
アプリケーション設計の段階で考慮すべき主なことの1つは、ユーザーがアプリケーションに投稿されたコンテンツを操作しやすいように、アプリケーション内でナビゲーションを編成する方法です。
アプリケーションのさまざまな要素間の相互作用を最もうまく実装できるようにするさまざまなタイプのレイアウトがあり、アプリケーション内を簡単にナビゲートしたり、画面に常に表示されるコントロールの数を制限したりできます。
今日は、基本的なナビゲーションテンプレート(レイアウト)を理解し、アプリケーション内でそれらを実装する方法を確認します。
基本的なナビゲーションパターン
フラットテンプレート
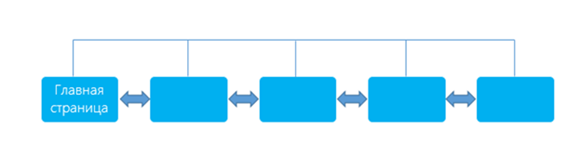
アプリケーションに少数のページが含まれ、すべてのページとタブが同じ論理レベルにある場合、フラットナビゲーションテンプレートをお勧めします。 フラットテンプレートを使用すると、ページ間をすばやくジャンプできます。 メッセンジャーのダイアログなど、アプリケーション内の異なるタブ間を移動する必要がある場合に適しています。


フラットページテンプレートを使用するには、アプリケーションの各ページに他のページからアクセスでき、ユーザーがページを任意に切り替えることができる必要があります。
Windowsアプリケーションでフラットナビゲーションを作成する良い方法は、ナビゲーションバーを使用することです。 アプリケーションでそれを適用する方法を見てみましょう。
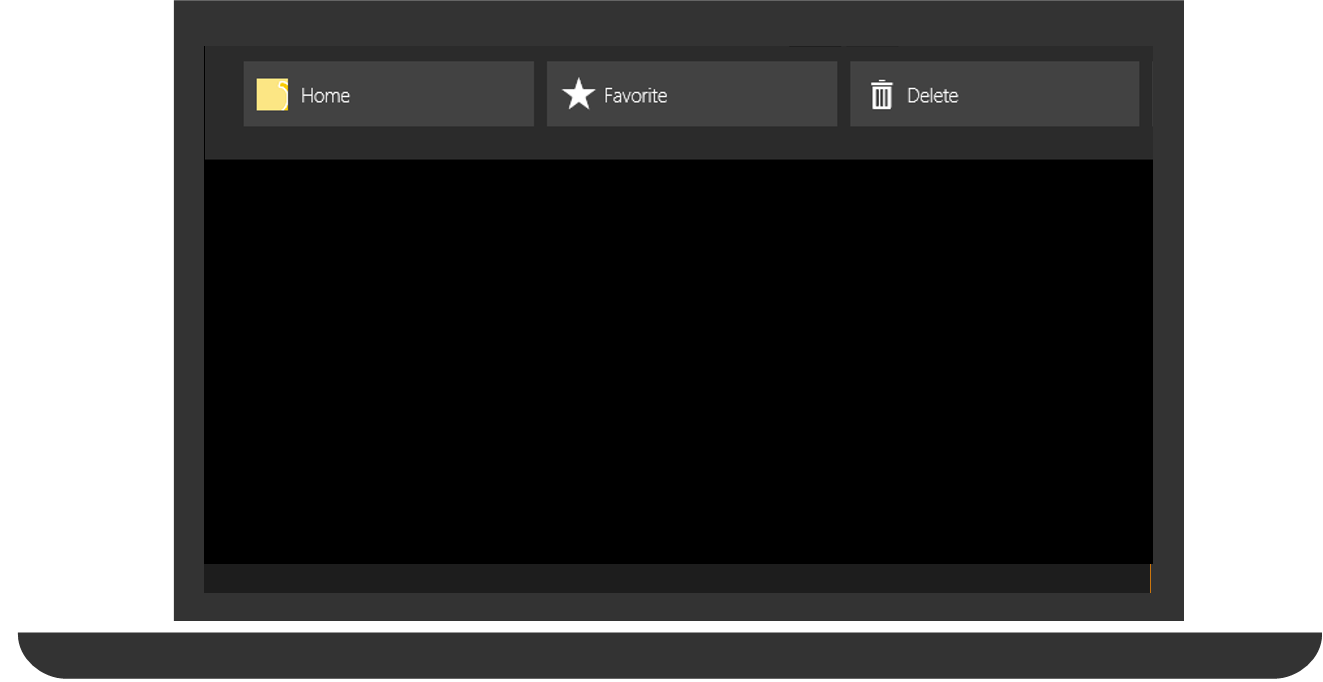
ナビゲーションバーを使用したWindowsアプリケーションでのナビゲーション
WinJSライブラリの一部である
NavBar 、
NavBarCommand 、および
NavBarContainerコントロールを使用して、アプリケーションにフラットテンプレートを実装できます。
例として、2ページのナビゲーションバーを作成する方法を見てみましょう。 Visual Studioで空のWindowsアプリケーションを作成し、WinJSライブラリへのリンクを忘れずに追加してください。 WinJSに慣れていない場合は、このライブラリに関する基本情報を
ここで読むことができ
ます 。
アプリケーションのメインhtmlファイルで、divブロックを追加し、
data-win-control属性を
WinJS.UI.NavBarに設定します。 このブロック内で、
NavBarCommand controlsを使用して
NavBarContainerオブジェクトを
定義します 。
<div id="navBar" data-win-control="WinJS.UI.NavBar"> <div id="globalNav" data-win-control="WinJS.UI.NavBarContainer"> <div data-win-control="WinJS.UI.NavBarCommand" data-win-options="{ label: 'Home', tooltip: 'Take me home', id:'homeButton', icon: WinJS.UI.AppBarIcon.home, location: '/pages/home/home.html', }"> </div> </div> </div>
注 :各
NavBarCommandコントロール
に対して、その名前、要素にカーソルを合わせたときに表示されるヒント、ボタンアイコン
-WinJS.UI.AppBarIcon 、およびボタンがクリック
されたときに
リダイレクトされるページのアドレスを設定します。
また、
Navigation.onnavigatingおよび
Navigation.onnavigatedイベント処理コードを追加する必要があります。 Navigation.onnavigatedイベントを処理するコードの例を次に示します。 ハンドラーは、イベントオブジェクト(
NavBarCommandオブジェクトの
data-win-options 属性の locationプロパティで定義)から遷移が行われる場所のURLを受け取ります。 次に、ハンドラーはコンテンツノード(ページコントロール)をクリアし、ノードに新しいページを描画します。
var nav = WinJS.Navigation; nav.onnavigated = function (evt) { var contentHost = document.body.querySelector("#contenthost"), url = evt.detail.location;

Windows Phoneアプリケーションでフラットナビゲーションを使用する必要がある場合は、
AppBarアプリケーション
パネルのメニューに必要なリンクを配置することにより、この問題を部分的に解決できます。
階層パターン
このテンプレートは、アプリケーションのコンテンツを個別の、相互接続されたセクションまたはカテゴリとして表現でき、詳細レベルが異なる場合に使用されます。 アプリケーションに構造化されたコンテンツが含まれている場合にも使用すると便利です。
階層テンプレートを使用する場合、アプリケーションは開始ページ(ハブ(ハブ)、セクション、要素、情報)を作成します。 メインページには、アプリケーションのすべての主要な機能とコンポーネントが表示されます。 アプリケーションの2番目のレベルは、アプリケーションセクションのページです。 セクションページには、セクションに関連付けられたアイテムのサンプル、概要、または簡単な概要が表示されます。 各ページ要素には、アプリケーションの第3層である詳細ページへのリンクがあります。 詳細ページには、前のレベルのページ(ハブとセクション)で選択された特定のアイテムのほとんどのコンテンツまたは機能が表示されます。

階層テンプレートは、WinJSライブラリの制御要素である
ハブコントロールを使用して実装できます。
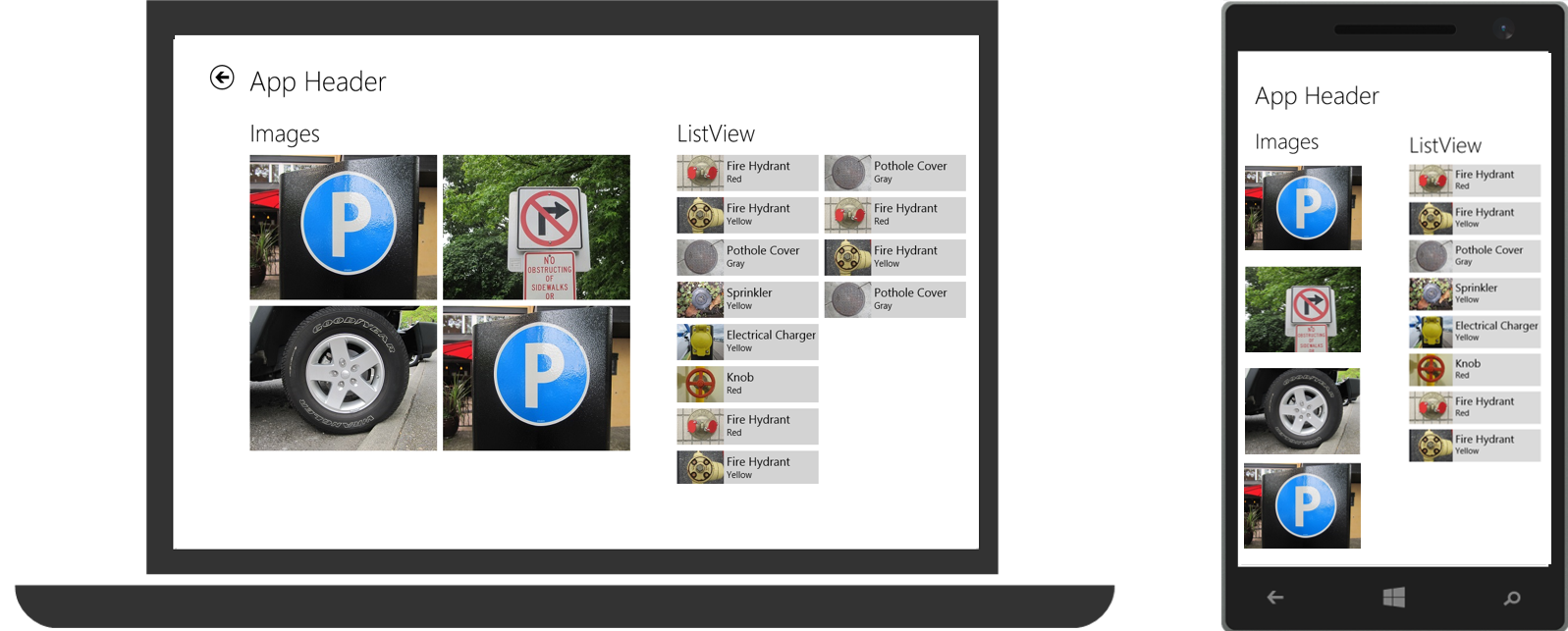
Hubコントロールを使用した汎用アプリナビゲーション
3つのファイル(html、js、css)を含むプロジェクトを作成します。 htmlファイルで、
ハブコントロールといくつかのメインセクション(
HubSectionオブジェクト)を
定義します。 WinJSライブラリコントロールを追加する方法に慣れていない場合は、
手順を確認して
ください 。 ハブコントロールプロパティの
sectionOnScreenは、最初に表示されるタブのインデックスを決定します。 さらに、
HubSectionオブジェクトの次のプロパティを使用します。
ヘッダープロパティはセクションタイトルを設定し、
isHeaderStaticプロパティはタイトルが静的か動的かを決定します。
<div data-win-control="WinJS.UI.Hub"> <div class="section1" data-win-control="WinJS.UI.HubSection" data-win-options="{header: 'Images', isHeaderStatic: true}"> <div class="imagesFlexBox"> <img class="imageItem" src="/images/circle_image1.jpg" /> <img class="imageItem" src="/images/circle_image2.jpg" /> ... </div> </div> <div id="list" class="section2" data-win-control="WinJS.UI.HubSection" data-win-options="{header: 'ListView', isHeaderStatic: true}"> <div id="listView" class="win-selectionstylefilled" data-win-control="WinJS.UI.ListView" data-win-options="{ itemDataSource: select('.pagecontrol').winControl.myData.dataSource, itemTemplate: smallListIconTextTemplate, selectionMode: 'none', tapBehavior: 'none', swipeBehavior: 'none' }"> </div> </div> </div>
Hubおよび
HubSectionオブジェクトを追加した後、それらを初期化する必要があります。 オブジェクトのいずれかに動的ヘッダーがある場合、
Hub.onheaderinvokedイベントを処理する必要があることに注意してください。 ハンドラーは、呼び出された
HubSectionのインデックスを取得し、値を
Hub.sectionOnScreenに設定します。
(function () { "use strict"; var app = WinJS.Application; var activation = Windows.ApplicationModel.Activation; var hub; app.onactivated = function (args) { if (args.detail.kind === activation.ActivationKind.launch) { if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
BackButton buttonなどのコントロールを追加して、ページスタイルを定義できます。

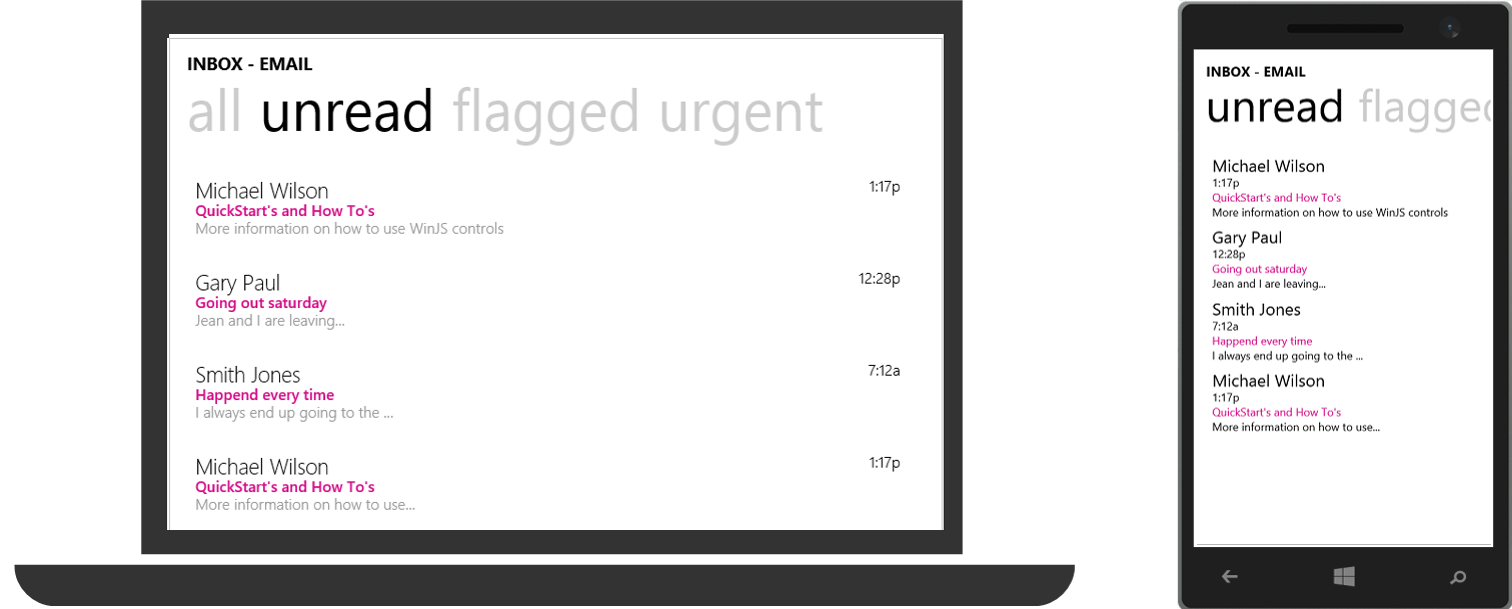
Pivotコントロールを使用した汎用アプリナビゲーション
ピボットコントロールを使用すると、カルーセルのように連続的に回転することで、アプリケーション内のコンテンツのセクションを左右に制御し、表示し、すばやくナビゲートする簡単な方法を実装できます。 大きなデータセットのフィルタリング、複数のデータセットの表示、またはアプリケーションビューの切り替えに使用できます。
WindowsアプリケーションでのPivotコントロールのサポートは、WinJS 3.0ライブラリの新機能として発表されました。 執筆時点では、パッケージマネージャー(Bower、npm、またはNuGet)を使用して、CDNリンクを使用して、Webサイトからzipアーカイブをダウンロードするか、リポジトリをコピーし
てGitHubから独自のコピーを作成し
ます 。
この記事では、Windows Phoneでピボットコントロールを操作する方法について説明しました。Windowsアプリケーションの違いは、ライブラリリンクとデバイスのスタイルの定義にあります。

サイトリンク
単一ページナビゲーションの使用フラットナビゲーション階層ナビゲーションテンプレートWinJSライブラリを調べるWinJSライブラリコントロールの紹介WinJS +ユニバーサルアプリケーション。 学習リストビューWinJS +ユニバーサルアプリケーション。 FlipViewの学習Windows Phone + WinJS。 ラーニングピボット