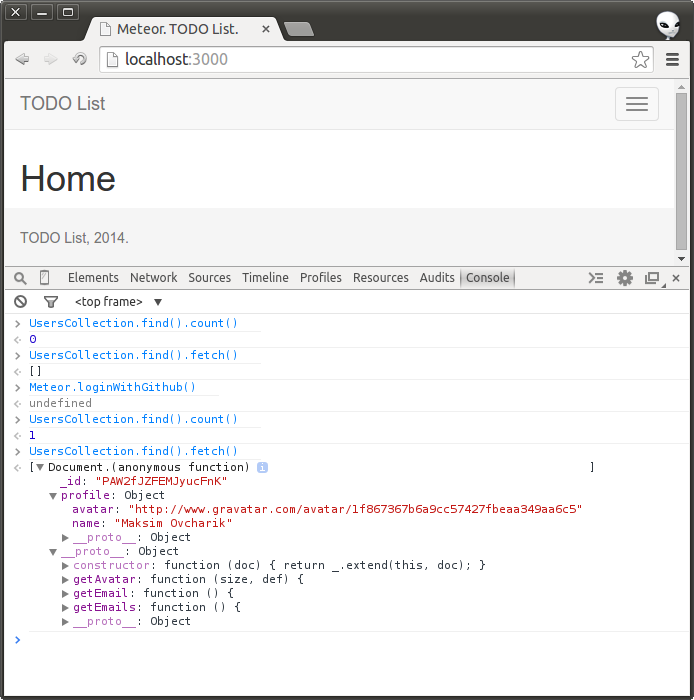
隕石中のコレクションがモングのコレクションと比較することができ、実際に彼らは彼らと仕事と同じであり、彼らはまた、メソッドを持っているfind、insert、update、upsert(集約はパッケージを使用して、サーバー上で整理することができますzvictor:mongodb-server-aggregation)。作成済みのコレクションの1つで、Meteor.usersたとえば、ブラウザコンソールで実行してみてくださいMeteor.users.findOne()。ここで重要なのは、すべてのコレクションデータがブラウザにキャッシュされることです。クライアントMeteor.users.find(options).fetch()でループ内で100万回実行すると、ブラウザ以外はロードされません。これはminimongo、クライアントに渡されるパラメーターに応じて選択を行うのに十分スマートなライブラリーを使用して実現されます。裸のデータを扱うのはあまり楽しいことではありません。コレクションのオブジェクトにビジネスロジックを追加したいと思います。これはコレクションの機能を使用_transformして実行できます。サーバーからオブジェクトを受け取った後、オブジェクトを転送します、packageを使用できますdburles:collection-helpers。これにより、コレクションhelpersにメソッドが追加され、すべてのデータを継承するオブジェクトを渡すことができます。パッケージをインストールし、ユーザー情報を更新するためのメソッドを作成します。また、ユーザーを作成するときに、Gravatarサービスにユーザーのアバターのハッシュを含む計算フィールドを追加しました-いくつかのパラメータを使用して画像へのリンクを返すことができるメソッドを追加します。また、ユーザー登録サービスをチェックするメソッドと、さまざまな公開情報を返すメソッドを追加します。
流星内のコレクションを把握したようです。コレクション内のすべてのデータはリアクティブであり、データベース内のレコードが変更されると、メモリ内のどこかに保存され、モデルオブジェクトの関連性が失われ、後続の作業が失われるため、モデルに状態を保存することは望ましくないことに注意してください古くなったデータを使用するようになる可能性があります。後の例では、モデルの操作方法を検討します。刊行物
データベースに3つのユーザーレコードを作成しました $ meteor mongo meteor:PRIMARY> db.users.count() 3
そして、ブラウザでデータを取得しようとしたときに、認証なしの単一のレコードと、それ以外のレコード(自分のレコード)は見つかりませんでした。 このアプリケーションでは、ユーザーをすべてのユーザーから隠すのではなく、認証トークンなどの個人情報を隠すだけです。パッケージを削除したため
このアプリケーションでは、ユーザーをすべてのユーザーから隠すのではなく、認証トークンなどの個人情報を隠すだけです。パッケージを削除したためautopublish、データを公開するプロセスを手動で処理する必要があります。これにより、ユーザーに送信されるデータを制御できます。ユーザーのコレクションを公開します。
このコードはすべてのユーザーにユーザーへのアクセスを提供します。購読する必要があります。配信制限を指定しない場合、ユーザーはこのページを購読するとすぐにアップロードされます。明らかな理由ではあまり良くありませんが、使用するautopublishと自動的にすべてのコレクションで同じことが起こります。また、アップロードされるデータの可視性を制限しましたprofile。登録者は、フィールドとユーザー名からの情報以外は表示できません。ただし、たとえば、現在のユーザーの電子メールアドレスへのアクセスを提供する場合は、別のパブリケーションを作成します。
メソッドに渡される2番目のパラメーターはMeteor.publish、コレクションカーソルを返す関数です。この関数は任意の数の引数を取ることができ、データのさまざまな変更についてユーザーに通知し、いくつかの接続プロパティへのアクセスを提供できるメソッドが利用可能なオブジェクトのコンテキストで実行されます。たとえば、プロファイルの公開ではready、ユーザーが承認されていないときにメソッドを使用します。これは、公開のデータの準備ができていることを意味し、クライアント側ではサブスクリプション時にコールバックが呼び出されますが、ユーザーはデータを受信しません。出版物の詳細をご覧ください。サブスクリプション
データを受信して変更を追跡するには、まず出版物を購読する必要があることに繰り返し気づきました。一般に、Meteorアプリケーションのデータで発生するすべてのことを簡単に追跡および制御できます。すぐに、いつでもパッケージを使用できますautopublish。サブスクリプションに使用しますiron:router、そして彼は必要なプロセス全体を制御します。なぜなら、手動制御ではこのプロセスは多くに従う必要があり、このライブラリはすべての問題を解決するからです。一部のデータをページごとに表示することをお勧めします。そのため、ユーザーのコントローラーを作成する前に、少し抽象化し、ページを管理する機能を備え、ライブラリーコントローラーから継承されるクラスを作成しますiron:router。
ボタンの形でテンプレートを作成してみましょう。をクリックするincLimitと、この機能をサポートしている場合、メソッドは現在のコントローラーに対して呼び出されます。無限にスクロールすることは可能ですが、簡単です。 //- client/components/next_page_button/next_page_button.jade template(name='nextPageButton') unless loaded a.btn.btn-primary.btn-lg.NextPageButton(href = '#') | More
ここで、コンポーネントのロジックをすでに設定しています。ご覧のとおり、すべてのパターンがグローバル名前空間になりますTemplate。テンプレートはを介して参照できますTemplate.<template-name>。テンプレートで使用されるメソッドを説明するには、メソッドをhelpers持つオブジェクトが転送されるメソッドを使用する必要があります。この例ではloaded、現在のコントローラーが何であるかをチェックし、すべてのデータがダウンロードされたかどうかを示す結果を返すメソッドを1つだけ説明します。テンプレート自体で、このメソッドをデザインunless loadedで取得します。テンプレートでも、現在のコンテキストからデータを取得できます。テンプレートのヘルパーは、テンプレートで使用される場合、オブジェクトのプロトタイプと比較できますが、各ヘルパーは次のように呼ばれるため、関数自体の内部に制限があります<helper-func>.apply(context, arguments)、つまり、関数内でテンプレートのすべてのヘルパーに連絡する機会はありません。これは一般に時々干渉する可能性があります。テンプレートイベントを処理eventsするには、次の形式のキーを使用して、オブジェクトが転送されるメソッドでそれらを記述する必要があります<event> <selector>。jQueryイベントと、イベントが呼び出されたテンプレートはハンドラーに渡されます。親テンプレートで子イベントを処理できるため、これは便利な場合があります。これで、すべてのユーザーのリストを含むページを作成し、例でサブスクリプションを管理する方法を確認する準備が整いましたiron:router。
メソッドsubscriptionsはパブリケーションをサブスクライブしusersます。実質的に同様の方法がまだありwaitOn、その中でのみ、ルーターはすべてのデータがアップロードされるまで待機し、ページをレンダリングした後、その瞬間にpropertyで設定できるテンプレートを表示しますloadingTemplate。メソッドによって返されるデータはdataテンプレートにバインドされ、現在のコンテキストで使用できます。UsersCollection.find()データ自体ではなくカーソルを返しますが、既に既成のデータを処理しているかのように、blazeがすべての変換を行います。限られた量のデータをサブスクライブするため、呼び出しUsersCollection.find().fetch()はクライアントにアップロードされたデータのみを返します。つまり、たとえば、制限を1に設定すると、findロードされた選択(1つのレコード)でのみ機能し、データベースのコレクション内のすべてのデータでは機能しません。たとえば、ここではメソッドを再定義しloadedますが、その本質は明確であると思いますがcount、ローカルレコードの数を返すことを覚えておく必要があります。つまり、limitすべてのデータがアンロードされるまで同じになるため、条件は厳密に大きくなります。いくつかのフックがありiron:routerます。たとえば、ロードされた制限をリセットするためにユーザーを含むページを開くたびに問題が生じることはありません。そうしないと、以前に大量のデータをアップロードした場合、ページのレンダリングに時間がかかる場合があります。したがって、フックを使用してデータ制限をリセットすると便利です。onRun。ページがロードされると、一度実行されます。コードを含むファイルが保存された後に流星がホットスワップを実行するコードが保存されると、このフックは実行されないため、このフックを使用してコントローラーをデバッグするときにページを手動で更新します(他のユーザーにはこのような問題はありません)。フックとサブスクリプションの詳細。リアクティブ変数と関数
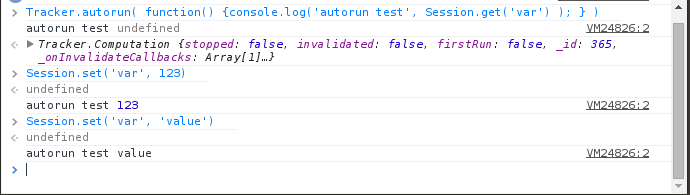
だから我々は、出版のためにサインアップしますが、テンプレートからボタンをクリックすると、なぜまだ明らかではないかもしれないnextPageButton、新しいデータの断片、およびオブジェクトの操作にすべてのおかげでダウンロードするために私達につながるSessionではPagableRouteController。このオブジェクトのデータはリアクティブでありiron:router、それらの変更を自動的に追跡します。ブラウザコンソールで入力してみてください。 Tracker.autorun( function() { console.log( 'autorun test', Session.get('var') ); } )
そして、呼び出しを使用して値を変更してみてくださいSession.set('var', 'value')、結果はすぐに来るでしょう。テンプレートのデータが自動的に更新されるのと同じ方法で、サブスクリプションを更新する必要がある場合 を
をiron:router理解する同様のメカニズムのおかげです。リアクティブ変数に関する詳細は公式ドキュメントに詳しく説明されており、変数に加えて、トラッカーとテンプレートによって追跡されるメソッドと値を管理Sessionするリアクティブオブジェクトを作成することができます。そしてトラッカーは、リスナーのようなもので、リアクティブ変数を含まない関数を作成できますが、トラッカーによって追跡されるため、使用する必要がありますsetgetTracker.Dependency。一般に、このライブラリには他の可能性がありますが、実際には、おそらく無駄にそれらを使用する必要はありませんでした。ブラウザコンソールで実行できる別の小さな例: var depend = new Tracker.Dependency(); var reactFunc = function() { depend.depend(); return 42; } Tracker.autorun(function() { console.log( reactFunc() ); });
サブスクリプションの詳細
例を使用してサブスクリプションの使用方法について説明しましたiron:routerが、これが唯一のメカニズムではありません。覚えておくべき主なことは、サブスクリプションを慎重に使用する必要があることです。そうしないと、大量のデータをアップロードし、必要のないデータの変更を自動的に追跡する危険があります。iron:routerサブスクリプションを管理する非常に簡単な方法を提供します。不要なサブスクリプションをすべてオフにし、必要なサブスクリプションを接続し、必要に応じて現在のサブスクリプションを更新します。ユーザーのリストを作成し、これらすべてが実際に機能することを確認しましょう。 //- client/components/users.jade template( name='users' ) h1 Users .row //- , +each users .col-xs-6.col-md-4.col-lg-3 //- //- each , //- +userCard //- +nextPageButton //- client/components/user_avatar/user_avatar.jade //- , template(name='userAvatar') img(src="{{user.getAvatar size}}", alt=user.getUsername, class="{{class}}") //- client/components/user_card.jade //- //- template(name='userCard') .panel.panel-default .panel-body .pull-left +userAvatar user=this size=80 .user-card-info-block ul.fa-ul //- li if isFromGithub i.fa.fa-li.fa-github else if isFromGoogle i.fa.fa-li.fa-google else i.fa.fa-li b= getName //- li i.fa.fa-li @ //- a(href="{{ pathFor route='users_show' data=urlData }}")= getUsername //- , if getPublicEmail li i.fa.fa-li.fa-envelope = getPublicEmail
 その結果、ページネーションが機能し、すべてのデータがリアクティブであるため、システムの新しいユーザーは再起動することなくページに自動的に追加されます。コレクションにサブスクライブしたため、サーバー上のデータベースのデータへの変更はすぐに表示されますユーザーページ。新しいユーザーを新しいタブに登録するか、ユーティリティを使用してデータベースの値を直接
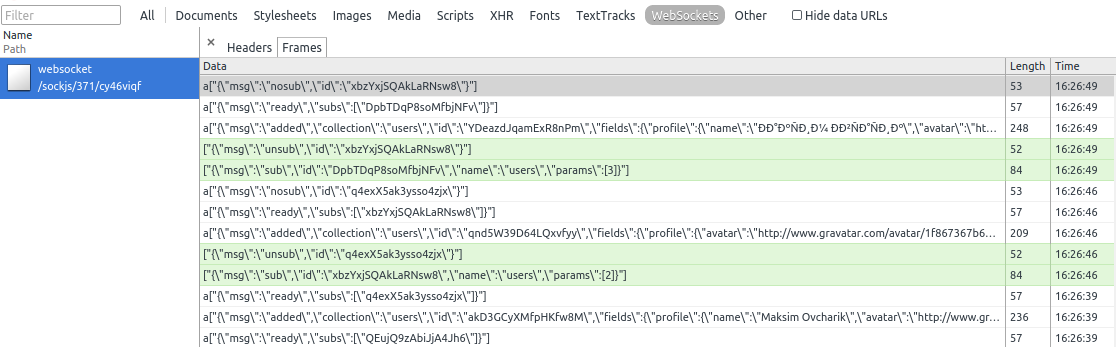
その結果、ページネーションが機能し、すべてのデータがリアクティブであるため、システムの新しいユーザーは再起動することなくページに自動的に追加されます。コレクションにサブスクライブしたため、サーバー上のデータベースのデータへの変更はすぐに表示されますユーザーページ。新しいユーザーを新しいタブに登録するか、ユーティリティを使用してデータベースの値を直接mongo変更することができます。変更はページに表示されるため、何もする必要はありません。そして、このアプローチが最適に機能することを確認するために、ブラウザのログを見ることができます。1ページあたりのユーザー数を1に設定します。DDPプロトコルは非常にシンプルで読みやすいので、詳細には触れません。ログでは、すべての不必要なサブスクリプションのサブスクリプションが解除され、ユーザーがサブスクリプションの更新ごとに3回だけダウンロードしたことがわかります。
ユーザーページとテンプレートについてもう少し
独自のコレクションを作成できるように、いくつかのデータを変更してユーザーとの作業を完了することができるユーザーページを作成しましょう。これを行うには、ホームページではなく、承認されたユーザーの最初の操作として、現在のユーザーのページを表示し、コントローラーを少し変更します。
また、任意のユーザーのプロファイルを表示できるコントローラーを作成します。
識別子またはログインのいずれかでユーザーを検索するために、コレクションに追加のメソッドを作成しました。1つはカーソルを返し、2つ目のデータを返します。
ユーザーのページのデータを取得しようとしていますが、公開されていません。これを修正しています。
ほとんどすべての準備が整い、テンプレートを作成して結果を確認します。テンプレートを作成するときに、アクセス権に応じてモデルフィールドを編集できるようにするコンポーネントを作成することにしました。 //- client/components/editable_field/editable_field.jade //- //- , //- //- //- this.<key> template(name='editableField') .form-group.EditableFiled if data.isEditable div(class=inputGroupClass) if hasIcon .input-group-addon if icon i.fa.fa-fw(class='fa-{{icon}}') else i.fa.fa-fw=iconSymbol input.Field.form-control(placeholder=placeholder, value=value, name=name) else if defaultValue span.form-control-static if hasIcon if icon i.fa.fa-fw(class='fa-{{icon}}') else i.fa.fa-fw=iconSymbol = defaultValue
テンプレートの行で変数を補間するには、ヒゲのデザインを使用することができますclass='fa-{{icon}}'、icon-それは変数です。
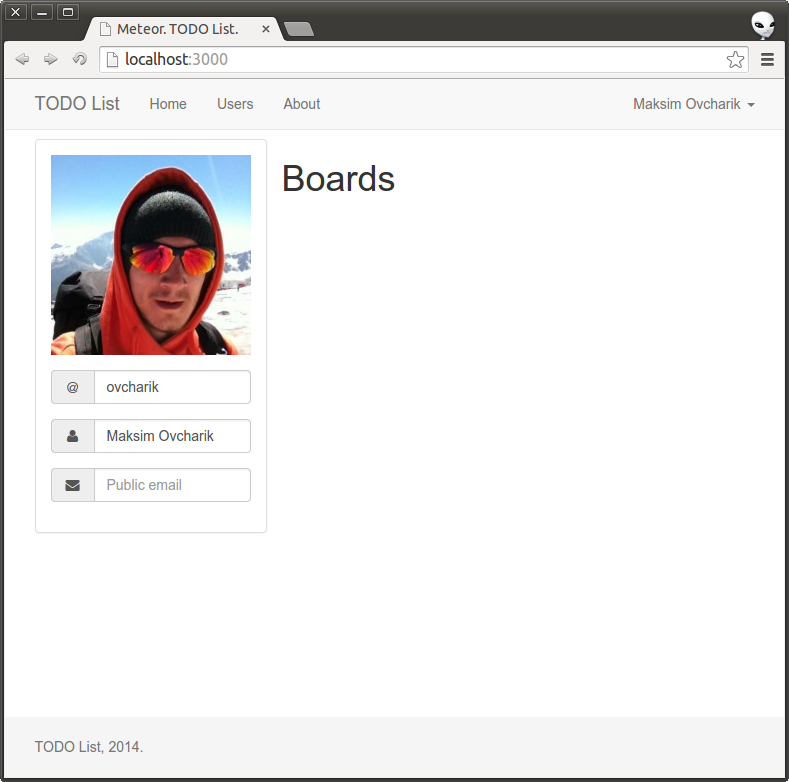
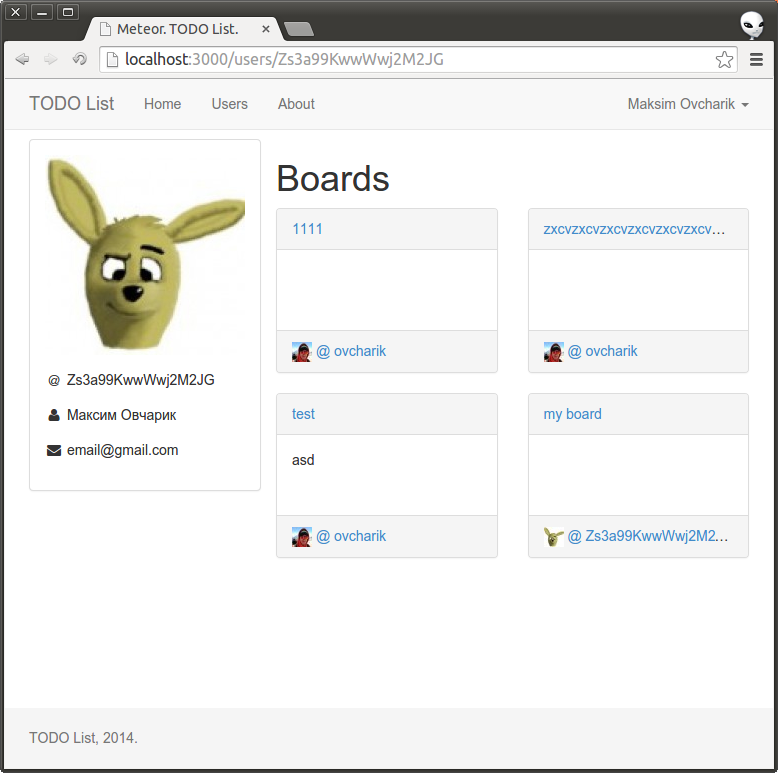
//- client/components/profile/profile.jade template(name='profile') //- , , //- +with user .profile-left-side .panel.panel-default .panel-body .container-fluid .row.row-bottom //- , //- <>=<>, //- userAvatar +userAvatar user=this size=200 class='profile-left-side-avatar' .row //- +editableField fieldUsername +editableField fieldName +editableField fieldEmail .profile-right-side h1 Boards
流星のパターンのレイアウトjadeは非常に意味があり、多くのことを考えたり、ドキュメントを読んだりする必要はありません。すべてがすでに明白です。あなたは上記のコードを理解する問題が発生した場合でも、私はあなたがパッケージのドキュメントに目を通すことをお勧めヒスイ:mquandalleと宇宙・天体バーを。流星のテンプレートのレイアウトに精通したとき、問題はなかったというだけです。実際、それらは非常に便利になったと思います。一般に、すべての準備が整ったら、ヘッダーの認証フォームを開いてログインします。ページのタイトル「Home」の代わりに、再起動せずにプロファイルがすぐに表示されます。 現時点で何かが明確でない場合は、リポジトリ内のプロジェクトの現在の状態をよく理解することをお勧めします。ファイル内で発生しているすべてのことについてコメントしようとしました。もちろん、この段階でプロジェクトを傾けて、手で触ることもできます。次に、サーバーコードに関連するトピックをさらにいくつか取り上げます。独自のコレクションを作成する方法、コレクション内のデータを不要な編集から保護する方法、RPCの使用と
現時点で何かが明確でない場合は、リポジトリ内のプロジェクトの現在の状態をよく理解することをお勧めします。ファイル内で発生しているすべてのことについてコメントしようとしました。もちろん、この段階でプロジェクトを傾けて、手で触ることもできます。次に、サーバーコードに関連するトピックをさらにいくつか取り上げます。独自のコレクションを作成する方法、コレクション内のデータを不要な編集から保護する方法、RPCの使用とnpmサーバーでのライブラリの使用について少しお話します。コレクションとサブスクリプションの詳細
コレクションの作成を開始する前に、データベースにデータを挿入/変更するときにいくつかのフィールドを自動的に計算するメカニズムを作成することをお勧めします。これを行うには、aldeed:simple-schemaを含むパッケージaldeed:collection2を追加します。これらのパッケージにより、データの検証、コレクションへのインデックスの追加などを簡単に行うことができます。パッケージにaldeed:simple-schemaいくつかの新機能を追加します。
そして、新しいコレクションを作成します
まず、コレクションを作成するときにスキームを定義しました。これにより、データを検証し、いくつかのフィールドを自動的に計算できます。検証の詳細については、aldeed:simple-schema package page で見つけることができます。非常に豊富な機能がありaldeed:autoformます。同じ作成者から追加パッケージをインストールすると、エントリを作成するときにエラーをすぐに通知するフォームを生成できます。データベースに新しいコレクションBoards = new Mongo.Collection 'boards'が存在しない場合は呼び出すか、既存のコレクションに接続して、新しいコレクションを作成します。原則として、これは新しいコレクションを作成するために必要なすべての機能です。作成時に指定できるオプションがいくつかあります。使用方法allowコレクションでは、コレクション内のデータを変更するためのアクセスを制御できます。現在の例では、許可されていないすべてのユーザーのコレクションに新しいエントリを作成することを禁止し、ボードの作成者のみがデータを変更できるようにします。これらのチェックはサーバー上で実行されるため、何らかのフッカーがクライアントのこのロジックを変更することを心配する必要はありません。また、あなたが自由に使える方法は、ほぼ同じdenyです。その本質は明らかだと思います。allowとdenyの詳細をご覧ください。ボードカードを表示するときに、ボード作成者に関するデータをすぐに表示したい。ただし、ボードのみにサブスクライブする場合、このデータはクライアントに送信されません。ただし、流星内の出版物は、コレクションカウンターなど、自動的に計算された任意のデータをサブスクライブする機能を提供します。
リレーショナルデータベースで発生するように、Mongaは複数のコレクションを介してクエリを実行し、既に処理されたデータを返すことができないため、もう1つのクエリを使用してボードの作成者に関するデータを取得する必要があり、データモデルのフレームワーク内で作業する方が便利です。まず、リクエストに応じて、データベースから必要なボードを取得します。その後、ユーザーに別のリクエストを送信する必要があります。メソッドadded、changedおよびremovedパブリケーションのコンテキストでは、クライアントに送信されるデータを管理できます。パブリケーションでコレクションカーソルを返す場合、これらのメソッドはコレクションの状態に応じて自動的に呼び出されるため、カーソルを返しますが、パブリケーション自体に加えて、ボードコレクション内のデータの変更をサブスクライブし、必要に応じてユーザーデータをクライアントに送信します。Webソケットの接続ログまたはこのユーティリティを使用して、このアプローチが最適に機能することを確認できます。ここでは、この場合、ユーザーコレクションの変更がクライアントと同期されないことを理解することが重要ですが、それは意図されたものです。ところで、単純な結合の場合、サブスクリプションの結果としてカーソルの配列を単純に返すことができます。ユーザーボードを表示するために、新しいサブスクリプションをルーターに追加し、必要なテンプレートを作成しましたが、上記のすべてのポイントを既に検討しました。すべての変更に興味がある場合は、ここで確認できます。しかし、最終的には、パフォーマンスを確認するためにコンソールを介してボードを作成する必要がありますが、次のものを取得する必要があります。
また、mrt:react-publishパッケージを使用してリアクティブパブリケーションを作成することもできます。
サーバーの変更
ボードの背景画像を設定する機能を追加しましょう。これを行うには、サーバーがファイルを受信、処理、保存、要求時に提供できるようにサーバーを構成する必要があります。NPM
画像処理の場合、ImageMagickを使用することに慣れています。ノードには、このライブラリへのインターフェースを提供する対応するパッケージがあります。流星にnpmパッケージを使用する機会を与えるには、を追加する必要がありmeteorhacks:npmますpackages.json。その後、必要なすべてのパッケージをファイルに記述できます。たとえば、私はパックのみ必要GMと私はpackages.json次のようになります。 { "gm": "1.17.0" }
Iをnpm介して接続されたすべてのパッケージmeteorhacks:npmは1つの流星パッケージにラップされるため、コマンドを使用してアプリケーションをビルドmeteor buildする場合、問題はなく、すべての依存関係は自動的に解決されます。コマンドを使用npmしてサーバー上のパッケージに接続する必要があります。コマンドは、ノード内のMeteor.npmRequire(<pkg-name>)機能と同じように機能requireします。RPCおよび同期非同期関数呼び出し
イメージをダウンロードして処理するには、クライアントから呼び出すことができるサーバーメソッドを作成します。
このメソッドでuploadBoardImageは、画像が追加されるボードの識別子と、この画像のバイナリデータを含む行を受け入れます。メソッドで例外がスローされると、コールバックの最初のパラメーターであるクライアントのユーザーに例外が渡されます。そして、メソッドによって返されたデータは、2番目のコールバックパラメーターとしてクライアントに送られます。非同期プログラミングスタイルで例外と関数の戻り値を使用できるように、流星のサーバー側には、ファイバーライブラリを介して非同期関数を同期関数にラップするメソッドがあります。要するに、このライブラリのおかげで、ラップされた関数の呼び出しが実行キューを占有しない場合、サーバー上で同期コードを記述でき、コード実行の間違ったシーケンスを心配することはありません。方法Meteor.wrapAsync(<async-func>)最後のパラメーターとしてコールバックを取る関数はラップされます。このコールバックでは、最初のパラメーターはエラーであり、2番目の結果は、ノード内のすべての標準ライブラリーのパラメーターの形式などです。エラーが到着すると、ラップされた関数はこのエラーで例外をスローします。そうでない場合、コールバックに返される2番目のパラメーターが関数から返されます。ルーティング
多くの理由で既製の組み込みのソリューションを使用してサーバーから静的を発行する方が良いことを理解していますが、ここでは静的をノードに提供します。
流星にはサーバールーティング用の標準webappパッケージがありますが、フォームにはもっと便利なソリューションが既にインストールされていiron:routerます。同様に、クライアントと同様に、サーバールートを作成します。
ここでの主なことは、プロパティをrouteに渡すことですwhere: 'server'。そうしないと機能しません。実際には、指定されたファイルをディスクから読み取ろうとしています。このディレクトリには同じ形式の画像しか存在しないため、この方法を可能な限り簡略化しました。ルートのコンテキストで使用できるオブジェクトrequestとresponseオブジェクトは、それぞれhttp.IncomingMessageおよびhttp.ServerResponseノードの標準ライブラリのクラスオブジェクトです。REST APIを作成するためiron:routerのインターフェースもあります。
RPCを使用する
使用するには、新しいボードを追加するためのフォームを作成しましょう。次に、ユーザーをボードに追加するためのオートコンプリートも作成しました。そこではRPCも使用されています。リポジトリの実装について詳しく知ることができます。
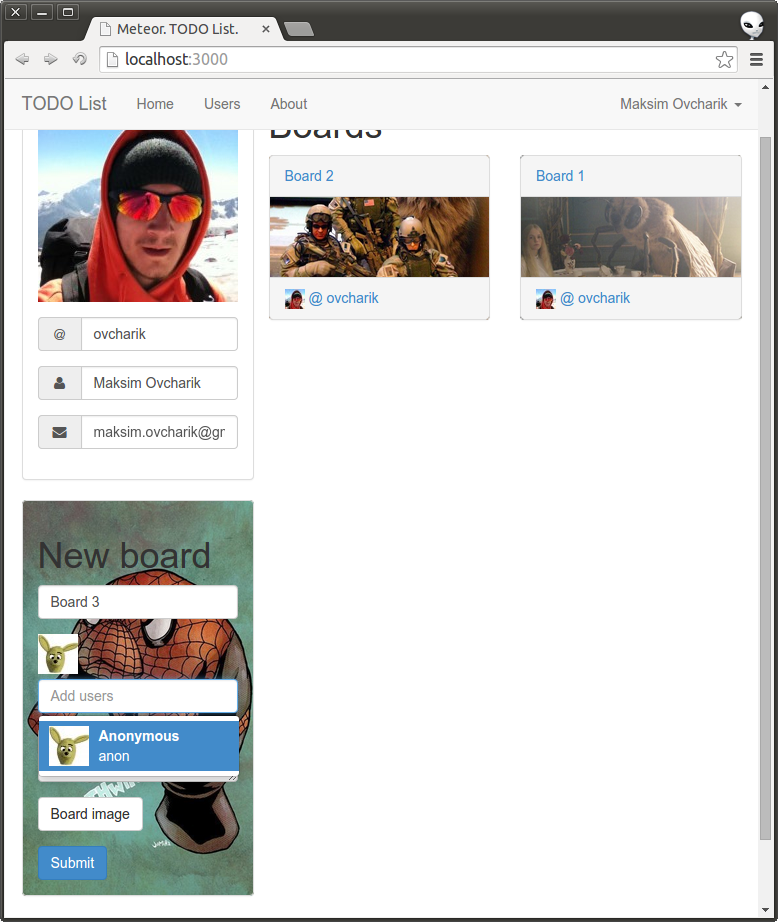
//- client/components/new_board_form/new_board_form.jade template(name='newBoardForm') //- .panel.panel-default.new-board-panel(style='{{panelStyle}}') .panel-body h1 New board form(action='#') .form-group input.form-control(type='text',placeholder='Board name',name='board[name]') .form-group textarea.form-control(placeholder='Description',name='board[description]') .form-group //- , , label.btn.btn-default(for='newBoardImage') Board image .hide input#newBoardImage(type='file', accept='image/*') button.btn.btn-primary(type='submit') Submit
ここでは、イメージをダウンロードして処理するために、を通じてリモートメソッドを実行しMeteor.callます。ご覧のとおり、クライアントでリモートプロシージャを呼び出すことは、通常の関数呼び出しとそれほど変わらず、引数で渡されるすべてのデータはWebソケットを介してサーバーにダウンロードされます。ユーザーファイルを読み取るために、HTML5仕様のFile APIを使用しました。画像をロードする例は、最も成功するとは限りませんが、流星のサーバー側の機能をよく示しています。本番用に作成している場合は、既製のCollectionFSソリューションを使用できます。

- 結果、そこに写真をアップロードしてもうまくいきませんでした。唯一のものはImageMagickです。唯一のものは、ストレージ用に独自のディレクトリを作成できないことです。
- リポジトリ
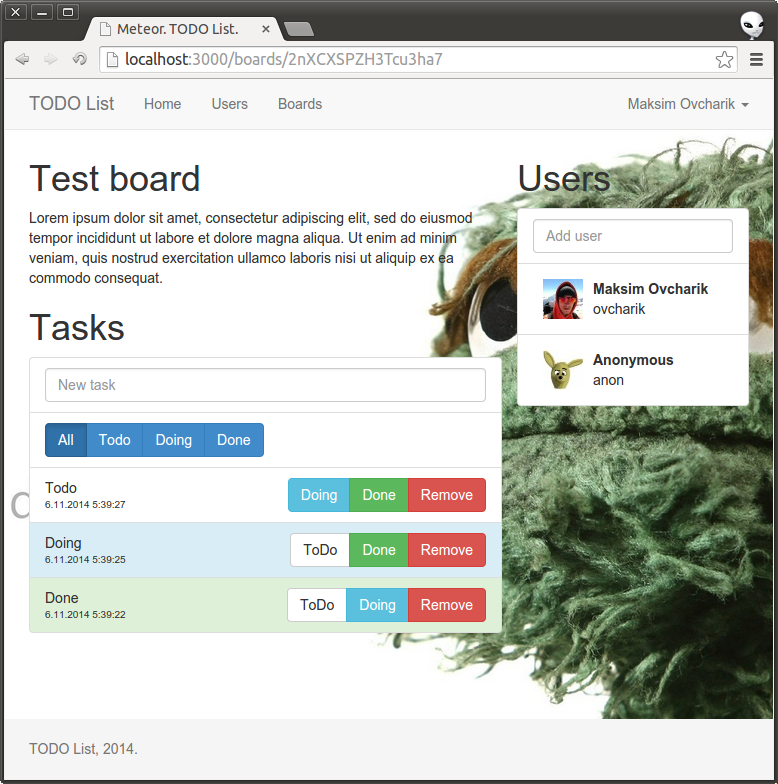
原則として、このレッスンでカバーしたかったのはこれだけですが、完全を期すために、ボードのカードの機能を終了します。このレッスンにないものは使用しません。リポジトリで通常どおり変更を確認できます。
参照資料