会社とその顧客向けのニュースレターを作成する際に、どのモバイルプラットフォームに焦点を当てるかを理解するにはどうすればよいですか? CampaignMonitorスペシャリストは、
電子メールニュースレターのデザインに関する推奨事項を策定するために、220億通の手紙を分析しました。
フィギュア
スペシャリストは600万件のマーケティングキャンペーンを分析し、その間に220億通の手紙が送信されました。 研究者は、モバイルプラットフォーム、デスクトップコンピューター、およびWebクライアントでメールを開く統計、数年にわたるこれらの数字の変化、および特定のデバイスに応じたCTR「クリックオン」パターンに関心がありました。
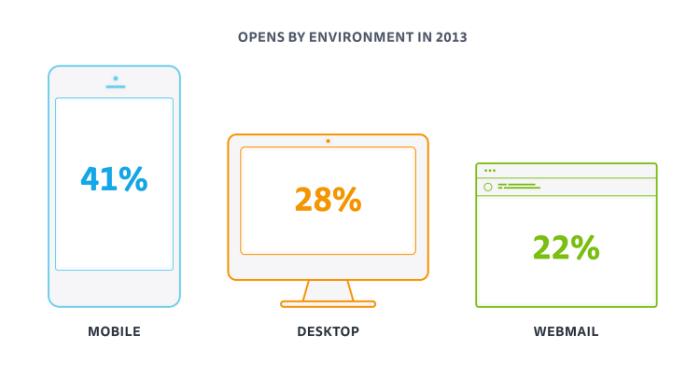
 2,200万人の受信者が作成した18億通のレターオープニングに基づくデータ。 9%の場合、プラットフォームを特定できませんでした
2,200万人の受信者が作成した18億通のレターオープニングに基づくデータ。 9%の場合、プラットフォームを特定できませんでした予想どおり、数字は2013年と2014年のモバイルデバイスの優位性を示しています。 とりわけ、モバイルメールクライアントの人気の高まりは、設計者がすべてのプラットフォームのメールテンプレートを開発するのを支援しています。
これは何の話ですか
統計を分析した後、研究者は受け取った情報を3つの主要な領域に分割し、最も効果的なメールを作成するためのヒントを作成しました。
モバイルファーストアプローチは非常に効果的です
近年、モバイル機器はかなりの人気を得ており、設計者は手紙の送信に影響を与える変更に適応する必要がありました。 たとえば、2012年初めまではデスクトップメールクライアントが支配的でしたが、現在ではモバイルデバイスがメールを操作するための主要なツールになっています。
これは、単一列の固定幅パターンを操作する能力が十分ではないことを意味します。コンテンツは見た目が良いだけでなく、モバイルデバイスの小さな画面で読み、移動するのに便利です。 レスポンシブな電子メールの設計は贅沢ではなく、緊急のニーズになっています。
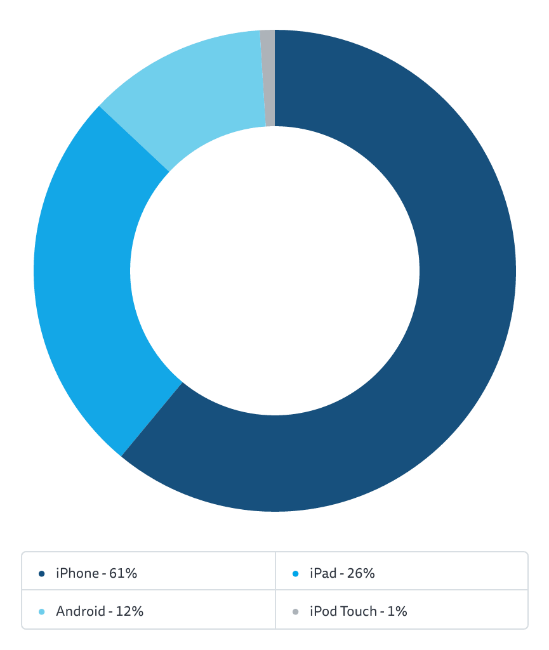
重要なポイント:モバイルデバイスでの発見のほぼ90%はiOSデバイスからのものです。 これは、Appleがデフォルトで文字で画像を表示するという事実(Androidの多くのメールクライアントについては言えません)によるものですが、統計はまだ非常に明らかになっています:
 2013年の2,164,665キャンペーン中の780,479,174レターのオープニングに関するデータ
2013年の2,164,665キャンペーン中の780,479,174レターのオープニングに関するデータiOSの優位性には1つの良い副作用があります。この事実により、デザイナー(特に多数のAppleデバイスユーザーが手紙を読む人)が通常のWebスタイルでメールを作成できます。 たとえば、スタートアップPanicはSVGアニメーション、Webフォントをその文字に統合し、アダプティブデザインを使用しています。

ここでの教訓は、CSSを使用すると問題が発生する可能性があることです。さまざまなクライアントがそのような電子メールをさまざまな方法で表示するからです。 Mailで見栄えの良いものは、Outlookでは恐ろしい(そして完全に「使用不可」)場合があります。
統計によると、モバイルデバイスでの表示用に「シャープ化」されたレターテンプレートはより効果的です。 Crocsの
DEG Digitalの再設計により、エンゲージメントが16%増加し、クリック数が8%増加しました。一方、SitePointテストでは、ニュースレターのレスポンシブバージョンが以前のテンプレートと比較してクリック数が16%増加しました。
すべてにかかわらず、デスクトップおよびWebクライアントは死ぬことはありません
メール市場でモバイルデバイスがリードしているのに、今度はメールを読むためにデスクトップクライアントとWebクライアントで何がどのように起こっているかを心配する必要がありますか? 間違いなく価値があります。 ユーザーが初めて手紙を見ると、クリックの87%が発生しますが、モバイルクライアントで既にその手紙を見ているデスクトップから2回目に手紙を開くユーザーは、クリックを行う可能性が65%高くなります。 これは非常に重要な現象です。
 デスクトップで2回目にレターを開くモバイルデバイスユーザーは、クリックする可能性が65%高い
デスクトップで2回目にレターを開くモバイルデバイスユーザーは、クリックする可能性が65%高いユーザーがクリックスルーするクライアントはどれですか? すべてのデスクトップで開かれたメールの56%はOutlook 2007+を占め、16%は異なる環境でのすべての開始メールを占めています。 残念ながら、Outlookのさまざまなバージョンでのこのような多数の発見は、レターのテンプレートを作成するプロセスを促進しません。
Outlookの各バージョンには、微調整が必要な独自のレンダリングの微妙さがあります(たとえば、
背景画像の操作)。 古いバージョンよりも新しいバージョンのOutlook for Windowsを使用することは困難です。バージョン2000および2003はInternet Explorerを使用してHTMLをレンダリングし、バージョン2007、2010および2013の新しいクライアントはMS Wordを使用します。
幸いなことに、AppleのMailアプリケーション(WebKitのおかげでCSSに対応している)は、すべての電子メールクライアントの33%を保持し、作業がはるかに簡単です。
英語のWebクライアント市場は絶えず縮小していますが、2014年に登録されたすべてのレターのオープニングの22%をWebが占めました。 このグループのうち、かなりの数(ほぼ半分)がOutlook.com(以前のHotmail)から来ました。 GmailとYahooはそれぞれ約25%を占め、2位を共有しています。
OutlookにはCSSの問題だけでなく、Gmailもあります。 まず、Googleメールサービスは文字
のヘッドタグからCSSスタイルを
切り取ります。これにより、デザイナーは
CSS インライナー (
Pechkin-mai lの
バージョン)などのツールを使用する必要があります。
最初からメールを作成する場合、さまざまなメールクライアントのレンダリングの微妙な点を最初に調べる必要があります。 (ロシア語の郵便システムの組版文字に関するヒントを含む資料も公開しました)。
クリックで終わるわけではありません。
どこにも通じないメーリングリストを作成する企業はほとんどありません。 つまり、ランディングページはマーケティングキャンペーン全体の重要な部分であるべきです。 時々、いくつかのプラットフォームで手紙を読むことに本当に何の反対もありませんが、これはランディングページ(「ランディングページ」)では機能しません。
モバイルデバイスで見た目が悪いメールは
、直帰率の大幅な増加
につながる可能性があり
ます 。 会社がニュースレターを開始して売り上げを増やし、購読者の41%が手紙と通常やり取りできない場合、これはお金の損失につながります。
モバイルデバイスでの表示用にサイトのページを最適化すると、メーリングリストの結果が大幅に改善されます(実際、ビジネスにプラスの効果があります)。 たとえば、Studios 5th FingerはResponsiveJSフレームワークを使用して、顧客の1人のWebサイトの再設計を開発しました。購入への変換は、スマートフォンで54%、タブレットで24%増加しました。 そして、これらすべてを14週間以内に完了します。

モバイルデバイスでのコンテンツの表示に関する問題を解決できるランディングページ(例:
Unbounce )およびフレームワーク(例:
Zurb Foundation )を作成するためのかなりの数のサービスがあります。
次に何が起こるか
技術は絶えず進化しており、これはユーザーの習慣(電子メールの読み取りに関連するものを含む)の変化につながります。 人々が現在コンテンツを消費する方法を理解することは、成功するニュースレターを作成するために重要です。
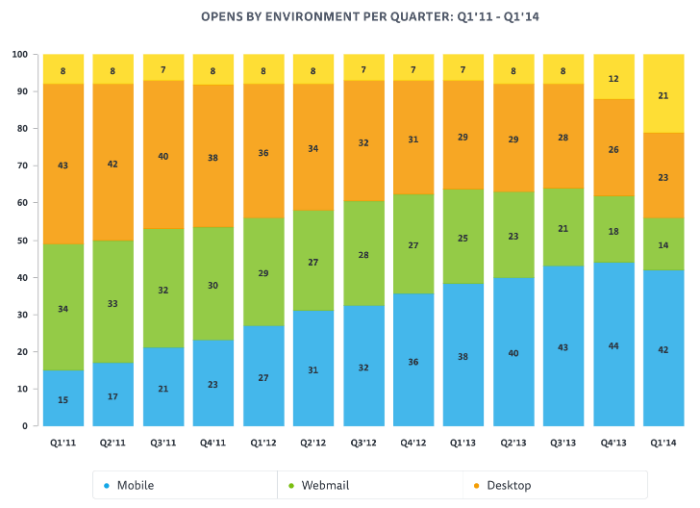
 2011年から2014年までのモバイルクライアントの使用。 黄色は「検出されていない」デバイスを意味し、その数は2014年第4四半期にメールで画像をキャッシュするという Googleの決定により大幅に増加しました。
2011年から2014年までのモバイルクライアントの使用。 黄色は「検出されていない」デバイスを意味し、その数は2014年第4四半期にメールで画像をキャッシュするという Googleの決定により大幅に増加しました。合計すると、いくつかの傾向を特定できます。
モバイルファーストアプローチを使用して設計する価値があります
手紙のほとんどの開口部はモバイルデバイスで発生し、近い将来、状況は変わりません。 これは、設計者が固定幅のテンプレートを使用して作業をやめ、表形式で作成する必要があることを意味します。 CSS、レスポンシブレイアウト、Webフォントを使用して、より効果的なメールを作成できます。
デスクトップおよびWebクライアントを破棄することは依然として不可能です
残念ながら、デスクトップとWebのメールクライアントは、多くのことを処理する必要がありますが、近い将来にそのシーンを離れることもありません。 これまで、手紙の大部分はOutlookおよびGmailなどのメールシステム(ロシアのMail.ruおよびYandex)で開かれていました。 つまり、これらの各システムで適切に表示される文字を作成するには、特別なツール(Canvasなど)を使用する必要があります。
クリック後に何が起こるかを考える必要があります。
電子メールキャンペーンは、単独では開始されません。原則として、ユーザーをサイトに誘導するためのタスクがあります。 つまり、モバイルデバイスでの表示に最適化されたランディングページをこのサイトで開発する必要があります。ユーザーの41%がモバイルデバイスで電子メールを表示します。これを忘れないでください。
今日は以上です。見てくれてありがとう。 ここでは、インターネット企業がRunetのデータに基づいたヒントを使用して効果的なニュースレターを作成する方法に関する
資料を
読むことができ
ます 。