数年前からAndroidとiOS向けのモバイルアプリを開発しています。 以前のプロジェクトには10要素以内のかなり多くのグラフィックが含まれていましたが、最近、数十種類の画像(アイコン、背景など)を含む大きなプロジェクトを取り上げました。
すべてのモバイル開発者が知っているように、最高の表示品質を得るには、これらすべてのリソースをさまざまなDPI
画面サイズ用に保存する必要があります。 最近、動物園全体がさまざまなDPIで開発されました-Androidには5つの主要なもの(mdpi、hdpi、x / xx / xxxhdpi)があり、iOSには少なくとも3つ(@ 1x、@ 2x、@ 3x、さらに、いくつかのリソースを最適化する必要があります) 〜ipadは別途)。
以前にPaint.NETやPhotoshopなどの一般的なグラフィックエディターでこれを扱っていた場合、サイズ変更が長すぎます。 この点で、このルーチンを完全に取り除くことが決定されました。
最初に、小さなコンソールスクリプトがPythonで記述され(<1kbソース)、入力としてpngへのパスを取り、サイズを要求し、画像のコピーを別のサブフォルダーに保存しました。 それは非常に不便で、改善し始めました。
緊急の問題に対するソリューションの最終バージョンは、はるかに便利になりました。

使い方は簡単です。
- 元の画像を高解像度で開きます(多くの場合、すべてのリソースが同じフォルダーにあるため、画像へのパスはプログラムによって記憶されています)。
- 元のサイズを選択します(drawable-mdpiの場合、またはAndroidとiOSの場合はそれぞれ1x);
- 高さまたは幅のみが入力されている場合、2番目の測定値はボタンを1つ押すだけで調整できます。 インターフェイス要素に特定の高さが必要であることがわかっているが、幅を自動的に調整する場合は便利です。
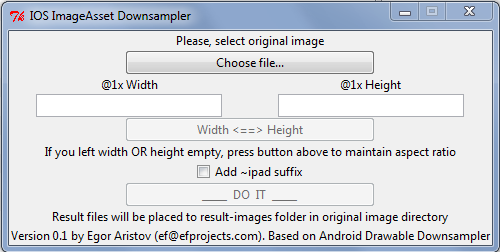
- iOS用のバージョン(下のスクリーンショット)では、「〜ipad」チェックボックスを選択できます。これにより、適切なサフィックスが追加されます。
- 「DO IT!」ボタンを押すと、画像が拡大縮小されて保存されます。
Androidの場合、PNGは個別のdrawable- * dpiフォルダーに保存され、iOSの場合は、対応するサフィックス@ * x(〜ipad)が付いたresult-imagesフォルダーに保存されます。
iOSのバージョンは、インターフェースがそれほど変わりません(手元にあったため、Windowsからのスクリーンショット):

スクリプトはPythonで記述され、GUIにTkInterを使用し、画像のサイズ変更にPillow(Python Imaging Libraryのフォーク)を使用します。
スクリプトのサイズはわずか6 kbです。 WindowsおよびMacでテスト済み。
ソース:
Android Drawable Downsampler:
pastebin.com/1sJPnuUsiOS ImageAssetダウンサンプラー:pastebin.com/8sdyPaqZ
GitHubにはアップロードしませんでした。そのような小さなスクリプト用に別のリポジトリを作成するのは面倒だったからです。
Windows向けのビルド:
Android Drawable Downsampler:
ダウンロードOS X向けのビルド:
Android Drawable Downsampler:
ダウンロードiOS ImageAsset Downsampler:
ダウンロードこの小さなユーティリティが役立つことを願っています。
ご清聴ありがとうございました!