数年前、私たちはさまざまな体系化されたデータの出現と開発の年表と、
オンラインで見ることができる計算された知識に特化したサイトを作成しました。 タイムラインに沿ってイベントを投稿するコードを作成し、デザイナーは結果の素材(フォント、見出し、色など)の設計に関して真剣な仕事を行い、品質を商業レベルに引き上げました。

一般に、昨年、
Wolfram言語に
NumberLinePlot関数を追加して、点、面積、不等式を視覚化しました。 ユーザーが
NumberLinePlotでの作業を開始するとすぐに、同様の関数の導入を求めるリクエストが日付と時刻とともに
届き始めたため、
TimelinePlotの時間であると判断しました。
TimelinePlotと
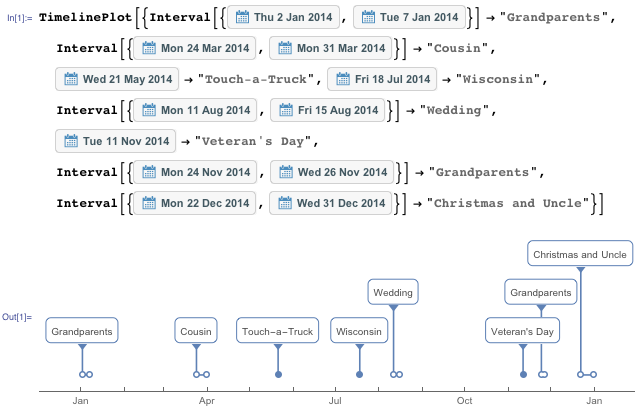
NumberLinePlotの違いの1つは、ラベルの重要性と使用頻度です。 私たちのタスクは、タグを簡単に組み込み、時系列に自動的に配置するシステムを作成することでした。 タグにはルールを使用できます。タグは、互いに重複しないように配置されます。 デザイナーが手動で作成したものと品質が変わらないように、ラベルを自動的に作成する方法を学ぶことが重要でした。 昨年、私は家族と一緒に休暇に行き、どこに引っ越したのか、誰を訪問したのか、何をしたのかをメモしました。 以下は、Wolfram言語でこのデータを操作する方法の例です:

Wolfram言語が知っている多くのオブジェクトには少なくとも1つの日付が関連付けられているため、それらから時系列の線を作成するのは非常に簡単です。 実装がそれほど難しくない私のお気に入りの例の1つは、スタートレックのリリース履歴です。


この例では、ページ幅がそれほど大きくないため、ラベルは互いに重なり合っています。 これはあまり便利ではないので、時系列の行を垂直に並べてみましょう。

占星術の線を列に配置せずに水平に配置することもできます。

優れた映画のポスターとタイムラインの作成に加えて、
TimelinePlotは 、フライトスケジュールの追跡、日記の保存、歴史的イベントのタイムライン、有名人のタイムライン、会議のスケジュール、イベントなどにも役立ちます。
TimelinePlot機能は、次のWolfram言語リリース(Mathematica 10.1が近日公開予定)で追加されます...お待ちください!