すぐに、おそらく独自の方法で、そして実際にマテリアルデザインを実装するライブラリのリリース前に、フローティングボタンを少し作成したことを警告する価値があります。 しかし、まず最初に。
私たちのコンセプト(
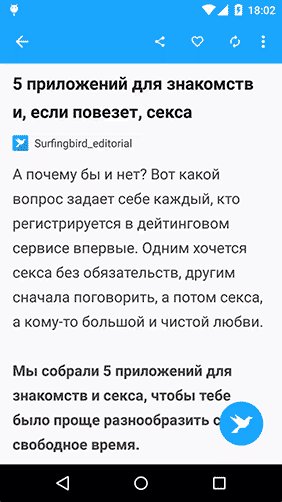
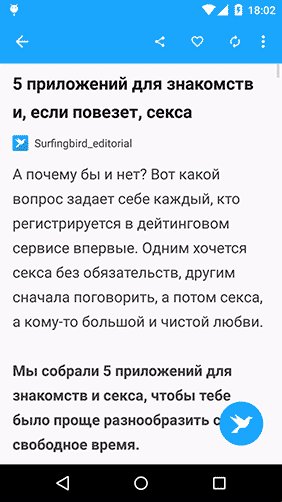
applications 、surfingbird.ruサイト)では、「surf」などのコンセプトが積極的に使用されています。 このサービスは、ユーザーの興味に関連する一連の記事と、「サーフ」と呼ばれる次の推奨記事への移行をユーザーに生成します。 次の再設計後、ユーザーが非常に激怒したため、サーフボタンは失われました(以前はアクションバーの上部にあり、アクセスするのはあまり便利ではありませんでした)。 マテリアルデザインのプレビューでビデオを見た後、アプリケーションに同様のものを実装するというアイデアを得ました。
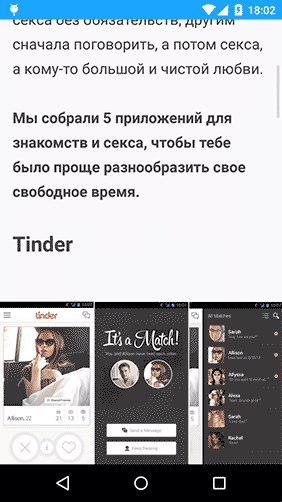
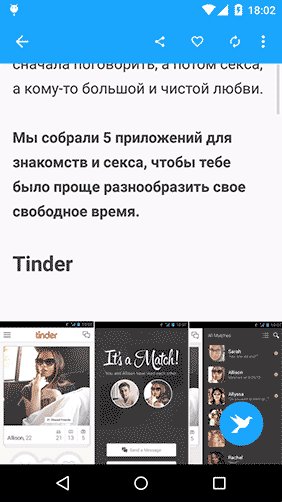
一方で、クリックしたい大きなボタンのコンセプトが本当に好きでした-一方で、ボタンがコンテンツを覆い隠し、読んでいる間気を散らすか何かに見えたので、私たちは非常に混乱しました。 それから、デザイナーは彼女に「泳ぐ」ことを教えることを提案しました。
 スクロールイベントをインターセプトします
スクロールイベントをインターセプトします標準のListViewコンポーネントは、ユーザーがスクロールしたピクセル数と方向に関する詳細情報を共有することをあまり望んでいません。 RecyclerViewではこれは優れていますが、特に必要な機能があるため、ListViewは「共有」するように簡単に教えることができます。 クラスの拡張:
public class ScrollDetectingListView extends ListView { public ScrollDetectingListView(Context context) { super(context); } public ScrollDetectingListView(Context context, AttributeSet attrs) { super(context,attrs); } public ScrollDetectingListView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); }
これで、アクティビティで、スクロールがどの方向にシフトしたかを判断できます。
listView = (ScrollDetectingListView) aq.id(R.id.detailmain_listview).getListView(); listView.setOnScrollListener(new AbsListView.OnScrollListener() { private int mInitialScroll = 0; @Override public void onScrollStateChanged(AbsListView view, int scrollState) { } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { int scrolledOffset = listView.getVerticalScrollOffset(); if (scrolledOffset!=mInitialScroll) {
ユーザーが上にスクロールすると(ボタンとアクションバーの外観のアニメーションが開始し、下にスクロールすると)ボタンが非表示になります。 ボタンを押すと、ボタンが非表示になり、次のサーフィンがロードされると表示されます。 すべてがシンプルです。
実際にアニメーション:
isNetworkAvailable = UtilsApi.isOnline(activity); if (isNetworkAvailable) { aq.id(R.id.surfButton).visible(); } else { aq.id(R.id.surfButton).gone(); } animFadeIn = AnimationUtils.loadAnimation(getApplicationContext(), R.xml.grow_from_top); animFadeIn.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { animationProcess = true; aq.id(R.id.surfButton).visible(); } @Override public void onAnimationEnd(Animation animation) { animationProcess = false; aq.id(R.id.surfButton).visible(); } @Override public void onAnimationRepeat(Animation animation) {} }); animFadeOut = AnimationUtils.loadAnimation(getApplicationContext(), R.xml.shrink_from_top); animFadeOut.setAnimationListener(new Animation.AnimationListener() { @Override public void onAnimationStart(Animation animation) { animationProcess = true; aq.id(R.id.surfButton).visible(); } @Override public void onAnimationEnd(Animation animation) { animationProcess = false; aq.id(R.id.surfButton).gone(); } @Override public void onAnimationRepeat(Animation animation) {} });
以上です。 誰かが役に立つといいのですが。 素敵なサーフィンを!