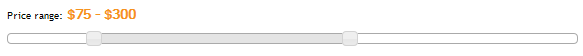
通常、スライダーを使用してブロックを作成する必要がある場合、または範囲を使用してクーラーを作成する必要がある場合は、
jQuery UI set-
Slider()から既製のプラグインを使用します。

すべてがPC上で正常に機能し、気にせず、スタイルを変更して機能を楽しんでいます。
プラグインは、プロジェクトがhtml内の何かのモバイルバージョンであるときに挿入されます。値の入力には、フィールドの代わりにスライダーを使用する必要があります。
ここで問題が発生します。
Windows Phone 8では動作しますが、
Android 4.1ではバージョンがなく、
iPhone 4も正常に動作しません。
私が最初に見つけたのはネットワーク上で、これは
noUiSliderであり、どこでもうまく機能しますが、スライダーの最初のスクロールしかなく、その後すべてが遅れ、オナラ、ジャンプします。 私は拒否しなければならなかった、私は遅れの理由を見つけなかった、そしてそれを理解する時間はなかった。
egorkhmelev.imtqy.com/jsliderはすぐに携帯電話での動作を拒否しました
。jqxsliderは良いのですが、ブレーキが
かかります。
要するに、投稿の本質:これはネイティブスライダーを使用することです。
<input type="range">
パラメーターを追加します
multiple
そして、範囲選択を表示します。
ドキュメントでは、このパラメーターについて何かがちらつきますが、追加しても基本的に何も変わりません。
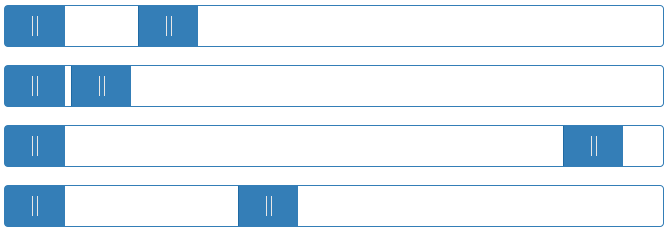
スタイルとスクリプトを使用した簡単な操作を使用すると、次のような結果が得られます。

初期化
$('input[name=three]').nativeMultiple({ stylesheet: "slider", onCreate: function() { console.log(this); }, onChange: function(first_value, second_value) { console.log('onchange', [first_value, second_value]); }, onSlide: function(first_value, second_value) { console.log('onslide', [first_value, second_value]); } });
<input type="range" min="0" max="180" step="20" value="0,10" />
プラグインオプション
スタイルシート -スライダーの追加クラス。
アイテムパラメーター
min-最小値
max-最大値
step-スライダーステップ(デフォルトでは1、このパラメーターは省略可能)
value-コンマで区切られたスライダーの開始値と終了値。 コンマがない場合、開始と終了はこの値に等しくなります。 値がない場合、初期値と最終値はそれぞれ最小値と最大値に等しくなります。
イベント
onCreateイベントは、スライダーが初期化されるときに発生します。
onSlideイベントは、スライダーの1つが移動すると発生します。
onChangeイベントは、スライダーの1つが移動したときに発生します。
スライダー上のこれらの素晴らしい白い垂直の2つのストライプは、
Webkitエンジンでのみ機能することを
付け加えます。 おそらく、一般的な解決策は、既にストライプが描かれ
ているスライダーに
背景を追加することです。
しかし、スライダーのスタイルを変更する方法-インターネットはすでに記事でいっぱいであり、この出版物は直接関連していません。 がんばれ!
このページで例を参照してプラグインをダウンロードできます:
lampaa.imtqy.com/nativemultiple