
Opera MiniサーバーをPrestoエンジンの新しいバージョンにアップグレードしました。 これは、Flexboxレイアウトと
remユニットが期待どおりに機能することを意味します。
おそらくご存知のように、Opera MiniはOperaサーバーでページをレンダリングし、デバイス上のクライアントに高度に圧縮された形式で送信します。 これは、すべてのユーザーが更新されたミニサーバーによって描画されたページをすぐに見ることを意味します-プログラムを更新する必要はありません。 わずか1週末で2億6,000万人のユーザーを自動更新します。 わあ
新機能
HTML5パーサー
ミニサーバーは
、HTML5パーサーのアルゴリズムの独自の実装であるRagnarökを使用するようになり
ました 。 このアルゴリズムはHTML忍者のようなものです。非常に強力ですが、常に目に見えません。 Operaで最初にコンピュータ用に実装したとき、サイトの互換性の問題の20%が消えていることがわかりました。 したがって、この一見目立たない改善により、サイトの互換性が向上するはずです。
HTML5の新しいフィールドタイプ
サーバーはHTML5のフィールドタイプ(
tel 、
date 、
numberなど)をサポートするようになりました。これらのフィールドがサポートされているオペレーティングシステムで動作するように、後でクライアント自体を更新する予定です。 それまでは、仕様で要求されるように、それらは
<input type="text">に置き換えられ
<input type="text"> 。
CSS Flexbox
Flexbox(または正式には
CSS Flexible Box Model )は、ブラウザで柔軟なレイアウトを作成する新しい方法であり、メディア表現がなくてもページが十分に適応するように十分に反応します。 ブロックは、空きスペースを占有するように引き伸ばされるか圧縮され、スペースを均等に分割して、任意の幅のレイアウトグリッドを作成します。 コンテンツを含むブロックは、HTMLソースコードに触れることなく視覚的に交換できます。たとえば、大画面(コンテンツの前にソースコードにある)のコンテンツの左側へのナビゲーションは、狭い画面のコンテンツの後に移動できます。
詳細:
remユニット
rem単位は
font-sizeルート要素の計算された
font-sizeと等しくなります。 コードでこのユニットを使用する場合、
<html>要素の
font-sizeを変更すると、
rem表される他のすべてのプロパティが変更されます。
ECMAScript 5
次のプロパティがサポートされるようになりました。
strictモード- プロパティ名としての予約語
- ポインター内のゼロ幅のユニコード文字
- 不変のグローバルな
undefined Function.prototype.bindObject.definePropertiesObject.freezeObject.getOwnPropertyDescriptorObject.getOwnPropertyNamesObject.getPrototypeOfObject.isExtensibleObject.isFrozenObject.isSealedObject.preventExtensionsObject.seal
これにより、ES5サポートが完全になります。
Opera Miniで何が機能しますか?
これまで、Opera MiniクラスタはOpera Prestoを実行しており、コンピューター用のOpera 11と同様です。 現在、主にアーキテクチャー機能に関連するいくつかの無効な機能を備えた、コンピューター向けのOpera 12に類似したバージョンに更新されています。
- JavaScriptのみのAPIは、そのアーキテクチャのためにOpera Miniで動作しません。 ただし、JavaScriptの他の部分は機能します。 Opera MiniとJavaScriptの詳細をご覧ください。
- 一部のCSS機能は無効になっています:たとえば、角丸(
border-radius )とグラデーションは、サーバーでレンダリングした後、ラスター形式でクライアントに送信する必要があり、最終的に圧縮ではなく元のページサイズが大きくなるため、オフになります。 - Webフォントも読み込まれません。代わりに、デバイスのシステムフォントが使用されます。 これは、多くのデバイスで他のフォントをインストールできないためです。 システムフォントは明らかに特定のデバイス向けに最適化され、見栄えがよく、Webフォントは非常に大きくなることがあり、レンダリングが遅くなります。
- CSSおよびSVGアニメーションは機能せず、代わりに最初のフレームのみが表示されます。
心に留めておく価値
- CSSグラデーションをテキストまたはボタンの背景として使用する場合は、
background-color適切な値を設定します。この値は、このグラデーションなしで読み取ることができるようにテキストと十分に対照的です。 - Webフォントは読み込まれないため、アイコンフォントに依存しないでください。 代わりにSVGを使用します。この形式は適応型にすることができます。メディア式が複数のサイズのSVGアイコンを最適化する方法に関するレポートを参照してください 。
- ユーザーの場所を特定するために何らかの種類のIPアドレスのデータベースに依存している場合、ヘッダーにあるIPアドレスは圧縮のプロキシに属していることに注意してください。 ユーザーの元のIPアドレスは、
X-Forwarded-Forヘッダーで送信されます。 - 「 すべてのサイトがすべてのブラウザで同じように見えるべきですか?」 「ユーザーがサイトにアクセスした理由はそのコンテンツであることを忘れないでください。
テスト中

すべてを慎重にテストしましたが、ページの外観を確認したい場合は、いくつかの方法があります。
Opera Miniをダウンロード
もちろん、Opera Miniをデバイスに直接インストールできます。 ポケットフレンドに
m.opera.comを
紹介し 、Android、iOS、Windows Phone、または最もシンプルな携帯電話向けのOpera Miniをダウンロードします
。OperaMiniは3,000以上のデバイスで動作します。
iOSバージョンを使用している場合は、必ずMiniモードに切り替えて、Opera Miniサーバーを介してトラフィックを転送してください。 赤い「O」をクリックして、「Opera Mini」を選択します。 iOS用のOpera Miniもビデオを圧縮します。
iOS用Opera Miniの詳細をご覧ください。
コンピューターテスト
開発とテストには、コンピューターにOpera Miniをインストールすると役立つ場合があります。 これを行うには、JavaとMicroEmulatorが必要です。J2ME電話用のOpera Miniのインスタンスを実行できます。
Opera Miniをコンピュータにインストールするマニュアルには、必要な情報がすべて含まれています。
ChromebookにOpera Miniをインストールすることもでき
ます 。 いいえ、あなたは正しいと聞きました。
ngrokでローカルサイトをテストする

多くの開発者は、
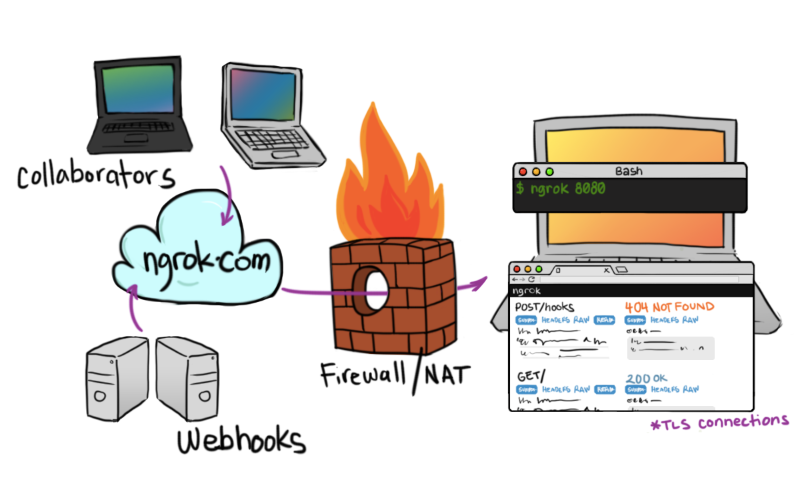
ngrokを使用してローカルサーバーをグローバルネットワークに安全に開きます。 サイトによると:「ngrokは公共のインターネットからトンネルを作成します
subdomain.ngrok.com subdomain.ngrok.comをローカルコンピューターのポートに
subdomain.ngrok.comします。 このリンクを誰とでも共有できるので、彼はあなたの作業を見ることができます-展開は必要ありません。 Opera Miniを
subdomain.ngrok.comにポイントするだけで、サイトをテストできます。 ngrokコードは公開されており、プロジェクトは有料サービスも提供しています。
結論として
数か月の計画とテストを経て、ES5、HTML5パーサー、Flexbox、および
remユニットの勝利の魔法を25億人以上のユーザーと共有できることを心から喜んでいます。 それまでの間、Opera Miniをより速く、
より多くのユーザーがアクセスできるようにするために、引き続き作業を続け
ます -
誰もがインターネットにアクセスできるようにします。