
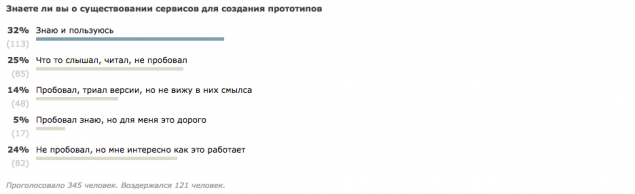
今日はプロトタイプの話題に移ります。 すぐに、このトピックを既に知っている読者の32%に、プロトタイピングサービスの使用を試みていない残りの49%に干渉しないように依頼して、この問題を理解してもらいたい(調査「プロトタイピングサービスの存在について知っていますか?」
2 )。

テーマ「プロトタイピング」
ここでは、サービスの1つに具体化して詳しく説明するよりも、抽象的に伝えるのがおそらく最善です。 他のタイプの作業とは異なり、それらは多く-50を超える人気があります。 懐疑的な人のために、私はすぐに言います-私は数年前に私の場所に来て、どれくらいの時間を節約でき、リターンを増やすことができるか教えて、すぐにプロトタイピングサービスを購入します。
ある晴れた朝、私が仕事に来て強いコーヒーを1杯作ったとき、私はクライアントからのメールを開くことにしました-そして、この燃えるコーヒーを注ぎ、その中にカップを入れ、契約を破り、彼が署名したブレッドボードを食べさせたいと思いました(クライアントの手紙で)完成した作業の半分で、トップ、ボトム、および2つのページ(メインとサービスのリスト)をやり直しましょう)。
そして、デザイナーと私は、何が欠けていたのか、何を使っていなかったのかを考え始めました。技術仕様があり、プロジェクトのドキュメントがあり、ボードにドラフトがあり、クライアントが1つずつレイアウトに署名します-はい。 そして、誰かが懐疑的に言った-「プロトタイピングを試してみる?!」私たちはすぐに散歩に出て、読んで、アプリケーションを選んで、それを買った。 そして彼らは69ドルで1年間すぐにそれを買いました。 1年間購入すると25%の割引があります。 しかし、ポイントはそれではありません(mockflow.comでした)。
プロトタイピングのサービスに関する habrの記事はこちらです。
アプリケーションを学習するための試行のために、私たちは1日を過ごしました。 2日後、デザイナーは長いリンクをくれました(すぐに注意します:このサービスの巨大で、信じられないほどのマイナスは、それがフラッシュ上にあることです)、それはプロトタイプサイト全体を開きました。 所要時間は16時間未満でした(サイトは小さく、最大10ページ+ 404、アラート、短縮メニュー、クライアントへの手紙-一般的には完全なセットでした)。 私はすでにクライアントの手紙から少し離れて、彼に手紙を書きました。彼らは言う、「プロジェクト全体を見ると、このサイトはこれ以上でもそれ以下でもないでしょう。 すべてのページを表示し、プロジェクト全体を学習します。 あなたのサイトはまったく同じように見えますが、色と写真だけがあります。 しかし、その構造、メニュー、ボタン...すべてがプロトタイプのようになります。」 そして、クライアントは、レイアウトを変更する必要がなくなり、サイトのコンセプト全体を理解し、それが彼に合っていると答えました。 私たちは1週間の作業を節約しましたが、将来的にはそれ以上になるかもしれません。

使い方
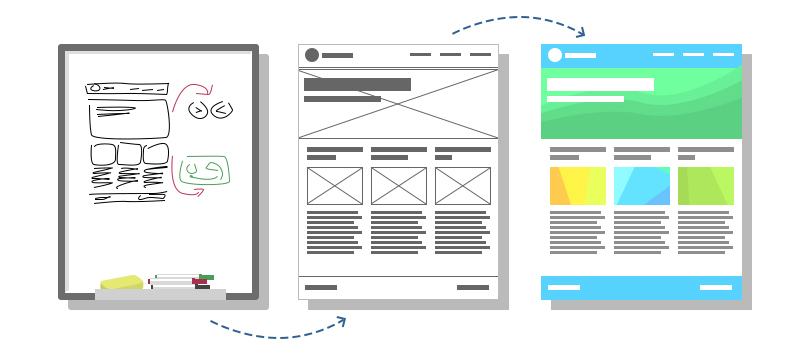
アイデア、サイト構造、コンテンツの一部、および掲示板があります。 ラフマーカーを使用して、ボード上の一般的な考えやアイデアを修正します。 コンセプトをスタッフ、プログラマー、レイアウトデザイナーと話し合ってください(写真を撮り、一般的なgoogleに入れてください。
パート3で説明したドキュメント)。 さらに、プロジェクトに関するアイデアを持ち、ドキュメント内の写真のスケッチを持ち、プロジェクトの構造を見ているデザイナーは、プロトタイプを作成するタスクを受け取ります。 1ページあたり15分から2時間を費やし、プロジェクト全体の準備が整っています。 デザイナーは、リンクをgoogleの一番上に配置します。情報ブロック内のドキュメント。
すべてのプロジェクト参加者にタスクを提供し、一般的なドキュメントの参照によりプロトタイプに精通します。 次に、私たちはすぐに集まったり、帳消しにします。 何がありますか? プロジェクト全体が完全に機能するオプションです。 さらなるアクション:レイアウト内の矛盾を見つけます。 永遠に失われ、最終的に終わったそれらのささいなこと。 誰も好きではないのは、仕事が終了しているように見え、クライアントまたはマネージャーが何度も何度もそれを投げる:「ここで彼らはリンクを逃しました」、「ここでチェックがあると言った」、そしてそのようなことです。 すべての欠陥を一度に探してください。すべての欠陥を見つけるには、さらに時間がかかります。
「後で」やりたいこと
はすべて、すぐに2倍、1か月後、4倍になり
ます 。
これが損失です。
「詳細」の検索は、最も難しいプロセスです。 ここで時々サイトを見る-それは良いようだ、そしてあなたはほとんど同じように見えるが、それはあまりありません。 なんで? 最初は、すぐに目立たない小さなものがあります-「詳細」。 デザインを優れたものにし、リソースを便利にするのは「詳細」です。 パスワード回復リンク、404ページ:警告の発行、アイコンのツールチップ、情報リンク、説明行。 なぜこれをここに書いているのですか?! 答えは-写真家はまだ白黒写真を作成するのが大好きです。 詳細が表示されます。 プロトタイプでも同じことが言えます。不足している詳細、ボタン、機能をすべて簡単に見つけることができ、最終的にはすぐに予測されなかったページ全体を簡単に見つけることができます。
プロジェクト構造
すべての部分で、プロジェクトの構造について書きます。 誰もが彼女をさまざまな方法で見ていますが、彼女はいません。 私の意見では、最も便利なのは要約版です-説明なしで、ネストされたリストによるすべてのページのリストです。 しかし、それぞれに彼自身。 さらに、ファイルではマルチレベル構造である場合がありますが、プロトタイプやモックアップでは2レベルのネストを使用する方が適切です。
多くの場合、最初のレイアウトを作成するときにデザイナーまたはマネージャーを理解すると、プロジェクトが理解され、「上から」完全に表示されます。 クライアント、レイアウト設計者、およびプログラマーは、彼が「地面に立っている」と見ています。 彼らは、プロジェクトが何をしているのか、どのようにそれをしているのか、そしてその理由をすぐには理解しません。
あなたの仕事は、プロジェクトを直線的かつ連続的に、次々にレイアウト(プロトタイプ)することです。 クライアントは最初のレイアウト(プロトタイプ)を開き、「右」ボタン(以下)をクリックするだけです。 あなたの仕事は、正しいチェーンを構築し、
レイアウト(プロトタイプ)の構造化されたプレゼンテーションを作成することです。 それはあなたに何を与えますか? クライアントが最小限の質問をして、最初のレイアウトをすぐに受け入れるという事実。
これがあなたの利益です。 はい、彼はあなたにコメントを伝えますが、これらはケースに関するコメントであり、迫撃砲のミッシュマッシュではありません。
クライアントは、プロジェクトの最終日や1週間後ではなく、現在見逃している詳細を見つけます。貯蓄と利益はどこにありますか
プロジェクトの絵コンテを作成します。 サイト訪問者はページ上で何らかのアクションを実行しますか? 彼は何かを紹介していますか? サイトは何とかこれに反応しますか? すべてが1ページにありますか? 訪問者に「Habréの記事の作成」セクションを表示します。これはレイアウトで構成されます。
- 質問への回答;
- 2番目の質問への回答。
- 空の投稿フォーム。
- 空白のフィールドを持つフォーム(検証に失敗した);
- プレビューフォーム。
- すべてのヒントとドロップダウンリストを含むフォーム。
- 「記事が公開されました」というアラート。
- ページを投稿していただきありがとうございます。
これは1つのプロトタイプではなく、すべてがスケッチされている3つのプロトタイプではありません。 これはプロトタイプ段階のストーリーボードです。 これを見たクライアントは、それがどのように動作するのか、サイトが訪問者とどのようにやり取りするのかをすぐに理解し、クライアントの時間と時間を節約します。 さらに進む:チームの時間を節約します。 私たち人間は視覚であり、100回聞くよりも1回見る方が良いです。 ページの動作方法をレイアウトデザイナーに説明する時間を大幅に節約できます。 プログラマーは機能を認識し、時間を節約できます。 プロトタイプ段階でも同じことが起こります。開発者は効果、技術について話し合い、困難または不可能なことを取り除くことができます。これはすべて節約です。
先に進みます。 クライアントはすべてに署名し、後戻りがないことを承認して理解する必要があります。 レイアウトはこれらのプロトタイプ上にあり、そのようになります。 はい、それらは写真で色付けされ、ボタンは美しいですが、そうなります。 これらは言葉ではありません-これは絵です。 その場合、プロトタイプに含まれていないクライアントの要望はすべて、有料の追加作品です。
まとめ
もっと事実が必要ですか?! 平均して、厳格なルールとプロトタイピングを適用した後、私たちは何とか締め切りを満たし、割り当てられた人/時間の指定された制限をほぼ満たしました。 はい、うそをつくことはありません。これがすべての問題の解決策であると言いますが
、期限と予算を満たすことはすでに
利益です。
次の章では、「最初のレイアウト」の問題を検討し、レイアウトの構造化されたプレゼンテーションとは何かを説明し、これらのサービスの使用例を検討します。

前のパート:
パート1 、
パート2 、
パート 3 、
パート 4、
パート5ps(_!_)より良いことができます-より良くやれ。 記事に書いてください! ケースやトピックについて何も言うことがない場合は、よく話さないでください。 私は話者や手ぶらが好きではありません。 残念ながら、CISインターネットには「何とか何とか、これはゴミです」という言葉がたくさんあります。 もっとよくできたら教えてください! 記事を書き、その方法を教えてください。 黙って読むことはできません。