
この記事は、このフレームワークの使用の基本について学びたい人を対象としています。 その中で、Webixの使用を開始する方法について詳しく説明しようとします。 また、ライブラリに加えて、開発者がどのような追加の有用なツールを提供するかに注意を払う価値があります。
例として、私は、オンラインプレーヤー用にこのような
空白を作成しました。これは、私の意見では、時代の精神に対応しています。
ソースコードは、記事を読むときに作成することも、
githubからすぐにダウンロードしてプロセスで処理することもできます。
一言で言えば
Webixは、レスポンシブデザインのデスクトップおよびモバイルWebアプリケーションを作成できるJavaScriptフレームワークです。 このフレームワークは、GNU GPLv3と商用の2つのライセンスで利用できます。
機能:
-
開発の容易さ 。
ドキュメントは非常に詳細であり、すべてがどのように機能するかを理解するのは簡単です。 始めるためには、JSの第一人者またはJSの忍者である必要はありません。 それらの違いを理解する必要さえありません。
-
一般的なフレームワークとの統合 。
Backbone.js 、
AngularJS 、
jQueryと統合されています。 たとえば、最後の機能では、jQuery構文を使用してWebixウィジェットを作成できます。
-
サードパーティのウィジェットとの統合 。 この時点で、Mercury、Nicedit、Tinycece、CodeMirror、CKEditor、Raphael、D3、Sigma、JustGage、Google Maps、Nokia Maps、Yandex Maps、dhtmlxScheduler、dhtmlxGanttのリストに限定します。
-
サイズ-小、速度-大 。 圧縮形式では、.jsファイルの重量はわずか128 KBであり、同時にすべてが非常に高速に動作します(開発者によると、「飛ぶ」)。
-
タッチスクリーンのサポート 。 作成されたウィジェットは、デスクトップでもスマートフォン/タブレットでも同じように快適です。
言葉から行為へ
最初から最後まで読んだ人がほとんどいないと思う機能のリストから、実践に移りましょう。 しかし、最初に、ライブラリの
メインページに再度アクセスし、インタラクティブデモに注意を払うことを提案し
ます 。 10行(10!)のコードのみで構成されています。 結果はかなり良いようです。 このデモを別のウィンドウで開き(わざわざオンラインエディターにある
リンクを
参照 )、サイズを試してみると、状況に関係なくウィジェットが正しく表示されることを確認できます。 そのような振る舞いが無駄に与えられていないという疑念は忍び寄ることができ、スタイルシートをかなりいじる必要があります。 さあ、見てみましょう。 予想どおり、最初から始めます。
ダウンロードして解凍します。 ただし、それなしで実行できます。
ライブラリの使用を開始するには、最初に必要なファイルを取得する必要があります。 これを行うに
は、ダウンロードページにアクセスし
ます 。 好きなバージョンを選択します(100個中99個の場合は標準であることがわかります)-大切なzipファイルを取得します。 内部には、ファイル `license.txt`、` readme.txt`、および `whatsnew.txt`があります。これらは、すべてを徹底的に勉強したい人にとっては興味深いものです。 さらに、 `samples`フォルダーの内容は興味深いものになることがあります。Webixを使用すると何が役立つかという例を見ることができます。
しかし、現時点で最も重要なことは、 `codebase`フォルダーの内容、つまり作業に必要な2つのファイル、` webix.js`と `webix.css`に関心があることです。 Webixを使用するには、これらのファイルを将来のプロジェクトのHTMLファイルに含める必要があります。
<!DOCTYPE html> <html> <head> <title>Online Audio PLayer</title> <link rel="stylesheet" href="codebase/webix.css" type="text/css"> <script src="codebase/webix.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> </script> </body> </html>
また、タグを追加し、その中に将来のアプリケーションのコードを配置します。
ただし、ライブラリを含むアーカイブはダウンロードすることさえできません。 必要なファイルはすべてCDN経由で入手できます。 この機能を使用するには、これらのファイルを次のようにマウントできます。
<link rel="stylesheet" href="http://cdn.webix.com/edge/webix.css" type="text/css"> <script src="http://cdn.webix.com/edge/webix.js" type="text/javascript"></script>
ただし、ライブラリ全体をダウンロードすることをお勧めします。 サンプルに加えて、アーカイブにはスキンのセットもあります。 それらの使用はこれまでよりも簡単になりました。これを行う方法は後で説明します。
初期化
これで、Webixを直接操作することができます。
すべてのWebixマジックは
webix.ui()コンストラクター内で発生します。 ページが完全にロードされた後にコードの実行を確実に開始する必要がある場合は、
webix.ready(function(){})配置する必要があります。 次のようになります。
webix.ready(function(){ webix.ui({ }); });
レイアウト
アプリケーションに直接移動する前に、レイアウトの作成方法を理解する必要があります。 将来のプレーヤーは、次の主要部分で構成されます。使用可能なすべてのアルバムが表示される
ディレクトリツリー 。
アルバムカバー ; テーブルと
コントロールパネルの形の
プレイリスト 。
ページにコンテンツを入力するには、必要な要素の説明をJSON形式で追加する必要があります。 それでは始めましょう。
レイアウトの作成時には、
cols属性と
cols属性が使用され、それぞれ行と列を作成できます。 以下は、2行で構成される単純なレイアウトの作成例です。
webix.ui({ rows: [ { template:"Row One"}, { template:"Row Two"} ] });
結果は次のとおりです。

この例では、
template:"Row One"を使用して、任意のHTMLコンテンツを配置できる単純なコンテナが作成されました。
ネストされたコンテナを作成できます:
webix.ui({ rows: [ { template:"Row One"}, { cols:[ { template:"Column One"}, { template:"Column Two"} ]} ] });
結果:

ネストされた行と列を組み合わせることにより、目的の結果を得ることができます。 デフォルトでは、コンテナは使用可能なすべてのスペースを埋め、4つのコンテナを作成すると、4つの同一の長方形の領域を取得します。 要素の必要なサイズを設定するには、CSSで誰もが知っている
widthおよび
heightプロパティを使用できます。
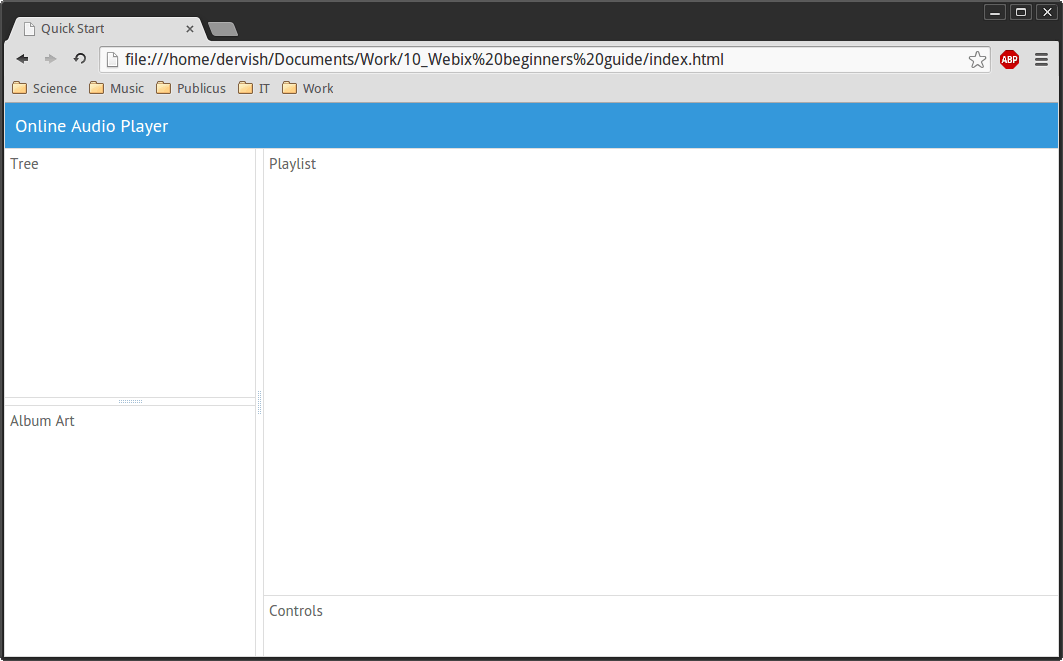
したがって、将来のプレーヤーのレイアウトのコードは次のようになります。
webix.ui({ rows: [ {type:"header", template:"Online Audio Player"}, {cols: [ {rows: [ {template:"Tree"}, {view:"resizer"}, {template:"Album Art", width: 250, height: 250} ]}, {view:"resizer"}, {rows: [ {template:"Playlist"}, {template:"Controls", height: 60} ]} ] } ] });
おなじみの列と列に加えて、新しいものも追加しました。
type:"header"は、要素をヘッダーに変換します。 コンテナのサイズを変更するには、名前が示すとおり、いくつかのサイズ変更要素も追加されています。 他のすべてのUIコンポーネントと同様に、サイズ変更機能は、リスト、ボタン、フォームなどを作成できる
viewプロパティを使用して作成されます。
この段階で、将来のアプリケーションのレイアウトは次のようになります。

現在、適切なサイズの領域と、これらのサイズを好みに合わせて変更する機能があります。
ページがマークアップされました。アプリケーションの要素に命を吹き込む時です。
木を植える... Tree Widgetを知ろう
ディレクトリ
ツリーから始めましょう。 完全に機能するプレーヤーの作成はこの記事の範囲を超えているため(また、著作権で起こりうる問題に遭遇することを嫌がります)、実際のファイルの代わりに、必要に応じてコンテンツで満たされる単純なテキストデータを
data.jsファイルに配置しました。 最初に、アーティストとアルバムに関する情報を追加する必要があります。
recordsData = [ {id:"1", value:"Oceansize", data: [ {id:"1.1", value:"Everyone Into Position"}, ]}, {id:"2", value:"Little People", data: [ {id:"2.1", value:"Mickey Mouse Operation"}, ]}, ];
基本的な原理を理解するには、それぞれに1枚のアルバムを持つ2人のアーティストで十分です。 次に、ツリーを機能させる必要があります。 まず、データファイルをHTMLファイルに接続する必要があります。 これを行うには、タグ間に次のコードを追加します。
<script src="data.js"></script>
次に、
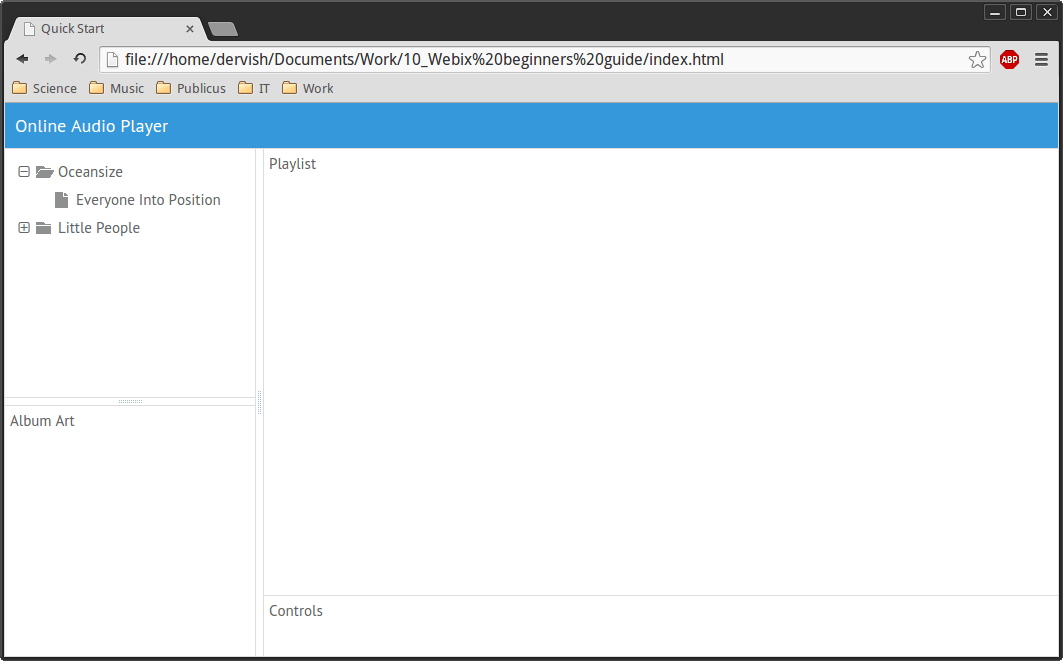
template:"Tree"代わりに、中括弧でツリーを作成するコードを挿入する必要があります。
view:"tree", data:"recordsData", select: true
この行は、データファイルの
recordsData配列のデータに基づいてツリーを作成します。
select: trueは、デフォルトで無効になっているツリー要素の1つを選択できるようにします。
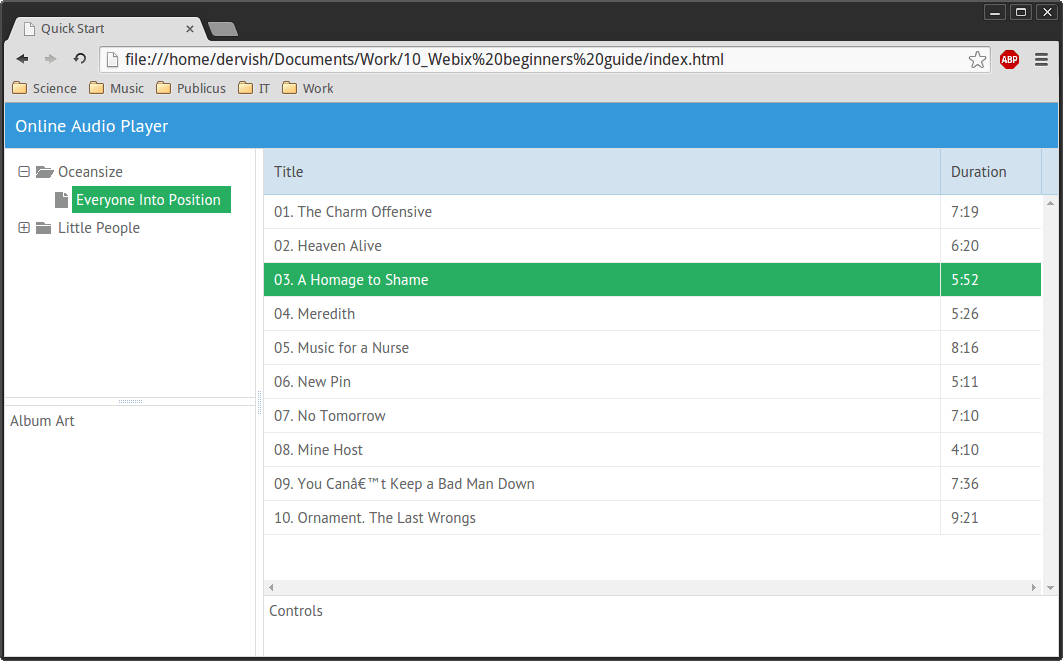
現時点では次のようになっています。

情報を探します。 テーブルを使用してデータを表示する
それでは、
データテーブルの仕組みを見てみましょう。 作業を確認するには、
data.jsファイルに2つの新しい配列を追加する必要があります。
gridColumnsにはリストに表示される列の名前が含まれ、
gridColumnsには最初のアーティストの最初のアルバムのトラックに関する情報(各曲の名前と長さ)が含まれます。
gridColumns = [ { dataIndex: "title", header: "Title" }, { dataIndex: "duration", header: "Duration" } ]; oceanData = [ {id: "1", title: "01. The Charm Offensive", duration:"7:19"}, {id: "2", title: "02. Heaven Alive", duration:"6:20"}, {id: "3", title: "03. A Homage to Shame", duration:"5:52"}, {id: "4", title: "04. Meredith", duration:"5:26"}, {id: "5", title: "05. Music for a Nurse", duration:"8:16"}, {id: "6", title: "06. New Pin", duration:"5:11"}, {id: "7", title: "07. No Tomorrow", duration:"7:10"}, {id: "8", title: "08. Mine Host", duration:"4:10"}, {id: "9", title: "09. You Can't Keep a Bad Man Down", duration:"7:36"}, {id: "10", title: "10. Ornament. The Last Wrongs", duration:"9:21"} ];
このデータをソート可能なテーブルの形式で表示するには、
template:"Playlist"を次のように置き換える必要があります。
view:"datatable", autoConfig:true, data:oceanData
このコードは次のように機能します
view:"datatable"はデータテーブルを作成し、
autoConfig: trueはテーブルを構成し、
gridColumns配列のデータに基づいて列を作成するのに役立ちます。 テーブルは、
oceanDataとして
oceanData配列を使用します。
テーブルアプリは次のようになります。

テーブル内のデータは、名前または曲の長さでソートできることに注意してください。
すべては問題ありませんが、ツリーとプレイリストのみが互いに別々に機能します。 相互作用の方法を教えるといいでしょう。
操作「協力」。 ツリーとリストを連携させる
これを行うには、いくつかの準備作業を行う必要があります。 すぐに結果を楽しむために、それを最小化しようとします。
まず、
data.jsファイル内のデータの形式を変更すると
data.jsです。 アルバムの
idを変更し、2番目のアーティストのアルバムの情報を追加する必要があります。そうすれば、たくさんの選択肢があります。 これは前のものと変わらないため、
peopleData配列の一部のみを
peopleData 。
recordsData = [ {id:"1", value:"Oceansize", data: [ {id:"oceanData", value:"Everyone Into Position"}, ]}, {id:"2", value:"Little People", data: [ {id:"peopleData", value:"Mickey Mouse Operation"}, ]}, ]; peopleData = [ {id: "1", title: "01. Basique", duration: "3:38"}, {id: "2", title: "02. Moon", duration: "3:47"}, <......> ];
recordsData配列のアルバムの
id値は、対応するアルバムの情報配列の名前と一致します。 これはより高速になるため重要です。
アプリケーションコードに戻ります。 最初に、ツリーで選択された要素の値が保存される変数を作成する必要があります。 デフォルトでは、リストの最初のアルバムの値が含まれます。 次に、コードを変更してツリーとテーブルを構築し、相互にやり取りしてイベントに応答できるようにする必要があります。
var selected = oceanData; webix.ui({ {view:"tree", id:"myTree", data:"recordsData", select: oceanData, on: { onSelectChange: function(){ selected = $$("myTree").getSelectedId(); if (isNaN(selected)) { $$("myList").clearAll(); $$("myList").define("data", selected); $$("myList").refresh(); } } } }, {view:"datatable", id:"myList", autoConfig:true, data:selected}
ここに何がありますか? デフォルトで
selected変数には、ツリーからの最初のアルバムの値が格納
selected 、そのデータはアプリケーションをロードした直後にテーブルに表示されます。 それぞれ
myTreeと
myListの値を持つ
id属性が
myListそれぞれツリーとテーブルコードに追加されました。 これらは、これらの要素のコンテンツにアクセスするために必要です。 `select:oceanData`プロパティは、デフォルトで選択されるリストアイテムの` id`を決定します。 次に、イベントハンドラーが使用されます。 コード
on: { onSelectChange: function(){ }
ユーザーがツリーで新しいアイテムを選択したときに実行されます。 これが発生すると、関数の本体に配置されたコードが実行されます。 この場合、次のようなことが起こります:文字列
selected = $$("myTree").getSelectedId(); id変数を現在選択されているツリー要素に割り当てます。 フォルダの場合、これは階層内のその番号に対応する番号になり、アルバムの場合、その情報を含む配列の名前になります。 フォルダーに関する情報を表示する計画の一部ではないため、最初に戻り値が数字かどうかを確認する必要があり
if (isNaN(selected)) :
if (isNaN(selected)) 。 これが図でない場合(そしてこれだけが必要な場合)、リストは次のコードを使用して更新されます。
$$("myList").clearAll(); $$("myList").define("data", selected); $$("myList").refresh();
最初に、リストをクリアし、
define()メソッドを使用して、変更した
selected値で初期化します。このメソッドは、変更する必要のあるプロパティと、このプロパティの新しい値を取ります。 次に、テーブルの内容が更新されます。
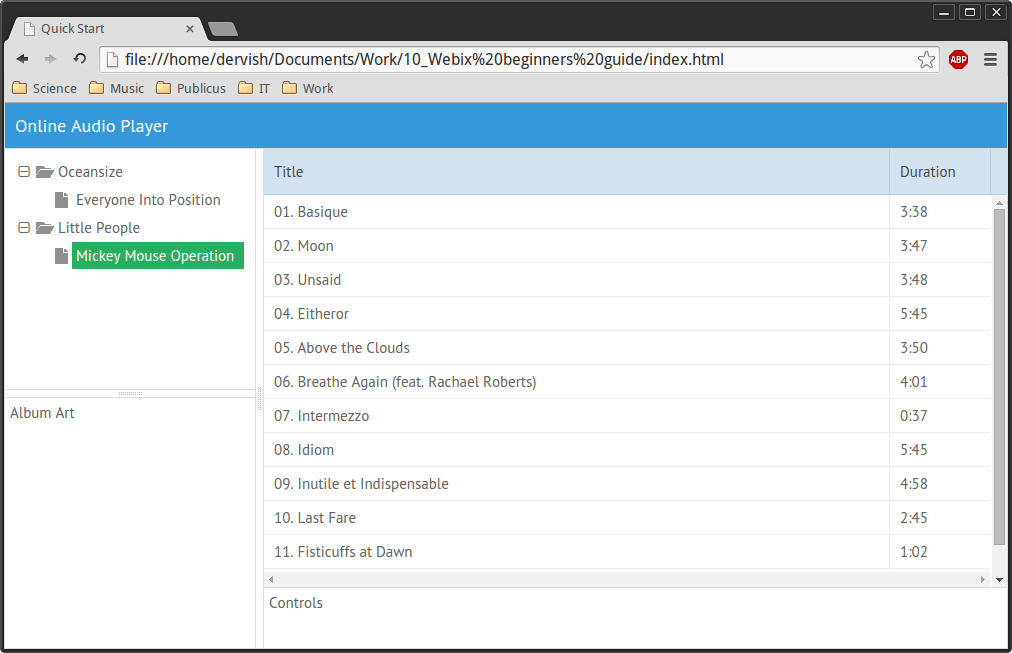
そして、実際には、結果:

これで、ツリーのさまざまな要素を切り替えることができ、テーブルのデータが更新されます。
要素の相互作用について習得した知識は、次の段階で必要になり、アルバムカバーを表示する機能が追加されます。
先見者のために
カバーを見るにはもう少し汗をかかなければなりません。 これを行うには、デフォルトのカバーパスを含む新しい変数が必要です。
var coverPath = "imgs/oceanData.jpg";
この場合、前の例のように、ツリーの変更に応じてアプリケーションのタイプが変わるため、カバーの変更に必要なコードもツリーコードに追加する必要があります。
$$("myList").refresh();直後
$$("myList").refresh(); 次の行を追加します。
coverPath = "imgs/" + selected + ".jpg" $$("myCover").define("data", {src: coverPath});
カバーファイルの名前は、対応するアルバムの
id値と一致します。つまり、前の手順と同様に、
selected変数の値を再び使用できます。 次に、アートワークが表示される「myCover」コンテナの状態を変更する必要があります。 これには、使い慣れた
define()メソッドが使用されました。
適切なコンテナに画像を表示することを強制するために残ります。 これを行うには、ライン
template:"Album Art", width: 250, height: 250を次のものに置き換える必要があります。
width: 250, height: 250, id:"myCover", data: {src:coverPath}, template: function (obj) { return '<img src="'+obj.src+'"/>' }
この例は、一見するとそれほど明白ではありません。 正しくしましょう。
widthと
heightさは事前に設定されていますが、ここでは新しいものはありません。
idコンテナの内容にアクセスするために必要です-驚きもありません。 ここからが面白い部分です。
dataプロパティがコンテナの内容を決定します。
src値は画像ファイルへのパスに対応しており、カバーを変更するには変更する必要があります。 次の関数はHTMLコードを生成するために必要です。不必要な必要がない限り、触れない方が良いです。
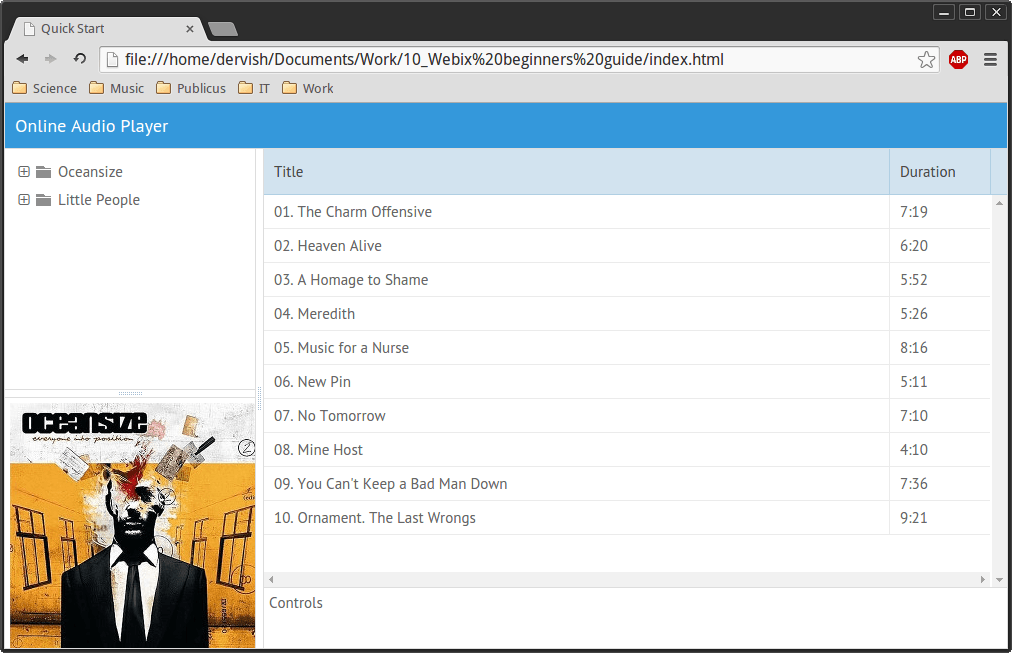
次に、カバーアートの仕組みを確認しましょう。 デフォルトの外観:

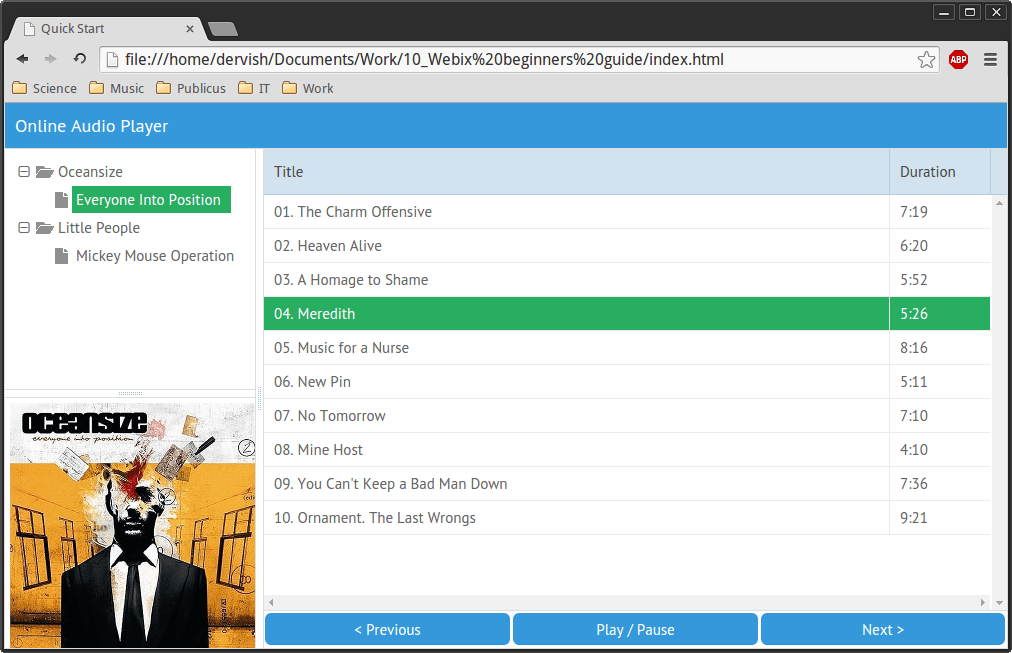
新しいツリー要素を選択した後の外観:

カバーは意図したとおりに変更されます。 コントロールボタンを追加するために残ります。
アプリケーションを制御します
この例の最も重要な部分。 ボタンを追加します。 私たちのプレーヤーは非常にミニマルであるため、3つのボタンで戻ることができます:
Previous 、
Play / Pause 、
Next 。
Webixのいくつかの経験が既に利用可能であるため、この最後の仕上げはそれほど難しくありません。 ボタンを追加するには、
template:"Controls", height: 60を次のように置き換えます。
cols: [ {view:"button", value:"< Previous"}, {view:"button", value:"Play / Pause"}, {view:"button", value:"Next >"}]
ここには3つの列が作成され、それぞれにボタンが追加されます。
結果は次のとおりです。

まとめ
まあ、私は何を言うことができます。 最も難しいのは、背後にあるインタラクティブ機能を備えたインターフェイスを作成することです。 トリビアは、ファイルを再生する機能のように、誰でも自分で実装できます。 レスポンシブインターフェイスを作成するために、CSSコードを気にする必要はありませんでした。 開発者はすでにそれをいじっています。私がしなければならないのは、 `width`と` height`プロパティを使用して要素に必要なサイズを与えることです。
おそらくそれだけでしょうか...または..? そうそう! 私はほとんどスキンを忘れていました。 完成したプロジェクトに簡単に固定できるため、それほど時間はかかりません。
オンザフライでのスタイル変更
skinsディレクトリには、使用可能なオプションのリストがあります。
- aircompact.css
- clouds.css
- glamor.css
- metro.css
- touch.css
- air.css
- compact.css
- flat.css
- light.css
- terrace.css
- web.css
最も魅力的なものを試してみるには、適切なスタイルシートをHTMLファイルに接続するだけです。 たとえば、追加
<link rel="stylesheet" type="text/css" href="codebase/skins/touch.css">
アプリケーションの外観を次のように変更できます。
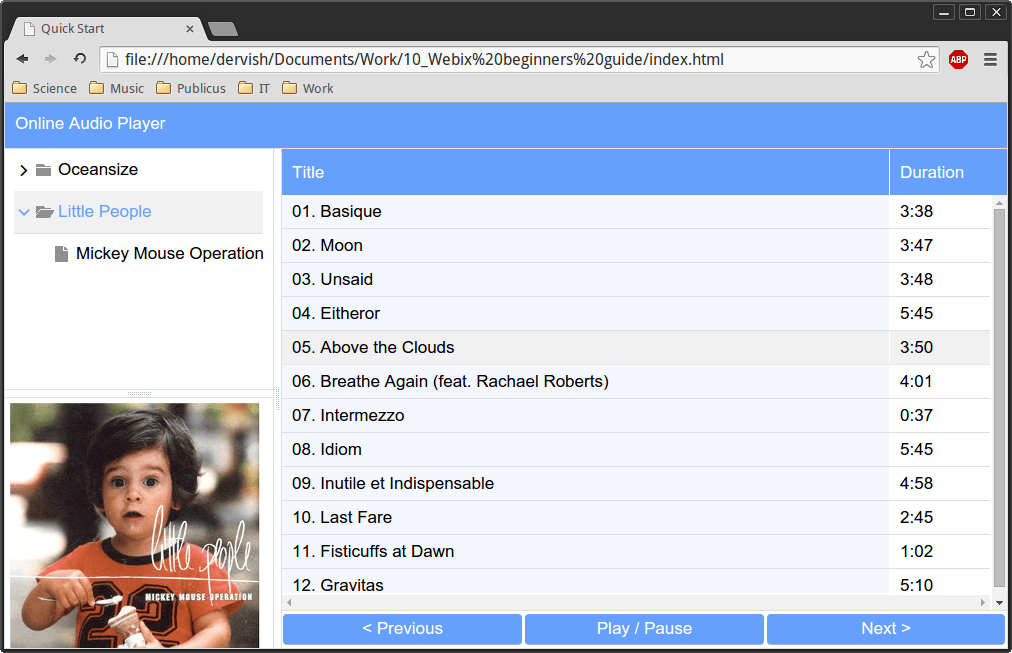
 こちらで
こちらでアプリケーションを確認でき
ます 。 プレイリストに実験したり、新しいアーティストを追加したり、新しい列を追加したりする場合は、
GitHubからソースコードを入手でき
ます 。
まあ、それがおそらくすべてです。 この記事が、Webixの操作の基本を学ぶのに役立つことを願っています。 多くの例を含む入手可能な詳細な
ドキュメントは、ダイビングを続けるのに役立ちます。
アドヨー!