こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

Sony PlayStation 4の発表専用の
この素晴らしいランディングページを見たことがありますか? アウトラインで構成されるSVGオブジェクトのアニメーションに注意してください。 それらはアーティストによってリアルタイムで描かれているようです。 今後、この効果はWalkwayとVivusを使用して簡単に繰り返すことができます。 どちらのライブラリも非常に使いやすく、
パス要素にのみ適用でき
ます。それらの操作の原理はCSSプロパティ
strokeDashoffsetとの相互作用に基づいている
ためです。 WalkwayのGithubにはかなり多くの星がありますが、Vivusにはいくつかのレンダリングオプションがあります:Delayed、Async、OneByOne。
Interact.js素晴らしいドラッグアンドドロップ、サイズ変更、ジェスチャーライブラリ。 メガクールは、Interactを使用してSVGオブジェクトとSVGオブジェクトのキーポイントをドラッグできることです。 Chrome、Firefox、Opera、Internet Explorer 8以降のすべての最新ブラウザーで動作し、モバイルデバイスをサポートします。 図書館の支持者に依存しません。 強力なAPIおよびイベントモデル。 バルクjQuery + jQuery UIを置き換えるコンパクトなソリューション。
var

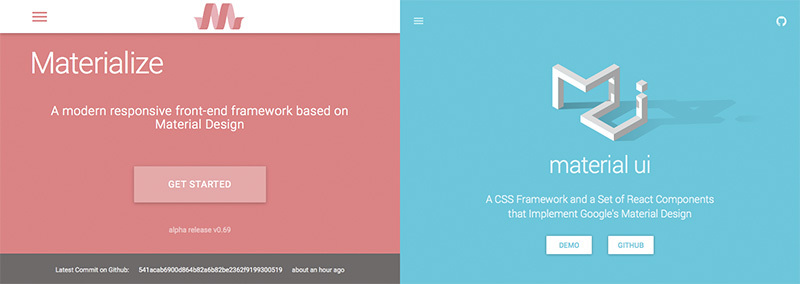
私は最近、すべての要素と効果が人気のあるGoogleマテリアルデザインのスタイリングを継承する2つの自己完結型フレームワークに出会いました。 マテリアライズはさまざまなフロントエンドソリューションで豊富であり、マテリアルUIはReactコンポーネントのセットです。
1年前のHabréでの異常なプログラミングのトレンドウィークを覚えていますか?
JavaScriptの小さなヘビ(30行のコード) 、
純粋なJavaScriptの小さなExcel(30行のコード) (
およびDavid Blaineから5行さえ )、
テトリス 、
アルカノイド 、
ゴノッカ 、
ピアノ 、
ローグライク/ RPG 、
倉庫番 、
ハノイの塔 、
チックタックトー 、
15 、マインスイーパ(
1および
2 )、
JSのカラーピペット、399文字(行ではない) 、
オイラーアルゴリズムによる迷路の生成 、30個 のアセンブラー コマンドのゲーム 、
Minecraft in C#(19行のコード) 、
C ++でのWindowsの描画(30行以上)コード)と
純粋なJSのコードの0行の私のお気に入りのトリック
ゲーム 。 450行のプログラミング言語の例は、このコレクションへの追加としては悪くありません。

「生きている粒子」を作成するためのシンプルなライブラリ。 さまざまなオプションがあり、背景に素敵な装飾を作成できます。 また、さまざまなオブジェクトを生成するための
Seen.js 、
Trianglifyおよび
Trianglesのライブラリも共有したいと思います。
particlesJS('particles-js', { particles: { color: '#fff', shape: 'circle',

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
彼らは国内のITリソースを次のように示し、示しています。
最後に:
前のコレクション(問題32)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。