sassアーキテクチャを編成するためのさまざまなアプローチがありますが、何を選択しても、主なことはそれです。
私は、sassの組織をツールと考えています。まず第一に、それは思考の流れを妨げたり遅くしたりしてはいけません。 したがって、プロジェクトを開始すると、どのようなアーキテクチャになるかわかりません。作業の過程で落ち着き、プロジェクトの要件に適した形式をとります。
Bem、Smacss、Oocss、Organic-cssは、プロジェクトを構築するための
柔軟な思考を提供します。
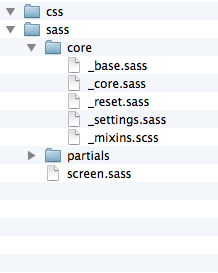
私はいつも自分のために標準的なファイル構成でプロジェクトを開始します。

私が知っていることは、プロジェクトの設定、一般的なルール、ヘルパーがうそをつく、コアパパが私にとって有用であることを100%です。主なものを見てみましょう:
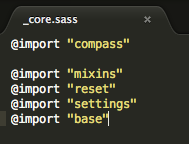
コア/ _core.sass
コアフォルダーのすべてのファイルを接続するために使用されます。プロジェクトで使用されている場合は、ここでコンパスを接続できます。
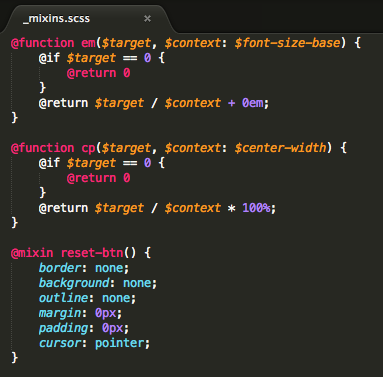
コア/ _mixins.sass
私はプロジェクト間でたくさんのミックスインを持ち運ばないようにしています。このファイルは必要に応じてそれらによって大きくなりすぎますが、デフォルトではいくつかのミックスインを使用します:em、cp、reset-btn。
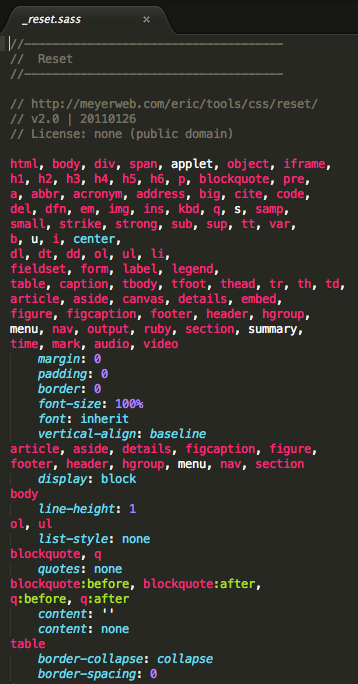
コア/ _reset.sass
正規化は私には慣れていませんでした。私はプロジェクトでリセットを使用して、ブラウザーのスタイルを平準化しました。
コア/ _settings.sass
このファイルは、プロジェクト全体の設定(フォントサイズ、色、最大幅など)を収集します。
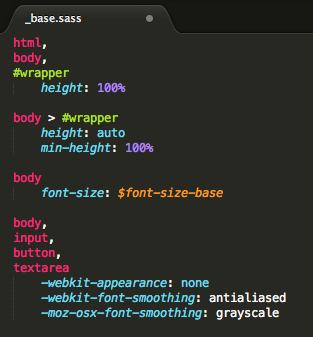
コア/ _base.sass
プロジェクトの一般的なルールを提供します.body font-sizeを指定された変数と等しくします。将来、同じ名前のmixinを使用してemを計算するのに便利です。このフォントサイズを62.5%に等しくして、1emが10ピクセルになるようにしました。
その後、アーキテクチャに注意を払わずに、場合によっては1つのファイルでさえも補うようにします。 しかし、プロジェクトの全期間にわたって、将来のアーキテクチャが描かれ始め、次にプロジェクトが必要とするように、事前に制限を考案することなく、すべてを棚にレイアウトするポイントがあります。

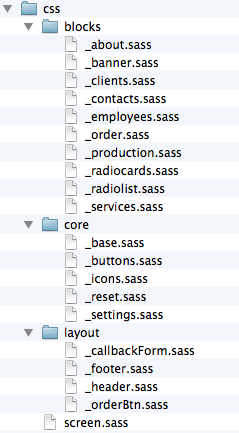
たとえば、私の小さなプロジェクトのサイトには特別な組織は必要ありませんでした。ちなみに、ソースコードはgithub:
github.com/omelniz/block-fluteで表示できます

単一ページのWebサイト、ブロックに
分割 、
smgomsk.ru
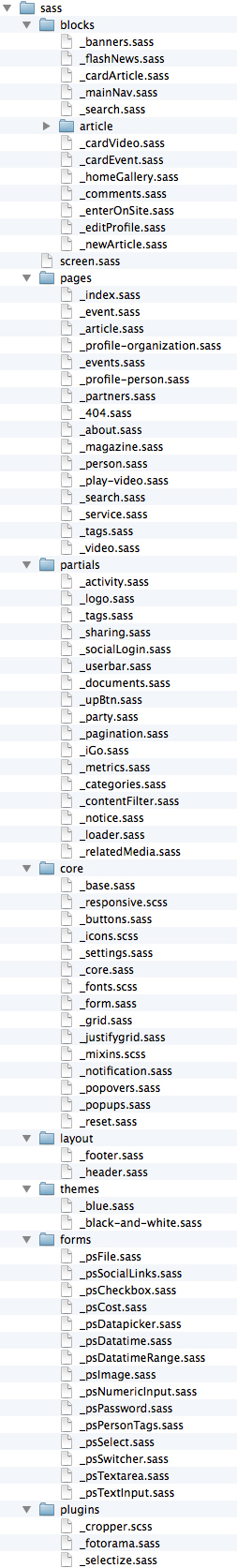
公開スピーチはすでにより大きなサイトであり、より柔軟なアーキテクチャが必要でした。
theps.ru大規模なプロジェクトでは、より厳しいルールを設定する必要がありますが、旅を始めることもできます。 ルールは他の誰かによってサポートされなければなりません。そうでなければ、おそらく数ヶ月でプロジェクトはカボチャに変わります。
これは、プロジェクトのサスアーキテクチャの整理における私の個人的な経験です。利用可能な方法論を盲目的に使用せずに頭で考えてみるのは興味深いですが、これはまさに必要なことです。