こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。
フロントエンド開発者のポジションのインタビューで最も緊急の質問があるリポジトリ。 このプロジェクトは有名なHTML5 Boilerplateのチームによるもので、GitHubで既に7500以上の星を獲得しています。

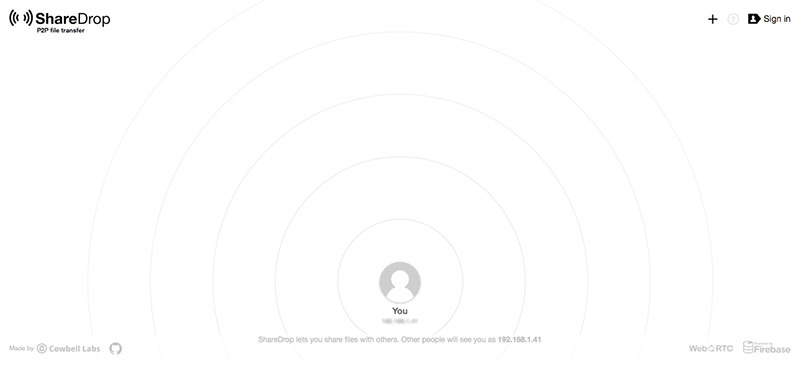
何らかの理由で、南北アメリカはしばしばWeb標準とW3Cコンソーシアム全体の活動を批判しています。 しかし、私はあなたについては知りませんが、現代の機会、特にその実装を見たときは非常に満足しています。 WebRTCおよびFirebaseテクノロジーに基づいたP2Pファイル転送サービスをご覧ください。 これは、Apple AirDropのWeb対応版です。 個人的に、私は7〜8年前にオフラインの教科書「Stroyka.ru」HTMLを開き、今見ているものと比較しました-それは天と地です。 ボリュームと仕様の混乱にもかかわらず。
そして私たちの国では、最もベテランのオタクは通常PHPをscります。 私はこの立場を共有しておらず、共産主義者の心は「まったく彼の能力に応じて、彼の必要に応じてそれぞれに来る」と思いますが、完全に異なる意味ではあります。 この言語は理解しやすく人気がありますが、Mac OS、Windows、Linuxでアプリケーションを記述できるようになりました。 NightrainはPythonで書かれており、基本的にデスクトップバージョンのPHP / HTML / CSS / JSプロジェクトのパッカーです。 データベースはSQLite3です。 任意のサーバーおよびクライアントフレームワーク。

最新のブラウザ(Opera 12 +、Firefox 3.5 +、Safari 5 +、Chrome 9+およびIE9 +)向けの高品質テキストエディター。 一般に、機能のためにクロスブラウザを寄付するという同じ原則が、すでに説明したQuill開発者によって使用されました。これは実際、より有能なソリューションです。 Squireは軽量(35kb)、スマート、シンプルで、独自のAPIを備えています。 彼は最近、同様の
Wysihtmlのように視聴者を獲得し、中規模のブログプラットフォームから編集のアイデアを借りた
Danteとは異なり、言及することにしました。

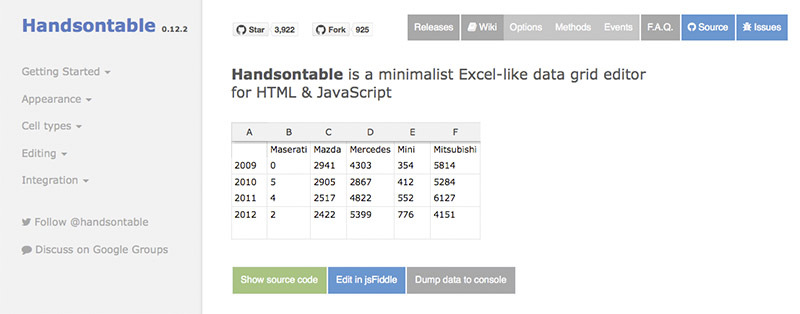
これは、ExcelのようなテーブルをWebに実装するのに最適なライブラリであると確信しています。 プロジェクトの作者は、同様のライブラリをすべてリストすることをためらわず、Handsontableにはないものは何もないと主張しています。 このライブラリは、何でも何でも実行および構成できる巨大なAPIを提供します。 50を超えるイベントハンドラー。 Backbone、Angular、ヒートマップ、グラフ、コメントなどを備えた多くのプラグイン

Evil Martiansチームのクールなベクターアイコンと、それがどのように行われたかに関する詳細な
投稿 。

シンプルで機能的でスケーラブルなWebプレーヤー。

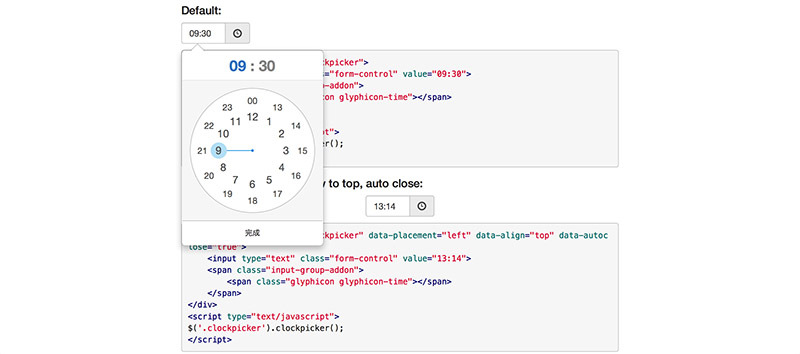
タイミング用のjQueryプラグイン。 素晴らしいUI / UXソリューションとその実装。 古典的な矢印フィールドの代わりに、実際の時計で手をドラッグして時間を選択します。
<div class="input-group clockpicker"> <input type="text" class= "form-control" value="09:30"> <span class="input-group-addon"> <span class="glyphicon glyphicon-time"></span> </span> </div> <script type="text/javascript"> $('.clockpicker').clockpicker(); </script>

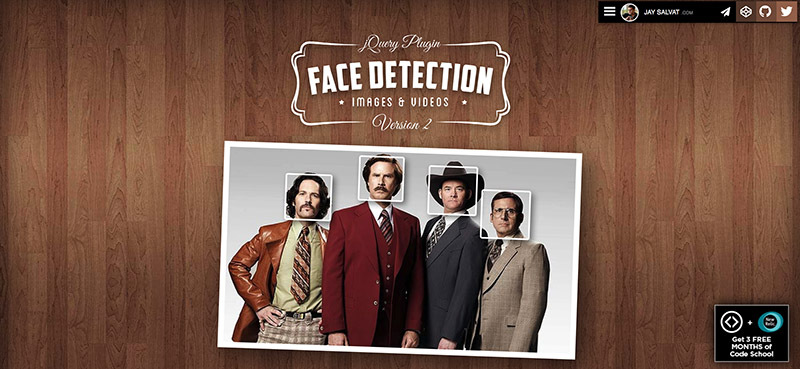
このスクリプトの目的は、名前から明らかです-写真の人間の顔の定義。 jQueryおよびZeptoのプラグインとして存在します。 強打で動作します。
<script> $('#picture').faceDetection({ complete: function (faces) { console.log(faces); } }); </script>

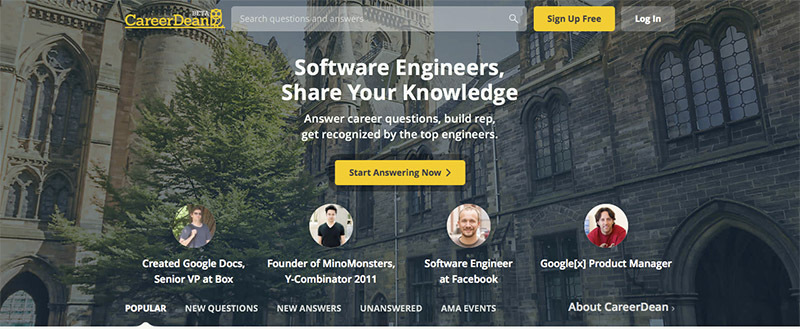
比較的最近、すべてのITについて開発者に連絡することを目的とした優れたサイトが作成されました。 考えてはいけない、これはその機能のいくつかを備えたStackOverflowクローンではなく、オタク向けのQuoraです。 CareerDeanでは、西側のITパーティの最もクールな人物がすでにアカウントを作成しています。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
パターン
本
有益なビデオとプレゼンテーション
彼らは国内のITリソースを次のように示し、示しています。
最後に:
- HTML / CSS
- Javascript
- Php
- Python
- ルビー
- 行く
- その他
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、ハックマン、パイニスト、gouchester、GitHub Trending、Reddit、HackerNews、またはTwitterを既に監視していて、トピックの興味深いことや有用性を探している場合、それが間違いなく価値があると思われるが、投稿全体の注目に値しない場合、週に1度は難しい場合/素材に応じて2週間、数キロバイトの参照質量を共有し、PMまたはソーシャルで書き込みます。 プロファイルからのネットワーク。 自由にメインセクションで落書き。 各投稿のボランティアの名前または連絡先が表示されます。前のコレクション(問題34)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。