おはようみんな

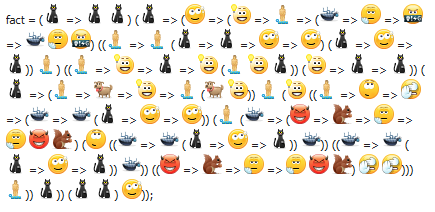
これは完全に有効なJavaScriptコードです。
もちろん、この形式ではありません。
昨日、後に残されたもののリストをざっと見て、私は
教会数の階乗の計算に関する記事に出くわしました。コメントで矢印関数に実装する提案を見つけました。
しかし、以来 4月1日がすでに到着しているので、面白くて珍しいものが必要です。
var fact = ((cat) => (cat) (cat)) ((cat) => ((drunk) => ((idea) => (hrv) => ((bug) => (facepalm) => (swear) => (bug) (facepalm) (swear)) (((hrv) => (hrv) ((cat) => (cat) => (drunk) => (drunk)) ((cat) => (drunk) => (cat))) (hrv)) (((hrv) => (idea) => (cat) => (idea) ((hrv) (idea) (cat))) ((idea) => (cat) => (cat))) ((cat) => ((hrv) => (dog) => (idea) => (hrv) ((dog) (idea))) (hrv) ((idea) (((hrv) => (wasntme) => (tmi) => ((bug) => (bug) ((cat) => (drunk) => (drunk))) ((hrv) ((bug) => ((devil) => (heidy) => (facepalm) => (facepalm) (devil) (heidy) ) ((wasntme) (((bug) => (bug) ((cat) => (drunk) => (cat))) (bug))) (((bug) => (bug) ((cat) => (drunk) => (cat))) (bug))) (((devil) => (heidy) => (facepalm) => (facepalm) (devil) (heidy)) (tmi) (tmi)))) (hrv))) (cat))) ((cat) (cat)) (drunk)));
(Skype経由で送信)。
以下に、他の関数をより簡単で自然な方法で示します。
var True = (x) => (y) => x; var False = (x) => (y) => y; var If = (p) => (t) => (e) => p(t)(e);
すべての仕組みについては、
元の記事をご覧ください 。
さて、次のように使用します:
fact(Succ(Succ(Succ(Zero))))(function (x) { return x + 1; })(0);
(ここで、Succはユニットの追加です)。
すべてに幸せな休日を!
UPD:
どうやら、この休日に考えが一致しています:
絵文字プログラミング。