
Sketchは、モバイルインターフェースとWebインターフェースで作業するために特別に作成されたため、最速かつ最も柔軟なプロトタイピングツールの1つになったことは驚くことではありません。 これらの10のヒントにより、さらに強力になります。
1.プロトタイプを作成する理由と対象を理解する
さて、このアイテムはSketchとは関係ありませんが、これはプロトタイプ作成プロセス全体の非常に重要な部分であるため、含める必要があります。
プロトタイピングは、反復設計プロセス全体の中核です。 リスクと不確実性を減らし、未検証のソリューションの開発に費やす時間とお金も節約します。 優れたプロトタイプを使用すると、仮定をテストしたり、ユーザビリティの問題を特定して修正したり、相互作用を説明したりできます。
良いプロトタイプを作る方法は? それはあなたがそれをしている理由と誰に依存します。 コンセプトをテストするために作成されたプロトタイプは、プロトタイプとは若干異なる要素を使用する必要があります。これにより、アニメーションが開発者に説明されます。 目標と、プロトタイプを作成する人によって、外観と精度および機能が決まります。
2.スケッチに進む前にスケッチする
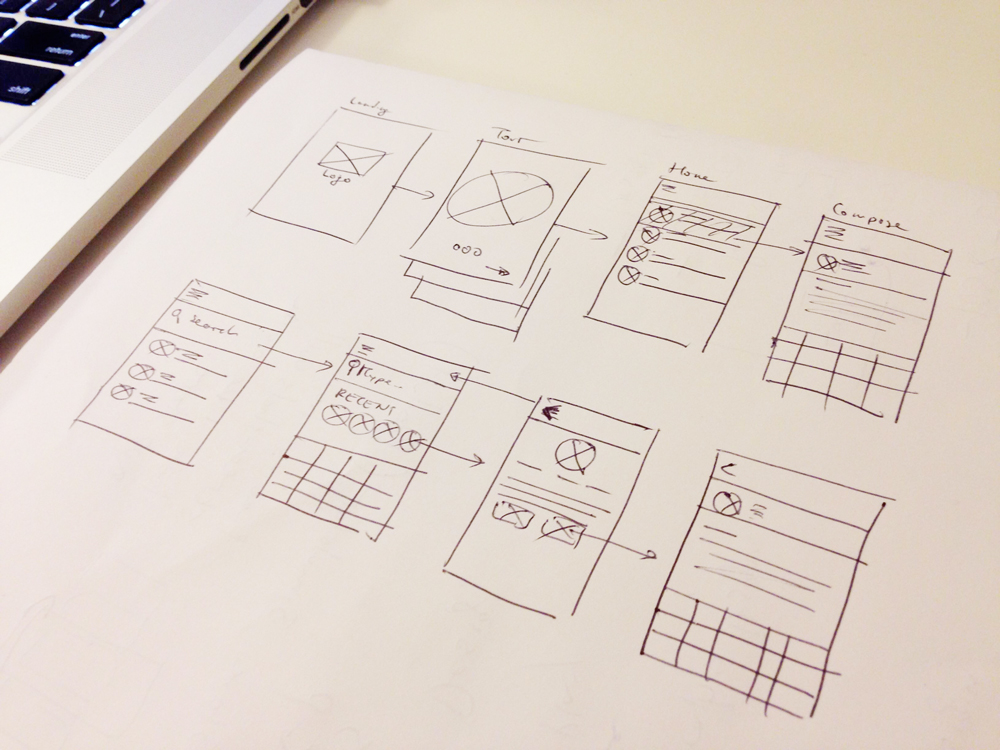
スケッチは素晴らしいツールです。 ただし、紙のスケッチは、コンセプトの要件とさまざまな条件をすばやく特定するのに役立ちます。 画面ごとに並んだ画面、長方形、円、矢印のクイックスケッチを使用すると、Sketchで全体像を確認し、アートボードを整理できます。 ただし、これがあなた以外の人に何かを説明することを期待しないでください。

スケッチを開く前にプロトタイプのモバイルアプリケーションをスケッチします
3.すべての繰り返し要素にシンボルを使用する
プロトタイプには、同じヘッダー、フッター、ボタン、リストなど、繰り返しの要素が多数ある多くのアートボードが含まれている場合があります。 特にプロトタイプを作成する初期段階では、要素のレイアウトとスタイルを変更することはほとんど避けられません。これは、シンボルを使用しない限り、多くの退屈で退屈な作業を意味します。
ヘッダーの背景色とボタンサイズを変更するとします。 それらをシンボルとして保存した場合、コピーの1つだけを変更する必要があり、残りはすべて自動的に変更されます。 またはさらにクールな-要素からテキストを除外し、「Start」という碑文が付いたボタンの色を変更すると、「Login」ボタンもコピーを変更せずに青色に変わります。
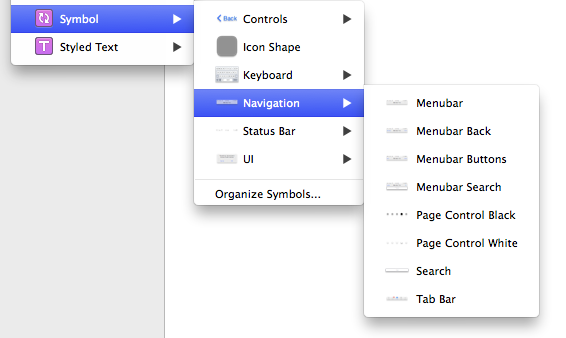
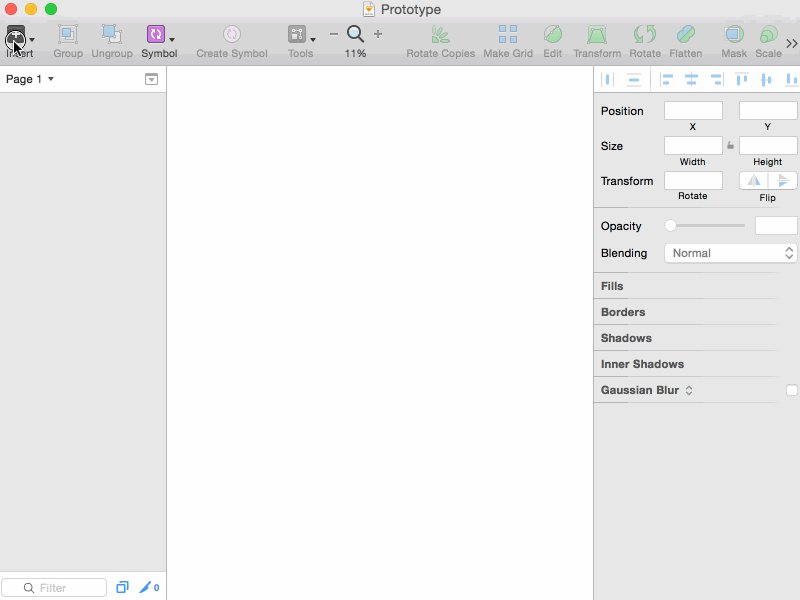
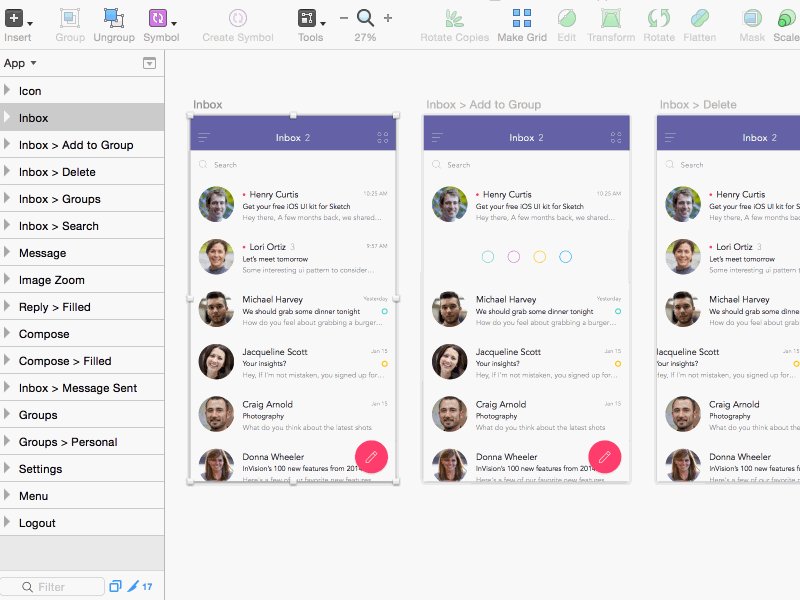
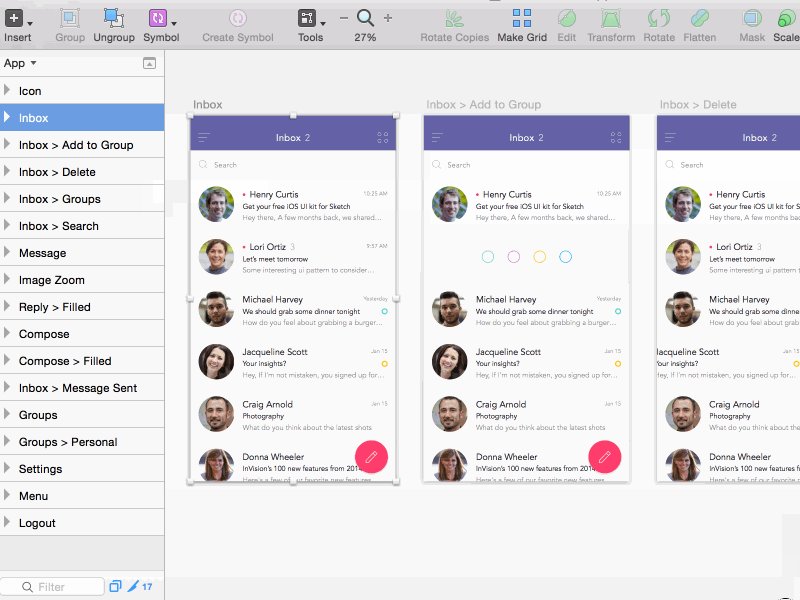
シンボルを作成するには、レイヤーまたはレイヤーのグループを選択し、レイヤー>シンボルの作成を選択します。 シンボルを作成したら、[挿入]ボタンを使用して、シンボルをデザインにすばやく追加できます。

ページとアートボード間で文字を更新して使用する:
Sketchで文字を使用する4.アートボードとユーザーインターフェイス要素をすばやく簡単に作成します。
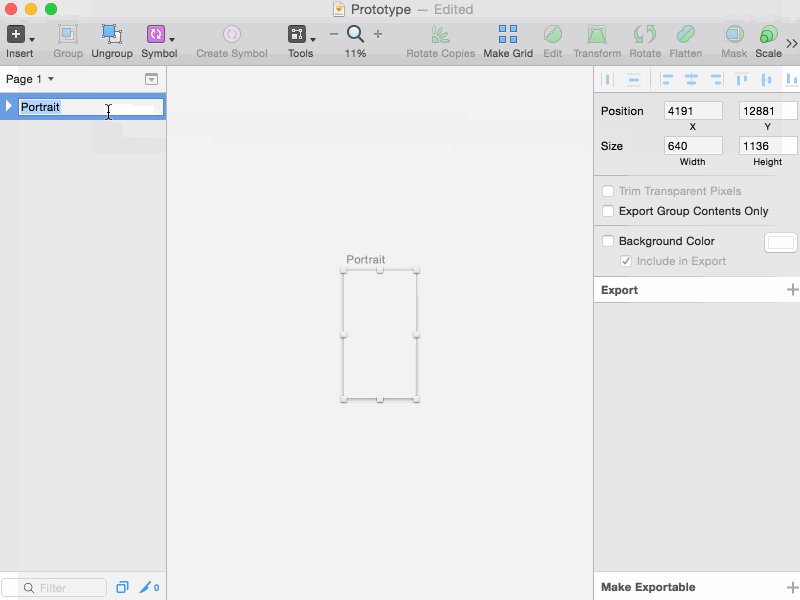
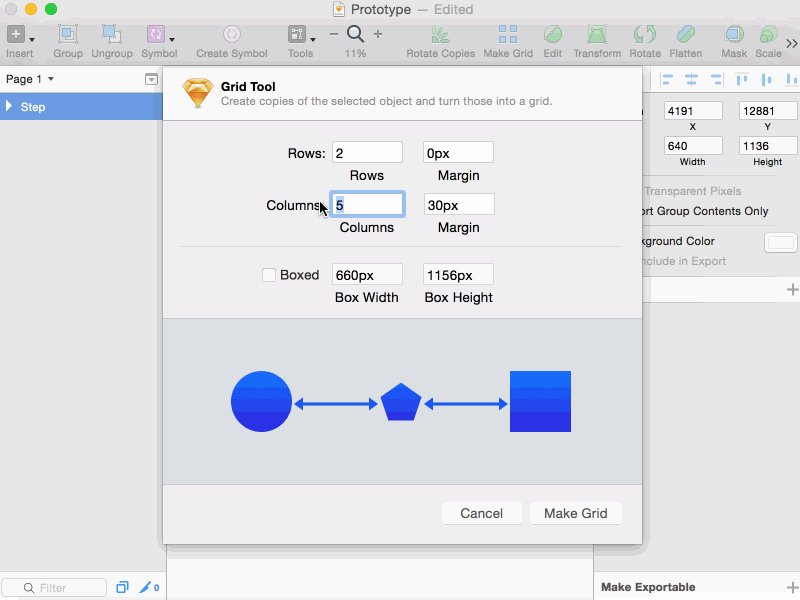
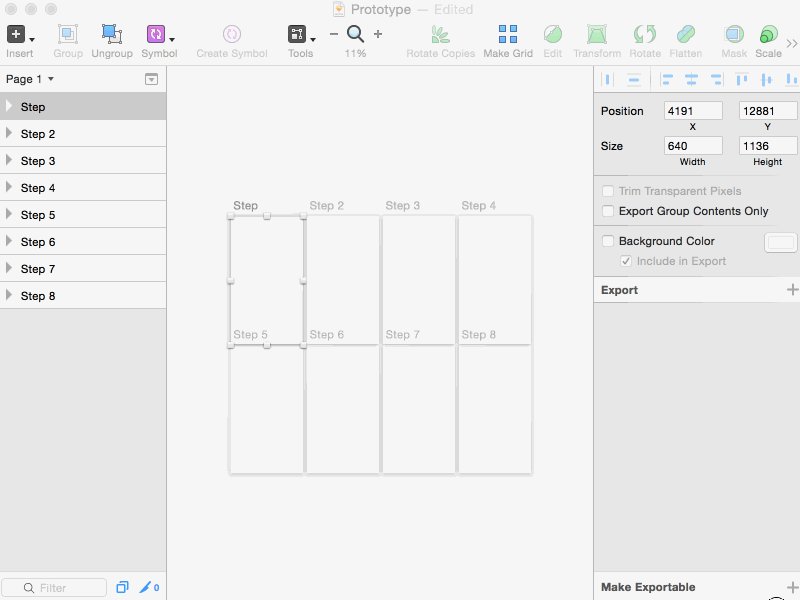
グリッド作成機能を使用すると、アートボード全体に要素をすばやく作成して配布できます。 キャラクターと組み合わせると特に効果的です。 複数の文字(背景、ヘッダー、フッター、ボタンなど)で1つのディスプレイを作成し、必要な回数だけコピーできます。
 グリッド
グリッド作成機能を使用して要素とアートボードを作成する
5.ワンクリックでコンテンツを生成
Timur Karpeevの
Sketchプラグイン
用コンテンツジェネレーターを使用すると、ワンクリックでランダムデータでデザインを埋めることができます。 写真や人物の名前、背景、位置情報データ、または単なるランダムなテキストを使用できます。 このプラグインは、人気のあるサービス(
Unsplash 、
uiFaces 、
uinamesおよび
Mockaroo)からデータとグラフィックを受け取ります。 ランダムな財務情報が必要ですか? その後、Tyler
Wolfのプラグイン
sketchFinDataGenを使用できます
 Content Generator for Sketch
Content Generator for Sketchプラグインを使用してオンザフライでデータを生成します
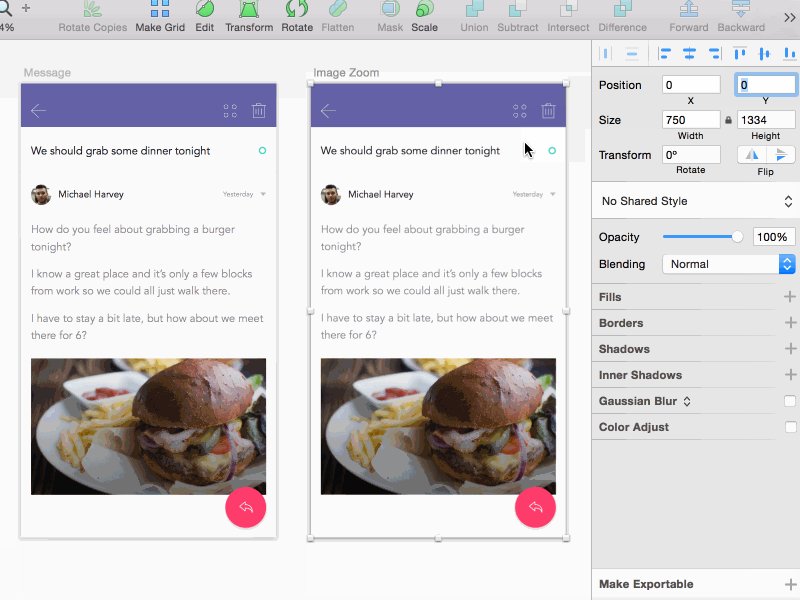
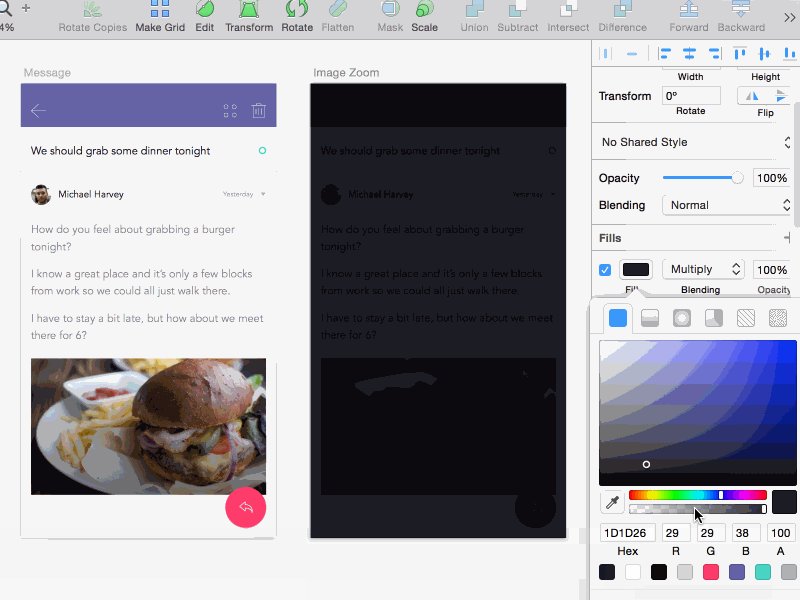
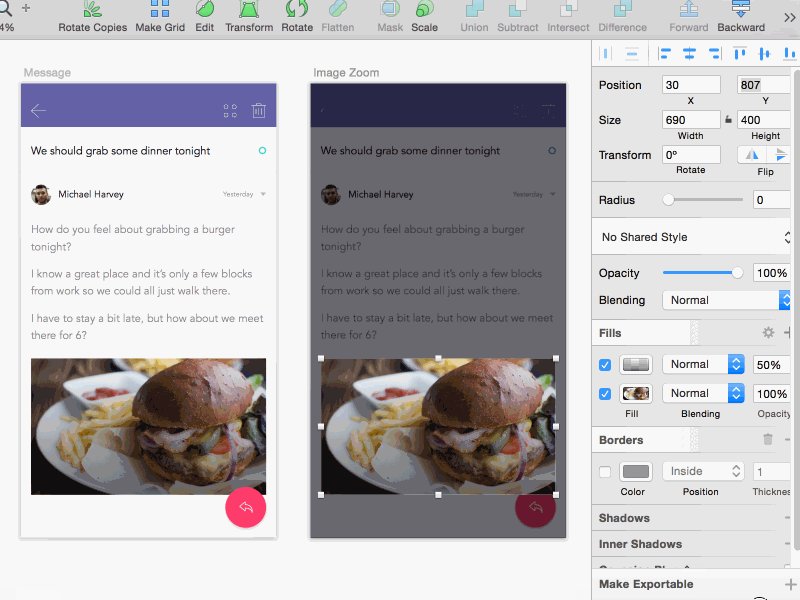
6.オーバーレイを使用して、より現実的な相互作用をシミュレートします。
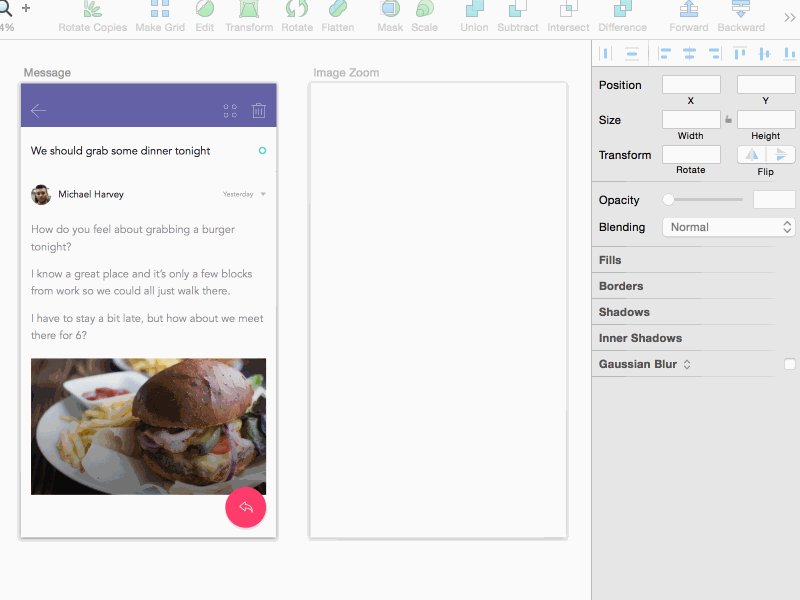
プロトタイプを改善する1つの方法は、オーバーレイを追加することです。 通知、ポップアップ、または画像プレビューでは、多くの場合、重なり合ったレイヤーを使用して自分に集中できます。 アートボードの1つを.png画像として別のアートボードに直接エクスポートし、ドラッグアンドドロップするだけで作成できます。 次に、背景の塗りつぶし、ブレンド設定、透明度を調整して、目的の効果を実現します。

より詳細で現実的なプロトタイプのオーバーラップ
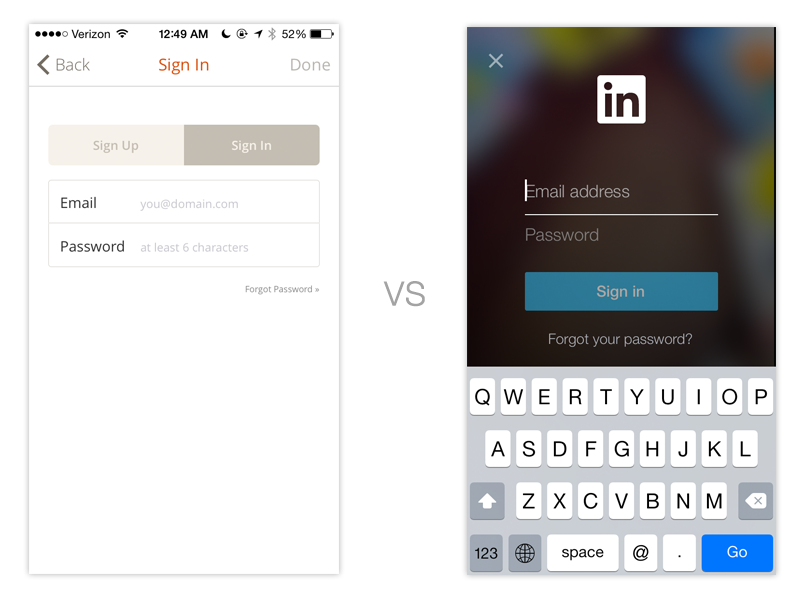
7.テキスト入力が必要なすべての画面にキーボードを追加します
ユーザー指向の設計は製品を成功に導き、不必要なステップを取り除くことでユーザーを幸せにします。 多くの場合、モバイルアプリケーションユーザーは、入力フィールド(電子メールアドレスやログインフォームなど)をクリックしてキーボードを呼び出す必要があります。 代わりに、画面が読み込まれるとすぐにキーボードが表示されることを確認してください。

ログインの入力フィールドをクリックするような些細なことでさえ、不必要なステップを取り除くことで、ユーザーとのやり取りが本当に改善
8. Sketchのページで画面を整理します。
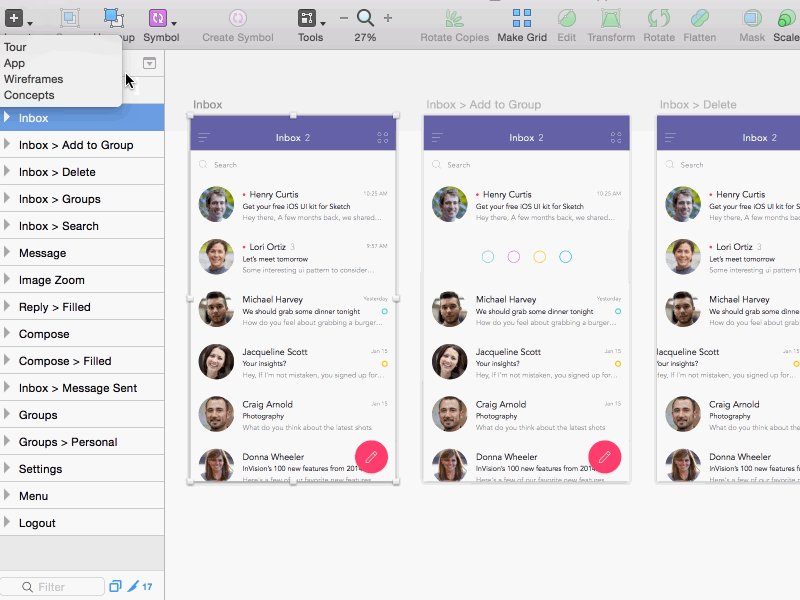
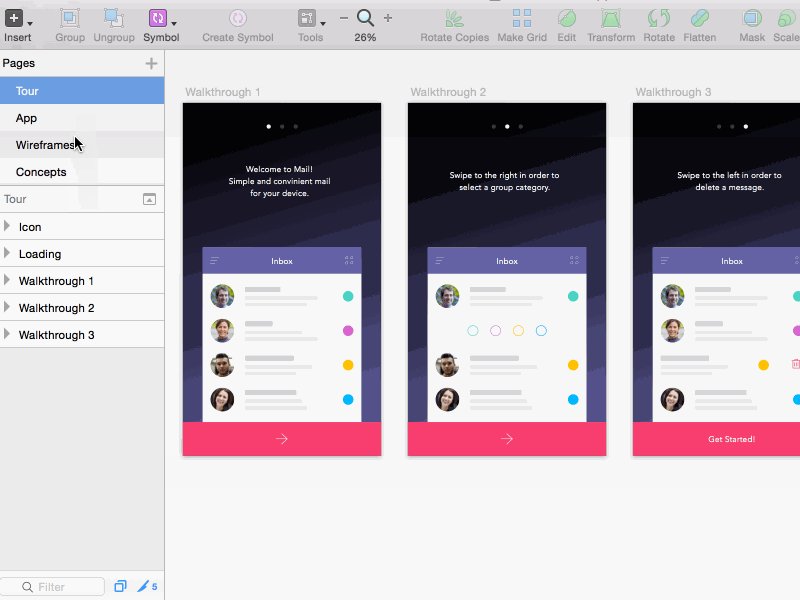
すべてのアートボードとレイヤーをカオスに変えるのは非常に簡単です。 幸いなことに、Sketchは複数のページをサポートしているため、すべての素材を整理しながら単一の.sketchファイルに保存できます。 通常、ページを使用して、App Storeのプロトタイプ、グリーンフロー、コンセプト、ワイヤフレーム、およびマテリアルを分離します。

ページを使用してプロトタイプとスクリーンフローを整理する
9.ソースファイルから直接インタラクティブプロトタイプを作成する
聞いたことがない場合
-InVisionはSketchをサポートし、Sketchと同期できます。 ソースファイルをWebサイトにアップロードするか、
InVision SyncまたはDropbox同期を使用して
作業を簡単にします。 最後の2つのオプションを使用すると、プロトタイプを更新するのは保存するよりも難しくありません。
10.他のデザイナーのインターフェイス要素とリソースのセットを使用する
Sketch App Sources Webサイトで、
TETHRや
TERACYなどのインターフェイス要素の有料セットと無料セットの両方を入手できます。 他のデザイナーの仕事を活用することは、ワークフローを改善し、新しいプロトタイピング技術を学ぶための素晴らしい方法です。