みなさんこんにちは。 新しく書かれたHTMLテーブルジェネレーターを共有したいです。
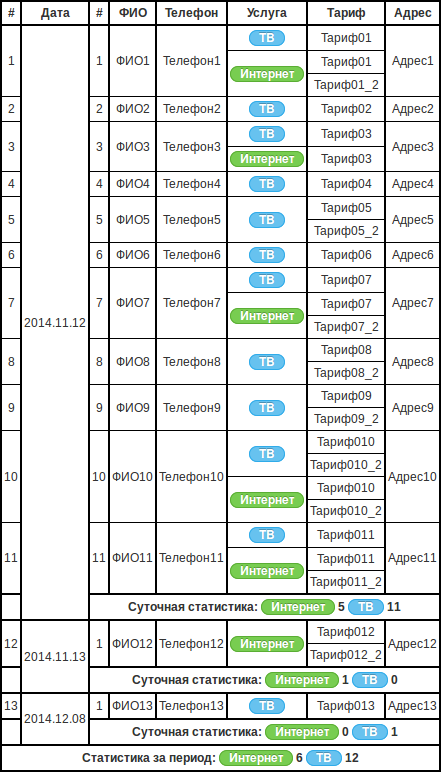
さまざまな統計情報を収集し、それをさまざまなグループ化で複雑なテーブルにコンパイルするケースがより頻繁になりました。

このような傾向に気づいたので、テーブルの描画を自動化することにしました。
その結果:
- 彼はパフサイクルをコンパイルして配列を出力することから自分を救いました。
- 配列の構造の標準化を得ました。

シンプルな構造
実際には、クラス自体は静的であり、1つのパブリックメソッドがあり、2つのパラメーターを取り、テーブルのHTMLコードを返します。
Table::html($data, $tableInfo = false);
$data data-印刷される配列自体$tableInfo() -テーブル設定の配列
$data配列の構造は次のとおりです。

Array ( [0] => Array

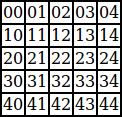
for($i=0;$i<5;$i++) for($j=0;$j<5;$j++) $matrix[$i][$j] = $i.$j;
入れ子配列
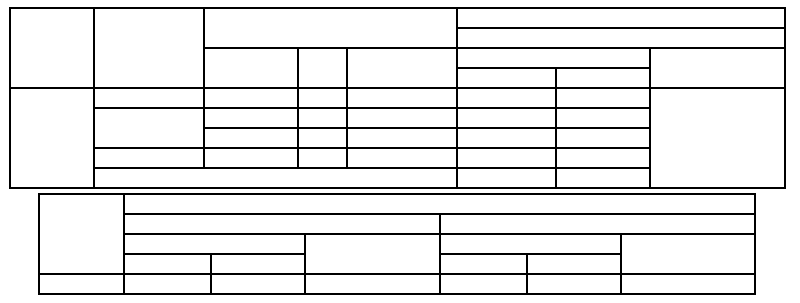
しかし、これらは単純な行列の例です。 このクラスの主な機能は、自動
rowspanカウントおよびデータグループ化です。
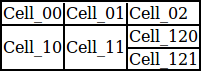
データ行(セル)の代わりに同様の配列を挿入すると、このサブ配列のすべてのデータが親行に配置されます。

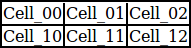
コード Array ( [0] => Array ( [0] => Cell_00 [1] => Cell_01 [2] => Cell_02 ) [1] => Array ( [0] => Cell_10 [1] => Cell_11 [2] => Array ( [0] => Array ( [0] => Cell_120 ) [1] => Array ( [0] => Cell_121 ) ) ) )
もう少し深く:

コード Array ( [0] => Array ( [0] => Cell_00 [1] => Cell_01 [2] => Cell_02 ) [1] => Array ( [0] => Cell_10 [1] => Array ( [0] => Array ( [0] => Cell_110 [1] => Array ( [0] => Array ( [0] => Cell_1100 ) [1] => Array ( [0] => Cell_1101 ) ) ) [1] => Array ( [0] => Cell_111 [1] => Cell_112 ) ) ) )
カスタマイズ
そのため、クラスは自動的に複雑なテーブルを描画し、
rowspan'をカウント
rowspan'ます。 次に、手動でテーブルを設定することに移りましょう。
$data配列には
['tableInfo']配列
['tableInfo']が含まれる場合があります-その
'tableInfo' (
'tableInfo' )に応じて、さまざまな設定を指定できます。
可能性があります:
配列のルートで、文字列をリストするとき
例 Array ( [0] => Array(...) [1] => Array(...) ... [n] => Array(...) [tableInfo] => Array (...) )
配列のルートにある'tableInfo'すると、テーブル全体の一般的な設定とパラメーターを設定できます。
Array ( [rowspan] => false
同じ配列をメソッドの2番目のパラメーターとして渡すことができます。
Table::html($data, $tableInfo = false);
両方のメソッドが同時に使用される場合( isset($data['tableInfo'] && isset($tableInfo) )、物議を醸す場合、2番目の$tableInfoからのルールに優先順位が与えられます。
array_replace_recursive($data['tableInfo'], $tableInfo);
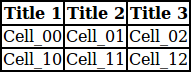
title例

コード Array ( [0] => Array ( [0] => Cell_00 [1] => Cell_01 [2] => Cell_02 ) [1] => Array ( [0] => Cell_10 [1] => Cell_11 [2] => Cell_12 ) [tableInfo] => Array ( [cols] => Array ( [0] => Array ( [title] => Title 1 ) [1] => Array ( [title] => Title 2 ) [2] => Array ( [title] => Title 3 ) ) ) )
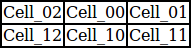
key使用例

コード Array ( [0] => Array ( [0] => Cell_00 [1] => Cell_01 [2] => Cell_02 ) [1] => Array ( [0] => Cell_10 [1] => Cell_11 [2] => Cell_12 [3] => Cell_13

コード $exmpl3 = array( 'tableInfo' => array( 'cols' => array( 0 => array('key' => 'cell0'), 1 => array('key' => 'cell1'), 2 => array('key' => 'cell2'), ) ), 0 => array( 'cell0' => 'Cell_00', 'cell2' => 'Cell_02', 'cell1' => 'Cell_01', ), 1 => array( 'cell0' => 'Cell_10', 'sub' => array( 0 => array( 'cell1' => 'Cell_110', 'sub' => array( 0 => array( 'cell2' => 'Cell_1100', ), 1 => array( 'cell0' => 'asdasd_10',
ここで、 keyがまったく使用されない場合、表示されたキーの配列には、この行にあるセルのすべてのキー(サブ配列ではない)が入力されることに注意してください。 たとえば、この場合:
コード $exmpl = array( 0 => array( 0 => 'Cell_00', 1 => 'Cell_01', 2 => 'Cell_02', ), 1 => array( 0 => 'Cell_10', 1 => 'Cell_11', 2 => 'Cell_12', ), );
両方の行について、 $colKeys ( )は次のようになります。
$colKeys = array(0, 1, 2);
任意のセル配列(任意のレベル)
例 Array ( [0] => Array( [qwe] => [asd] => [tableInfo] => Array (...) ) [1] => Array(...) ... )
Array ( [0] => Array( [qwe] => [asd] => [zxc] => Array( [0] => Array( [jkl] => [tableInfo] => Array (...) ) [1] => Array() ) ) [1] => Array(...) ... )
セルの配列にある'tableInfo'には、それが配置されている行の設定や各セルの設定が含まれる場合があります。
'tableInfo' => array( 'rowspan' => false,
行スパンの優先順位
- セルのルール(最も重要なルール)。
- 文字列のルール。
- テーブルのルール。
- デフォルトでは、サブアレイが存在する場合、rowspanは常に考慮されます。
まあ、それだけです。 いくつかの点を詳細に検討しないことにしました。質問がある場合は、署名します。
テーブルクラスをダウンロードする