遅かれ早かれ、すべての開発者は、人生で何かを書く必要があるという考えに直面します。 ついに自分が使いたいAndroidアプリケーションを書く準備ができたと判断しました。Androidのビューは、私の美しいアイデアを実現する準備が整っていないという事実に直面しました。 また、通常のボタンとTextViewを簡単にやり直すことができる場合、TimePickerでは事態がさらに悪化します。 脳の創造的な部分は反抗し、アプリケーションにDate / TimePickerがある場合、それらに便利であるだけでなく、使用するのも楽しいだろうと判断しました。そうでなければ、それ
(脳の非常に創造的な部分)はボイコットして助けを止めます。
さて、電話は受け入れられました。私たちは好みと遊女でピッカーを書きます。
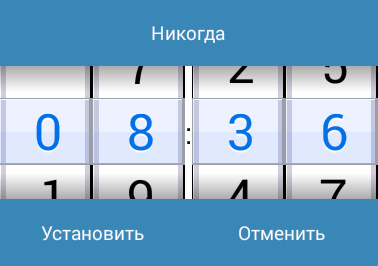
 これは私たちが作成する一種のピッカーです。(ウィジェットを使用するだけの場合-記事の最後にあるGitへのリンク)
これは私たちが作成する一種のピッカーです。(ウィジェットを使用するだけの場合-記事の最後にあるGitへのリンク)私が最初に答えなければならなかったのは、それはどのような種類のピッカーであり、何ができるべきなのかということでした。
もちろん、フェルトペンは味と色が異なりますが、競合するピッカーのスタイルを比較すると、私の意見では正しいものが勝ちます:
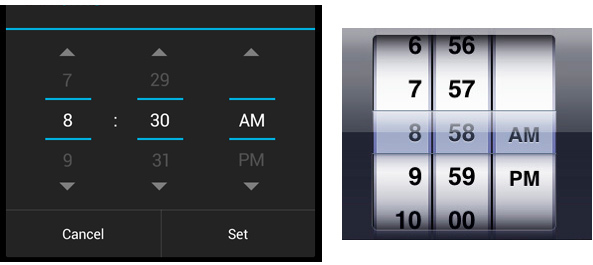
 Android(左)とiOS(右)のタイムピッカー
Android(左)とiOS(右)のタイムピッカー私は自分で答えなければなりませんでした-なぜ正しいピッカーがより魅力的ですか?
答えは1つではありませんでした。
しかし、気分はもっと欲しかったので、新しいピッカーに存在するはずのポイントがすぐに追加されました。
- デザインを犠牲にすることなくサイズ変更が簡単
- 時間だけでなく、...はい、あらゆる情報を示す機能
- それでも、それはリンゴよりもアンドロイドでなければなりません
それで、目標が設定されました。始めましょう。
パレット
一般に、パレットのすべての色は、要素を追加する前に手動で選択されていました。 色を比較して調整しました。 結果は次のパレットでした:
パレット<color name="datepickerBackground">#ffffff</color> <color name="datepickerText">#000000</color> <color name="datepickerSelectedValue">#3770e4</color> <color name="datepickerSelectedValueShadow">#ffffff</color> <color name="datapickerGradientStart">#55000000</color> <color name="datapickerSelectedValueeLineG1">#22ffffff</color> <color name="datapickerSelectedValueeLineG2">#227d98ff</color> <color name="datapickerSelectedValueeLineG3">#336585ff</color> <color name="datapickerSelectedValueeLineG4">#336d8dff</color> <color name="datapicketSelectedValueBorder">#9a9da4</color> <color name="datapicketSelectedBorderTop">#f8fcff</color> <color name="datapicketSelectedBorderBttom">#a1a7bf</color> <color name="datapickerBlackLines">#000000</color> <color name="datapickerGrayLines">#cfcdd8</color>
色の名前はそれ自体を物語っていると思いますが、いずれにせよ、コードには説明があるので、簡単に理解できます。
このコードをcolor.xmlに貼り付けます。
ピッカーを作成
ピッカーはビュー要素を参照します。つまり、DataPickerクラスを作成します。
public class DataPicker extends View { ... }
次の変数が必要になります。
使用される変数 public Context dataPickercontext=null;
コンストラクターを定義します。
public DataPicker(Context context) { super(context); dataPickercontext = context; } public DataPicker(Context context, AttributeSet attrs) { super(context, attrs); dataPickercontext = context; } public DataPicker(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); dataPickercontext = context; }
パラメーター、スタイルなどをコンストラクターに転送することができます。 この記事の枠組み内でこれらの余剰金すべてを必要とするわけではありません。
次に、onSizeChangedメソッドをオーバーライドする必要があります。
@Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { canvasW = w ; canvasH = h ; maxValueHeight = (canvasH - (valpadding*2))/2; nowTopPosition = 0; super.onSizeChanged(w, h, oldw, oldh); }
これは、キャンバスのサイズを変更するたびに、すべての要素が正しく描画されるようにするために必要です。 キャンバスのサイズを常に把握しているため、すべての領域を確実に埋めることができます。
次のステップは、ピッカーの機能を決定することです。 まず、表示する必要のある値を取得する必要があります。 このためのメソッドを作成しましょう:
private Handler dpHandler = new Handler(); public void setValues(final String[] newvalues) { if (canvasW == 0 || canvasH == 0) { dpHandler.postDelayed(new Runnable() { @Override public void run() { if (canvasW == 0 || canvasH == 0) { dpHandler.postDelayed(this, 100); } else { dpvalues.clear(); for (int i = 0; i < newvalues.length; i++) { dpvalues.add(new dpValuesSize(newvalues[i], canvasW, canvasH)); } } } }, 100); } dpvalues.clear(); for (int i = 0; i < newvalues.length; i++) { dpvalues.add(new dpValuesSize(newvalues[i], canvasW, canvasH)); } }
このメソッドには、ハンドラーが必要でした。 実際には、作成時のキャンバスの寸法は幅と高さの両方で0です。 このメソッドでは、値とそのパラメーターが含まれるデータクラスを参照します。 ただし、念のため、キャンバスにサイズが指定されているかどうかを確認します。 サイズがまだ決定されていない場合は、この関数の実行を延期します。
値とそのパラメーターを持つクラスは次のようになります。
class dpValuesSize { public int dpWidth = 0;
次にすべきことは、スクロールすることでピッカーの値を変更する機能です。
このために
OnTouchメソッドをオーバーライドします。
@Override public boolean onTouchEvent(MotionEvent motionEvent) {
実際、スクロールを停止した後に値を揃える方法:
private void roundingValue() {
ご覧のとおり、前の方法ではonSelected関数を使用して、ユーザーが値を選択したことをピッカーが通知できるようにしました。
これのリスナーを作成し、イベントを定義します。
public interface OnChangeValueListener { public void onEvent(int valueId); } public void setOnChangeValueListener(OnChangeValueListener eventListener) { mListener = eventListener; }
定義したすべての基本的な方法が揃ったら、最も重要な方法に進みます。 キャンバスにピッカーを描画する必要があります。
onDrawメソッドは
レンダリングを担当し
ます 。
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); try {
次のようになります。
結果:
影がすでに良くなっている場合:
すでに面白いもの:
はるかに良い:
理想:
エラーをキャッチしてレンダリングfpsを設定することにより、onDrawメソッドを完成させます。
}catch(Exception e){e.printStackTrace();}
できた!
Pickerの便利さは、それらを組み合わせてより便利な値を選択できることです。
たとえば、4つのコンポーネントを組み合わせてリマインダー時間を選択できます。
ピッカーに加えて、属性処理、カスタムパラメーター、アダプターの操作を追加できます。アクティビティのフィールドはすでに無尽蔵にあり、1つの記事で回避することはできません。 しかし、コミュニティが継続に興味を持っている場合-私は継続して喜んでいるでしょう。
既製のソースの
Gitへのリンク。