
three.js最初のおもちゃを書き始めたとき、実際には
three.jsが
WebGLの世界の氷山の一角であり、さまざまなフレームワークが
three.js 、それぞれに固有のバイアスがあり、
three.js 1つだけであるとは
three.jsそれらの。
はじめに1.基本要素2.グループ化3.ムーブメント4.粒子5.アニメーション-16.アニメーション-27.シンプルな地形8.静的衝突9.動的衝突10.モデルのインポート11.物理エンジンの埋め込み12.影、霧続き-マルチプレイヤーシューターはじめに
私はすぐに、記事の名前を除いて全体的なものは何もないと言わなければなりません。
THREE.JSおよび
BABYLON.JSのゲーム用のさまざまなアドオンとライブラリを、別の優れたライブラリとして説明するために、すべてが単なるレビューとして考えられました。 しかし、その後、開発プロセスで、多くの場合に複製が頻繁に発生することが明らかになりました。 たとえば、
three.jsのパーティクルシステムは
three.jsな追加機能として表され、
babylon.jsではライブラリ自体に組み込まれており、設定と動作が少し異なります。 結果は、むしろ、
WebGL 2つの異なるフレームワークにおける同じ概要です。
明らかな理由により、利用可能なすべてのライブラリを詳細に分析することは不可能です。 したがって、はじめに、最も一般的な無料のライセンスを使用して、ほんの少しだけ概要を説明します。
以下は、あまり人気のない多くのフレームワークです。
おそらくこれがリストにあるすべてです。 また、現実的な物理学を実現するためのエンジンのいくつかは本質的にフレームワークそのものですが、それらについては少し後で言及したいと思います。
1.基本要素
シーン
まず、シーンをページに追加する必要があります。
THREE.JSでは、 document.body renderer.domElement に追加すると追加さ
document.body renderer.domElement var renderer = new THREE.WebGLRenderer( {antialias:true} ); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement );
BABYLON.JSでは、たとえば
divのシーンのコンテナは存在できません。 それはすべて、
canvas作成から始まり
canvas 。
<canvas id="renderCanvas"></canvas>
three.js 、
three.jsもオプションとして
three.jsています。
var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true);
次に、シーン自体を作成します。
BABYLON.JSsceneは
engineパラメータを取得します。
scene = new BABYLON.Scene(engine);
THREE.JSシーンは個別に作成されます。 そして、シーンのすべての要素はすでに追加されています。
var scene = new THREE.Scene(); scene.add( sceneMesh );
その後、
THREE.JS rendererは
requestAnimationFrameが存在する関数で最も頻繁に
animateまたは
renderと呼ばれ、
BABYLON.JSでは
engine.runRenderLoopのコールバックが
engine.runRenderLoopます。
THREE.JSでは、ほとんどの場合、
animateすべての動きのロジックが追加されます。たとえば、弾丸の飛行、オブジェクトの回転、ボットの実行などです。
function animate() { requestAnimationFrame(animate); renderer.render(scene, camera); }
BABYLON.JSを見ると、ここでは原則として、フレームレート、頂点、パーティクルの数などをカウントする一般的な構造が追加されていることがあります。 簡単に言えば、統計です。 さまざまなアニメーション用の美しいフックがあります。これについては、アニメーションの章で説明します
engine.runRenderLoop(function () { scene.render(); stats.innerHTML = "FPS: <b>" + BABYLON.Tools.GetFps().toFixed() + "</b> });
プリミティブ
シーンを初期化した後、最初にできることは、プリミティブを作成することです。
babylon.jsはすべて同様で、よりコンパクト
babylon.js見え、シーンにオブジェクトを追加することは単なるオプションであり、
three.js場合、マテリアルの割り当てによる簡単な操作はよりコンパクトに見えます。
BABYLON.JS var sphere = BABYLON.Mesh.CreateSphere("sphere1", 16, 2, scene); sphere.material = new BABYLON.StandardMaterial("texture1", scene); sphere.material.diffuseColor = new BABYLON.Color3(1, 0, 0);
THREE.JS var cube = new THREE.Mesh( new THREE.BoxGeometry( 1, 1, 1 ), new THREE.MeshBasicMaterial({ color: 0x00ff00 }) ); scene.add( cube );
座標の位置は個別に同じ方法で示されます:
mesh.position.x = 1; mesh.position.y = 1; mesh.position.z = 1;
そして、例えば
THREE.JSに違いがあることをすぐに尋ねるには、次のように書くことができます:
mesh.position.set(1, 1, 1); mesh.rotation.set(1, 1, 1);
そして、
BABYLON.JSでは 、デバッガーを
覗かないと、基本的に次のようになります。
mesh.position = new BABYLON.Vector3(1, 1, 1);
カメラ
最も使用されているカメラのライブラリには両方とも2つありますが、
babylon.jsは、たとえば、特にタブレットやその他のデバイス用に異なるフィルターを備えた追加のライブラリがあります。 特にこのために、通常は
hand.jsを接続する必要があります
BABYLON.JSFreeCamera実際には、透視投影が表示されますが、キーをコントロールに割り当てることができます。これは、ファーストパーソンゲームでの使用に便利です。詳細については、 キャラクターの動きに関する章を参照してください。ArcRotateCamera以前にhand.js接続した場合、カメラはマウスカーソルまたはセンサーを使用して、特定の軸を中心とした回転を想定します。
THREE.JSPerspectiveCameraは透視投影カメラであり、 FreeCameraわずかに単純化された類似物です。 比率と視野に依存し、実世界を表示します。OrthographicCamera射影のカメラ。シーン内のすべてのオブジェクトを同じ比率で表示します。
three.jsプラグインは、
マウスで
three.jsのシーンを回転させるのに役立ちます。
babylon.js同様の機能が
ArcRotateCameraます。
new THREE.PerspectiveCamera( 45, width / height, 1, 1000 ); new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
さらに、
CombinedCameraもあります-レンズの焦点距離を設定し、透視投影と直交投影を切り替えることができます。
new THREE.CombinedCamera( width, height, fov, near, far, orthoNear, orthoFar )
照明
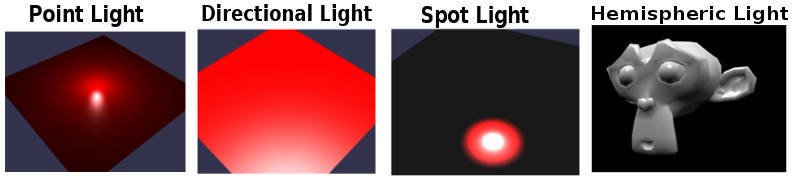
BABYLON.JSPoint Light -スポットライト、ライトスポットをシミュレートします。Directional Light -指向性のわずかに拡散したライト。Spot Light -たとえば懐中電灯の模倣のように、星の動きを模倣できます。HemisphericLight現実的な環境をシミュレートするのに適しており、均一に照らします。

THREE.JSAmbientLightシーン内のすべてのオブジェクトに適用される一般的な照明を表します。AreaLightは、幅と高さを測定し、空間に向けられた空間光源を表しますDirectionalLight直接(有向)照明のソースを表します-オブジェクトの方向の平行光線のストリーム。HemisphereLight半球照明を導入SpotLightスポットライトを表します。
素材
three.jsに使用可能なマテリアルのリストがあり、
babylon.jsが1つしかなく、それに異なるプロパティが適用されている場合、マテリアルへのアプローチはすでにかなり異なります:透明性、テクスチャマッピング、それに続く軸に沿った変位など。そのような。
いくつかの例:
BABYLON.JS
 THREE.JS
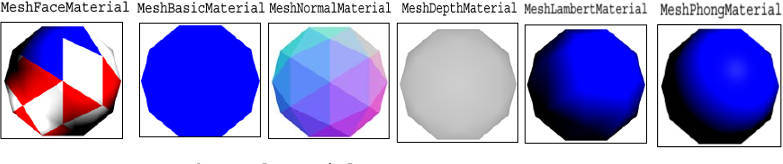
THREE.JSMeshBasicMaterialプリミティブに任意の色を割り当てるだけですMeshNormalMaterialシェーディングプロパティを持つマテリアルで、色の混合を組み合わせます。MeshDepthMaterialワイヤフレームプロパティを持つマテリアル、白黒に見えるMeshLambertMaterial光沢のない表面の材料MeshPhongMaterial光沢のある表面の材料MeshFaceMaterial他のタイプのマテリアルを組み合わせて、各ポリゴンに独自のマテリアルを割り当てることができます。

たとえば、両方のライブラリの基本シーン:
three.js <html> <head> <title>My first Three.js app</title> <style> body { margin: 0; } canvas { width: 100%; height: 100% } </style> </head> <body> <script src="js/three.min.js"></script> <script> var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 ); var renderer = new THREE.WebGLRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); var geometry = new THREE.BoxGeometry( 1, 1, 1 ); var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } ); var cube = new THREE.Mesh( geometry, material ); scene.add( cube ); camera.position.z = 5; var render = function () { requestAnimationFrame( render ); renderer.render(scene, camera); }; render(); </script> </body> </html>
babylon.js <!doctype html> <html> <head> <meta charset="utf-8"> <title>Babylon - Basic scene</title> <style> #renderCanvas { width: 100%; height: 100%; } </style> <script src="babylon.js"></script> </head> <body> <canvas id="renderCanvas"></canvas> <script type="text/javascript"> var canvas = document.querySelector("#renderCanvas"); var engine = new BABYLON.Engine(canvas, true); var createScene = function () { var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(0, 1, 0); var camera = new BABYLON.FreeCamera("camera1", new BABYLON.Vector3(0, 5, -10), scene); camera.setTarget(BABYLON.Vector3.Zero()); camera.attachControl(canvas, false); var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene); light.intensity = .5; var sphere = BABYLON.Mesh.CreateSphere("sphere1", 16, 2, scene); sphere.position.y = 1; var ground = BABYLON.Mesh.CreateGround("ground1", 6, 6, 2, scene); return scene; }; var scene = createScene(); engine.runRenderLoop(function () { scene.render(); }); </script> </body> </html>
簡潔さについて話すと、ベースシーンを見ると、行数はほぼ同じになりますが、すべてがそれほど単純ではないことがわかります。
2.グループ化
おそらく、ゲームに最も必要なものの1つであり、武器や宇宙船をカメラにバインドしたり、武器をプレイヤーにバインドしたりするために必要です。
BABYLON.JSグループ化する方法はいくつかあります。 最も単純で明白なのは、
parentプロパティの目的です。 たとえば、カメラにオブジェクトを添付する必要がある場合、次のようにします。
var mesh = new BABYLON.Mesh.CreateBox('name', 1.0, scene); mesh.position = new BABYLON.Vector3( 1, -1, 5); mesh.parent = camera;
そして、最初の人のカメラを制御します。
THREE.JSでは、すべてのプリミティブの親オブジェクトを作成し、残りのオブジェクトをその中に配置してから、この親オブジェクトを適切に管理する必要があります。
var parent = new THREE.Object3D(); parent.add( camera ); parent.add( mesh ); parent.position.y = 10;
3.キャラクターの動き
一人称ゲームの場合、マウスとキーボードで制御される遠近感を示すカメラが必要です。
BABYLON.JSFreeCameraでは、動きをすぐに制御でき
FreeCamera 。
camera.detachControl(canvas)指定するだけです。
camera.speed = 1多くのプロパティを設定できます。たとえば、speed
camera.speed = 1 、キー「forward」、「back」、「left」、「right」などを割り当てます。
camera.keysUp = [38, 87]; camera.keysDown = [40, 83]; camera.keysLeft = [37, 65]; camera.keysRight = [39, 68];
PointerLockを接続した後にのみ、マウスのフルコントロールがオンになることに注意して
PointerLock 。 カメラは、彼女と一緒に乗る子供を割り当てることができます。 したがって、マルチプレイヤーゲームを作成している場合は、カメラの座標を
camera.position 、
camera.cameraRotation管理
camera.cameraRotationます。
しかし、
THREE.JSでは、すべてがはるかに複雑です。 カメラ自体は単なるカメラであり、カメラを動かすには、キーストロークごとに位置の変更を登録する必要があります。 当然、動きの滑らかさも心配する必要があります。
マウスを制御することも簡単ではありません
mesh.rotation.set(x, y, z)座標を変更したり置き換えたりするだけで
mesh.rotation.set(x, y, z)明らかに十分で
mesh.rotation.set(x, y, z)ません。 ここで、
three.js imtqy.comの例は、少し
three.jsます。 したがって、ここではいくつかの詳細についてのみ説明します。 マウスでオブジェクトを使用してカメラを回転するには、最初に1つの
new THREE.Object3D()を作成し、その中に別の
new THREE.Object3D()配置して、内部で回転する必要があります。 次に、軸の周りの回転の外観を取得します。 それはすべて短縮バージョンのように見えます:
var pitchObject = new THREE.Object3D(); pitchObject.add( camera ); var yawObject = new THREE.Object3D(); yawObject.position.y = 10; yawObject.add( pitchObject ); var onMouseMove = function ( event ) { yawObject.rotation.y -= event.movementX * 0.002; pitchObject.rotation.x -= event.movementY * 0.002; pitchObject.rotation.x = Math.max( - Math.PI / 2, Math.min( Math.PI / 2, pitchObject.rotation.x ) ); }; document.addEventListener( 'mousemove', onMouseMove, false );
もちろん、キーは最初のオブジェクトを移動する必要があります。
4.粒子

多くの場合、火、爆発、敬礼、ショットなどを描く必要がありました。
BABYLON.JSには、パーツシステムが組み込まれており、多数の設定があります。 しかし、効果を発揮するには、あなたが好きなものを探すために、実験するか、フォーラムを実行する必要があります。 さらに、完成したメッシュにバインドする必要があります。 もちろん、非表示にすることもできますが、単に場所の座標を示すことができるようにすることもできます。
babylon.jsでの小さなかがり火の例: var particleSystem = new BABYLON.ParticleSystem("particles", 1000, scene); particleSystem.particleTexture = new BABYLON.Texture("./img/flare.png", scene); particleSystem.emitter = obj;
THREE.JSサードパーティのプラグインを使用して接続されますが、準備されたエフェクトをすぐに再現し、時間を設定する機能があります。 粒子の出現場所は座標によって設定できます。
three.js用の優れたパーティクルエンジン
おそらく最高の粒子エンジン既製の設定を備えた既製の例5.アニメーション-1
原則として、アニメーションは、ある種の効果、たとえば、天体の動き、ボットの動きなどを再現するために必要です。 さまざまなオブジェクトを移動させる方法にはいくつかのオプションがあり、それらを順番に検討してください。
BABYLON.JSライブラリの標準的な方法でどこにでもアニメーションを挿入できます。
scene.registerBeforeRender(function () { mesh.position.x = 100 * Math.cos(alpha); donutmesh.position.y = 5; mesh.position.z = 100 * Math.sin(alpha); alpha += 0.01; });
各オブジェクトが独自のアニメーションを呼び出すと便利な場合があります。
THREE.JSthree.js場合、アニメーションループ内でのみ何かを動かす機能があります。
var render = function () { requestAnimationFrame( render ); cube.rotation.x += 0.1; cube.rotation.y += 0.1; renderer.render(scene, camera); }; render();
6.アニメーション-2
何が実行されるかわからない場合の所定のアニメーションに加えて、たとえば、特定の状況下でキャラクターが2つまたは3つのステップを事前に実行したり、たとえば自動小銃の発射を模倣したりする特定のアニメーションがあります。
BABYLON.JSボックスのサイズ変更を行うシンプルなアニメーション:
THREE.JS基本的に、アニメーションは、
geometry.animation.hierarchyの操作と
geometry.animation.hierarchy呼び出しで構成されます。
このように見えるかもしれません
var loader = new THREE.JSONLoader(); loader.load( "models/skinned/scout/scout.js", function( geometry ) { for ( var i = 0; i < geometry.animation.hierarchy.length; i ++ ) { var bone = geometry.animation.hierarchy[ i ]; var first = bone.keys[ 0 ]; var last = bone.keys[ bone.keys.length - 1 ]; last.pos = first.pos; last.rot = first.rot; last.scl = first.scl; } geometry.computeBoundingBox(); THREE.AnimationHandler.add( geometry.animation ); var mesh = new THREE.SkinnedMesh( geometry, new THREE.MeshFaceMaterial() ); mesh.position.set( 400, -250 - geometry.boundingBox.min.y * 7, 0 ); scene.add( mesh ); animation = new THREE.Animation( mesh, geometry.animation.name ); animation.play(); });
小さな例:
changedqualia.com/three/examples/webgl_animation_skinning_tf2.html7.シンプルな地形
多くの場合、何らかの単純な周囲の風景、小さな丘や山を作成する必要があります。 そしてそれが速いように。
BABYLON.JSこれは、背景となる1つの元のランドスケープ画像と、もう1つの黒と白を組み合わせることで発生します。これは、押し出しのようになります。
var groundMaterial = new BABYLON.StandardMaterial("ground", scene); groundMaterial.diffuseTexture = new BABYLON.Texture("./img/earth.jpg", scene); var ground = BABYLON.Mesh.CreateGroundFromHeightMap("ground", "./img/heightMap.jpg", 200, 200, 250, 0, 10, scene, false); ground.material = groundMaterial;
 THREE.JS
THREE.JS同様の機能を持つアドオンがあります。
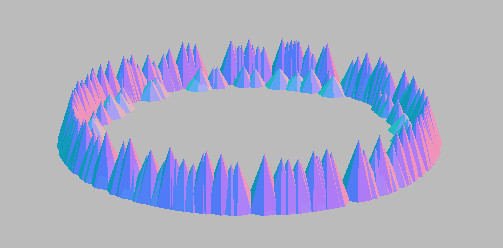
スライドの輪である簡単なオプションがあります。
github.com/jeromeetienne/threex.montainsarena var mesh = new THREEx.MontainsArena() scene.add(mesh)

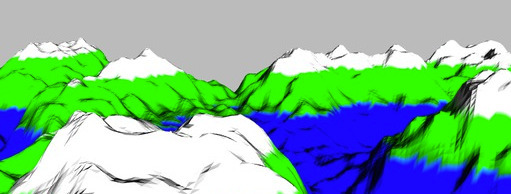
やや複雑な手続き的に生成されたサーフェスがあります。
var geometry = THREEx.Terrain.heightMapToPlaneGeometry(heightMap) THREEx.Terrain.heightMapToVertexColor(heightMap, geometry) var material = new THREE.MeshPhongMaterial({ shading :THREE.SmoothShading, vertexColors :THREE.VertexColors}); var mesh = new THREE.Mesh( geometry, material ); scene.add( mesh );

8.静的衝突
事前に提供されたオブジェクトの衝突。
BABYLON.JS各オブジェクトで次を設定できます。
ただし、たとえば、
checkCollisionsを多数のオブジェクトまたはボリューム領域に配置することは役に立たないことに注意してください。すべてが遅くなります。
次のようなものを書く方が良い:
if ( mesh.position.y < 10 ) mesh.position.y = 10;
そして、いくつかの風景の曲がり角の周りでは、目に見えないプリミティブからコリドーを構築する方が良いです。
THREE.JSまだ手動で確認する必要があります。 または
RayCastingを使用して
9.動的衝突
これらは、あるオブジェクトが別のオブジェクトと衝突するかどうかがわからない場合に使用されます。 そしてそれが起こったら、どういうわけかそれに反応する必要があります。
すべてが実質的に同一です。 オブジェクト内の弾丸をシミュレートするヒットボールの例。
BABYLON.JS
THREE.JS function animate() { requestAnimationFrame(animate); for(var res = 0; res < meshList.length; res++) { var intersections = raycaster.intersectObject(meshList[res]); if (intersections.length > 0) console.log(' , :' ballMeshes[i].position); } renderer.render(scene, camera); }
10.モデルのインポート
ここでは主に
Blenderのみ実験を行ったため、彼のことしか話せません。
インポートのインストールと構成は同じように見えます。
babylon.jsでbabylon.jsのエクスポーターをダウンロードします- ディレクトリ
./Blender/2.XX/scripts/addonsコピーし./Blender/2.XX/scripts/addons - Blenderを再起動し、
Ctrl+Alt+U -> Ctrl+Alt+UまたはCtrl+Alt+U ]の[

しかし、インポートの段階で、すでに興味深いことが始まります。
BABYLON.JSいくつかのニュアンスがあります。 一見、すべてがシンプルです。インポートするとき、追加のチェックマークはありません-ボタンをクリックしました。 しかし、その後、一部のモデルはインポートされなかったことがわかり、一部は正常にインポートされたように見えましたが、何らかの理由でコマンド、位置の変更、スケーリングに応答しませんでした。
,
Blender .obj ,
Blender .babylon , , . , ,
.blend , , .
babylon c
AssetsManager
. , .
THREE.JSthree.js . , .
.die c
ColladaLoader var loader = new THREE.ColladaLoader(); loader.load("obj.dae", function (result) { scene.add(result.scene); });
.js blender loader = new THREE.JSONLoader(); loader.load( "./model.js", function( geometry ) { mesh = new THREE.Mesh( geometry, new THREE.MeshNormalMaterial() ); mesh.scale.set( 10, 10, 10 ); mesh.position.y = 150; scene.add( mesh ); });
.obj var loader = new THREE.OBJLoader(); loader.load( './model.obj', function ( object ){ scene.add( object ); });
var loader = new THREE.SceneLoader(); loader.load('jet.json', function(res) { scene.add(res.scene); renderer.render(res.scene, camera); });
three.js .babylon var loader = new THREE.BabylonLoader( manager ); loader.load( 'models/babylon/skull.babylon', function ( babylonScene ) { scene.add( babylonScene ); }, onProgress, onError );
three.js :
var manager = new THREE.LoadingManager(); manager.onProgress = function (item, loaded, total) { console.log( item, loaded, total ); }; var loader = new THREE.OBJLoader( manager ); loader.load( './model.obj', function (object) { });
11. .
, . , , . , . , , .
. — , , , .
BABYLON.JSoimo.js cannot.jsoimo.js babylon.js :
oimo.js babylon.js :
blogs.msdn.com/b/davrous/archive/2014/11/18/understanding-collisions-amp-physics-by-building-a-cool-webgl-babylon-js-demo-with-oimo-js.aspxpixelcodr.com/tutos/oimo/oimo.htmlpixelcodr.com/tutos/physics/physics.htmlTHREE.JSoimo.js
12. .
BABYLON.JS
THREE.JS

PS , , . , ,
WebGL , , . 最後まで読んでくれたみんなに感謝します。
.
THREE.JSAPIthree.jsstemkoskiBABYLON.JSAPIbabylon.jsbabylon.jsドキュメント