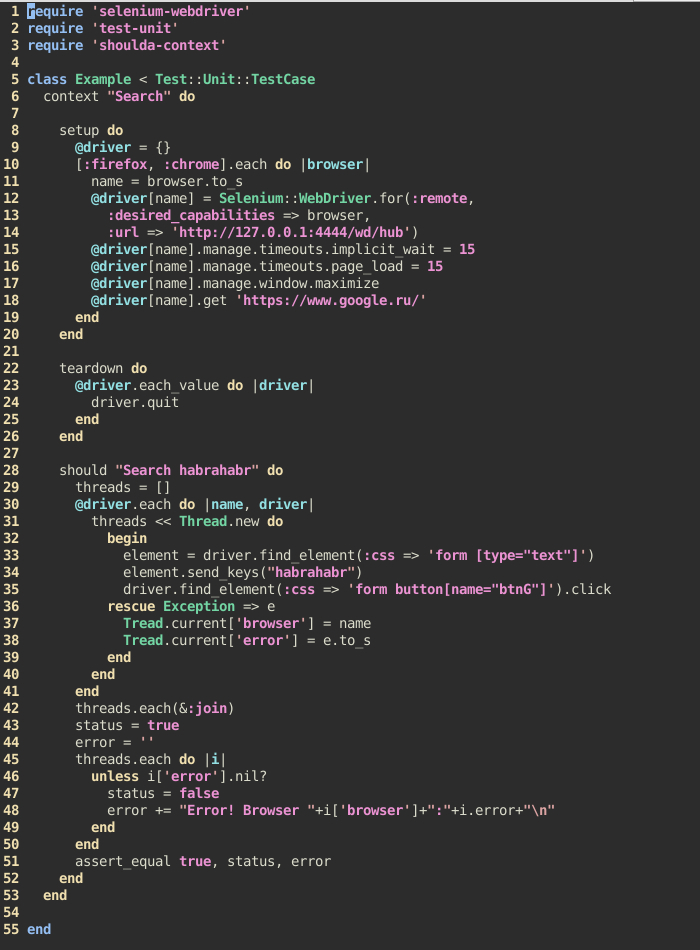
ブラウザとの対話を自動化するツールの1つにSelenium Webdriverがあります。 実際、Selenium Webdriverを使用した自動Webページテストはやや面倒に見えます。 次に、2つのブラウザでGoogle検索ページを開き、検索行に入力してフォームを送信する「小さな」例を示します。

実践が示しているように、ページ構造の小さな変更では、かなり大量のコードを処理する必要があることが多く、これもまた多大な時間の投資を伴います。 テストの量を減らして読みやすくするツールを見つける試みが行われましたが、それらは単に現れませんでした。 DSL(ドメイン固有言語、DSL-「サブジェクト固有言語」)を使用してgemを開発することが決定されました。これにより、余分なものを含まず、簡単かつ迅速に編集できる直感的なテストを作成できます。 宝石はSelWeT(Selenium Web Test)と呼ばれていました。
開発時には、Ruby 2.1.3言語と、selenium-webdriver、test-unit、shoulda-context gemを使用しました。 ページ上の要素を選択するために、CSSセレクターのみを使用することが決定されました。 それらはすべての必要なニーズをカバーします(ページ上のグループまたは特定の要素を選択します)。 これにより、タスクが多少簡素化されました。
SelWeT gemを使用すると、次のことができます。
- 1つおよび複数のブラウザーでテストを実行します(並行して実行されます)。
- ページ上の要素の1つまたはグループの存在を確認します。
- ページ要素の操作(要素をクリック、要素の上にカーソルを移動、テキストフィールドに入力、フォームに入力して送信、選択で値を選択、チェックボックスとラジオのステータスを確認、iframeに切り替えるなど);
- ブラウザと対話します(リンクをたどる、キャッシュをクリアする、開いているページのスクリーンショットを撮る、新しいウィンドウでリンクを開くなど)。
テストを実行するには、必要なドライバー(IE、Chromeにはドライバーが必要)がインストールされたローカルまたはリモートマシンで、少なくとも2.44を実行するSelenium Serverバージョンが必要です。
Windows 7マシンでChromeのドライバーを使用してSelenium Serverを起動する例:
java -jar selenium-server-standalone-2.44.0.jar -Dwebdriver.chrome.driver = /path/to/chromedriver.exe
もちろん、最初に必要なブラウザをこのマシンにインストールする必要があります。
テストを実行するマシンのGemfile:
gem 'selenium-webdriver', '~> 2.44.0' gem 'test-unit', '~> 3.0.8' gem 'shoulda-context', '~> 1.2.1' gem 'selwet', '~> 0.0.2'
gemの機能を示す例:
require 'selwet'
例からわかるように、SelWeTを使用すると、明確な機能テストをすばやく概説できます。
gemをインストールするには、実行する必要があります
gem install selwet
ドキュメントはGitHubのリポジトリにあります。
SelWeT:
https :
//github.com/inventos/selwet.gitSelenium wiki:
https :
//code.google.com/p/selenium/wiki/Grid2Shoulda-context:
https :
//github.com/thoughtbot/shoulda-contextテストユニット:
https :
//github.com/test-unit/test-unit