AJAX呼び出しはWebを新しいレベルに引き上げます。 各ユーザー入力に応答してページをリロードする必要がなくなりました。 サーバーに呼び出しを送信し、受信した応答に基づいてページを更新できるようになりました。 これにより、対話型インターフェイスが高速化されます。
しかし、AJAXが提供しないのはサーバーの更新です。これは、アプリケーションがリアルタイムで動作するために必要です。 ユーザーが1つのドキュメントを同時に編集するアプリケーションや、数百万のニュースリーダーに送信される通知などがあります。 AJAXリクエストに加えて、さまざまな規模で機能するメッセージを送信するには、もう1つのテンプレートが必要です。 このため、PubSubテンプレート(「発行および購読」、「発行および購読」)が従来から使用されています。
AJAXはどのような問題を解決しましたか?
AJAX以前は、ページとのインタラクティブなやり取りは多かった。 それらのそれぞれは、サーバーで作成されたページのリロードを必要としました。 このモデルでは、相互作用の主な単位はページでした。 ブラウザからサーバーに送信された情報の量に関係なく、結果は完全に更新されたページになりました。 トラフィックとサーバーリソースの両方の無駄でした。 また、ユーザーにとっては時間がかかり、不便でした。
AJAXはすべてを細分化することで問題を解決しました。データを送信し、特定の結果を取得し、これに関連するページの部分のみを更新することが可能になりました。 「新しいページをくれ」という呼び出しから、特定のデータ要求に目を向けました。 リモートプロシージャコール(
RPC )を作成する機会があります。
簡単なウェブ投票の例を考えてみましょう。

AJAXを使用して、投票のクリックを処理すると、次のようになります。
var xhr = new XMLHttpRequest(); xhr.open('get', 'send-vote-data.php'); xhr.onreadystatechange = function() { if(xhr.readyState === 4) { if(xhr.status === 200) {
次に、投票カウンターを1つだけ変更する必要があります。 ページの再描画から、1つのDOM要素の変更に進みました。
サーバーの作業が少なくなり、トラフィックが減少しました。 そして最も重要なことは、インターフェースがより速く更新され、使用の魅力が向上することです。
不足しているもの
現実の世界では、このようなアプリケーションは多数の票を並行して受け取ります。 投票数は異なります。 AJAXリクエストは唯一のクライアント/サーバー接続であるため、アプリケーションがロードされたときにのみユーザーに結果が表示されます。 その後、変更はユーザーに送信されません。
AJAXは、ユーザーのアクションに応じてページのみを更新します。 サーバーからの更新を処理する問題は解決しません。 彼は、私たちが必要とすること、つまりサーバーからブラウザに情報を転送する方法を提供していません。 これを行うには、ユーザーの介入なしにクライアントに更新を送信するメッセージ転送テンプレートが必要であり、クライアントが常にサーバーをポーリングする必要はありません。

PubSub:1対多の更新
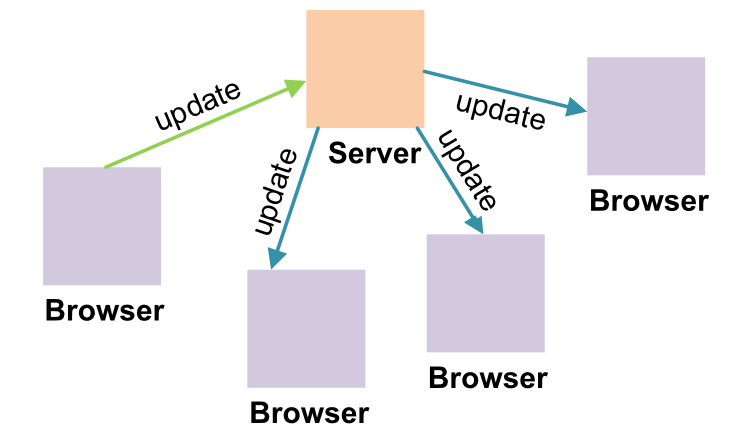
このようなタスクのための定評のあるテンプレートはPubSubです。 クライアントは、サーバーに何らかのトピック(サブスクライブ)に関心があることを宣言します。 クライアントがイベントをサーバーに送信(公開)すると、サーバーは接続されているすべてのクライアントにイベントを配布します。
利点の1つは、パブリッシャーとサブスクライバーがサーバーに接続されていないことです。 パブリッシャーは現在のサブスクライバーについて知る必要はなく、サブスクライバーはパブリッシャーについて知る必要はありません。 したがって、PubSubは、これらの両方に対して簡単に実装でき、拡張性に優れています。
テンプレートの実装は多数あります。 Node.jsまたはRubyでは、
Fayeを使用できます。 サーバーを保持したくない場合は、
PusherなどのWebサービスを使用できます。
メッセージを送信するための2つのテンプレート、2つのテクノロジー?
特定のアプリケーションのニーズに適したPubSubテクノロジーを見つけるのは非常に簡単です。 ただし、投票などの単純なアプリケーションであっても、RPCとPubSubの両方を実装する必要があります。データと要求の送信、および更新の受信の両方です。 純粋なPubSubを使用する場合、AJAXと
このアプローチには欠点があります。
-2つの異なるスタック、場合によっては2つのサーバーの編成
-2つのテンプレートの個別のアプリケーション接続、サーバーの大きな負荷
-サーバーでは、2つのスタックを1つのアプリケーションに統合し、それらを相互に調整する必要があります
-フロントエンドでも同じ
WAMP:RPCおよびPubSub
Web Application Messaging Protocol(
WAMP )は、RPCとPubSubを1つのプロトコルに統合することにより、これらの問題を解決します。 1つのライブラリ、1つの接続、1つのAPI。
プロトコルはオープンであり、そのためにブラウザーとNode.jsの両方で機能するオープンJavaScript実装(
Autobahn | JS )があります。 他の言語にも実装があるため、サーバーでPHP、Java、Python、またはErlangを使用できます。

WAMPライブラリはバックエンドだけでなく、ネイティブクライアントにも使用できるため、同じプロトコルで実行されているWebとクライアントを組み合わせることができます。 C ++ライブラリは、リソースが限られているデバイスでWAMPコンポーネントを実行するのに適しています。
接続は、ブラウザからバックエンドへではなく、メッセージを配信するWAMPルーターを経由します。 PubSubの場合、サーバーの役割を果たします。サーバーはルーター向けのメッセージを公開し、既に配信しています。 RPCの場合、フロントエンドはリモートプロシージャリクエストをルーターに送信し、それをバックエンドにリダイレクトして、結果を返します。
WAMPの助けを借りて、投票で問題を解決する方法を見てみましょう。
ライブ投票の更新:WebSocketsおよびWAMP
簡単にするために、バックエンドもJSで記述され、別のタブで動作します。 ブラウザクライアントは、他のWAMPクライアントと同様に、リモートコールのプロシージャを登録できるため、ブラウザバックエンドが可能です。
デモのコードは、起動手順とともに
GitHubにあります。
Crossbar.ioはルーターとして使用されます。
WAMPライブラリ接続
まず、アウトバーン| JSライブラリを接続します。
それを実証するために、次のように接続できます:
<script src="https://autobahn.s3.amazonaws.com/autobahnjs/latest/autobahn.min.jgz"></script>;
接続を確立する
var connection = new autobahn.Connection({ url: "ws://example.com/wamprouter", realm: "votesapp" });
最初の引数はルーターURLです。 WAMPは
WebSocketをデフォルトのトランスポートとして使用するため、wsスキームが使用されます。 さらに、通信中にHTTPヘッダーが送信されないため、トラフィックが減少します。 WebSocketはすべての
最新ブラウザーでサポートされてい
ます 。
設定する2番目の引数は、「レルム」、つまり接続が結合するスペースです。 スペースは、サーバー上のルーティング用に個別のドメインを作成します。つまり、メッセージは1つのスペース内でのみ送信されます。
作成されたオブジェクトを使用すると、2つのコールバックを接続できます。1つは接続に成功し、もう1つは接続に失敗し、接続が中断した瞬間に接続します。
onopenハンドラーは、接続を確立するために呼び出され、セッションオブジェクトを受け取ります。 これをアプリケーションの機能を含むメイン関数に渡します。
connection.onopen = function (session, details) { main(session); };
次に、接続を開く必要があります。
connection.open();
プロシージャを登録して呼び出す
フロントエンドは投票を送信し、バックエンドでプロシージャを呼び出します。 送信された音声を処理する機能を定義します。
var submitVote = function(args) { var flavor = args[0]; votes[flavor] += 1; return votes[flavor]; };
彼女は投票数を増やし、この数を返します。
次に、WAMPルーターに登録します。
session.register('com.example.votedemo.vote', submitVote)
そうすることで、コールに使用される一意の識別子を彼女に割り当てます。 このため、WAMPはJavaパッケージとしてURIを使用します。
これで、submitVote関数を同じスペースから許可されたクライアントから呼び出すことができます。 呼び出しは次のようになります。
session.call('com.example.votedemo.vote',[flavor]).then(onVoteSubmitted)
submitVoteが返すものは、onVoteSubmittedハンドラーに渡されます。
Autobahn | JSは、通常のコールバックを通じてこれを行いますが、
promisesを使用すると、session.callは、呼び出しが返され、実行され、ハンドラー関数が実行されるときに実行されるオブジェクトをすぐに返します。
WAMPとAutobahn | JSを簡単に使用する場合、約束について何も知る必要はありません。 それらを別のコールバックレコードと見なすことができます。
更新を購読して送信する
他のクライアントの更新はどうですか? 更新を受信するには、クライアントはルーターに必要な情報を伝える必要があります。 これを行うには:
session.subscribe('com.example.votedemo.on_vote', updateVotes);
情報を受け取るたびに呼び出されるトピックと関数を渡します。
サーバーからの更新の送信を構成するためにのみ残ります。 必要なトピックに関する情報を送信および公開するためのオブジェクトを作成します。 以前に登録したsubmitVoteにこの機能を追加します。
var submitVote = function(args, kwargs, details) { var flavor = args[0]; votes[flavor] += 1; var res = { subject: flavor, votes: votes[flavor] }; session.publish('com.example.votedemo.on_vote', [res]); return votes[flavor]; };
それだけです。バックエンドに投票を送信し、接続されているすべてのブラウザの投票を更新すると、同じプロトコルで動作します。
まとめ
WAMPはメッセージングを統合します。 RPCとPubSubは、すべてのアプリケーションタスクに十分なはずです。 このプロトコルは、サーバーへの高速で単一の双方向接続であるWebSocketを介して機能します。 WAMPプロトコルはオープンであり、さまざまな言語の実装が既に存在するため、バックエンドで使用する技術を自由に選択でき、Webだけでなくネイティブクライアント用のアプリケーションを作成することさえできます。
注釈
「
投票 」、Crossbar.io-
投票の現在のバージョン
“
なぜWAMPなのか? 」、WAMP-プロトコル開発ノート
「
コードを解放してください:ブラウザでのバックエンド」AlexanderGödde、Tavendo-プロトコルの対称性が展開に与える影響に関する記事
“
WebSockets:なぜ、何を使用できますか? 」、AlexanderGödde、Tavendo-WebSocketの概要
「
WAMP Compared 」、WAMP-他とのプロトコル比較
Crossbar.io-アプリケーションでのユニバーサルルーターの使用の
概要