
 イオンフレームワーク
イオンフレームワークは、最も広く議論されているフレームワークの1つです。 公式ウェブサイトによると、Ionicはハイブリッドモバイルアプリケーション、AngularJS、SASS、Apache Cordovaに基づくCSSおよびJSコンポーネントのセットを作成するためのSDKです。
執筆時点で、Ionicリポジトリには15,300個の星があり、製品がIonicであるDriftyへの投資はすでに370万ドルに
達しています。
Ionicが開発者に提供する興味深いものを見てみましょう。
オニッククリ
実際、これは追加機能を提供する
Cordova CLIのラッパーです。
- テンプレートを選択して基本的なアプリケーションを作成する(たとえば、サイドメニューのあるアプリケーション、タブのあるアプリケーション、Googleマップ、空のアプリケーション)。
- エミュレーター、実デバイス、ブラウザーでのアセンブリと起動。
- ブラウザとデバイスでのライブリロード
- アイコン、スプラッシュ画面などの生成
Ionic CLIを使用する必要はまったくありませんが、アプリケーションの開発がはるかに簡単になります。 私たちの意見では、最も重要な機会:
$ ionic resources
このコマンドを
使用すると 、ソースファイル(.psd、.png、.ai)からすべてのサイズのアイコン、ターゲットプラットフォームのスプラッシュスクリーン
を生成
できます 。 これを行うには、元のアイコンのサイズが少なくとも192×192pxで、スプラッシュスクリーンの元の画像が特別な
PSDテンプレートに従って準備され、少なくとも2208×2208pxのサイズで十分です。
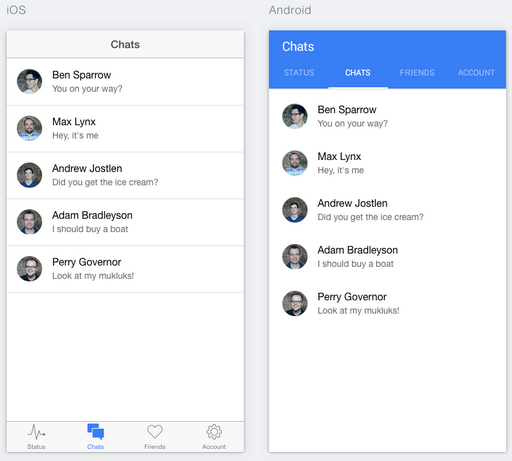
$ ionic serve --lab
iOSおよびAndroidプラットフォームのブラウザーでアプリケーションを同時に表示します

このオプションは、ライブリロードもサポートしています。
$ ionic upload
このコマンドを使用すると、アプリケーションをクラウドにアップロードして、
Ionicビューでさらにテストすることができます。 ここでは、さらに詳細に滞在する必要があります。

Ionic Viewは
iOSおよび
Android 用のモバイルアプリケーションであり、これを使用して、開発したアプリケーションを顧客、テスター、同僚と共有できます。 コマンド「$ ionic upload」は、コンピューター上のアプリケーションをサーバーと同期し、その後、電話で起動できます。
これは、デバイス上のIonic Viewの外観です 現在、Ionic Viewがベータ版であることは注目に値します。 Androidで使用する過程で、奇妙なバグに遭遇することがよくありました-生命の兆候のない白いページで、その後アプリケーションがまったく起動しませんでした。 判明したように、Ionic Viewの現在のバージョンでは、
すべてのCordovaプラグインがサポートされて
いるわけではありません 。
コマンドを使用する
`$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up `$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up `$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up
`$ ionic share ` "" , email , .
Ionic Box

IonicBox - Vagrant Ionic. (Ubuntu 14.04) Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
:
$ vagrant init drifty/ionic-android $ vagrant up
この場合、構成済みのVagrantBoxがダウンロードされ、アプリケーションのコードは
/vagrant沿った共有フォルダーから利用可能になります。
Ionic Boxを使用すると、Androidアプリケーションのみを開発できることに注意してください。 デフォルトでは、
$ ionic run androidを起動すると、USBで接続された実際のデバイスにアプリケーションがインストールされます。
ここでは、Genymotionを使用して仮想デバイスでアプリケーションを実行する方法を読むことができます。
それでも、コンピューターに開発ツールをセットアップすることをお勧めしますが、Ionic Boxはクイックスタートに適したオプションです。
ジェニモーション
Ionicエコシステムの一部ではありませんが、注意する価値があります。
Genymotionは、VirtualBoxに基づいて構築された非常に(!)高速のAndroidエミュレーターです。 彼は非常に速いので、他のものを使用することはもはやできません。 試してみてください。
Genymotion + Ionicの場合、アプリケーションの起動はわずかに変わります。
$ ionic emulate android emulate
$ ionic emulate android代わりに
$ ionic emulate android $ ionic run android必要があり
$ ionic run android 。 このエミュレータは、仮想デバイスではなく、実際のデバイスとして定義されています。
Android Studioをお持ちの場合は、ダイアログボックスで実行中の仮想マシンの1つを選択することで、そこから直接Genymotionでプロジェクトを簡単に実行できます。 たとえば、異なるバージョンのAndroidで4つの仮想マシンを実行し、それぞれでアプリケーションをすばやく開くことができます-非常に便利です。 さらに、Android Studio用のGenymotion
プラグインにより、仮想マシン(エミュレーター)を管理できます。
マイナスの点-すべての仮想マシンが同等に高速に動作するわけではありません。 たとえば、Nexus 5(Android 5.0)は何らかの理由でゆっくりと動作し、たとえばGalaxy S3(Android 4.1)は超高速で動作します。
個人的な使用の場合、Genymotionは無料です。
オニッククリエーター
 Ionic
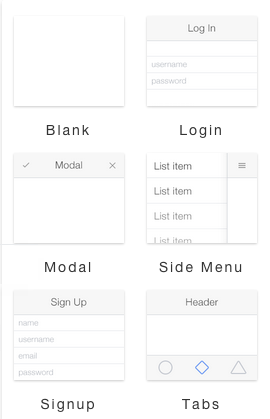
Ionic Creator-画像から推測できるように、これはアプリケーションインターフェイスのドラッグアンドドロップビルダーです。 最近、公開され
ました 。
ここで入力または登録でき
ます 。
Creatorには、プロトタイピングを簡素化する基本的なページテンプレートが組み込まれています。 現在、次のテンプレート:

ページに追加できる要素は多数あります:ボタン、フォーム、セパレータ、HTML / Markdown挿入、画像など。 ページは互いにリンクすることができ、ボタンのクリックイベントで、アプリケーションの他のページへの遷移を切断できます。
アプリケーションをエクスポートすることが可能です。 オプションがあります-これ
- またはモーダルウィンドウから直接コピーできるHTML
- またはファイルを含むZIPアーカイブ
- Ionic CLIを介したインストールオプション
後者の場合、インストールは次のようになります。
$ ionic start [appName] creator:%your_unique_hash%
Creatorで作成したアプリケーションをIonic Viewで直接テストする機能が要求されます。 ただし、Androidバージョンではこのような可能性は見つかりませんでした。
マイナスの点-CreatorはFirefoxでうまく機能しません。ChromeでCreatorを使用する方が良いです。
テーマの
ジェネレーターは 、Ionicアプリケーションの基本要素がどのように見えるかを簡単に確認できるので、面白そうです。
イオンアイコン
Ioniconsは、Ionicに組み込まれているアイコンの巨大なセットです。 多くの場合、アイコンは補充され、キーワードで目的のアイコンをすばやく見つけるためのクイックフィルター検索が実装されます。
ng-cordova
 ng-cordova
ng-cordovaは、最も人気のあるCordovaおよびPhonegapプラグインのAngularJSラッパーである60を超えるプラグインのセットであり、バーコードのスキャン、ファイルのダウンロード、ソーシャルネットワークでの作業、ジオロケーション、ネットワークステータスの決定、バイブロと連携するためのAPIなどの多くの機能を提供しますなどなど。
イオンショーケース
Ionic Showcaseは、Ionicの専門家などによって作成されたアプリケーションのコレクションです。 アプリケーション
を送信することは可能です。
Ionicブログでは、Ionic Showcaseの最も人気のあるアプリのレビューを頻繁に投稿しています。 実際、これは、ハイブリッドアプリケーションがそのニッチを占有し、急速に開発されており、場合によってはネイティブアプリケーションに絶対に劣らないというもう1つの確認です。
AngularJS 2 + Ionic 2
確かに、すべてのAngularJS開発者はAngularJS 2の登場を待っています、そして疑問が生じます-まだバージョン1.0を持っていないIonicはどうなりますか?
開発者が保証するように、Ionic 2での作業はすでに進行中であり、AngularJS 2のリリース後、Ionicは完全にサポートします。 詳細については、公式ブログの
この投稿をご覧ください。
一般に、IonicチームはAngularJS開発者と緊密に連携しており、AngularJS 2の意図は非常に勇気づけられます。 先週から、
Angular 2シリーズの投稿がブログに掲載され始めました。新しいフレームワークのさまざまな部分と機能に関する短いメモです。
イオン材料
Ionic Material-インターフェースを具体化するためのIonicフレームワーク上のアドオン。 一度見たほうがいい-クリック可能なすばらしい
デモがあります。
Ionic Materialは、Ionicフレームワークの標準スタイルおよびクラスと競合せず、開発者によると、Googleのガイドラインに厳密に従って作成されています。
興味のある機能
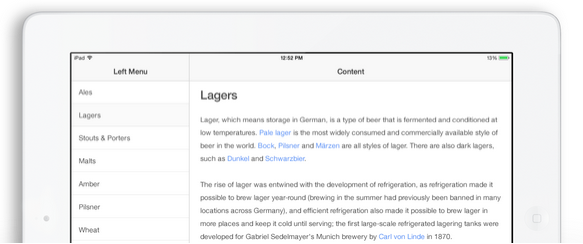
分割ビュー

分割ビューは、特定の画面幅に達したときに、閉じていないサイドメニューでページを表示する機能です。
この機能を追加するには、サイドメニュータグに
expose-aside-when Whenディレクティブを記述するだけです。
<ion-side-menus> <ion-side-menu-content> </ion-side-menu-content> <ion-side-menu expose-aside-when="large"> </ion-side-menu> </ion-side-menus>
任意の幅を指定するのも簡単です:
<ion-side-menu expose-aside-when="(min-width:750px) and (max-width:1200px)"
横断歩道の統合
Crosswalkは、Androidの古いバージョン(4.0-4.3)でChrome WebViewを使用できるオープンソース製品ですが、Chrome WebViewは必要なバージョンを示します。
Crosswalkの存在により、HTML / CSSのレンダリング速度が最大10倍に向上し、Javascriptのパフォーマンスが向上すると同時に、アプリケーションのサイズが10〜15 MB増加します。
また、開発者はChrome DevToolsを使用してアプリケーションをデバッグする機会があります。
次のコマンドを使用して、IonicアプリケーションにCrosswalkを追加できます。
$ ionic browser add crosswalk $ ionic run android
特定のバージョンをインストールすることもできます。
$ ionic browser add crosswalk@11.40.277.7
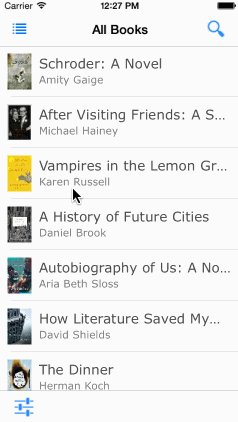
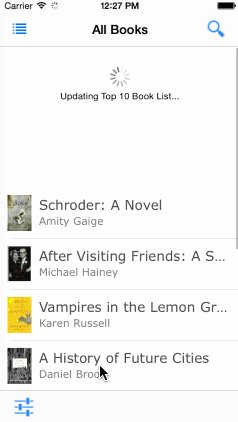
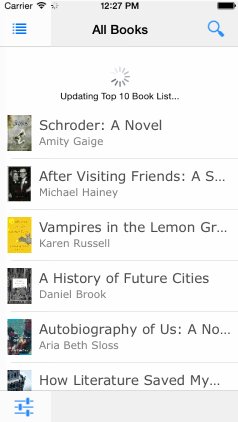
プルしてリフレッシュ

Ionicを使用したスワイプでコンテンツを更新する機能を追加すると、7〜10分しかかかりません。 実際のアプリケーションの例を次に示します-タスクリストにプルツーリフレッシュ機能を追加する必要があります。 まず、既存のコードに
<ion-refresher>タグを追加して、HTMLを変更する必要があります。
<ion-content class="has-header"> <ion-refresher pulling-text="Pull to refresh..." on-refresh="refresh()"></ion-refresher> <ion-list class="todos" show-delete="false" can-swipe="true"> ... ... </ion-list> </ion-content>
コードから、下にスワイプすると、現在のコントローラーのrefresh()関数が呼び出されることを理解するのは簡単です。 書きましょう:
$scope.refresh = function() { Task.get().then(function (tasks) { $scope.tasks = tasks; }) .finally(function() {
すべて完了しました。
ここでコードを試してみることができ
ます 。
最後に、Ionicで読んで見ることができるもの
Ionicで最も活発で興味深いブログの1つ: