この無料の翻訳は傑作である出版クリス・コイラー[クリスCoyier] 7月2日。はじめに
おそらくご存知のように、CSS
table-layoutプロパティは、テーブル内の列の幅を形成するモードを制御するように設計されています。 次の値を取ることができます:auto、fixed、またはinherited。 デフォルトでは、ブラウザは標準の動作を使用してテーブルを表示します。ブラウザは、すべてのセルの幅の合計として行幅を計算します。 次に、同じ原理により、2行目の幅を計算し、セルのサイズが親セルのサイズを超える場合、テーブル全体を再構築します。 さらに、3番目のセル、4番目のセルなどの幅を決定します。 テーブルに多くの行がある場合、幅の計算には少し時間がかかることがあります...
ただし、幅を決定するときにブラウザが後続のセルの内容を考慮せず、テーブル、列、および最初の行のセルの幅プロパティの値に依存するという事実で表現される簡易モードを使用することは可能です(必要だとさえ言えます)。
CSS
CSS(カスケードスタイルシート)では、table-layoutプロパティを使用して、必要なテーブル形成のモードを制御できます。 これは実際にそれについてです:
table { table-layout: fixed; }
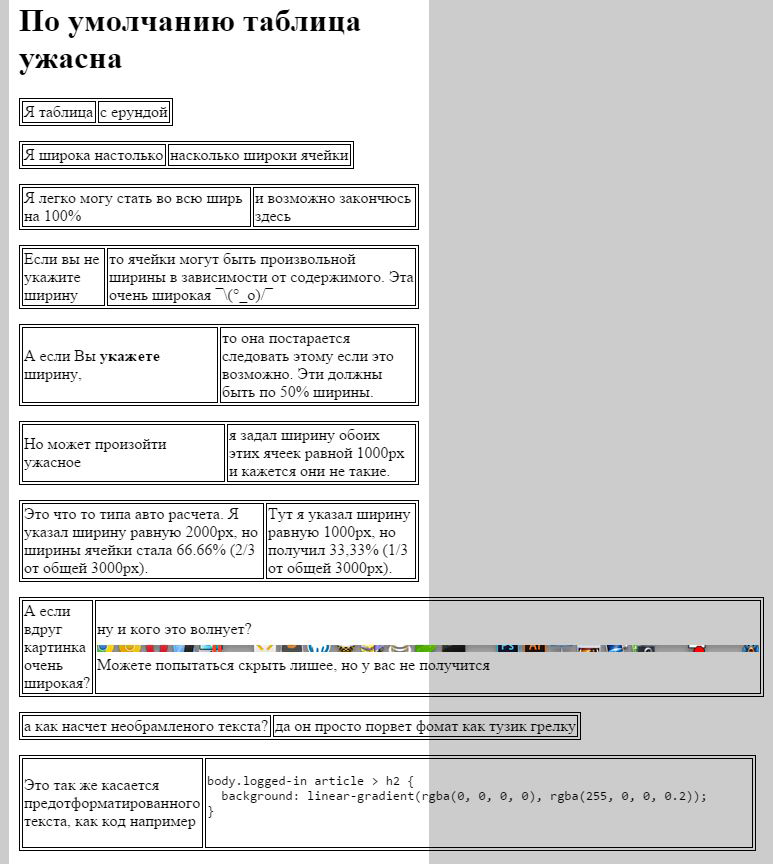
このプロパティは、テーブルに対してより予測可能なレイアウトを作成できるため、非常によくサポートされ、非常に便利です。 デフォルトでは、このプロパティはautoに設定されており、ほとんどの人はおそらくこれを知っています。 しかし、私にとってこのモードは非常に信頼性が低く、予測不可能です。 以下に例を示します。

テーブルレイアウトモード:修正済み
table-layout:fixedモードを使用すると、完全に予測可能な結果を確実に取得できます。
このモードを適用する場合、列の幅の計算は最初の行にあり、後続の行はすべてこの値を使用します。 理解するのは奇妙に聞こえるかもしれませんが、実際にはすべてが単純なので、例を示します。

申込み
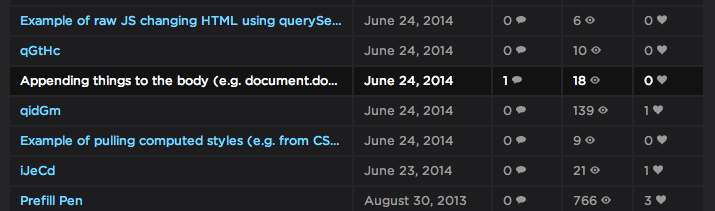
クリスは望んでいたこの質問に戸惑っていました。 CodePenのビューシートにある彼の "Pen" s(よりばかげて翻訳された音)が均一な幅の列に表示され、彼の全体像を損なわないように、これは彼がしたことです:

彼はこれにとても満足していました。
テーブルは、ページレイアウトの設定ではなく、表形式の値とメールに必要であることを皆さんが覚えていることを願っています。
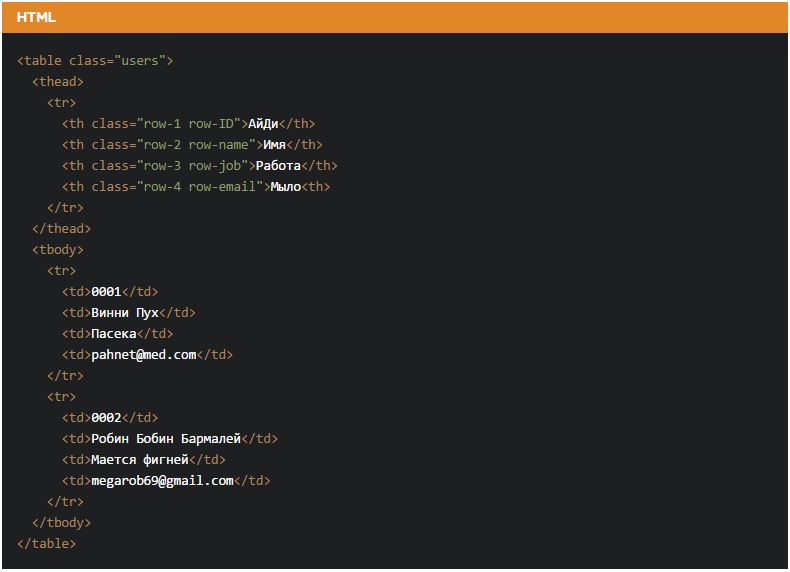
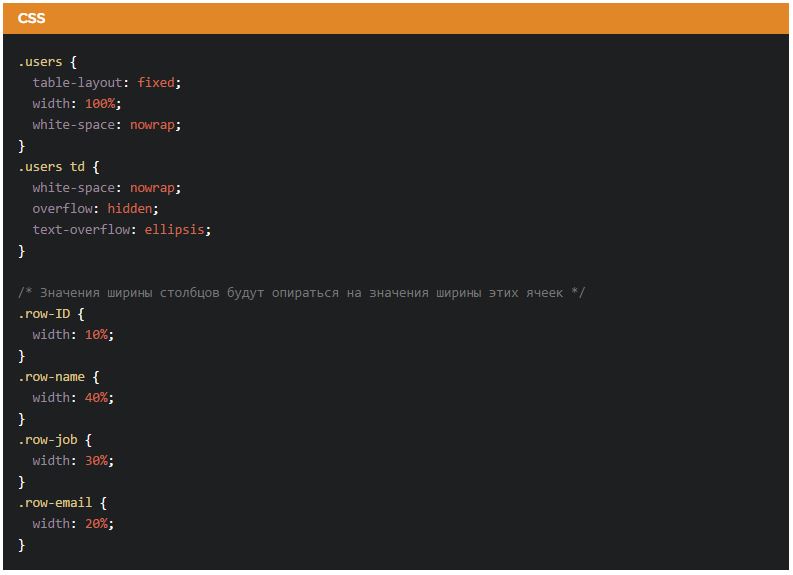
この実用的な例を見てみましょう(ほとんどの人がこれを好きになると思います):



より良い例として、要素を使用して列の幅も設定してみてください。残りは最初の行の値に応じて計算されるためです。
スピード
速度に関しては、このスタイルのテーブル形成が最速であり、これは明らかであると言います-残りの行は分析されないため、生成時間はテーブル自体の長さに依存しません。
メーラー
さまざまな電子メールクライアントでの使用に関しては、電子メールクライアントで
CSSプロパティをサポートするための監視サービスによると、このプロパティは完全にサポートされています。
おわりに
この翻訳がテーブルレイアウト:固定がどのように機能するかを誰かがよりよく理解し、プロジェクトでそれを使用する方法についてのアイデアを提供してくれることを願っています
ところで、このプロパティがデフォルトで使用されない理由はありますか?