 以前の出版物の1つで、
以前の出版物の1つで、クラウドストレージとCMSを統合する利点について既に説明しました。 この記事へのコメント(そして1年半前に書かれた)には、Wordpress専用のプラグインがあるかどうかについての質問がありました。 当時、そのようなプラグインはほとんどなく、非常に「生の」状態でした。 今日、状況は変わりました。いくつかの興味深い便利なプラグインが登場しました。これについては、以下で詳しく説明します。
Selectel Storageのアップロード
Selectel Storage Uploadプラグインは、Wordpressメディアライブラリに配置されたファイルをクラウドストレージと同期するように設計されています。 なぜこれが必要なのですか? 標準のWorpdressインターフェイスからダウンロードされた各メディアファイルは、自動的にリポジトリにコピーされます。 メインサーバー上のメディアファイルが何らかの理由で失われた場合、いつでも簡単に復元できます。 リポジトリにコピーがあると、サイトを別のホスティングに簡単に転送できます。
さらに、プラグインは、すべての「重い」コンテンツがメインサーバーではなくリポジトリにのみ配置されるように構成できます。 これにより、サーバーの負荷を大幅に削減できます。 リポジトリに配置されたすべてのファイルはCDNを介して配信されるため、ユーザーは地理的に最も近いキャッシュサーバーから最大速度でそれらを受け取ります。
Selectel Storage Uploadプラグインは、Wordpressのグラフィカルインターフェイス(メニュー[プラグイン]→[新規追加])または手動でインストールできます(
ここからダウンロードできます)。
インストールが完了すると、Selectel Storage Uploadが利用可能なプラグインのリストに追加されます。
プラグインが動作を開始するには、有効化する必要があります。 Selectel Storage Uploadの初回起動に失敗する可能性が最も高いとすぐに警告します。プラグインが適切に機能するには、cURLバージョン7.16.2+が必要であることを示すメッセージが表示されます。
このエラーは次のように修正できます。php.ini構成ファイル(etc / php5 / apache2 / php.ini。他のインストールでは、場所が異なる場合があります)を開き、次の行を追加します。
; cUrl
拡張子= / usr / lib / php5 / 200121212 / curl.so
curl.soファイルへのパスも異なる場合がありますが、検索で絞り込んでください。
必要な変更を行った後、Webサーバーを再起動します。
$ sudo /etc/init.d/apache2 restart
この後、アクティベーションの問題はないはずです。 プラグインの構成に進むことができます。
アカウントの下にストレージを入力し、メディアファイルを格納するコンテナーを作成します。 また、このコンテナのみにアクセスできる追加のユーザーを作成します(これはセキュリティ上の理由から行う必要があります)。
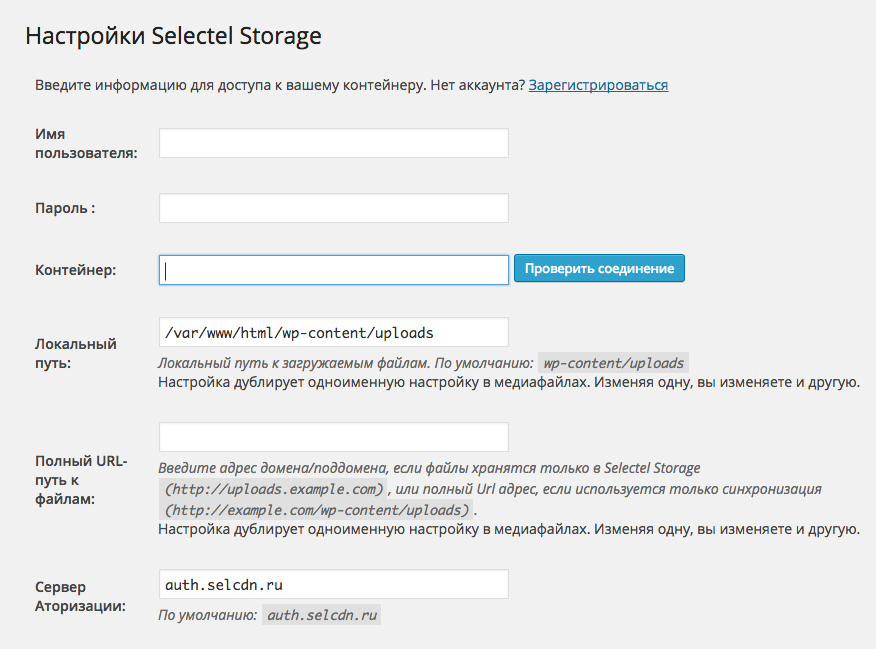
Wordpressメニューで、「設定」→「セレクタのアップロード」を選択します。 次のページが開きます。

ここではすべてがシンプルで明確です。 アクセスの詳細(作成したユーザーの名前とパスワード)、およびメディアファイルのコンテナーの名前を指定します。 デフォルトでは、ローカルマシン上のメディアファイルへのパス、およびリポジトリ内の認証URLが設定されています。
前述のように、ダウンロードしたすべてのファイルがすぐにストレージに配置され、メディアライブラリをバイパスしてそこにのみ配置されるように、プラグインを設定できます。 これを行うには、「Selectelストレージのみにファイルを保存する」チェックボックスを選択します。
ドメインは、メディアファイルが保存されるコンテナに接続する必要があります。 [ファイルへの完全なURLパス]フィールドで、このドメインのアドレス(例:
uploads.example.com )を指定する必要があります。
ドメイン添付なしでファイルを配布することもできます。 この場合の「ファイルへのフルURLパス」フィールドでは、
xxx.selcdn.com/container_nameの形式のアドレスを指定する必要があります。
W3 Total Cacheプラグイン:CDNを介した統計の配布
Wordpress上のサイトの作業を高速化および最適化するために、多くの専用プラグインがありますが、最も有名なものは
W3 Total Cacheです。この記事では、このプラグインのインストールおよび構成手順について詳しく説明しません。インターネット上で公開されている多くの詳細な手順があります(たとえば、
こちらを参照 )。 W3 Total Cacheとクラウドストレージを使用して、CDNを介して静的分布を整理する方法について説明します。
上記のリンクの指示に従ってプラグインをインストールします。 次に、構成ファイルを確認します。 次の行がwp-config.phpファイルに存在する必要があります(存在しない場合は、手動で追加する必要があります)。
/ ** W3 Total Cacheを有効にする* /
define( 'WP_CACHE'、true); // W3 Total Cacheにより追加
.htaccessファイルは次のようになります(必要に応じて、対応する変更を手動で再度行う必要があります)。
#BEGIN W3TCブラウザキャッシュ
<IfModule mod_deflate.c>
<IfModule mod_headers.c>
ヘッダー付加Vary User-Agent env =!Dont-vary
</ IfModule>
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE text / css text / x-component application / xj $
<IfModule mod_mime.c>
#DEFLATE by extension
AddOutputFilter DEFLATE js css htm html xml
</ IfModule>
</ IfModule>
</ IfModule>
#END W3TCブラウザキャッシュ
#BEGIN W3TC CDN
<FilesMatch "\。(Ttf | ttc | otf | eot | woff | font.css)$">
<IfModule mod_headers.c>
ヘッダーセットAccess-Control-Allow-Origin "*"
</ IfModule>
#END W3TC CDN
変更を保存し、プラグイン構成に直接進みます。
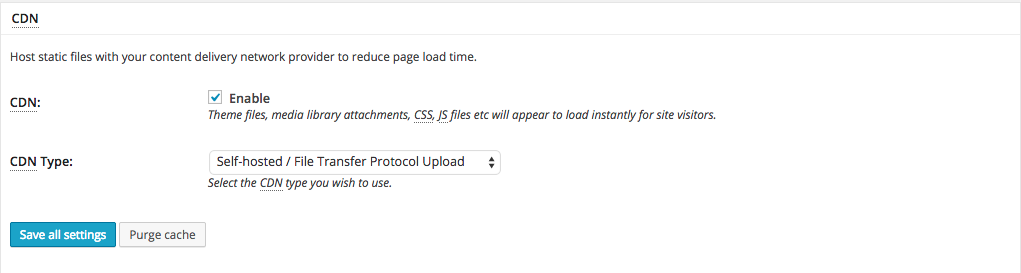
メインメニューにW3 Total Cacheをインストールすると、新しい項目-パフォーマンスが表示されます。 パフォーマンス→一般設定を選択します。 開いたページに、CDNセクションがあります。 残念ながら、当面はW3 Total CacheをOpenStack Swiftベースのクラウドサービスと友達にすることはできないため、FTPを介してストレージとやり取りします。
[有効]チェックボックスをオンにして、[CDNタイプ]リストで[セルフホスト/ファイル転送プロトコルのアップロード]を選択します。

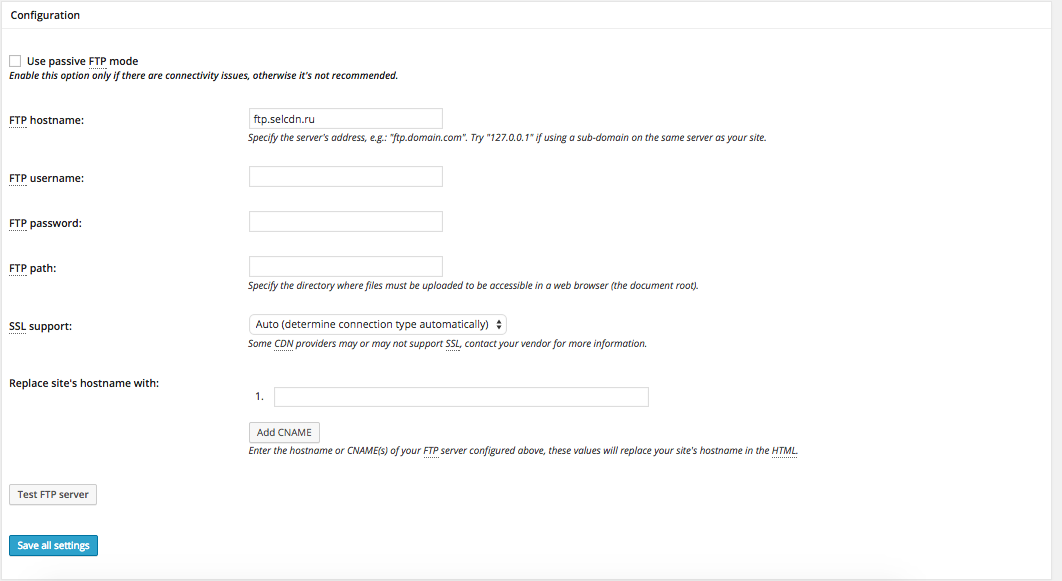
次に、メニューからパフォーマンス→CDNを選択します。 設定ページが開きます。 [構成]フィールドに注意してください。

[FTPホスト名]フィールドにftp.selcdn.ruを、[FTPユーザー名]および[FTPパスワード]フィールドにユーザー名とパスワードを入力します(FTPを使用する場合は、アクセス権が制限された別のユーザーを作成することを忘れないでください)。 [FTPパス]フィールドで、静的サイトファイルが保存されるコンテナの名前を指定します。 名前の前にスラッシュを付ける必要があります(たとえば、/ mysite)。
「ホスト名を次の文字列に置き換え:」フィールドで、「***。Selcdn.com」ではなく、ダウンロードしたファイルのアドレスに表示される正規名を指定します。
サイトが読み込まれると、画像リンクには実際のドメインではなくCNAMEが含まれます。
サイトの動作をさらに高速化するために、特定のタイプのコンテンツにそれぞれ割り当てられる複数のCNAMEレコードを指定できます。
必要な設定を設定したら、[すべての設定を保存]ボタンをクリックします。
指定されたコンテナ内に、/ wp-content / uploadフォルダーが自動的に作成され、すべての静的コンテンツが追加されます。
UpdraftPlusプラグイン:クラウドへのバックアップ
UpdraftPlusは、OpenStack SwiftプロトコルをサポートするWordpressサイトのバックアップコピーを作成するためのシンプルで使いやすいプラグインです。
このプラグインをインストールする前に、いくつかの準備手順を実行する必要があります。
- バックアップコピーが配置されるストレージにコンテナを作成します。
- このコンテナにのみアクセスできる特別なユーザーを作成します。
- サーバー上で、書き込み可能なwp-contentディレクトリにバックアップコピーを一時的に保存するためのフォルダーを作成します。
UpdraftPlusをインストールします(メニュー[プラグイン]→[新規追加])。 プラグインを有効にすると、「Updraft Plusバックアップ」という項目がWordpressメニューに追加されます。
この項目を選択して、[設定]タブに移動します。 「バックアップをリモートストレージに配置する」セクションを見つけます。 [リモートストレージの選択]ドロップダウンリストで、[OpenStack Swift]を選択します。
次に、リポジトリへのアクセスの詳細を指定します。

「認証用URI」フィールドに
auth.selcdn.ruを示し
ます 。 「テナント」フィールド(これは、プラグインのロシア語バージョンでテナントという用語がどのように送信されるか)で、アカウント番号を示します。 次に、適切なフィールドに、作成したユーザーの名前とパスワードを指定します。
「コンテナ」フィールドで、バックアップが保存されるコンテナの名前を指定します。
すべてのフィールドに入力したら、「OpenStack設定の確認」ボタンをクリックします。 検証が成功すると、プラグインがコンテナにアクセスし、その中にファイルを作成できることを示すメッセージが表示されます。
次に、「詳細設定/デバッグ設定」セクションに移動し、「エキスパート設定を表示」リンクをクリックします。 そこで「バックアップディレクトリ」フィールドを見つけ、バックアップの一時保存用に以前に作成したフォルダの名前を書き込みます。
以上です。 プラグインは、ストレージで動作するように構成されています。 [設定]タブでは、バックアップに含めるファイルと、バックアップする頻度を指定することもできます。
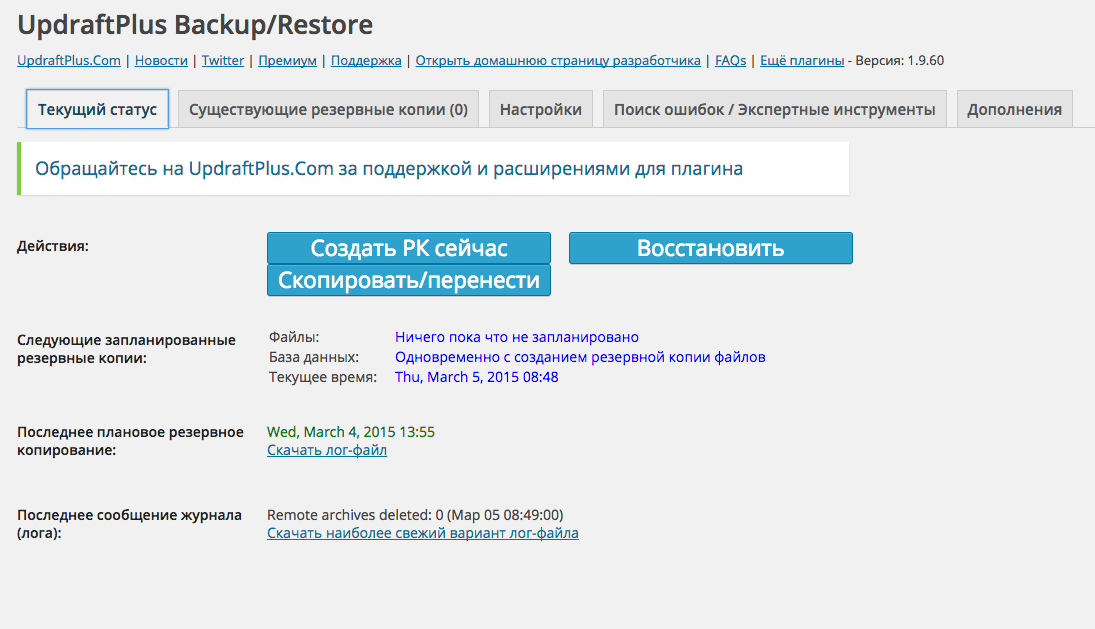
必要なパラメーターをすべて設定したら、[設定を保存]ボタンをクリックして、[現在のステータス]タブに移動します。

バックアップコピープロセスを開始するには、[今すぐRKを作成]ボタンをクリックします。
バックアップからデータを復元する操作も非常に簡単です-対応するボタンをクリックします。
おわりに
この記事に取り組んでいる間、私たちはWordpress用のかなりの数のプラグインを調べましたが、レビューにはそれらを含めませんでした。ほとんどの場合、プラグインは非常に「生」の状態であり、使用することはほとんど推奨できません。 また、OpenStack Swiftベースのクラウドストレージで動作するように設定できるプラグインの数は非常に少ないため、Wordpressのプラグイン開発者が取り組むべき作業はまだ多くあります。
あなたの多くはWordpressサイトの開発と管理の経験があります。 OpenStack Swiftプロトコルをサポートする他の興味深いプラグインをご存知でしょうか? コメントでそれらについて教えていただければ、非常に感謝しています。
何らかの理由でここにコメントを投稿できない場合は
、ブログへようこそ。