こんにちは、ハブラフチアン。 最近、私はHabrと共有したいいくつかの興味深い有用なツール/ライブラリ/イベントを見ました。

NodeJSおよびブラウザ用の完全なトレントクライアント。 P2PトランスポートのためのWebRTC(データチャネル)のおかげで、ストリーミングはブラウザで直接動作します。 そして最も重要なことは、「JavaScript™だけです」、つまり、追加のプラグインや拡張機能は必要ありません。 このプロジェクトはGitHubで3,000個以上の星を収集しており、現在、次の機能を提供しています:直接データをストリーミング、複数のトレントを同時にダウンロード、magnet uri、peer discovery、protocol extension api、異なるドメインのWebTorrentクライアントを接続する機能、<videoにストリーミングする機能>形式のタグ(webm(vp8、vp9)またはmp4(h.264))、およびAirPlay、Chromecast、VLCプレーヤー、その他のデバイス。
var WebTorrent = require('webtorrent') var client = new WebTorrent() var magnetUri = '...' client.add(magnetUri, function (torrent) {

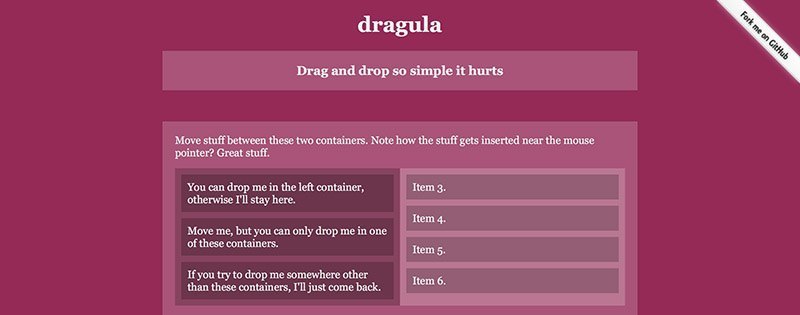
おそらく、ドラッグアンドドロップ機能を実装するための最も便利なスクリプトです。 Dragulaは可能な限りシンプルで、タッチデバイスをサポートし、サードパーティライブラリに依存せず、IE7 +を含むすべての最新ブラウザーで動作します。
dragula(containers, { moves: function (el, container) { return true;

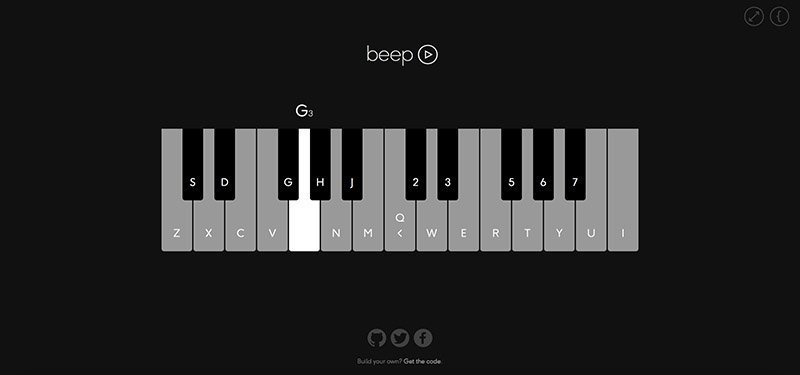
HTML5 Audio APIに基づくシンセサイザーを作成するための非常に並外れたライブラリ。 そして最も重要なことは、最初のメロディーを書くために、シンセサイザーの詳細な理解を必要としないことです。
synth = new Beep.Instrument()がトリガーのコレクションを作成し、各トリガーに音とノートがあることを知るだけで十分です。 そして、実践と実験の問題。 全体として、これはJavaScriptを楽しむための楽しい小さなことです。

Space.jsは、ページの3Dスクロール効果を作成します。 このスクリプトは、10種類を超えるさまざまなアニメーションをサポートしており、できるだけ簡単に使用できます。 正しい動作のためには、 `.space-frame`クラスを使用してレイアウト全体をブロックに分割し、特定のデータ属性でアニメーションパラメーターを指定する必要があります。
<div class="space-frame" data-transition="rotate360" data-duration="1.4"> <section class="space-inner-frame"> [contents] </section> </div>
「Interests and Utilities」の
第40版では 、Webテクノロジースタックを使用してiOS、Android、およびWindows Phone用のモバイルアプリケーションを開発するためのライブラリであるNativeScriptについて書きました。 さらに、これはモバイルプラットフォームのネイティブコンポーネントの上にある純粋なJavaScript APIです。 しかし、ここではReact Nativeについて言及せざるを得ません。ReactNativeの発想は完全に類似しており、リリースは後で行われました。これはFacebookの発案であり、プロジェクトのはるかに大きな見通しを即座に予測します。
西洋の考え、またはそれがアブレに翻訳する価値があるもの:
彼らは国内のITリソースを次のように示し、示しています。
最後に:
- HTML / CSS
- Javascript
- Php
- Lumenは、Laravelチームのマイクロフレームワークです。
- Pake -makeと同様、PHP専用。
- Python
- ルビー
- 行く
- Echoは、高速HTTPルーターおよびマイクロフレームワークです。
- Websocketd -STDIN / STDOUTを使用するプログラムをWebSocketサーバーに変換します。
- トレントは完全なBitTorrentクライアントです。
- Authboss -HTTP認証のボス。
- GopherjsはGo to JavaScriptコンパイラです。
- 雑多
資料の準備を支援するために、Alexander Maslov
drakmailに深く感謝します。
友人のバックレンダー! 私は完全に利他主義に基づいて選択を行っていることを誰もが知っていると思います。 私はいつもたくさんのサイトを検索していたので、いつも快適に作業できました。 そして、ある時点で、見つかった資料を共有することにしました。 時間の経過とともに、コレクションはある程度の人気を獲得し、コンテンツの面で大幅に拡大しました。 これからは、「最後」のブロックを明確に構成して、人々が必要なものを探す必要がないようにします。 セクションがむき出しにならず、常に関連情報で満たされるために、私はあなたの助けが必要です。 そして、問題は時間だけでなく、能力にもあります。 バックエンドに関して言えば、私は実務家というよりも理論家です。
Pshpshnik、
hackman 、pythonist、
gouchester 、トピックの興味や有用性を求めてGitHub Trending、Reddit、HackerNews、またはTwitterを既に監視している場合、それが確実に見つかった場合でも、週に1度は難しくない場合は、投稿全体の注目に値しない場合/素材に応じて2週間、数キロバイトの参照質量を共有し、PMまたはソーシャルで書き込みます。 プロファイルからのネットワーク。 自由にメインセクションで落書き。 各投稿のボランティアの名前または連絡先が表示されます。
前のコレクション(問題41)タイプミスをおforびします。 あなたが問題に気づいた場合-個人的に書いてください。
ご清聴ありがとうございました。