2013年3月
に、Grunt Starter Guideに記事を書いて、私のサイトで最も訪問された記事になりました。
Gruntと知り合いになったときに書いたもので、他の人よりも自分にとってのガイドでした。 今、18か月後、Gruntの使用方法を再検討する時が来たと感じました。これは、当時よりも多くのことを知っているからです。
コードが表示されるのを待つことができない場合は、すべてがGithubにあります。すべてのユーザーにノードとGruntをインストールする
まず、
Nodeと
Grunt CLI (コマンドラインインターフェイス)がインストールされていることを確認する必要があり
ます 。
- Node.jsには、さまざまなオペレーティングシステム用のインストーラーがあります。 すべての情報はここにあります 。
- Node.jsをインストールしたら、ターミナルで次のコマンドを実行するだけで( iTerm2を使用)、 grunt-cliをインストールします。
npm install -g grunt-cli
プロジェクトディレクトリの作成
このプロジェクトにはいくつかのディレクトリが必要です。 それらの構造を以下に示します。
grunt/ src/ src/images/ src/scripts/ src/styles/
gruntfileを作成する
まず、
足場ツール(<br> grunt initや
Yeomanなど )を使用しなくなりました。 すべてをゼロからセットアップしました。 これは、私が現時点で何が起こっているかについて、より多くの理解があることを意味します。 何回かやったら難しくありません。
プロジェクトのルートで、
Gruntfile.jsというファイルを作成します
このファイルに次のコードを追加します。
module.exports = function(grunt) { require('time-grunt')(grunt); require('load-grunt-config')(grunt, { jitGrunt: true }); };
信じられないかもしれませんが、それがGruntfileのすべてです。
time-gruntは各タスクと一般的なアセンブリにかかった時間を示し、
jitGrunt:trueは
load-grunt-configに高速の
jit-gruntタスクローダー
を使用するように指示し
ます (これはオプションですが、速度は良いですか?)。
パッケージファイルの作成
次に進み、ベースの
package.jsonファイルを作成します。 このファイルには、近い将来プロジェクトの依存関係が含まれます。 以下を追加します(明らかに、「my-project」への参照をプロジェクトの本名に変更します)。
{ "name": "my-project", "version": "0.0.1", "description": "My project" }
依存関係を追加
これで、モジュールの追加を開始するために必要なすべてが揃いました。 以下の順序でコードの各行を実行します。
npm install grunt --save-dev npm install time-grunt --save npm install load-grunt-config --save-dev npm install grunt-concurrent --save-dev npm install grunt-contrib-clean --save-dev npm install grunt-contrib-imagemin --save-dev npm install grunt-sass --save-dev npm install grunt-contrib-uglify --save-dev
package.jsonを見ると、次のようなものが見えるはずです。
{ "name": "my-project", "version": "0.0.1", "description": "My project", "devDependencies": { "grunt": "^0.4.5", "grunt-concurrent": "^1.0.0", "grunt-contrib-clean": "^0.6.0", "grunt-contrib-imagemin": "^0.8.1", "grunt-contrib-uglify": "^0.6.0", "grunt-sass": "^0.16.1", "load-grunt-config": "^0.13.1" }, "dependencies": { "time-grunt": "^1.0.0" } }
ここにインストールしたもののリストがあります:
grunt :タスクスケジューラ自体。
time-grunt :オプションではあるが素晴らしい追加-各タスクと一般的なアセンブリにかかった時間を示します。
load-grunt-config :メインのgruntfileを短く簡潔に保つことができます。 詳細については、以下をご覧ください。
grunt-concurrent :タスクを同時に実行します。 初期状態では、Gruntは次々にタスクを実行します。実行する必要のあるタスクの量と種類によっては、時間がかかる場合があります。 ただし、他のタスクから独立しており、同時に実行できるタスクが頻繁に発生します。
grunt-contrib-clean :すべてが非常に簡単です。このタスクはゴミを削除します-注意して使用してください!
grunt-contrib-imagemin :以来不可欠 すべての画像を最適化する必要があります。
grunt-sass:SASS / SCSSファイルをCSSにコンパイルします。
注:このモジュールは、より高速ですが実験的な
libsassコンパイラーを使用します。 問題が発生している場合は、安定しているが遅い
grunt-contrib-sassを使用する必要があります。
grunt-contrib-uglify :javascriptを美しくand
くします。
タスク設定
私が紹介した最高のモジュールの1つは
load-grunt-configです。 これにより、各タスクの設定を個別のファイルに配置できます。 これは、1つの大きなGruntfileにすべての設定を保存するよりもはるかに便利です。
gruntディレクトリに次のファイルを作成します。
grunt/aliases.yaml grunt/concurrent.js grunt/clean.js grunt/imagemin.js grunt/jshint.js grunt/sass.js grunt/uglify.js grunt/watch.js
注:これらのファイルの名前は、タスクの名前と一致する必要があります。以下の各タスクの設定をコピーして、対応するファイルに貼り付けます。
ALIASES.YAML
default: description: 'Default (production) build' tasks: - prod dev: description: 'Development build' tasks: - 'concurrent:devFirst' - 'concurrent:devSecond' img: description: 'Image tasks' tasks: - 'concurrent:imgFirst' devimg: description: 'Development build and image tasks' tasks: - dev - img prod: description: 'Production build' tasks: - 'concurrent:prodFirst' - 'concurrent:prodSecond' - img
ここで、タスクのさまざまなエイリアスを定義します。
デフォルト -コマンドラインで
gruntが起動されたときに
prodタスクを実行し
ます 。
dev-開発タスクを実行します(イメージタスクは実行しません)。
img-画像タスクを実行します。
devimg-開発およびイメージタスクを実行します。
prod-生産タスクとイメージタスクを実行します。
load-grunt-configを使用したタスクのエイリアス設定の詳細については、 ここをクリックしてください 。CONCURRENT.JS
module.exports = {
たとえば、開発タスクを実行します。 最初に
cleanを実行し、次に
sass:devと
uglifyを同時に
実行してcssとjavascriptを復元するように設定されていることがわかります。
grunt-concurrentの設定の詳細については、 ここをクリックしてください 。CLEAN.JS
module.exports = { all: [ "dist/" ] };
grunt-contrib-cleanのセットアップは非常に簡単です。 ここで
/ distディレクトリの内容全体を削除しました。 このタスクは注意して使用してください-警告なしであなたが言うすべてを無差別に削除します。 ですから、正しく設定してください。
grunt-contrib-cleanの構成の詳細については、 ここをクリックしてください 。IMAGEMIN.JS
module.exports = { all: { files: [{ expand: true, cwd: 'src/', src: ['images/*.{png,jpg,gif}'], dest: 'dist/' }] } };
上記の設定は、
src / images /のすべての画像を単純に最適化し、
dist / images /に保存します。
grunt-contrib-imageminの構成の詳細については、 ここをクリックしてください 。SASS.JS
module.exports = {
sassタスクを開発プロセスと実動プロセスに分けました。 構成は非常に似ていますが、開発目的のために、出力スタイルを「
ネスト 」に設定し、コードマップを含めました。
grunt-sassの設定の詳細については、 ここをクリックしてください 。JSHINT.JS
module.exports = { options: { reporter: require('jshint-stylish') }, main: [ 'src/scripts/*.js' ] };
JShintはjsvascriptをチェックし、すべてが最上位であることを確認します。
grunt-contrib-jshintの設定の詳細については、 ここをクリックしてください 。UGLIFY.JS
module.exports = { all: { files: [{ expand: true, cwd: 'src/scripts', src: '**/*.js', dest: 'dist/scripts', ext: '.min.js' }] } };
Uglifyは単純にJavascriptファイルを取得し、それらを縮小します。
grunt-contrib-uglifyの構成の詳細については、 ここをクリックしてください 。WATCH.JS
module.exports = { options: { spawn: false, livereload: true }, scripts: { files: [ 'src/scripts/*.js' ], tasks: [ 'jshint', 'uglify' ] }, styles: { files: [ 'src/styles/*.scss' ], tasks: [ 'sass:dev' ] }, };
Watchは、監視するファイルが何らかの方法で変更(追加、削除、編集)されるたびに、これらのタスクを起動します。
注:Livereloadを機能させる最も簡単な方法は、 ブラウザー拡張機能をインストールすることです 。grunt-contrib-watchとLivereloadの設定の詳細については、 ここをクリックしてください 。タスク起動
上記のようにプロジェクトのセットアップが完了したら、タスクを開始できます。 前に説明したように、実行できるさまざまなタスクエイリアスがあります。 ここで、プロジェクトのルートにあるコマンドラインで
gruntと入力します。
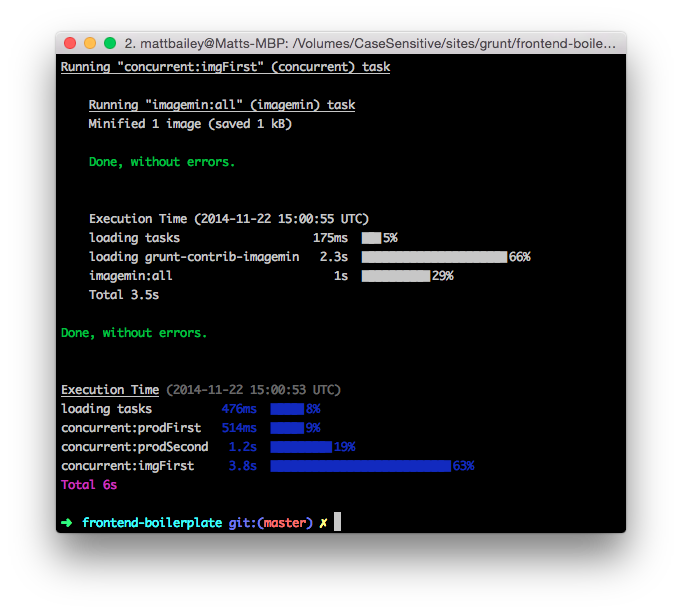
すべてがうまくいけば、ブートテキストが画面をスクロールダウンし、次のようなメッセージが表示されます。
 グラントタイムが
グラントタイムが提供する小さな要約が大好きです。 各タスクセットを完了するのにどれだけ時間がかかったかを確認します。 さらに、アセンブリプロセス全体にかかった時間。
ニーズに応じて、
grunt dev 、
grunt devimg 、または
grunt imgを実行することもできます。
gruntが.sassと.jsの変更を監視し、sassまたはjshintとuglifyを自動的に実行するようにする場合は、
gruntウォッチを実行することもできます。
まとめ
これが実際にすべてです。 上記の内容を試してみると、すぐに自信がつき、要件に応じてタスクの追加とワークフローの改善を開始できます。
繰り返しますが、この記事に添付されているコードはGithubにあります。