給料日ローン
給料日ローンとは何か、おそらく、説明する必要はありません。 そのようなローンの発行のためのオフィスがあり、オンラインサービスがあり、また暫定的な解決策があります-ローン発行機。
ビジネスの観点から見ると、貸し出しオフィスは単純な問題に悩まされています。平均して、すでに激しい競争が行われているため、顧客の流れはかなり低いです。 そして、あなたはこのオフィスを維持する必要があります-これは少なくとも一人の従業員のレンタルと給料です。 従業員は非常に簡単なアクションを実行します。顧客フォームに記入し、パスポートのコピーを取り、お金を発行するか、受け取ります。
ローンを発行するマシン
私たちは、使いやすく、誰にとってもシンプルで、これらの機能を実行できるデバイスを作成できるかどうかを考え始めました。 支払い端末のコンポーネントを受け取り、そこに現金自動預け払い機、パスポートスキャナー、ウェブカメラを追加します。必要な機能はすべてカバーされています。 クライアントのパスポートと写真を入手し、本人であることを確認し、お金を発行して受け入れることができます。
クライアントがオフィスで融資を受ける場合、彼は署名した契約書も印刷し、会社は独自のコピーを所有します。 これを行うには、契約書を発行するマシンにプリンターを組み込み、クライアントが署名した契約書のスキャンを送信するスキャナー(引き出すことができます)、契約書自体を後続の収集のためにマシンのトレイに残すことができます。 ただし、プリペイドローンの分野での経験から、署名済み契約の存在がローンの返済に大きな影響を与えないことがわかります。 ローンを発行するプロセスに契約のリストとスキャンを埋め込むと、クライアントのプロセス全体が大幅に複雑になります。 クライアントを失うことはできないため、すぐに印刷を拒否します。
それで、コンポーネントのセットがあります、それは小さいです-クライアントとマシンの間の相互作用の全論理を考え出してください。 同社はクライアントと仕事をするための標準的なビジネスプロセスを持っています:クライアントは一度登録されます。これのために、約80のアンケートフィールド(もちろん、パスポートデータを含む)を収集し、既存のプロファイルに従ってローンを使用します-返済、繰り返しローンの発行にはプロビジョニングは不要です再びこの情報。 また、クライアントごとにパスポートスキャンを保存します。
私たちのターゲットオーディエンス:主に25歳から65歳までの女性、中所得または少所得。 同時に、観客は平均して現代のテクノロジー、コンピューター、ガジェットにあまり精通していないため、マシンを介して長いプロファイルを収集するという困難な作業が複雑になります。
どこから始めるか
標準的なスキームに従って、マシンを介してクライアントと連携することを決定します。1回限りの登録と、個人アカウントを介したサービスのさらなる使用。 まず、プロファイルのすべてのフィールドを削除しますが、これはなしで実行できます。 アンケートは約20フィールドに削減され、私たちの主なタスクは便利な登録をすることです。 ターミナル用のソフトウェアを扱ったことがないので、これを行う方法は完全に理解できません。
あらゆる種類の端末インターフェイスの例を探しています。 Habréには、インターフェースの作成に関する記事があります-
「支払端末の設計と設計方法」ですが、残念なことに、ここから多くの有用なものを得ることができません。 支払いシステムのインターフェースに注目します-おそらく共感を呼び起こすのはQiwiだけです。 ただし、その操作の大部分は、仮想ピンパッドの番号のみをダイヤルすることにより、2回のクリックで電話または他のプロバイダーの代金を支払うことです。 さて、しかしこれだけでは十分ではありません。より複雑なインターフェースをうまく実装した例を見つけたいと思います。


インターフェースは2012年の夏に開発された(そしてこの記事は2013年の初めに書かれた)ので、その時の例はたぶん唯一のものでした-Lebedevの
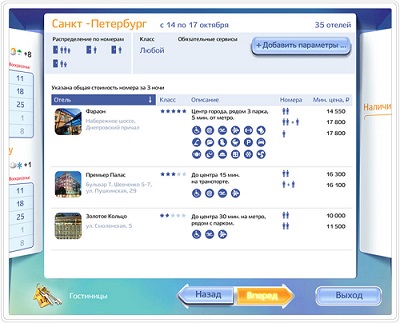
Just Travelマシンです。 接続されたインターフェイスに積み上げられたロジックを配置する方法の良い例であるインターフェイスが好きです。 チケットを購入するプロセスをより詳細に検討すると、これは複雑な問題であるように見え始めますが、端末からよりもコンピューターからチケットを購入する方がはるかに簡単です。 そして、このようなエラーを回避する必要があります-シンプルなインターフェース=クリックと遷移の最小数。
私たちは、テキストフィールドの入力方法について頭を悩ませています。プロファイルには20のフィールドが残っているため、半分はテキストです。 仮想キーボードを作成できますが、画面の半分がキーボードの下に表示されるため、画面に多くのテキストフィールドを配置できなくなります。 ただし、物理キーボードを配置して画面を解放することはできます。
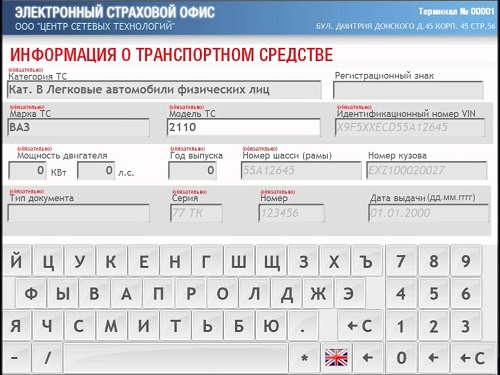
端末でのテキスト入力の平均的な例を見つけようとしています。 たとえば、OSAGOポリシーを発行するためのサイボーグマシンがあります。

 ビデオがどのように機能するか
ビデオがどのように機能するかを
見て 、
すぐに 2つのことを
理解できます。
- そのようなマシンを大量に使用する人はいません。
- 端末に大量のテキストを入力するように依頼することはできません。 仮想キーボードも物理キーボードも問題を解決しません。
ビジネスプロセスを考慮に入れます
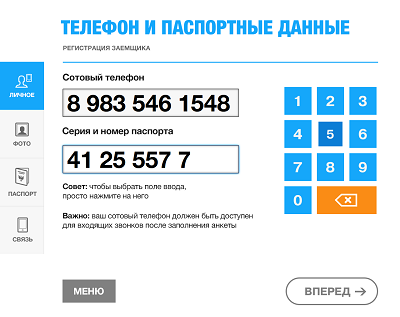
最終的に、テキストフィールドはアンケートから完全に削除する必要があり、数値のみを残す必要があることを理解しています。ピンパッドから簡単に入力できます。 ただし、パスポートの発行元である登録住所と居住地、雇用主の名前、さらにいくつかのテキストフィールドをクライアントから取得する必要があります。
いずれの場合も、融資の許可を決定するために、オペレーターのデータを表示する必要があります。クライアントの写真とパスポートを十分な精度で比較することは不可能であるためです。アンケートで尋ねなかったこと。
そのため、アンケートをできる限り簡素化し、すべてのクライアント情報を電話でお尋ねします。 クライアントから少なくとも以下を受け取る必要があります。
また、ここに自宅と職場の電話を追加します。これにより、携帯電話への通話中に、彼はノートを掘り下げる必要がなくなります。 また、パスポートのシリーズ番号は、たとえば、すでにそのようなクライアントを持っているかどうかを確認する機能を備えています。
端末の背景は白でなければなりません
TKを決定しましたが、スケッチは好きではありませんが、うまくやる方法の理解や例はありません。 機械は通りすがりの人の注意を引くはずなので、なんとなく明るくなければなりません。 白いモニターは最も明るく光るので、背景として白い背景を使用します(明るい色を使用できますが、インターフェイス全体に明るさを与えるには白色が最適です)。 また、背景が白なので、すべてのテキストとグラフィックスは飽和色でなければなりません。 状況は改善されました。




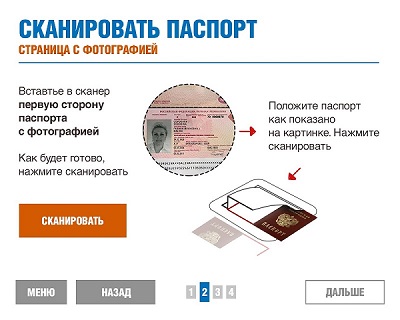
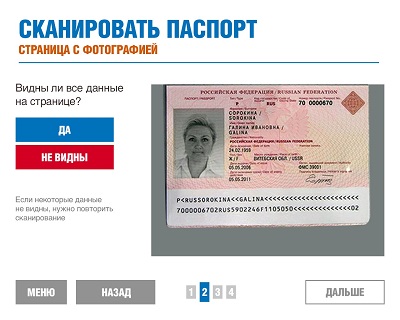
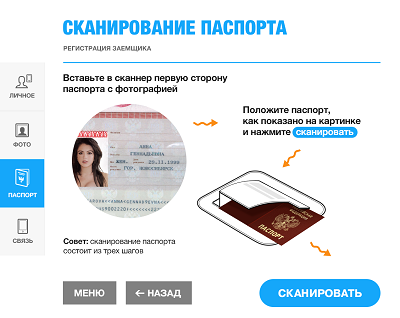
パスポートのスキャン方法を簡単かつ明確に説明するために、かなりの数の反復作業を行う必要があります。 さらに、潜在的なクライアントはこのようなことをしたことがありません。 それでは、個人アカウントを作成しましょう。



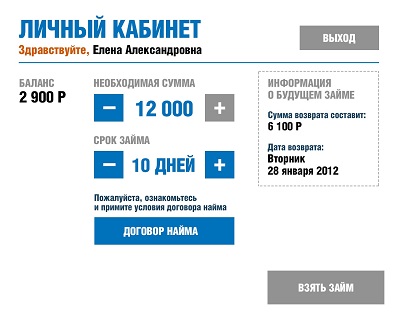
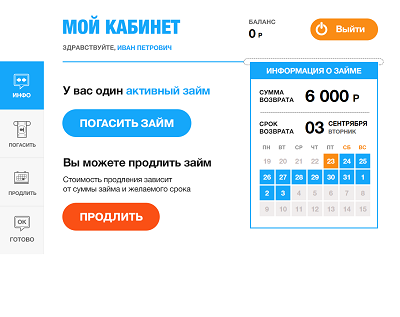
私たちはクライアントにローンを借りる機会を提供し、同様に現在のローンを延長または支払います。 延長するには、延長期間を選択し、現在のローンの利息を支払う必要があります(ビジネスプロセス用)。 更新と支払いはいつでもできます。
開始したものを終了します
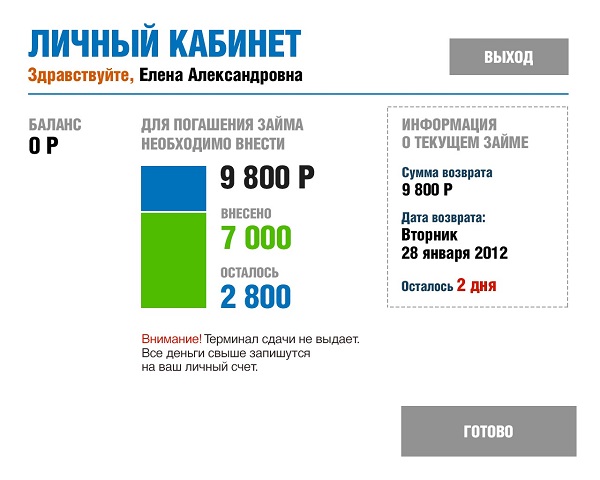
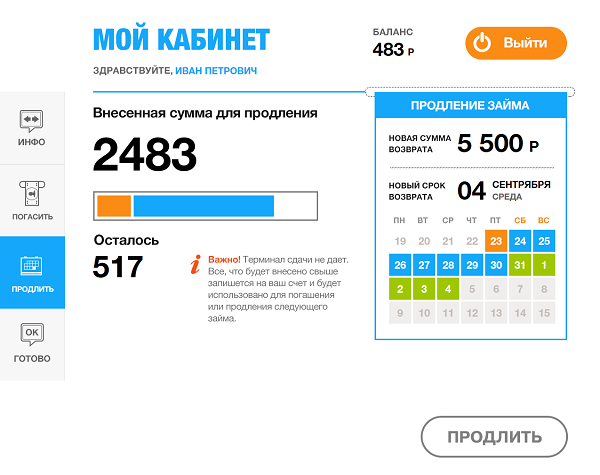
私たちの端末は変化を与えないので、クライアントのプラスのバランスを提供する必要があります。 すべての変更を残高に入れます。これは次の入金操作に使用されます。クライアントに引数を追加して、再び戻ってきます。
グラフィカルに、銀行券が請求書受領者に挿入されるにつれて大きくなる列に支払いが表示されるべきではありません。 だから、おそらく、あなたは感謝しているクライアントの代わりに自分自身を敵にすることができます。 列を水平にし、ローンの部分的な返済を提供します-資金は、貸借対照表上で単にクライアントに支払われます。
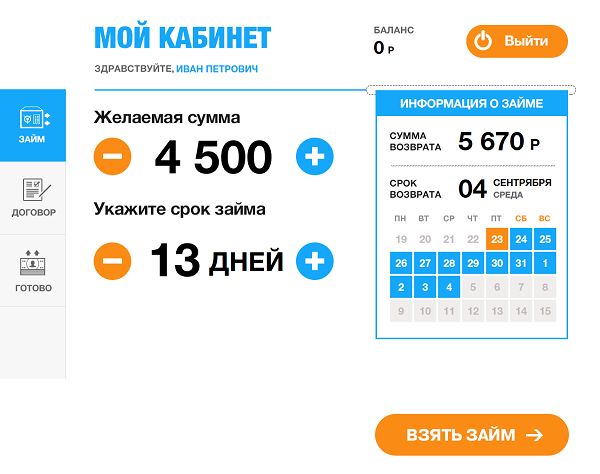
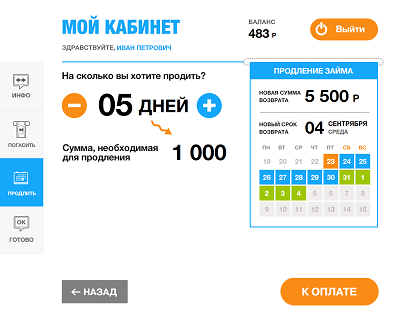
カレンダーを作成して、融資期間(または延長期間)を選択すると、日付がカレンダーにマークされ、返品が必要な曜日を確認できるようになります。 1か月全体(最大期間-21日+延長)を画面に収めることはできますか? やってみましょう。
別の機能はメインページの電卓です。誰とでも遊ぶ機会を提供します。 また便利です。
最終版
ホーム

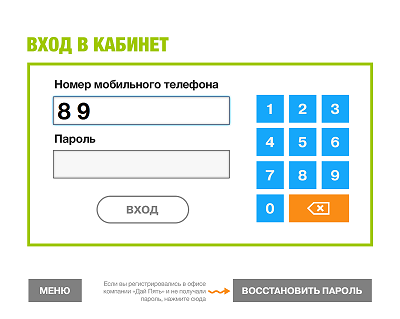
登録


個人アカウント


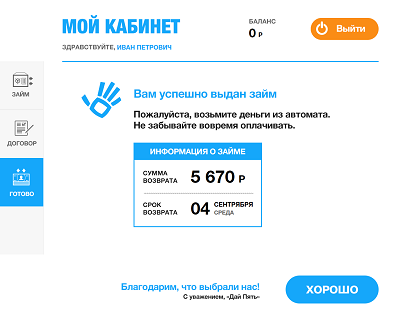
融資を受ける

更新と支払い



おわりに
考えられるすべてのエラーの処理を考慮して、インターフェースで40の異なる画面が取得されました。
クライアントでの最初のテストは、使いやすさの点で良い結果を示しました-市民が私たちが待っているアクションを実行する前にページあたり平均数秒を費やした最先端のガジェットでは決してありません。 右下隅にある「進む」ボタンの位置では、マークにも当たります。ページの下部にある端にある「戻る」ボタンと「進む」ボタンは、おそらく端末をナビゲートする最良の方法です。
昨年から自動機が私たちと協力してきました。
作成中に設定された目標は達成されたと思います。- 外観は顧客を引き付ける
- インターフェイスは軽量でカラフルで直感的です。
- おそらく、可能な限りのローンを発行する最も単純なビジネスロジック
- 登録時の最小直帰率
そして、人が登録されている場合、彼はあなたの
最も忠実な顧客になります。 私たちは多くの良いレビューを受け、クライアント
は私たちのオフィスではなく、機械からローンを
借りることを
要求しました。
外観とビデオ


追記
この記事は、マシンのビジネスプロセスとGUIをどのように考案したかについての短いストーリーです。 以下のコメントでは、給与へのローンが良いかどうかの詳細な議論を見つけることができます。 この記事の主な目的は、インターフェースの設計や端末に一度も関与したことがない場合でも、タスクに便利で美しいインターフェースを作成する方法を示すことです。