 注目を集める画像:
注目を集める画像:
ドングリは私たちが取り組んでいるゲームです、
このレッスンのスクリプトを使用します。レッスンでは、約3つのタスクをすばやく簡単に実装します。- 1a。 次のレベルに移動するときに、前のレベルのアンビエント(またはサウンドトラック)ボリュームのスムーズな減衰。
1b。 さらに、この「音」は一定時間後に削除されます。 - 2.レベルをロードした後のアンビエントの滑らかな外観(ボリュームを0から1に増加)。
- 3.自身とのアンビエントクロスフェード-最終レベルの約10秒前のレベルのサウンド/サウンドトラックは、スムーズにフェードアウトし、自身の始まりに増幅されてスムーズに移行します。
言い換えれば、その場で「ソフトウェア」スムーズミキシング(ループ/ミキシング/ループバックなど)。
クロスフェードとは......私が「素人I」を理解しているように?
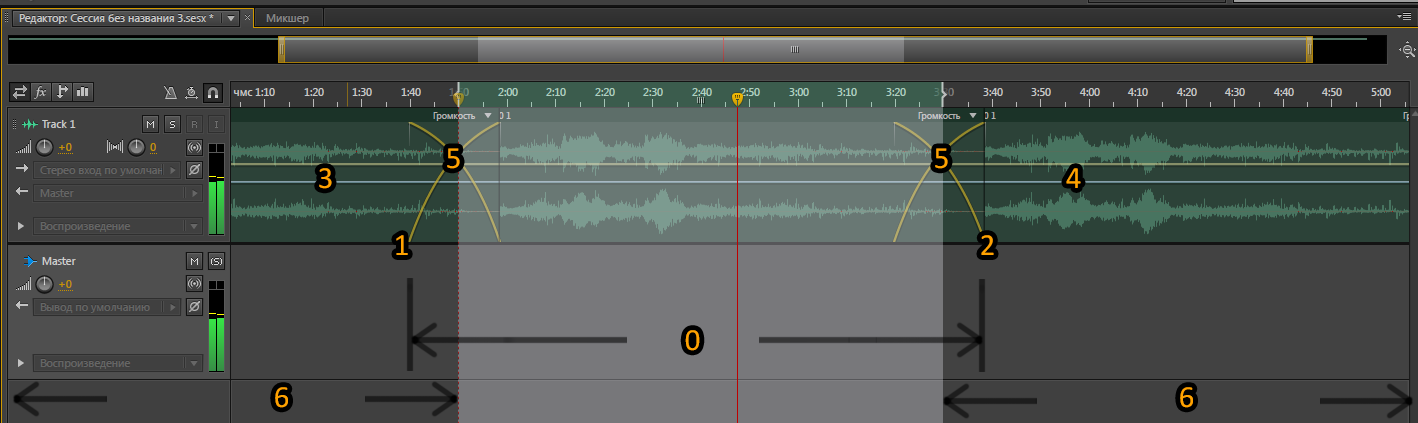
たとえば、Adobe Auditionのスクリーンショット。

トラック
(0)を取り、最初に音量を上げ
(1) 、最後に減衰をかけます
(2) 、
結果を開始点
(3)と終了点
(4)に複製し、減衰の十字線へのシフト
(5)で、余分な部分を切り捨てます
(6) 。
7-結果を保存します。
始めと終わりに少しの材料を失い、切断されます、うーん...始まりと終わりはお互いの混合物によって「汚染」されます。
もちろん、このようなことは別の方法で行うことができます。
たとえば、最初または最後で完全に「カット」し、um ...反対側の最初または最後に減衰の十字線を残します。
しかし、さらに多くの素材を「食べる」ことになります。
なぜこれをプログラムで行うのですか?
- 1.怠だから。 AudacityとAdobe Auditionを忘れるスクリプトを一度書くだけで十分でした
- 2.ソースコードは元の形式で保存されます-最初を「食い尽くす」ことなく(最後まで)、
最初と最後に歪みなし。 - 3.トラックの任意のセグメントでトランジションを作成できます。スクリプトを終了したら、複数のトラックをミックスします-
これはすべて、オーディオエディターでオーディオ素材をof笑することなく、時間を無駄にすることもありません。 - 4.従来の方法では、フォーマットの選択が制限されます-* mp3からのループは、移行時に「ガタガタ」します。
私の方法にはこの欠点がありません。 - 5. Audacityのようなプログラム、申し訳ありませんが、ひどく不便です。 Adobe Auditionなどのプログラムには費用がかかります。
ネタバレの下のいくつかのオプション情報。AudioMixerを介したUnity 5.0でのミキシングはおそらく素晴らしいでしょう。
ただし、ここで独自のソリューションが必要でした(レッスン作成時-バージョン4.5.2f1)。
それでは、順番に始めましょう。0.準備作業- 1.プロジェクトを作成して保存します。
- 2.プロジェクトで、2つのシーンを作成して保存します。 便宜上、単にそれらを呼び出すことができます-0および1
- 3.作成したシーンを[ビルド設定]ウィンドウにドラッグします(Ctrl + Shift + B)。
- 4. 2つの音楽ファイルをプロジェクトウィンドウにドラッグアンドドロップします-最初と2番目のシーン用。
* Wavが望ましい-必要に応じて、Unityインスペクターオプションでいつでも圧縮できます。 まあ、または* ogg。
これらのファイルをどのフォルダとどのように配置するかは、あなたの好みによるものです。
また、私はレッスンのために短い音楽を取ることをお勧めします-あまりにも長く鳴っている瞬間を待たないように。
原則として、これは回避することができます(移行の時間を早めに設定します)が、正確さを保つためにはより適切です。 - 5.音楽ファイルを設定します。3Dサウンドのチェックボックスをオフにします-この場合、サウンドトラック/周囲の音量は、音源に対する空間でのプレーヤーの位置に依存しません。
サウンドファイルの1つを最初のシーンにドラッグし、もう1つを2番目のシーンにドラッグします。
カメラ(またはキャラクター)にはオーディオリスナーが必要です
1.次のレベルへの移行時に、前のレベルの環境音のスムーズな減衰。
指定した時間が経過した後の削除新しいjsスクリプトを作成します。愚かな名前が大好きです-FadeOutAndDestrTimerWhenNextLvlLoadと呼びます
最初に必要なことは、次のレベルに移動するときに「サウンド」オブジェクトが破壊されないようにすることです。
なんで? 次に、フェードアウトしてから削除します。
ドキュメントを読むために登ります。ええ、次の行が必要です。
DontDestroyOnLoad (transform.gameObject);
それで十分です
要件に基づいて、3つの「変数」変数を検討します。
- 音減衰時間
- レベルがロードされてからサウンドオブジェクトが削除されるまでの時間
- スクリプトが実行されるレベルの番号-
スクリプトは普遍的であるため、正しいことです。さまざまなレベルで使用します。
思考を線に変換する:
var fadeTime = 0; var levelToExecute = 0; var DestroyTime = 0;
そう、スクリプトは2つの機能で構成されます-「タイマーの削除」と「減衰メカニズム」。
「タイマーの削除」から始めましょう。
ここではすべてが基本です:
function OnLevelWasLoaded (level : int) { if (level == (levelToExecute)) { Destroy (gameObject, DestroyTime);
ロードされたレベルの番号がウィンドウで指定されたlevelToExecuteと一致する場合、「削除タイマー」が開始されます-レベルがロードされた瞬間から、DestroyTimeウィンドウで指定された時間まで。
うーん、なぜ(まだ記述されていない)関数「減衰メカニズム」の起動をここにすぐに追加しないのですか? できます。
function OnLevelWasLoaded (level : int) { if (level == (levelToExecute)) { FadeAudio(fadeTime, Fade.Out);
ここで、「減衰メカニズム」という関数を記述する必要があります。このメソッドは次のようになります。
function FadeAudio (timer : float, fadeType : Fade) { var start = fadeType == Fade.In? 0.0 : 1.0;
取得したものは次のとおりです。
 2.3アンビエントとそれ自体の「ソフトウェア」ループ、レベルのロード時のアンビエントのスムーズな増幅
2.3アンビエントとそれ自体の「ソフトウェア」ループ、レベルのロード時のアンビエントのスムーズな増幅この部分に必要なほとんどすべてをすでに知っています。
少し追加します。
新しいjsスクリプトを作成し、StartFadeIn_CloneTimer_FadeOut_DestrTimerと呼びます
注意してください-名前はただの愚かではなく、関数の実行の順序を示し、私にとってとても便利です。
ところで、最初は1つのスクリプトで段落1と段落2-3を書きましたが、必要に応じて「ピース」を無効にする方が便利であることがわかりました。
それらをわずかに修正して結合できます。
記事の冒頭を振り返ってみましょう-将来のスクリプトの要件は何ですか?
音楽は、最終段階の約N秒前に、スムーズにフェードアウトし始め、自身の始まりへと増幅されます。これを実装する方法について考えてみましょう。
- 1.トラックの先頭にある「無調整」のフェードにより、音量が0から1に増加します。
レベルの開始時とクローンの両方で機能するはずです(これについては以下で詳しく説明します)。 - 2.トラックの終わりでフェード-ボリュームは1から0に減衰し、
トラックの終了の10秒前(たとえば)にアクティブ化されます。
この機能は「無秩序」ですが、完全ではありません-直接ではありません。 以下について。 - 3.オブジェクト「トラック」の破壊-調整可能なフィギュア、
デフォルトでは長さを秒単位で追跡しますが、必須ではありません。
終了を待たずに、いつでもトラックを破棄できます。
スクリプトは、減衰フェードが破壊される10秒前に自動的に開始します。
この図によると。 - 4.調整可能なフェード時間。
上記によると、10代です。
必要に応じて変更する機会を残します。 - 5.トラックのクローンの作成-調整可能なフィギュア、
これは、トラックの長さ(秒単位)から10秒の減衰を引いたものに等しくなります。 - 6.レベルごとに異なるトラックがあるため、スクリプトをユニバーサルにしましょう-
目的の「サウンド」オブジェクトを選択する機能を追加します。
思考を線に変換し、ここでも減衰と増幅があることをリストし、4つの変数を作成します。
enum Fade {In, Out}
「開始」機能を追加します。
function Start(){ Spawn();
次に、順番に、上記の関数を追加します。 クローニング:
function Spawn(){ while( true ){ yield WaitForSeconds(CloneTime);
すでに「フェード」機能があります-記事の最初の部分からコピーしてください:
function FadeAudio (timer : float, fadeType : Fade) { var start = fadeType == Fade.In? 0.0 : 1.0; var end = fadeType == Fade.In? 1.0 : 0.0; var i = 0.0; var step = 1.0/timer; while (i <= 1.0) { i += step * Time.deltaTime; audio.volume = Mathf.Lerp(start, end, i); yield; Debug.Log (audio.volume);
取得したものは次のとおりです。

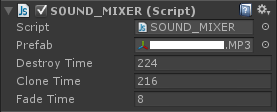
トラックの長さを見て、秒に変換します= DestroyTime
計算が面倒な場合は、オンラインの分単位のコンバーター(Googleがサポート)を使用し、残りの秒を追加できます。フェード時間の減算= CloneTime
取得した値をウィンドウに入力します。
目的のトラックをperfabに追加します。
味にフェード。
クローン/フェード期間/削除時間の前に遅延を確認する必要があります
記事の最初の部分のスクリプトの一時的なパラメーターと競合しませんでした-
そうしないと、次のレベルに移動するときに、トラックに自己削除する時間がなく、そのコピーの多くを作成し始めます。
...
そして最後に、なぜこれが行われるのかに興味があるなら:
steamcommunity.com/sharedfiles/filedetails/?id=252305314