新しいテクノロジーに関するさまざまな「洞察」がしばしばハブに現れます。 通常、これらは一部の企業ですでに使用されている実験技術であり、徐々に広い市場に到達しています。 今日、私はあなたに私の頭に浮かんだアイデアを共有したいと思いますが、それはすぐには実現されませんが、それはすでに表面にあります。
免責事項:私はオリジナルのふりをしません。Web開発では、アダプティブデザインの問題が日々発生しています。 スマートフォン、タブレット、スマートテレビ、その他のデバイスの普及により、ユーザーへのコンテンツ配信の問題を解決することがますます困難になっています。 アダプティブレイアウトは、古いツールを使用して新しい問題を解決する優れた方法です。 今日、私は完全に新しいアプローチを提案します。 新しいCSSユニット:目までの角距離。

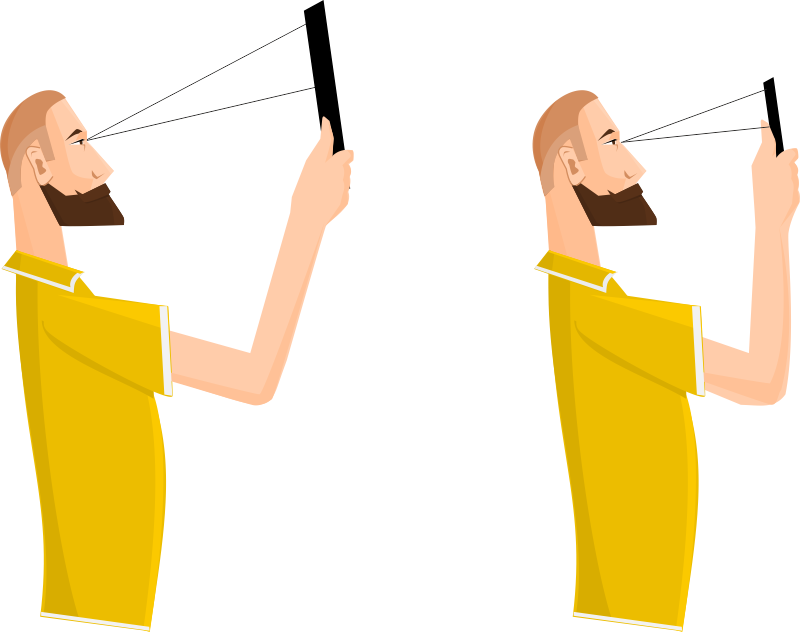
そのため、写真の多くはすでにそれが何であるかを推測しています。 簡単に言えば、この測定単位は、目から画面までの距離に正比例して要素(またはフォント)のサイズを変更します。 これはどのように役立ちますか?
- デバイスからの完全な独立。 ピクセル密度と画面サイズを忘れる
- 人間の生理。 ユーザーは、コンテンツをさまざまな画面で均一に見たり、画面からさまざまな距離で見たりします。
- アクセシビリティ 視力の低い人や不快な状態の人(外出中)のコンテンツを管理する方がはるかに簡単です
技術的実現可能性
現時点では、ほとんどのモバイルデバイスには、フロントカメラを使用して目までの距離を計算する技術的な能力があります。 モニターとテレビは、WebカメラやKinectのようなデバイスでも同じことができます。 だから、それはコードとブラウザ次第です。 まあ、アマゾンのスマートフォンはこの技術を完全に完全なものにし、ユーザーの視線の動きも測定しました。
APIの実装
私が見るように。 測定単位は、たとえば
vad (視角)と呼ばれます。 次に、アダプティブレイアウトの例を示します。
p { font-size: 1.5vad; max-font-size: 3cm; width: 20vad; max-width: 100%; }
ここでは、
VADの使用のデモンストレーションに加えて、新しい
max-font-sizeプロパティも導入しました。ユーザーが画面から離れすぎている場合に必要であり、サイズをさらに大きくするとレイアウトが損なわれます。
また、もちろん、画面サイズに応じてコンテンツを管理するには、追加して
@media
リクエスト...そしてまた
VADを通じて。
私の空想のトピックに関するあなたのコメントを楽しみにしています。