多くの種類のゲームでは、戦略的だけでなく、土地があり、その上に何かを構築する必要があります。 おなじみの回路ですね。

建物を「ストア」からサイトにドラッグするとすぐに、しばらくの間建設中です。 通常、この時点では、建設現場に似た1つの画像が表示されます。 メモリと予算を節約するために、多くのゲームでは、さまざまな建物に対して3つの「建設現場」が描かれています:小、中、大。 建設が完了するとすぐに、建設現場は完成した建物に変わります。
しかし、建物が空に向かって徐々に成長している様子を確認できるように、より微妙なアニメーションが必要な場合はどうでしょうか?
現在、ほとんどの不等角投影
[1]建物は、以前3Dからレンダリングされた写真です。 たとえば、5フレームのアニメーションが必要な場合、5段階の準備状態をシミュレートしてからレンダリングする必要があります。 はい、これは高価です。
当社は、クライアント向けにこのような5フレームアニメーションを約40個作成しました。 私たちはすべてに数日を費やすことでそれを簡単にしました。 コストは非常に小さく、品質は低下しません。 どうやってやったか見てみましょう。
最初のステップ。 建材を作ります。
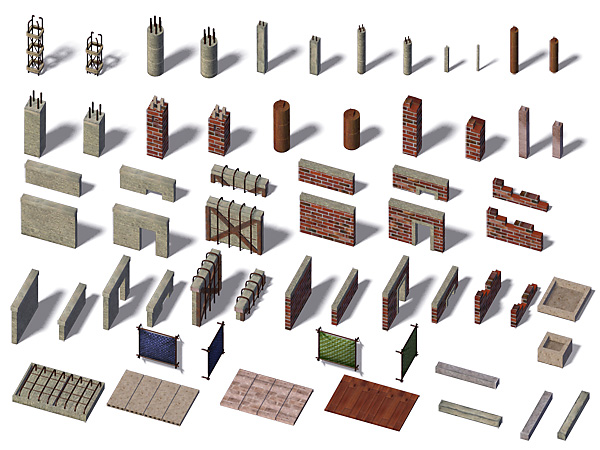
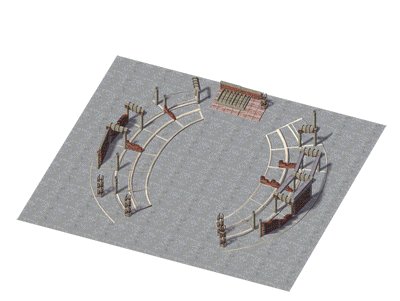
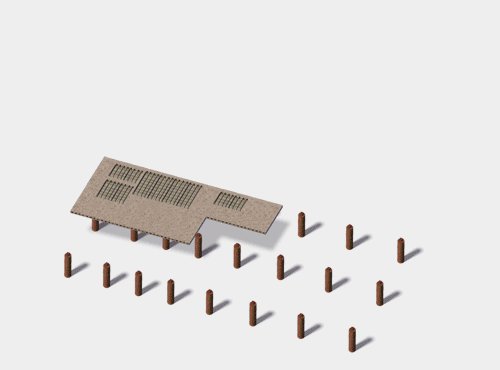
最初に、3Dで多くの異なる建築材料を作成する必要があります-最も異なるものを考えることができます。 壁、柱、梁、スラブ-この写真のように。

これらの建築材料は、2D画像にレンダリングする必要があります。 言うまでもなく、完成した建物と同じカメラアングルと照明でレンダリングする必要があります。
すべてが重複している必要があります-アクソノメトリックマップの軸に沿って。

そして、レイヤーごとにアイテムごとに、すべての建築材料を1つの大きなPSDに収集します。
ステップ2 アニメーションを作成します。
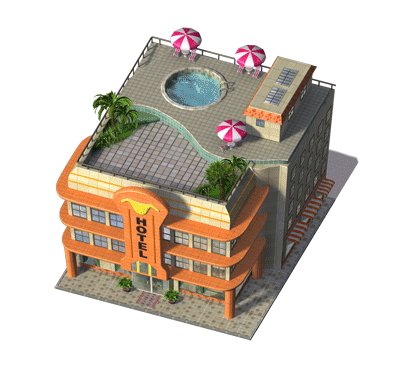
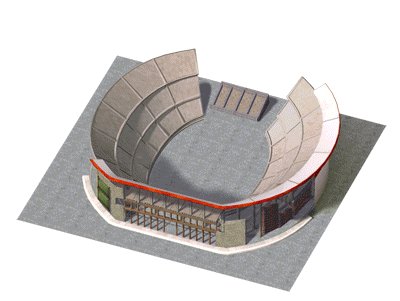
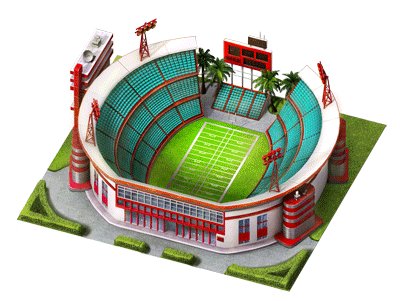
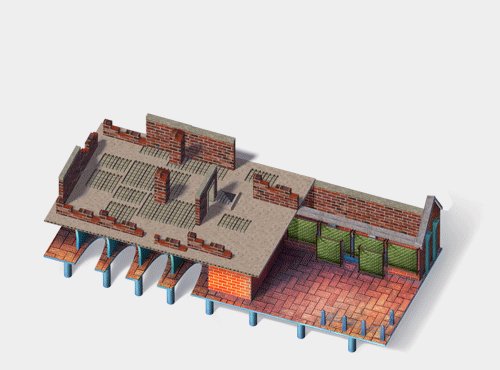
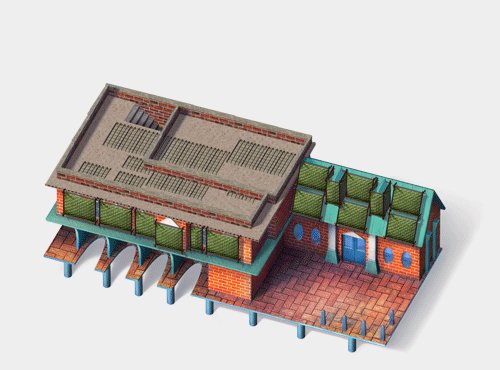
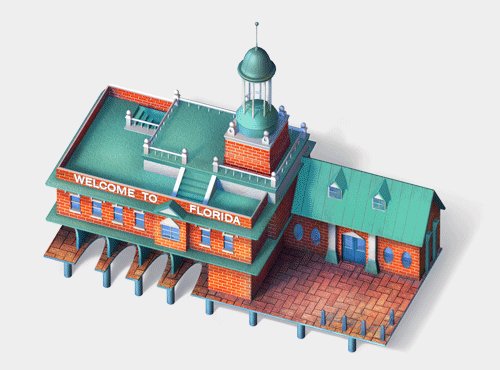
小さなホテルを建てる必要があるとしましょう。 まず、通常の方法でホテルをレンダリングします。

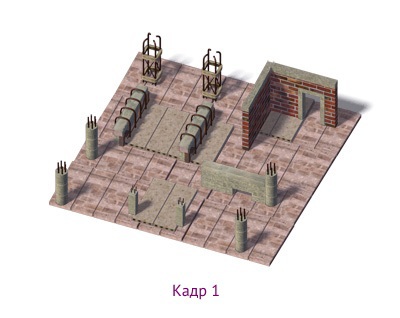
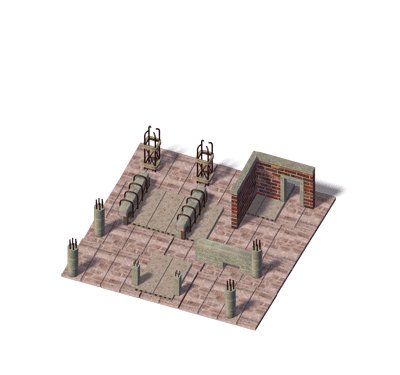
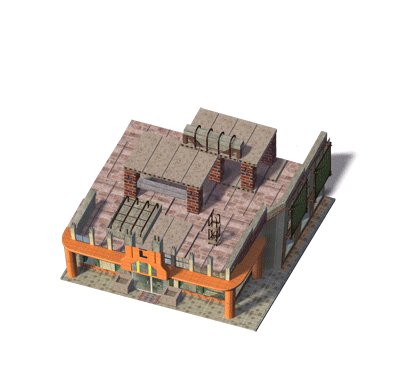
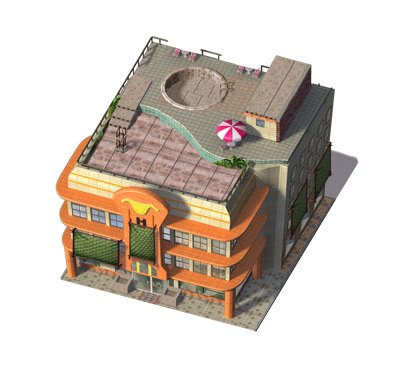
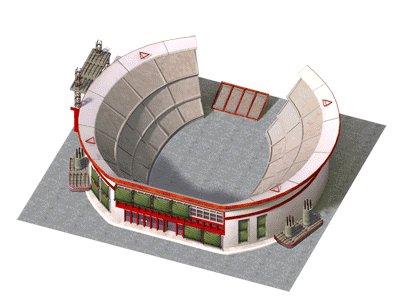
引き続きPhotoshopで作業します。 5フレームのアニメーションが必要です。 そのため、各フレームで、準備の程度に応じて建物の一部を消去します。

消去したものは、最初のステップで取得した建築材料で満たされています。

信じられるように見えるように、建物の構造に従って建築材料を配置します。 たとえば、映画館が建設されている場合、中央に大きなホールを作る必要があります。

最初のフレームは、地球上の単なる計画です。 後者は建物そのものです。 できた!

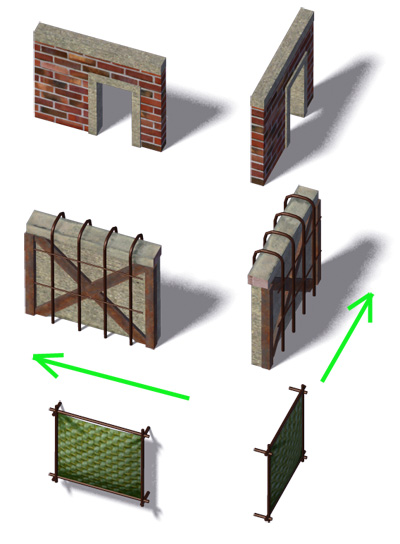
このソリューションは、長方形の建物だけでなく、あらゆる形状の建物に適用できます。 建築資材を少しひねるだけです。

私はそれが少し漫画的であることが判明したことを知っていますが、ゲームでも同じですよね?

[1]オリジナルの「アイソメトリック」。 しかし、アイソメではなく、他の何かを見るため、「軸測」と書きます。