こんにちは、私の名前はDmitry Karlovskyです。 バカなJSONのために、XMLの何が間違っていたのか、なぜ最近XMLが取引されたのかを考えました。 これらの推測の結果は、XMLの柔軟性、JSONのシンプルさ、YAMLの可視性を組み込んだ新しい
標準データ形式でした。

ツリーは、構造化データを表すための2次元バイナリセーフ形式です。 人間とコンピューターの両方で読みやすい。 シンプル、コンパクト、高速、表現力豊か、拡張可能。 他の一般的な形式と比較して、次の比較表を作成できます。
| 多いほど良い | ジョンソン | XML | ヤムル | イニ | 樹木 |
|---|
| 人間の理解度 | 3 | 1 | 4 | 5 | 5 |
| 編集のしやすさ | 3 | 1 | 4 | 5 | 5 |
| カスタム階層 | 3 | 3 | 3 | 1 | 5 |
| 実装のしやすさ | 3 | 2 | 1 | 5 | 5 |
| 解析/シリアル化速度 | 3 | 1 | 1 | 5 | 5 |
| シリアル化されたサイズ | 3 | 1 | 4 | 5 | 5 |
| ストリーム処理のサポート | 0 | 0 | 5 | 5 | 5 |
| バイナリセキュリティ | 3 | 0 | 0 | 0 | 5 |
| 有病率 | 5 | 5 | 3 | 3 | 0 |
| 編集者のサポート | 5 | 5 | 3 | 5 | 1 |
| プログラミング言語のサポート | 5 | 5 | 3 | 5 | 1 |
フォーマット比較
人間の理解度
JSONとXMLを使用すると、出力をスペースと改行で任意にフォーマットできます。 ただし、多くの場合、さまざまな理由(主な理由は小さく、実装は簡単です)で1行にフォーマットされ、非常に読みにくくなります。
{ "users" : [ { "name" : "Alice" , age : 20 } ] }
<users><user><name>Alice</name><age>20</age></user></users>
, JSON — , escape- .
{ "description" : "Hello, Alice!\nHow do you do?" }
, XML , « », «» .
<greeting>
Hello, <b>Alice</b>!<br/>
How do you do?
</greeting>
<greeting>
Hello, <a href="http://example.org/user/alice?ref=xe3o7rubvo283xb">Alice</a>!<br/>
How do you do?
</greeting>
« », escape-. XML . Tree, , .
<title>"Rock&roll" = life</title>
{ "title" : "\"Rock&roll\" = life" }

JSON XML , . . — , . , , Tree, .
INI .
XML — , , , .
JSON YAML «» «». . , AST, .
Tree . , .
JSON
(
30 ), .
XML
(
90 ), , sgml.
YAML
(
210 ). , , , .
INI
(
8 ), , (--).
Tree
(
10 ), , , .
/
, .
. YAML , JSON, XML - .
Tree — .
:
github.com/nin-jin/tree.d/tree/master/formats, XML, . JSON YAML - . — INI, Tree JSON.
, , . — . — , .
XML JSON — , .
. Tree — , ( unix- , , ).
XML , . JSON, , . INI , . YAML , « , , ». Tree .
XML JSON . YAML . INI , . Tree , IDEA .
, . Tree — D TypeScript/JavaScript.
Tree
•
. .
•
. Tree .
•
. API Tree.
Tree — , : , , . , 3 :
•
— . . , .
•
— . . — .
•
— , . . , .
Tree , XML. JSON YAML. , INI. , Tree.
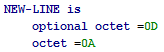
Tree- , (0x0D). , . . . - . - – , .
-, - , . . – -. , - .
, .
, , …
Tree
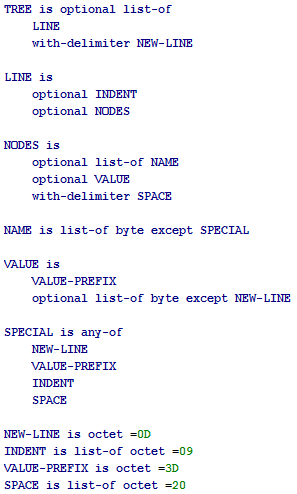
Tree , , Tree:

grammar.tree, .
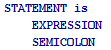
is
. , .

STATEMENT «», « ».
octet
(8 ) .

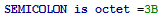
SEMICOLON . , .
optional
.

: . .
any-of
.

list-of
( ).

DELIMITER .
except
. , , .

EXPRESSION « ».

( « »), « ».
with-delimiter
, .

SCRIPT , .
-
. , .

"---" , .

-
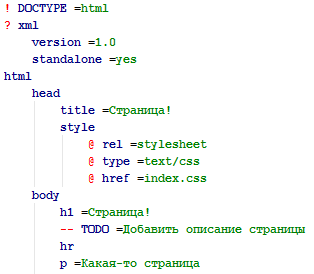
DSL Tree XML . xml.tree xml «@», «!» «?» , .

xml.treeQName – . – .

<html>
<head>
<title> & </title>
</head>
<body>
<h1>!</h1>
<p>, ?</p>
</body>
</html>
QName , «@».

<script type="text/javascript" src="index.js" />
. , , XML .
Tree , c «%». , XML. XML .

<link
rel="canonical"
href="/?article=rock%26roll&author=Nin+Jin"
/>
"--". , , xml.tree.

<!--<a href="/">top</a>-->
"?" - , -.

<?xml version="1.0" stanalone="yes" ololo?>
, . , DSL .

. NodeJS AST — JSON.
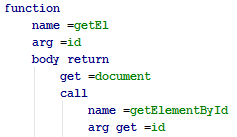
, JS:
function getEl( id ){
return document.getElementById( id )
}
, AST - :
[
{ "function": {
"name": "getEl",
"args": [ "id" ],
"body": [
{ "return": [
{ "get": "document" },
{ "call": {
"name": "getElementById",
"args": [
{ "get": "id" }
]
}}
]}
]
}}
]
, , . , , , — :
[ [ "function",
"getEl",
[ "id" ],
[ "return",
[ [ "get",
"document" ],
[ "call",
"getElementById",
[ "get", "id" ]
]
]
]
]
]
Tree :

, Tree
Tree , . , XML — Tree.
? , Tree . , , , , XML , xml.tree , , , XML.
UNIX-
JSON "
JSON pipes ". : linux , . JSON, , . Tree , .
Tree Lisp — . Lisp , Tree — . AST, DSL , .
D 50 , — 20. — 15. , 100 :
github.com/nin-jin/tree.d:
string data = cast(string) read( "path/to/file.tree" ); // read from file
Tree tree = Tree.parse( data , "http://example.org/source/uri" ); // parse to tree
:
Tree userNames = tree.select( "user name" ); // returns name-nodes
Tree userNamesValues = tree.select( "user name " ); // returns value-nodes
:
string name = userNames[0].name; // get node name
string stringValue = userNames[0].value; // get value as string with "\n" as delimiter
uint intValue = userNames[0].value!uint; // get value converted from string to another type
Tree[] childs = tree.childs; // get child nodes array
string uri = tree.uri; // get uri like "http://example.org/source/uri#3:2"
:
string data = tree.toString(); // returns string representation of tree
tree.pipe( stdout ); // prints tree to output buffer
Tree IDEA, , . Tree , .
,
Alex222 SynWrite
Tree. . . . — . .
2016-09-11
( , ), .
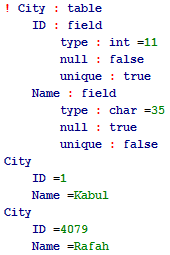
:
! City : table
ID : field
type : int 11
null : false
unique : true
Name : field
type : char 35
null : true
unique : false
City
ID : 1
Name : \Kabul
City
ID : 4079
Name : \Rafah
City
ID : 23023
Name : \Moscow
":", "\".