翻訳者として、翻訳の間違いの可能性について事前に謝罪します。 エラーメッセージをできるだけ早く修正していただけるとありがたいです。iOS 7が初めて発表されたとき、私が特に興味を持った多くの視覚的な革新の1つは、メールアプリでのスワイプして削除するジェスチャ(スワイプして削除)でした。 このアプリケーションのこの機能に長い間慣れ親しんでいます。 テーブルセルをスワイプすると、バスケットボタン、追加オプション(「詳細」)、およびフラグのフラグが表示されます。 [詳細]ボタンをクリックすると、アクション選択パネルがアクティブになります。このパネルでは、アクションのオプションのいずれかを文字で選択できます-返信、フラグ付きフラグなど。
これは、テーブルエントリを操作するための優れたツールだと思います。 ただし、AppleはiOS 7の開発者にこの機能を提供していないことを十分に認識しているため、テーブルからレコードを削除する機能のジェスチャーのみを追加できます。 テーブルレコードを操作するための他のオプションは、標準のメールアプリケーションに制限されています。 Appleがこのような優れたツールの使用をアプリケーションだけに制限している理由はわかりません。 幸いなことに、一部の開発者はソリューション(
UITableView-Swipe-for-Options 、
MCSwipeTableViewCellなど )を作成し、完全に無料にしました。
このチュートリアルでは、
SWTableViewCellライブラリを使用します。 アプリケーションでスワイプからショーへのオプション機能(オプションを表示するためにスワイプ)を実装するのにどのように役立つかを見てみましょう。 SWTableViewCellは非常に使いやすく、UITableViewの動作を理解していれば、SWTableViewCellに問題はないはずです。 さらに、このコンポーネントは、両方向にスワイプする際のオプションボタンの表示をサポートします。 これが何を意味するかすぐに理解できます。
それでは、始めてデモアプリケーションを作成しましょう。

デモアプリケーションのXcodeプロジェクトテンプレート
デモアプリケーションプロジェクトをゼロから作成することを強くお勧めします。 ただし、SWTableViewCellライブラリの使用に専念するために、プロジェクトテンプレートを用意しました。
こちらからダウンロードでき
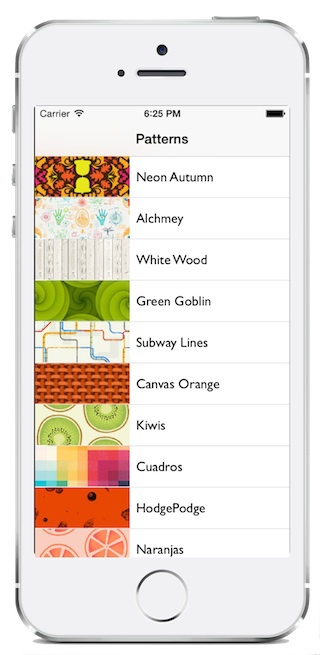
ます 。 カスタムテーブルビューの作成方法を知っている場合は、このテンプレートの仕組みを理解する必要があります。 ダウンロードした後、プロジェクトをコンパイルして実行することができます。 アプリケーションは、パターン画像のリストを表示する必要があります(patternlibrary.comが提供します)。

SWTableViewCellライブラリーをプロジェクトに追加する
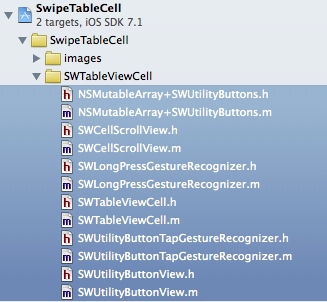
SWTableViewCellはChris Wendelによって開発され、GitHubで完全無料で入手できます。 使用するには、まずGitHubからダウンロードし、アーカイブを解凍して、解凍したファイルをプロジェクトのSWTableViewCellまたはPodFilesグループに追加します。

SWTableViewCellを使用する
SWTableViewCellライブラリは非常に使いやすいです。 UITableViewおよびUITableViewCellに精通している場合は、使用に問題はないはずです。 これがあなたがすべきことです:
1. UITableViewCellではなく、テーブルSWTableViewCellのセルを提供するクラスとして選択します。 SWTableViewCellは実際にはUITableViewCellを継承し、テーブルセルをスワイプするときにオプションボタンを表示するための追加ツールを提供します。
2.
cellForRowAtIndexPathメソッドを変更し
ます 。新しいボタンを作成するために、SWTableViewCellは、
leftUtilityButtonsおよび
rightUtilityButtonsという名前の2つのプロパティを提供します。 これら2つのプロパティは、それぞれ左右にスワイプしたときに表示されるオプションボタンのセットを提供します。 最初にオプションボタンの配列を作成し、必要なすべてのプロパティを割り当てる必要があります。 ボタンセットを
leftUtilityButtonsプロパティと
rightUtilityButtonsプロパティの両方に
一度に割り当てる必要はありません。
3. SWTableViewCellDelegateプロトコルを実装します。 このプロトコルのメソッドにより、開発者は追加のボタンのアクションを制御できます。 ユーザーが表のセルをスワイプすると、このセルにはオプションボタンのセットが表示されます。 スワイプの方向に応じて、オプションボタンをクリックすると、
didTriggerRightUtilityButtonWithIndex:メソッドまたは
didTriggerLeftUtilityButtonWithIndex:メソッドのいずれかが呼び出されます。 ボタンの押下に応答するには、これらのメソッドを実装する必要があります。
さて、SWTableViewCellを使用するようにアプリケーションテンプレートを変更しましょう。
提供テーブルビューのセルクラスをSWTableViewCellに変更する
開始するには、CustomTableViewCell.hファイルを開き、親クラスをSWTableViewCellに変更します。 変更後、コードは次のようになります。
#import <UIKit/UIKit.h> #import "SWTableViewCell.h" @interface CustomTableViewCell : SWTableViewCell @property (weak, nonatomic) IBOutlet UIImageView *patternImageView; @property (weak, nonatomic) IBOutlet UILabel *patternLabel; @end
オプションボタンの作成
次に、
SwipeTableViewController.mファイルの
cellForRowAtIndexPath:メソッドを変更して、セルオプションボタンを作成します。 ただし、これを行う前に、importステートメントをライブラリに追加し、SwipeTableViewController.hファイルでSWTableViewCellDelegateプロトコルの実装を指定します。 プロトコルの実装については、少し後の次のセクションで説明します。最初に、コードを変更しましょう。 変更後、次のようになります。
#import <UIKit/UIKit.h> #import "SWTableViewCell.h" @interface SwipeTableViewController : UITableViewController <SWTableViewCellDelegate> @end
SwipeTableViewController.mファイルを開き、
cellForRowAtIndexPathメソッドに変更を加え
ます。 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *cellIdentifier = @"Cell"; CustomTableViewCell *cell = (CustomTableViewCell *)[tableView dequeueReusableCellWithIdentifier:cellIdentifier forIndexPath:indexPath];
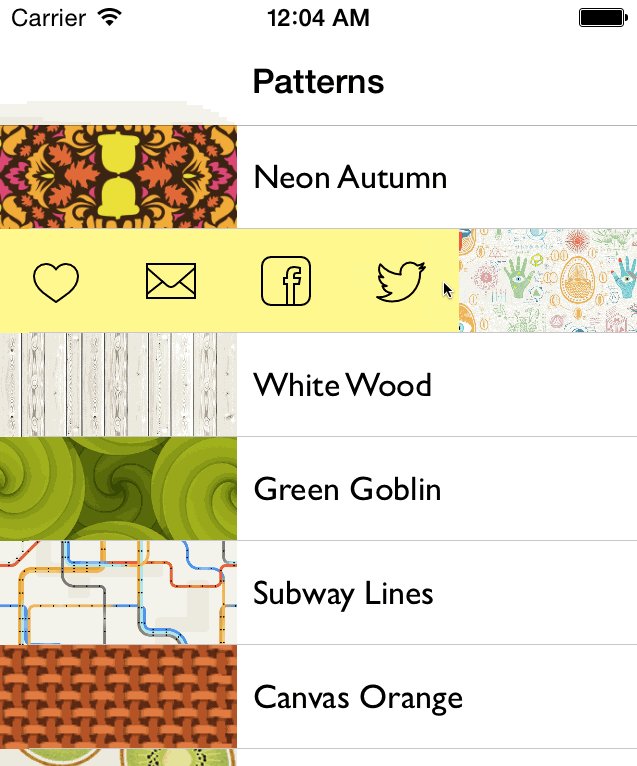
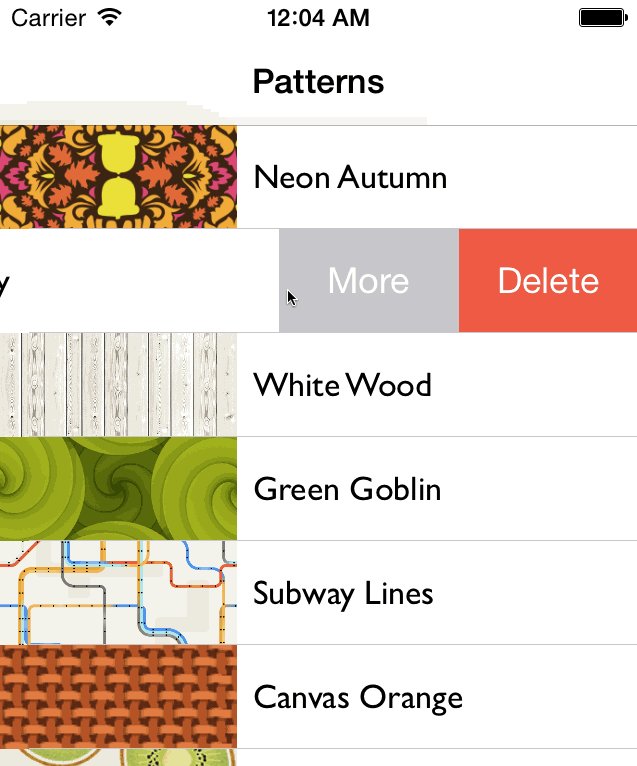
この例では、2セットのオプションボタンを作成しました。 左にスワイプするとそれらの1つが表示され、右にスワイプするともう1つが表示されます。 sharinga用のボタンセットを作成し、それを変数leftUtilityButtonsに配置し、ボタン「More」と「Delete」を作成して変数rightUtilityButtonsに配置しました。 上記のコードからわかるように、NSMutableArrayとその要素の配列を作成し、
sw_addUtilityButtonWithColor:メソッドを使用して必要なボタンを追加できます。
これで、テストアプリケーションをコンパイルして実行する準備ができました。 開始後、テーブル内の任意のセルをナビゲートすると、セルオプションボタンが表示されます。 ただし、ボタンは機能せず、その理由はわかっています。 SWTableViewCellDelegateプロトコルの一部のメソッドは実装していません。 それでは先に進みましょう。
SWTableViewCellDelegateプロトコルの実装
SWTableViewCellDelegateプロトコルは、オプションボタンをクリックしたときのアクションを制御するメソッドを提供します。 もちろん、注意深い読者は、上記のコードでSwipeTableViewControllerがSWTableViewCellのデリゲートとして割り当てられていることに気付きました。 さて、SwipeTableViewController.mに次の2つのメソッドを実装します。
1.
didTriggerLeftUtilityButtonWithIndexメソッド
: -セルの左側にあるオプションボタンのいずれかが押されたときに機能します。
2.
didTriggerRightUtilityButtonWithIndexメソッド
: -セルの右側にあるオプションボタンのいずれかが押されたときに機能します
SwipeTableViewController.mに次のコードを追加します。
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerLeftUtilityButtonWithIndex:(NSInteger)index { switch (index) { case 0: { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Bookmark" message:@"Save to favorites successfully" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil]; [alertView show]; break; } case 1: { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Email sent" message:@"Just sent the image to your INBOX" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil]; [alertView show]; break; } case 2: { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Facebook Sharing" message:@"Just shared the pattern image on Facebook" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil]; [alertView show]; break; } case 3: { UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"Twitter Sharing" message:@"Just shared the pattern image on Twitter" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil]; [alertView show]; } default: break; } }
例を単純にするために、いずれかの共有ボタンが押されたときにアラートを表示するだけです。 実際のアプリケーションでは、たとえばFacebookやTwitterで実際の共有を実装できます。
セルの右側にあるオプションボタンに対して、
didTriggerRightUtilityButtonWithIndex:メソッドを次のコードで実装し
ました 。
- (void)swipeableTableViewCell:(SWTableViewCell *)cell didTriggerRightUtilityButtonWithIndex:(NSInteger)index { switch (index) { case 0: {
繰り返しになりますが、コードはシンプルでわかりやすいものです。 [詳細]ボタンをクリックすると、共有するソーシャルネットワークのリストを含むアクションシートがアプリケーションに表示されます。 「delete」オプションでは、パターンのリストとpatternImages配列から要素を削除し、
deleteRowsAtIndexPaths:メソッドを呼び出して、表示されたテーブルからレコードを削除するだけです。
以上です! これで、アプリケーションをコンパイルして実行できます。 オプションボタンは次のように機能するはずです。

まとめると
SWTableViewCellを使用すると、テーブルのオプションのスワイプ機能を非常に簡単に実装できます。 次のアプリケーションを開発するときは、この機能の実装を検討してください。 これにより、ユーザーのアプリケーションのレベルが上がると思います。
また、多くのサードパーティライブラリを使用してこの機能を
実装することも、独自に実装することもできますが、AppleがiOSの将来のバージョンの開発者にこのツールを提供することを検討してください。
突然必要になった場合
は、完成したプロジェクトを
ダウンロードでき
ます 。