
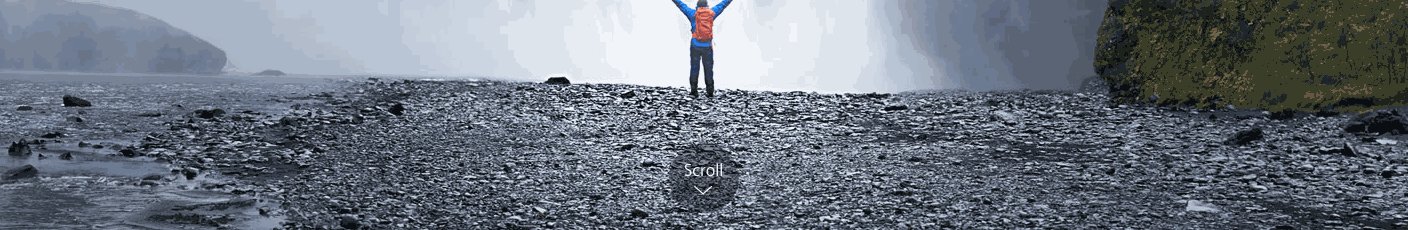
みんな見ました。 あなたはウェブサイトに行きます-そしてそれはここにあります:大きくて美しいフルスクリーン写真。 現在、これはWebデザインの
巨大な (しゃれを意図した)傾向であり、人々はそれを好むようです。
 素晴らしい代理店ウェブサイト。 しかし、デザインの統一に近づいているようです。
素晴らしい代理店ウェブサイト。 しかし、デザインの統一に近づいているようです。まあ、誰もがそれを好きではありません。 1秒...それは何ですか?

なぜ私に向かって下矢印を叫んでいるのですか? それとも、「skrellka」(スクロール+矢印)と呼ぶ方がいいですか? コンピューターを使用できます 自分で推測します。 私は人生をスクロールしました、私は愚かではありません。 :(何をすべきか教えてください。
それは失礼です。
「これが説明を必要とする場合、それはもはや機能しません。 」-ミルトン・グレイザー
親愛なるデザイナー
Webサイトとの最も基本的なやり取りで、
ユーザーの認識プロセスを中断します 。
ユーザーはスクロールの方法を知っています 、ここであなたのデザイン決定
は投機的モデルに違反します。 見えない?
ページに曲がりはありません ;すべてが順調です。 この問題は、いわゆるアフォーダンスの問題(
英語と
ロシア語 )に関連しています。 矢印は解決策ではなく、奇妙で騒々しいもので、デザイナーがユーザーに見せてはならないものです。
ページをスクロールするようにユーザーに指示するために矢印を使用することは、たとえボタンでなくても、ここをクリックボタンに書き込むことと同じです。 これは設計ではありません。
あなたはそれを説明することを余儀なくされるので、これは芸術でさえありません。
この矢印は、目標が自分自身の問題を作成することでない限り、目標を追求しません。 これは、通信ではなく強制を使用するため、怠zyで無意味な設計上の決定です。
「しかし、私の顧客はフルスクリーン画像が欲しい! OMGどうすればいいですか?」
落ち着いて...私たちはすべてここのデザイナーです。 修正できます。
スクロール矢印以上のことができます
 巨大なスクロールの投稿を読む: http : //www.hugeinc.com/ideas/perspective/everybody-scrolls大規模な調査
巨大なスクロールの投稿を読む: http : //www.hugeinc.com/ideas/perspective/everybody-scrolls大規模な調査により、矢印は成功した結果が得られたことが示されましたが、私にとっては一部のユーザーはページをスクロールしました。 つまり、矢印は機能しますが、ページとの快適なやり取りを奪います。
コミュニケーションにはライトアニメーションを使用します(アニメーション化された矢印ではありません)
個々のページ要素のアニメーションは、ユーザーにWebサイトのコンテンツに関する特定のヒントを与えることができます。
最初の例では、コンテンツは下に表示され、すぐに消えます。 彼が言うように:「こんにちは、私はここにいます。 あなたが私を必要とするなら、あなたは何をすべきか知っています。」
 Mp4
Mp4メイン画像に視差効果が適用されている場合、それを使用してページのコンテンツを表示します。
 Mp4
Mp4いくつかのブロックの場合、コンテンツはうまく編成できます。
 Mp4
Mp4コンテンツを非表示にせず、制御する
 Android向けGoogle Fitアプリ
Android向けGoogle Fitアプリは、チャートのすぐ下にある最初のカードのごく一部を使用します。 したがって、それはまだ見るべきものがあることを明確にします。 このアプローチは、ユーザーとのコミュニケーションの要素を使用しないため、エレガントで直感的です。
しかし、新しいものは何もありません。 2006年に、
Jared Spoolは
、ユーザーがスクロールしたいコンテンツを
視覚的にトリミングできるという事実について話しました
。インターネットでは、この効果
はCSSまたはJavaScriptの
1行で実現できます(古いブラウザーをサポートする必要がある場合)。
しかし、この方法とアニメーションおよびコンテンツの低い透明度を組み合わせるとどうなりますか? そのため、ユーザーはお気に入りの写真から気を散らされません。
 Mp4
Mp4透明度のレベルに注意してください。 透明すぎると良くありません。 はい。ユーザーがページを下にスクロールしたときに透明度を100%に戻すことを忘れないでください。
シンプルさは難しい、私たちはそれを知っています。 しかし、単純なことが怠の結果である場合もあります。 思いつくのは簡単ですが、使いにくいこともあります。
ノイズを減らします。 この矢印をなくすと約束してください。
翻訳者から。 翻訳に関するすべての要望とコメントを添えて、午後に私に連絡してください。 よろしくお願いします!