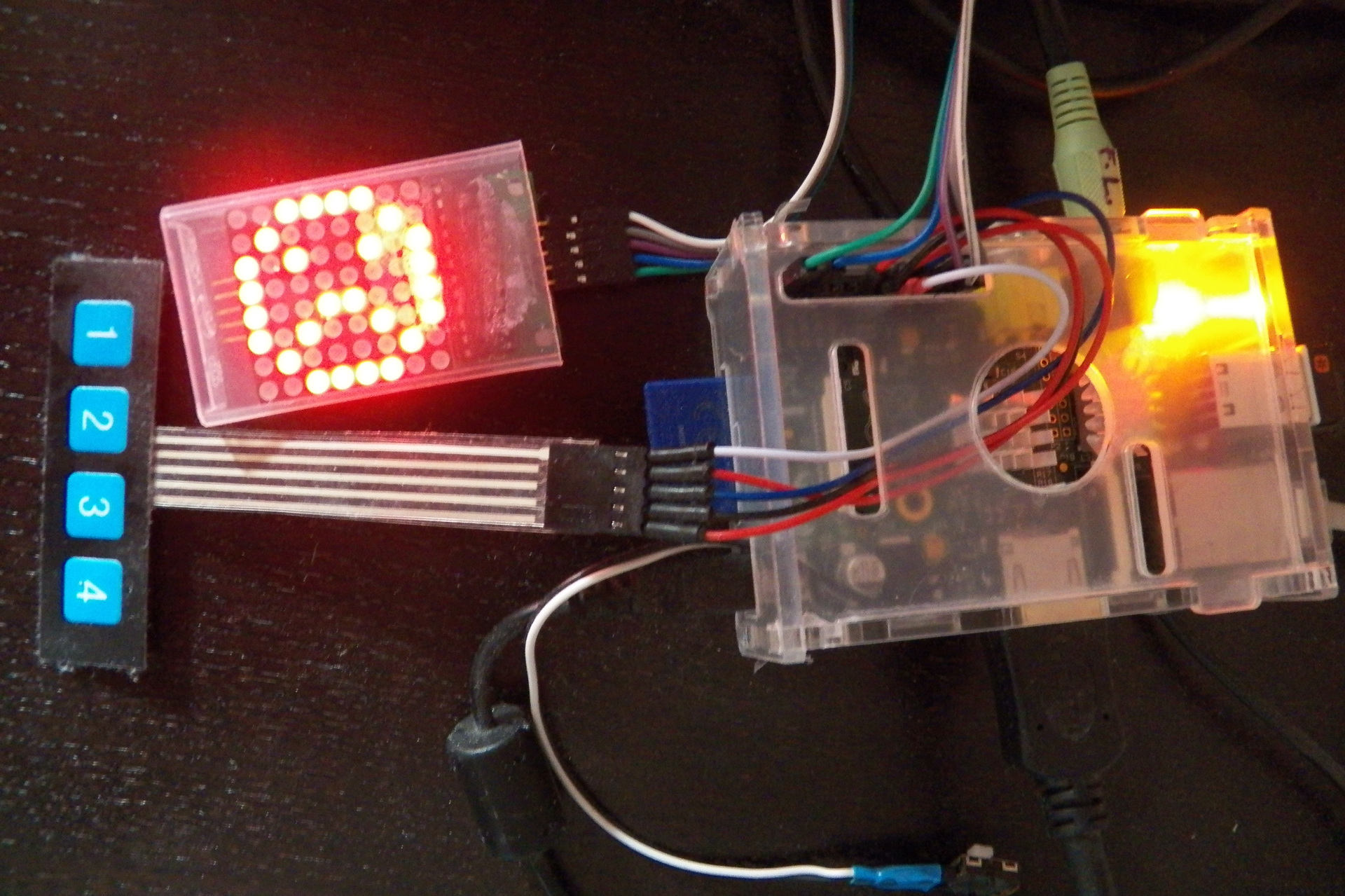
そのようなものが接続されたRaspberry Piが手元にあります:


ボタンもあります。 そのため、ボタンを押すと、
甘やかされるのではなく、LEDマトリックスに何か有用なものが表示されるという要望がありました。 また、Pythonを学ぶために-OOP、フロー、解析など。 これは私の最初の便利なpythonプロジェクトと言えるでしょう。 したがって、この記事はホームインフォーマーを作成したい人にとって同時に有用であり、さらに、有益であることを願っています。
マトリックスがPythonで正しく機能するためには、そのような
ものが必要
です 。 そして、出力のための情報がロードされます
これらのサービスは一例であり、完全に無料です。 他のものを使用できます。 必要に応じて、Yandexによると交通渋滞を取得することもできますが、取得はそれほど簡単ではありません。
Yandex.Trafficポイントの取得必要なもの:
PHPを使用したWebサーバー-たとえば、
www.penguintutor.com /
linux /
light -
webserver 。
xvfb-sudo apt-get install xvfb;
CutyCapt-cutycapt.sourceforge.net;
結果:輻輳のある画像と、輻輳ポイントの値を含むテキストファイル。
save.php
<?php $f = "@/probki.txt"; $fileHandle = fopen($f, 'w') or die("Unable to open the ".$f); fwrite($fileHandle, $_GET["val"]); fclose($fileHandle); echo file_get_contents($f); ?>
probki.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="//api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> <style> html, body, #map { width: 100%; height: 100%; padding: 0; margin: 0; } </style> <script type="text/javascript"> ymaps.ready(init); function init () { var myMap = new ymaps.Map("map", { </script> </head> <body bgcolor="#555555"> <div style="position: absolute;left: 30px; top: 0px; z-index: 2;"> <a href="http://clck.yandex.ru/redir/dtype=stred/pid=7/cid=1228/*http://pogoda.yandex.ru/kyiv"><img src="http://info.weather.yandex.net/kyiv/2_white.uk.png" border="0" alt="$ <img width="1" height="1" src="http://clck.yandex.ru/click/dtype=stred/pid=7/cid=1227/*http://img.yandex.ru/i/pix.gif" alt="" border="0"/></a> </div> <div style="position: absolute; right: 30px; top: 0px; z-index: 3;"> <img src="http://info.maps.yandex.net/traffic/kiev/tends_200.png" alt=" ." border="0"/> </div> <div id="map"> </div> <img id="val" src="" style="display:none" /> </body> </html>
ブラウザでこのファイルを開くと、渋滞のある地図、天気と交通のウィジェットが表示されます。最も重要なことは、渋滞の値とその写真が含まれるprobki.txtファイルが「@」フォルダーに表示されることです。 その後、指定されたスケジュールに従ってサーバーにこのページを自動的に開かせることができます。 したがって、cronに次を追加します。
/usr/bin/xvfb-run -a -s "-screen 0 1600x1200x16" /usr/bin/CutyCapt --url=http://mywebsite/probki.html --out=/var/www/mywebsite/@/probki.jpg --javascript=on --delay=5000 --min-width=1600 --min-height=1200
APIの呼び出し回数を減らすには、30分ごとに結果をキャッシュし、ボタンに触れるだけでキャッシュされた値を読み取ります。
それでは、楽しい部分に移りましょう。 るつぼに接続されたボタンが何かを開始するには、GPIOの状態の変化に応答するスクリプトデーモンを作成する必要があります。 各ボタンの長押しと短押し、およびそれらの組み合わせを処理する、Pythonで記述されたこのようなスクリプトの例を考えてみましょう。
4つのボタンを用意します。 ループなしで、ボタン処理を順番に作成しました。 それは簡単で、誰かがループを書く必要があるほど多くのボタンを持っているとは思いません。
ロジックは簡単です。 指定されたGPIOピンを高電圧読み取りモードにします。 次に、短い休止時間のある無限のサイクルに入ります。このサイクルでは、ピンの現在の値を記憶し、前の値と比較します。 値が異なる場合、ボタンのステータスが変更されています。 そして、タイマーを追加することで、このロジックに従ってボタンを長押しするトリガーを作成できます:ボタンが押されたが、今は押されておらず、ボタンが押されてから2秒以上が経過した場合、ボタンの長押しに応答します。
同様に、2つ(またはそれ以上)のボタンの条件を同時に追加することにより、ボタンの組み合わせを処理できます。 そのため、次のスクリプトは、4つのボタンの長いクリックと短いクリック、および1番目と2番目のボタンの同時クリックを処理します。
特定のボタンまたは組み合わせが押されると、/ leds +ボタンフォルダーから対応するbashスクリプトが呼び出されます。 スクリプトのように、対応する名前のダミーファイルを作成します。 そのようなファイルの例(button1long):
次に、Pythonスクリプトからデーモンを作成します。 buttondaemonという名前のファイルを/etc/init.dフォルダーに作成します
ボタンデーモン
startコマンドはPythonスクリプトを開始し、stopコマンドはそれを停止します。 すべてのスクリプトに必要な権利を配布します。 これで、コンソールに入力してテストできます。
sudo /etc/init.d/buttondaemon start
画面に表示される内容に応じて、ボタンを押します。 出来上がり!
ここで、LEDマトリックスに何かを出力する必要があります。 ボタンをクリックするだけで実行されるPythonスクリプトを作成します。 何らかの理由で、urlgetは少なくとも2秒間で1秒間動作しますが、ブラウザーによって同じリンクが即座に開きます。 スクリプトの開始を確認し、空のマトリックスに2秒は貼り付けないようにするために、スクリプトはデータの読み込み中にアニメーションを表示します。
まず、現在の気温と降水量を表示します。 温度が画面上にあることを理解するために、右上隅に度の符号を象徴するポイントを表示します。
画面に2桁の数字をコンパクトに表示するために、3x6のサイズで数字を描画します。
降水量については別途。 それらを温度とともに1つの画面に表示したかったのです。 したがって、それらは左上隅に0から3までのポイントとして表示されます。
現在、すべてのトラフィックおよび為替レートのリクエストは、並列フローを背景に実行可能です。 マトリックス上のデータの変更は、シフトによってアニメーション化されます。 一部のデータをロードできなかった場合は、代わりに悲しい顔文字が表示されます。
すべてが機能することをテストした後、ボタンでインフォーマーコールを終了します。
このすべての結果は次のようになります-7度、明らかに、渋滞2ポイント、ユーロからグリブナ32.02へ:
ご清聴ありがとうございました!