開発者のベン・フレーンはかつて次のように述べています。「CSSの記述は簡単です。 スケールアップしてサポートすることはできません。」
幸いなことに、インターネットではこの問題の多くの解決策を見つけることができます。 この記事では、CSSコード構造の主要なクジラと、より小さな興味深い魚/哺乳類について説明します。
この記事は、リマインダーまたはクイックリファレンスガイドとしてのみ機能します。方法論を詳しく理解するには、元のドキュメントを調べることを強くお勧めします。
それでは始めましょう。
内容
BEM

投稿者:
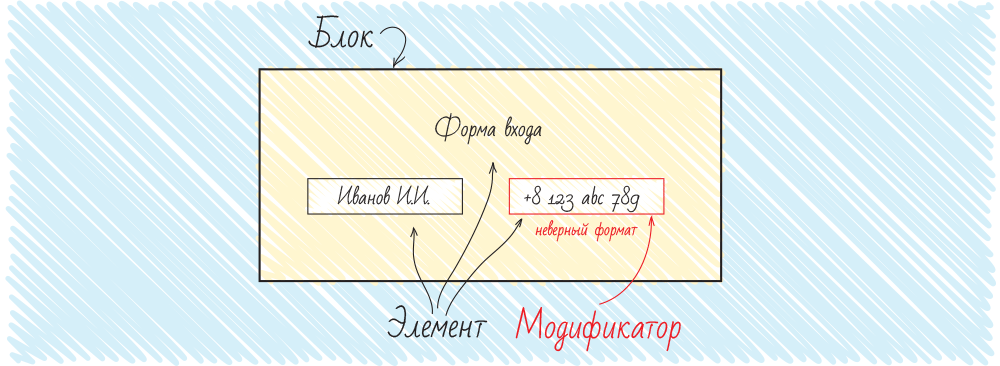
Yandexドキュメントおそらく今、世界で最も人気のある方法論です。 名前は「ブロック、要素、修飾子」を意味します。
これらのカテゴリは、コードで次の役割を果たします。
- ブロックはサイトの複数の場所で使用できます。
- 要素はブロックの一部であり、ブロック外では機能的な意味はありません。
- 修飾子は、その外観または動作を変更するブロックまたは要素のプロパティです。
これらのカテゴリは、CSSですぐに使用できるクラスを構築するために使用されます。 同時に、タグセレクターを使用しないでください(これは、サイト上の標準以外の場所でブロック/要素の使用を妨げる可能性があります。つまり、エンティティをコンテキストにバインドします)。 カスケードセレクタも推奨されます。 結果のクラス自体は、非常に正確に(具体的に)対応する要素を選択します。
このアプローチにより、カスケードの予期しない結果を取り除くことができ、個々のモジュールを相互に分離できます。
サンプルBEMスタイルコード:
.block_element {...} .block_element-modifier {...}
便宜上、ブロックと要素の間、およびブロック/要素と修飾子の間で異なるセパレータが使用されます。 任意のセパレータを使用できますが、同じプロジェクト内で同じでなければなりません。
そして今、蜂蜜の樽とタールのスプーンについて:
- 良い:モジュールを相互に分離し、セレクターの予測できないカスケードがないこと。
- 悪い:クラス名は必ずしも長いとは限らないので便利です(大規模なプロジェクトでは、BEMマークアップでの作業を自動化するツールを使用するのが理にかなっています)。
ちなみに、このスタイルでコードを記述する場合、以前はスタイラスプリプロセッサが推奨されていました。これは、次のようなコードを記述できるためです。
.block { &-element {...} }
これで、SASSとLESSの両方を使用してそのように書くことができます。
さらにもう1つ注意してください。元のBEM方法論では、変更可能な値自体を含む修飾子の名前が使用されます(例:button-sizeLarge)。 現在、小規模プロジェクトでは、多くの開発者が簡潔にするためにそれを示していません:ボタン-大。
ここでは、BEMの作成の歴史について読むことができます。
ウッ
 ニコール・サリバン
ニコール・サリバンによる投稿
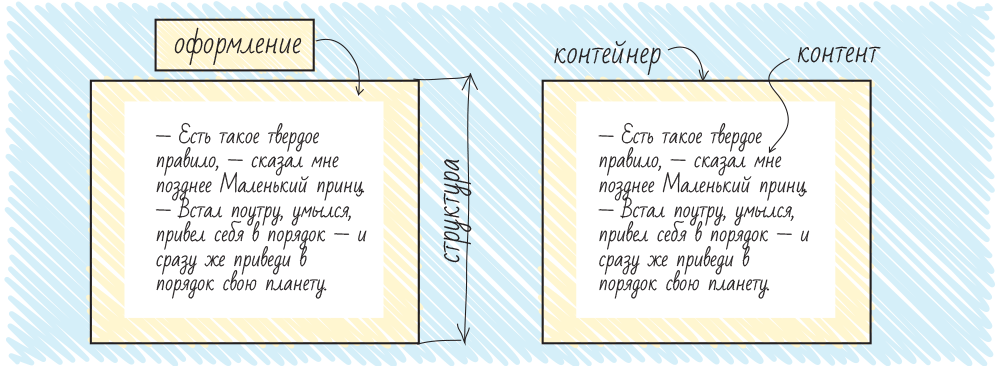
プレゼンテーションOOCSSは、オブジェクト指向CSSの略です。 このアプローチには2つの主なアイデアがあります。
- 構造と設計の分離
- コンテナとコンテンツの分離(コンテンツ)
だから、「分割して支配する」。 この構造を使用して、開発者はさまざまな場所で使用できる共通のクラスを取得します。
そして今-2つのニュース(いつものように、良い面と悪い面):
- 良い:コードを再利用してコードの量を減らします(DRY原則)。
- 悪い:非常に複雑なサポート:特定の要素のスタイルを変更する場合、ほとんどのクラスが一般的であるため、CSSだけでなく、マークアップにクラスを追加する必要があります。
さらに、OOCSSアプローチ自体は、特定のルールを提供するのではなく、抽象的な推奨事項を提供するため、このメソッドの実行は非常に複雑です。
しかし、これがときどき発生するため、OOCSSのいくつかのアイデアは、コードを構造化する独自の、より具体的な方法、つまりOOCSSの特有のフォークを作成するように作者に影響を与えました。
SMACSS
 ジョナサン・スヌーク
ジョナサン・スヌークによる投稿
ドキュメントSMACSSは、CSSのスケーラブルでモジュラーアーキテクチャの略です。
このアプローチの主な目標は、コードの量を減らし、コードのサポートを簡素化することです。
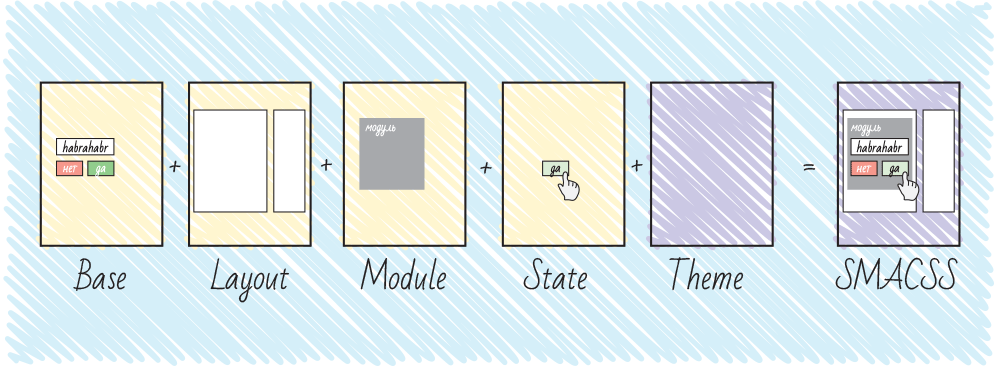
そのため、Jonathanはスタイルを5つの部分に分割することを提案しました(ドキュメントに含まれる順序で)。
- 基本ルール -基本スタイル。 これらは、サイトの主要な要素のスタイルです-body、input、button、ul、olなど。 このセクションでは主にタグと属性セレクターを使用します。クラスは例外的な場合に使用されます(たとえば、JavaScriptスタイルの選択がある場合)。
- レイアウトルール -レイアウトスタイル。 グローバル要素のスタイル、ヘッダー、フッター、サイドバーなどのサイズは次のとおりです。 Jonathanはセレクターでidを使用することをお勧めします。これらの要素はページ上で1回以上発生しないためです。 しかし、この記事の著者はこれを悪い習慣だと考えています(idセレクターがスタイルに表示されるたびに、子猫は世界のどこかで悲しいです)。 クラスを使用すると、あなたは幸せになります。
- モジュールルール - モジュールのスタイル、つまり、同じページで複数回使用できるブロック。 モジュールクラスの場合、IDセレクターとタグセレクターを使用することはお勧めしません(それぞれ、複数の使用とコンテキストの独立性のため)。
- 状態ルール -状態スタイル。 このセクションでは、モジュールのさまざまな状態とサイトのスケルトンが規定されています。 これは、「!重要」キーワードが許可されている唯一のセクションです。
- テーマルール -デザイン。 このセクションでは、時間の経過とともに交換する必要のあるデザインスタイルについて説明します(クリスマスデコレーションなど、これを行うと便利です。販売されているhtmlテーマの場合、このようなスタイルを使用すると色を切り替えることができます)。
特定のグループに属するクラスに名前空間を導入し、JavaScriptで使用されるクラスに別の名前空間を使用することもお勧めします。
このアプローチにより、コードの記述と保守が本当に簡単になり、最近ではかなりの数の開発者を引き付けています。
アトミックCSS

投稿者:
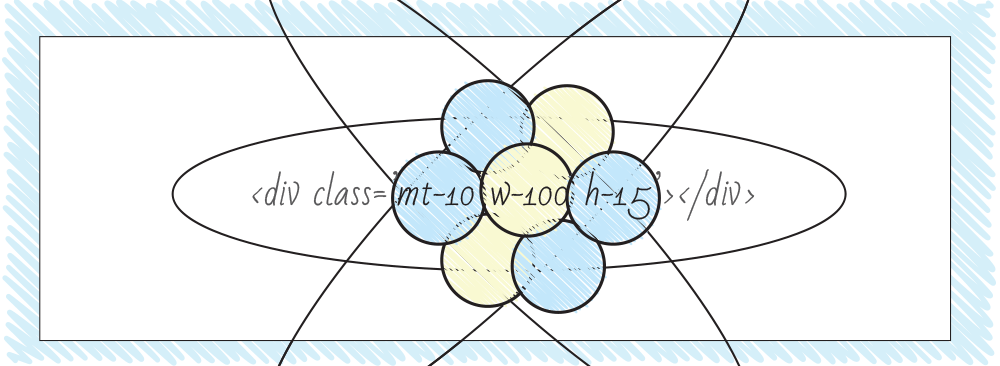
Thierry Koblentz-Yahooオリジナル記事アトミックCSS、まれにACSS-アトミックCSS。 ある意味では、このアプローチは絶対的なOOCSSです。
このアプローチを使用する場合、再利用されるプロパティごとに個別のクラスを形成する必要があります。 例:「margin-top:1px」スタイルには「mt-1」クラスの作成が含まれ、「width:200px」スタイルには「w-200」クラスの作成が含まれます。
このスタイルを使用すると、宣言の再利用によりCSSコードの量を最小限に抑えることができます。また、技術仕様を変更する場合など、モジュールに比較的簡単に変更を加えることができます。
ただし、このアプローチには重大な欠点があります! ここにあります:
- クラス名は、要素のセマンティックエッセンスを説明しないプロパティの説明的な名前であり、開発を複雑にする場合があります。
- 要素の表示設定はHTMLに直接転送されます(これは、スタイルシートが考案されたものではありませんよね?)。
これらの欠点のために、このアプローチには大きな批判がありました。 ただし、このアプローチは非常に大規模なプロジェクトには効果的かもしれません-Yahoo! ACSSの使用に非常に満足しています(
同じThierry Koblentzの興味深いプレゼンテーションへのリンク )。
さらに、アトミックCSSは、要素の修正スタイルを設定するためのさまざまなフレームワークおよび他の方法論の一部のレイヤーで使用されます。
マッス
 ロバートハリトノフ
ロバートハリトノフ投稿
-クラスメートドキュメント「オーガはタマネギのようなものです。 オーガには層があります。 そして玉ねぎには層があります。 どちらにも層があります。」
シュレック
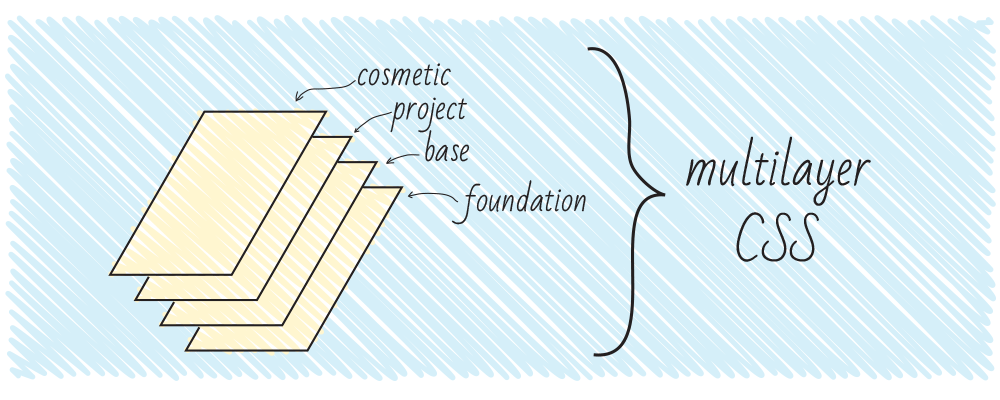
MCSS-多層CSS(多層CSS)。 Odnoklassnikiで生まれたこのコーディングスタイルは、スタイルを
layerと呼ばれるいくつかの部分に分割することを提案しています。
- ゼロレイヤーまたは基盤 -ブラウザースタイルをリセットするコード(reset.css / normalize.css)が含まれています。
- ベースレイヤー -サイトで繰り返し使用される要素のスタイル(ボタン、テキストの入力フィールド、ツールチップなど)が含まれます。
- プロジェクト層 -個別のモジュールと、いわゆる 「コンテキスト」-クライアントのブラウザ、ウェブサイト/アプリケーションが表示されるデバイス、ユーザーの役割などに応じた要素の変更。
- コスメティックレイヤー -このセクションには、OOCSSスタイルで記述されたコードが含まれ、要素の外観にわずかな変更を加えます。 ここでは、外観に影響し、サイトのレイアウトを壊すことができないスタイル(色、重要でないインデントなど)のみを残すことをお勧めします。
レイヤーの相互作用の階層は非常に重要です。
- 基礎レイヤーはニュートラルスタイルを設定し、他のレイヤーには影響しません。
- ベースレイヤーの要素は、自身のレイヤーのクラスにのみ影響します。 例:サイトのアイコンは25x25にできますが、ボタンのアイコンは16x16です。
- デザインレイヤー要素は、ベースレイヤーとデザインレイヤーに影響を与える可能性があります。 例:ログイン型のアイコンの特別なサイズは20x20です。 「購入」モジュールにはログインフォームが含まれる場合がありますが、そのスタイルは若干変更されています。
- コスメティックレイヤーは、記述的なOOCSSクラス(「アトミック」クラス)として設計されており、マークアップで選択的に適用される他のCSSコードには影響しません。
また、MCSSに関する
優れたプレゼンテーションを視聴することをお勧めします。MCSSの詳細などを確認できます。
AMCSS
 グレン・マッダーン
グレン・マッダーンによる投稿
ドキュメントアプローチの名前は、CSSの属性モジュールを意味します。 これはかなり珍しいアプローチですが、その言及は開発の第一人者のブログでますます発見されています。
要約すると、このメソッドは、BEM構造の人間が判読可能な表現です。 例を見てみましょう:
<div class="button button--large button--blue"></div>
このようなクラスのチェーンは目にはあまり喜ばれないため、これらの値を属性別にグループ化します。
結果は次のとおりです。
<div button="large blue"></div>
名前の衝突を避けるために、名前空間を属性に追加するといいでしょう。 次に、ボタンのコードは次の形式を取ります。
<div am-button="large blue"></div>
バリデータを使用してコードの正確性を確認する場合は、属性名の前にプレフィックス「data-」を追加することを忘れないでください。
CSSコードを記述するために、クラスの属性として機能する、あまり知られていないセレクター「〜=」(IE7 +)が使用されます。属性値にスペースで区切られた指定の単語が含まれる要素を選択します。 したがって、a [class〜= "link"] [class〜= "button"]という形式のセレクターは、a.class.buttonセレクターに似ています(クラスごとおよび属性ごとのセレクターの特異性は互いに等しいため、特異性も!)。
したがって、CSS
.button {...} .button--large {...} .button--blue{...}
に変換
[am-button] {...} [am-button~="large"] {...} [am-button~="blue"] {...}
まあどう? このコードが独創的すぎると感じた場合、AMCSSを使用するのはそれほど根本的ではありません。
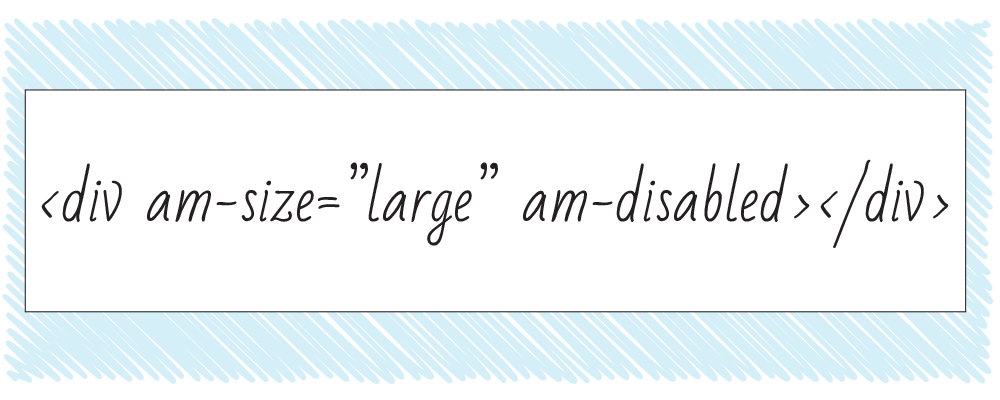
<div am-button am-button-large am-button-blue></div>
楽しい
 ベン・フレーン
ベン・フレーンによる投稿
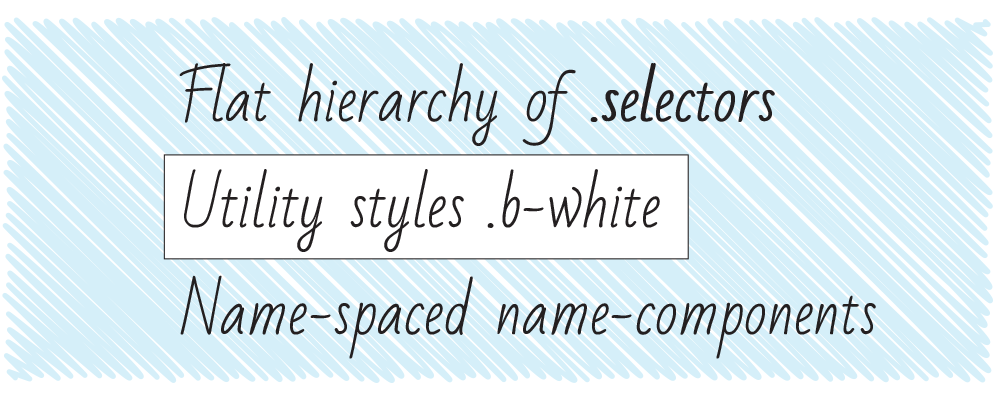
オリジナル記事FUNは、「セレクターのフラット階層、ユーティリティスタイル、名前空間付きコンポーネント」を意味します。 まあ、または楽しい=)
名前の各文字には特定の原則があります。
- F、フラットなセレクターの階層:スタイルでクラスを使用して要素を選択し、セレクターをネストしない(カスケードを不必要に回避する)こと、およびidを使用しないことをお勧めします(BEMセクションを読んだ場合、子猫を覚えておいてください);
- U、サービスクラス:典型的な組版問題を解決するためのサービスアトミックスタイルの作成を推奨します。たとえば、「幅:100%」のw100または「浮動:右」のfrです。
- N、名前空間のあるコンポーネント:特定のモジュールの要素のスタイルを指定するために名前空間を追加することをお勧めします。 このアプローチにより、クラス名の重複が回避されます。
一部の開発者は、これらの原則を使用して記述されたコードは、記述および保守に適度に便利であると指摘しています。 ある意味で、著者はBEMとSMACSSから最善を引き出し、これらの手法を簡単かつ簡潔に概説しました。
このアプローチは、コードとプロジェクトの構造にかなりの要件を課します;それは、セレクターを書くための好ましい形式と、それらがマークアップで使用される方法を確立するだけです。 しかし、小規模なプロジェクトでは、これらのルールは高品質のコードを作成するのに十分かもしれません。
おわりに
以上です!
ご覧のとおり、これらのアプローチの中には理想的なものはありません-それらにはすべてプラスとマイナスがあります。
したがって、これらのアプローチはいずれも絶対的な教義ではないことを思い出すことができます-独自の何かを作成し始めるか、ゼロから新しいアプローチを作成することからアプローチを取ることができます。 そしておそらく、この方法がウェブを次のレベルに引き上げることを可能にするでしょう。
ご清聴ありがとうございました!