
顔認識は多くの状況で役立ちます。 たとえば、アバターをトリミングすると同時にユーザーの顔に触れないようにする必要がある場合や、写真や動画で友達にタグを付ける便利な方法をユーザーに提供したい場合などです。
JavaScriptとjQueryプラグインFaceDetectionを使用して、ブラウザーの写真またはビデオの任意の数の顔の認識を実装する方法について数行で説明します。
猫の下で誰が気にしてください。
まず、FaceDetectionプラグインの最新バージョンをインストールする必要があります。 これを行うには、
公式Webサイトまたは
GitHubからアーカイブをダウンロードし
ます 。
BowerおよびNPMを介したインストールも可能です。バウアー:
bower install jquery.facedetection
NPM:
npm install jquery.facedetection
プラグインをインストールしたら、HTMLページを作成し、JQueryとFaceDetectionプラグインをそれに接続する必要があります。
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="path/to/dist/jquery.facedetection.min.js"></script>
プラグインをテストしてみましょう。 最初に、顔のある画像をHTMLページのあるフォルダー(私の場合はphoto.png)に移動し、imgタグを使用してページに接続します。
<img id="photo" src="photo.png" alt="photo" />
次に、顔認識にFaceDetectionを使用して、ページに小さな(4行)JavaScriptコードを追加します。
$('#photo').faceDetection({ complete: function (faces) { console.log(faces); }});
そして、このページを開いてブラウザコンソールを見てください。 認識に成功した場合、次のように表示されます。

次に、これらの各ポイントを個別に見てみましょう。
幅-顔の幅
高さ-顔の高さ
x-X軸に沿った面の座標
y-y軸に沿った面座標
positionX-文書に相対的な位置X
positionY-ドキュメントに対するYの位置
offsetX-親要素に相対的な位置X
offsetY-親要素に相対的な位置Y
scaleX-実画像と表示画像の幅の相関
scaleY-実画像と表示画像の高さの相関
これで、この知識に基づいて、顔認識を視覚化するコードをすでに作成できます。 簡単に言えば、色付きの境界線で顔の輪郭を描きます。
まず、HTMLページにCSSコードを追加してフレームを作成します。
.face { position: absolute; border: 4px solid white; }
必要に応じて、CSSにborder-radiusパラメーターを追加できます。これにより、顔は正方形よりも丸くなることが多いため、正方形のフレームから丸くなります。 この段階では、それなしで管理します。
JavaScriptコードを改善して、顔が写真のどこにあるかを正確に示すフレームを作成します。
$('#photo').faceDetection({ complete: function (faces) { console.log(faces); for (var i = 0; i < faces.length; i++) { $('<div>', { 'class': 'face', 'css': { 'position': 'absolute', 'left': faces[i].x * faces[i].scaleX + 'px', 'top': faces[i].y * faces[i].scaleY + 'px', 'width': faces[i].width * faces[i].scaleX + 'px', 'height': faces[i].height * faces[i].scaleY + 'px' } }) .insertAfter(this); } }, error:function (code, message) { alert('Error: ' + message); });
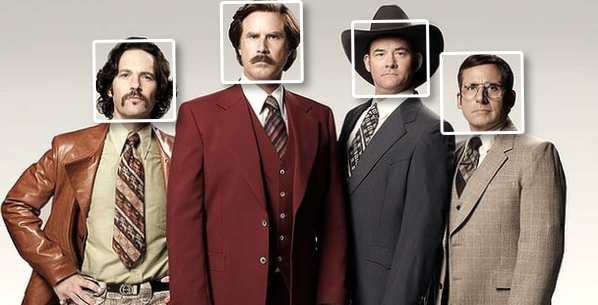
HTMLページを保存し、ブラウザーで実行します。 その結果、顔が白いフレームで囲まれている写真を取得する必要があります。
ここに私が得たものがあります:

以上で、最も簡単な顔認識アプリケーションの準備が整いました。
ヒント:認識を開始する前に画像を縮小および圧縮します。これにより、認識プロセスが高速化され、ユーザーのブラウザーがフリーズするリスクが軽減されます。
ビデオの顔認識は、ページにビデオを追加する画像の代わりに、ほぼ同じ方法で行われます。
また、認識が正しく機能しない場合もあると言わなければなりません。 いずれの場合でも、プラグインまたはアルゴリズムのエラーを修正しようとすることができます。ソースはGitHubで入手できます。
この記事が実際のプロジェクトで役立つか、あるいは単に役立つことを願っています。 読んでくれてありがとう、%username%!