おそらく、Chrome拡張機能ストアには既にVKダウンローダーがありますが、独自のダウンローダーを作成しようとします。
拡張機能により、
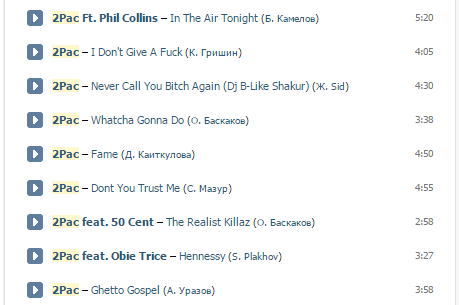
[マイオーディオ]セクションの各曲へのリンクが追加され、曲がダウンロードされます。
次のようになります。
| 最初は: | これを試してみましょう: |
|---|
 |  |
始めましょう。
一般に、拡張機能の作成はそれほど難しくありません。 拡張子は、この記述ファイル+ html / js / cssコンテンツのみです。 記述ファイル(manifest.json)、埋め込みjsスクリプト(vk_inject.js)、埋め込みスタイルシートvk_styles.css)の3つのファイルで構成されます。
拡張機能のメインファイルは、もちろんmanifest.jsonです。 拡張記述子と、埋め込みファイルへのリンクが含まれています。
mainfest.json{ "manifest_version": 2, "name": " vk.com", "description": " .", "version": "1.0", "content_scripts": [ { "matches": ["*://vk.com/audios*"], "js": ["vk_inject.js"], "css": ["vk_styles.css"] } ] }
まだ複雑なことはありません。 説明に加えて、タグ「content_scripts」が含まれています。このタグは、どのjsおよびcssファイルをページに埋め込むかを決定します。
この場合、拡張機能は、マスクhttp://vk.com/audios*またはhttps://vk.com/audios*のアドレスに一致する各ページに
vk_inject.jsおよび
vk_styles.cssファイルを埋め込みます。 これらは、Vkontakte Webサイトで当社(または他のユーザー)の録音が保存されているアドレスです。
スタイルシート(vk_styles.css)は非常に単純です。 埋め込みリンクのcssクラスを定義するだけです。
クラスが元のページのスタイルと重複しないようにしてください。
もちろん、埋め込みCSSファイルを使用せずに、リンク要素を作成するときにコード内のすべてのスタイルを設定するだけで済みますが、
スタイルを導入する可能性を示したいと思います。 リンクのスタイルをオーバーライドすることもできます。
vk_styles.css .downloadLink { float: right; }
ほとんどすべてのアクションは、実装されたvk_inject.jsコードで発生します。
だから私たちは何をします:
vk.com/audios*ページには、2つの曲のリストが含まれています-1)ページの最初のオーディオ録音-<div id = "initial_list">要素と2)検索リスト-<div id = "search_list">。 検索モードに切り替えると、検索された曲が検索リストに表示されます。 これらの要素は両方とも、最初にオーディオ録音ページに存在するため、それぞれを変更できます。
問題は、これらの各リストでエントリを追加または削除できることです。 これを追跡する必要があります。
実装されたスクリプトは別の仮想マシンで実行され、ページ上のスクリプトと対話できません。 したがって、元の関数を再定義したり、元のページのjsコードをインターセプトしたりすることはできません。
ただし、幸い、これらのスクリプトは両方ともDOMツリーを共有しているため、MutationObserverを使用してリストアイテムのDOMの更新を追跡します。
vk_insert.js (function (){
拡張機能をインストールします。
これで、3つのファイルすべてが準備できました。 投稿からコピーするか
、アーカイブをダウンロードできます 。
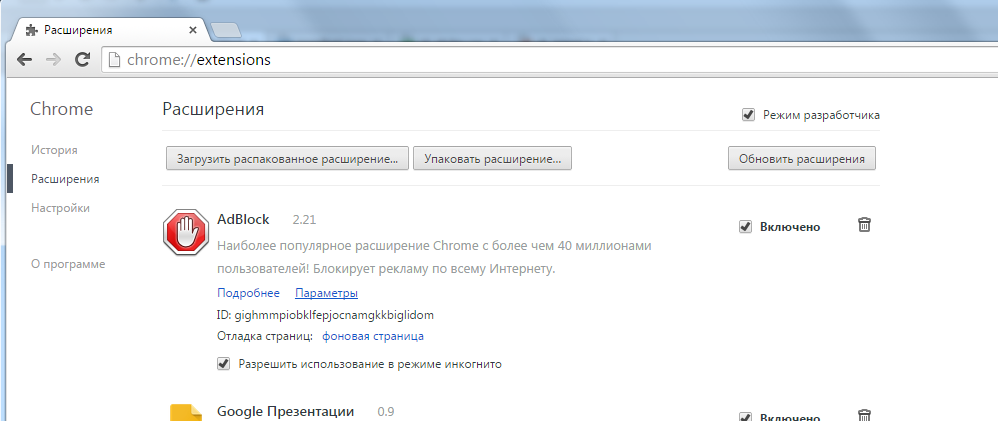
ブラウザで、設定ページに移動し、[
拡張機能 ]タブを選択します(または、アドレスバーに「chrome:// extensions」と入力します)。
開発者モードを有効にしてください。 次に、[
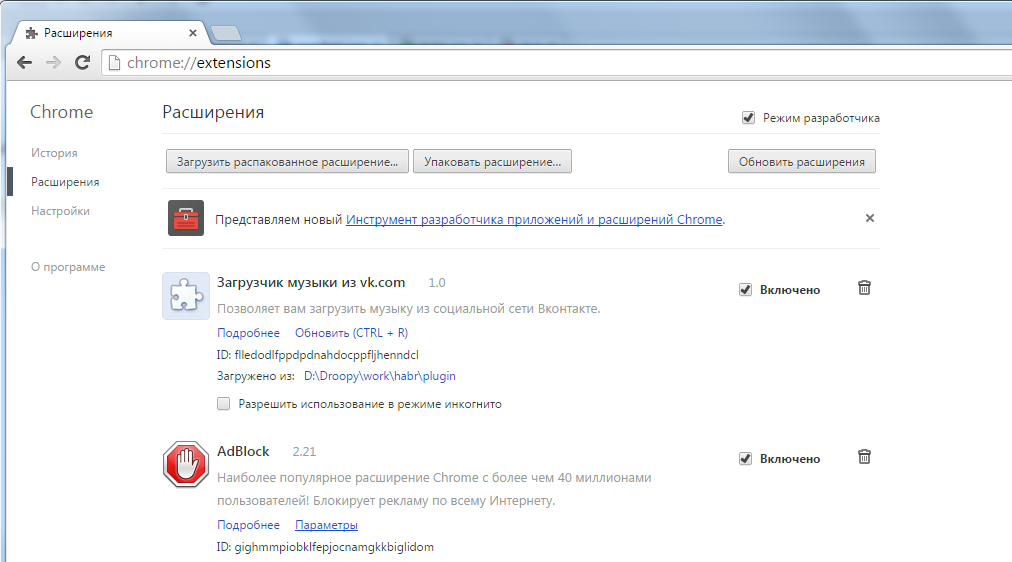
Unpacked Extensionのダウンロード... ]をクリックし
ます。
これら3つのファイルを保存したフォルダーを選択します。 私の場合、これはD:\ Droopy \ work \ habr \ pluginです。
拡張機能がリストに表示されます。 オンにします。

仕組みを確認しましょう。 これを行うには、vk.comにアクセスし、[
マイオーディオ]セクションを選択します。
だから、何も動作しません...
なんで? Vkontakteは、ページからページに切り替えるときに、独立してhtmlを更新し、アドレスバーのURLをプログラムで変更します。 これは、ページからページへの古典的なブラウザの移行ではありません。
そのため、ページアドレスは「https://vk.com/audios*」になりましたが、ブラウザは拡張機能を起動しませんでした。
スクリプトを実行するには、オーディオ録音ページを明示的に更新する必要があります。
更新中です。

やばい、ダウンロードリンクが登場しました!
さらに、同じページでオーディオレコーディングの検索を開始すると、見つかった曲ごとにダウンロードリンクが自動的に追加されます。 拡張機能。
ただし、ダウンロードする曲の名前には難点が1つあります。 「ダウンロード」リンクをクリックすると、ファイル保存ダイアログで一連の数字からファイル名が提供されます。 通常の曲のタイトルが必要です。
実際、VKontakteはオーディオレコーディングを別のドメインに保存し、この場合のchromeはリンクで提案されているファイル名ではなく、サーバー上のファイル名を使用します。
クロムバグトラッカー
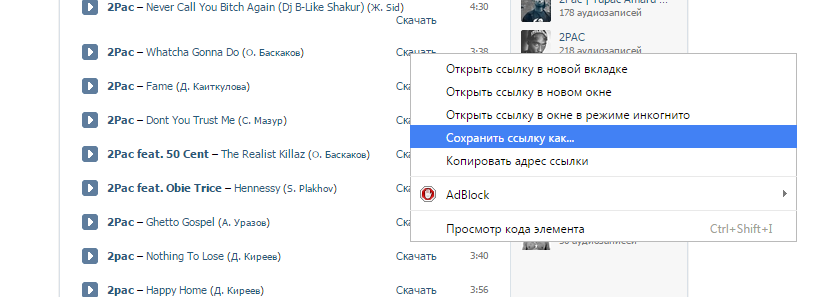
は 、この場合、コンテキストメニューの[
...としてリンクを保存 ]アイテムを選択する必要がある
と言います。 その後、通常のファイル名が提供されます。

もちろん、この拡張機能はすべてのVKontakteページで常に機能するとは限りませんが、オーディオ録音からお気に入りの曲をダウンロードするのに非常に適しています。