こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。
これまでのところ、これは単なる運用時間ですが、アイデアは単に素晴らしいです。

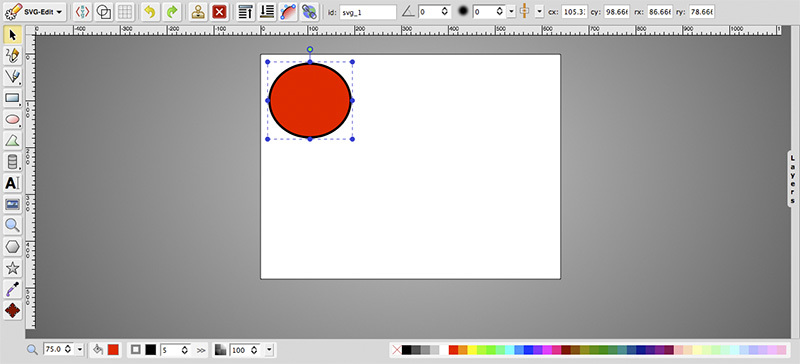
ブラウザーで直接SVGを編集するための優れたツール。 一般的に、高解像度ディスプレイの急増に伴い、Web開発者のコミュニティは、SVGと対話するあらゆる種類の方法についてますます議論しています。 別のシンプルでオープンなエディターのアイデアは非常に適切であり、この機能はフロントエンドのすべてのニーズを満たすことができます。 ソースは
こちら 。 また、このプロジェクトは静止しておらず、常に進化していることを付け加えておきます。
レスポンシブギャラリーを作成するための品質スクリプト。 既におなじみのズームジェスチャーをすべてサポートし、スワイプでライトボックスを裏返して閉じます(間違えなければFacebookで最初に使用された素晴らしいUXソリューション)。 履歴API、キーボードコントロール、ロードインジケーター、スマートレイジーロード、および共有ボタンのサポート。
var openPhotoSwipe = function() { var pswpElement = document.querySelectorAll('.pswp')[0];

美しく反応の良いダウンロードインジケーターを作成するための優れたソリューション。 ProgressBar.jsは、3つの主要なインジケーター(線、丸、四角)とアニメーションの多くのオプションを提供します:色、太さ、軟化機能、持続時間など。 すべてが可能な限りシンプルです:
var circle = new ProgressBar.Circle('#example-circle-container', { color: '#FCB03C', strokeWidth: 2, fill: '#aaa' }); circle.animate(1, function() { circle.animate(0); })

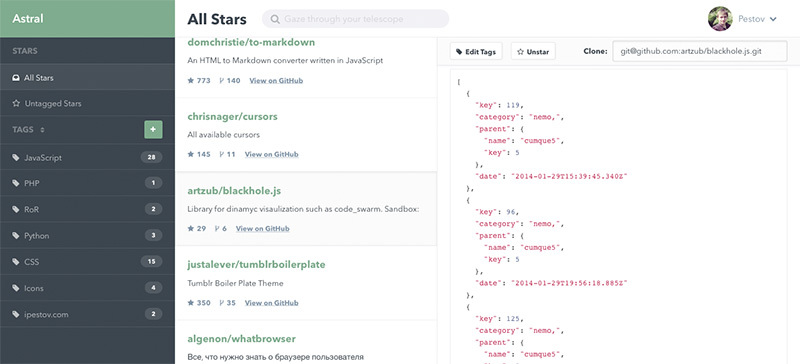
笑顔の興味と有用性を集約するための便利なサービス。 AstralはGitHubと同期し、古い星がちりばめられたすべてのプロジェクトのタグを作成できます。

西洋の考え、またはそれがアブレに翻訳する価値があるもの:
彼らは国内のITリソースを次のように示し、示しています。
最後に:
前のコレクション(問題33)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。