
こんにちはHabr!
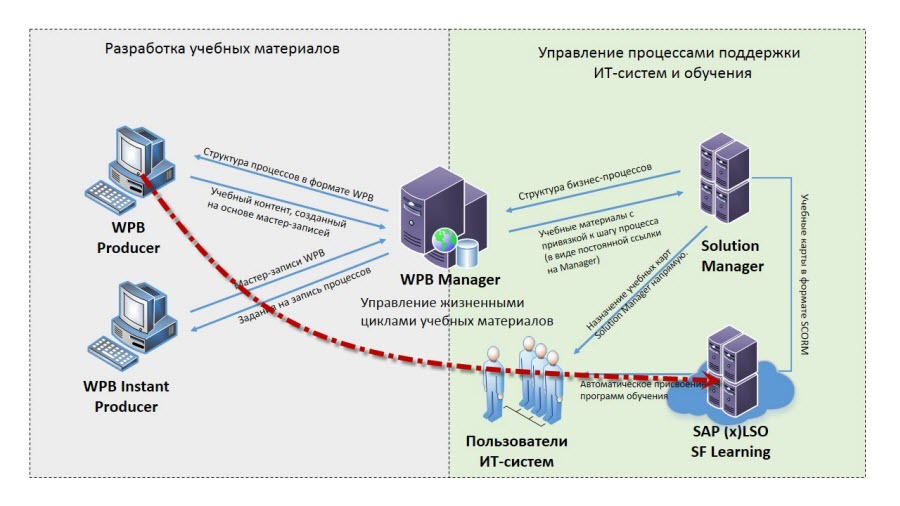
約1か月半前に、ユーザーサポートプロセスに新鮮さや革新性をもたらすために
、SAP Solution ManagerとSAP Workforce Performance Builderを友達に
する方法について書きました。 トレーニング資料はSolution Managerに保存されているという事実に焦点を当て、Learning Mapsを通じてユーザーに割り当てます。 残念ながら、従業員のトレーニングに
SAP Enterprise Learning Solution(SAP xLSO)に基づくトレーニング管理システムを使用している人は完全に無視しました。 この投稿では、このエラーを修正し、WPBからSAP LSOにトレーニング資料を直接公開して、LSOオーサリング環境をバイパスしてユーザートレーニングプロセスを構築および自動化する方法を説明します。
コンテンツをSCORM形式にエクスポートし、SAP LSOのオーサリング環境にアップロードしてから、LSOサーバーにアップロードするという二重の仕事をする必要はありません。
それでは始めましょう。
最初は、
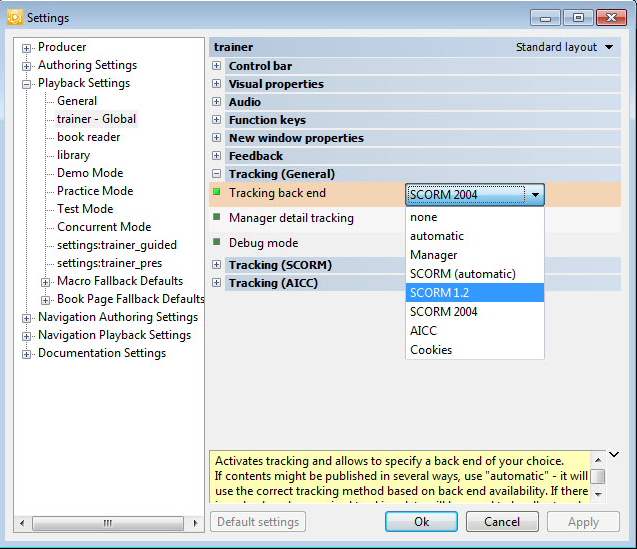
トレーナーのSAP Workforce Performance Builderの設定
-[グローバル] / [
追跡(全般) ]タブで、コースの進捗を追跡する環境を指定します。 EhPがインストールされていないSAP LSOの場合、
SCORM 1.2を選択します。 WPBトレーニング資料を他のLMSにダウンロードする場合は、この設定も必要です。

LMSシステムとの通信エラーをなくすには、WPBブックに基づくコース、およびすべてのモード(
デモモード、練習モード、テストモード) のフルスクリーンパラメーターからチェックマークを外し ます 。

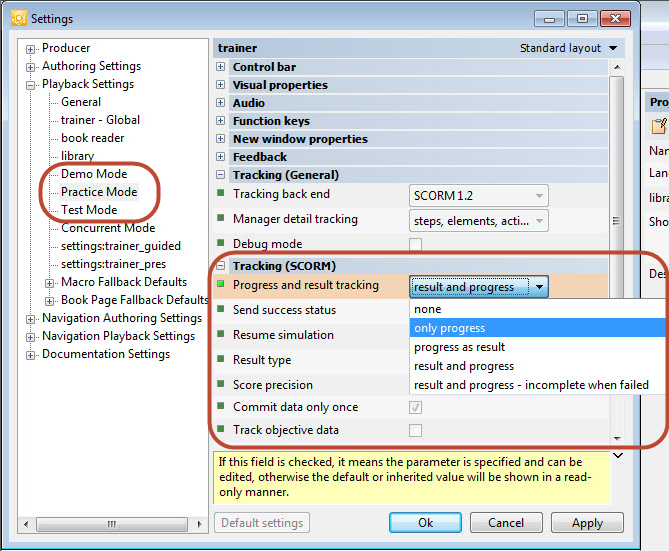
ここで、各モードの[
追跡(SCORM) ]タブでコースの追跡オプションを構成します。 たとえば、練習モード(練習)の場合、追跡オプション[進捗のみ]を選択します。主なことは、従業員が最後まで[
練習]モードを実行したことを知ることです。 コースは、
「テスト」モードで完了した後にのみ完了したものとしてカウントされます。

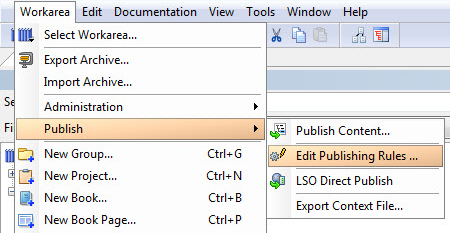
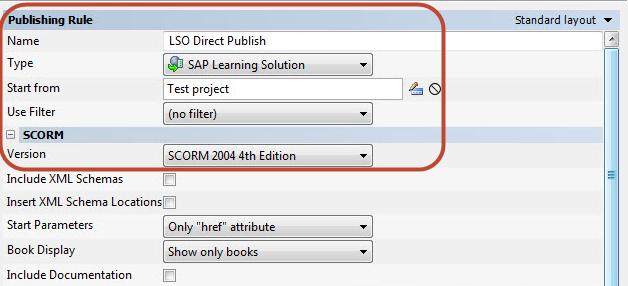
設定が完了したら、SAP LSOでコースを公開するためのルールを作成します。

最初と2番目の設定ブロックで[
追加 ]ボタンをクリックした後、次を指定する必要があります。
1.ルールの名前(LSO Direct Publishなど)。
2.出版のタイプ(SAP Learning Solution);
3.出版の開始点(現在のプロジェクト)。
4. SCORMバージョン(EhPまたはEhPバージョンのないSAP LSOが3未満の場合-SCORM 1.2を選択します。EhPバージョンが4以上の場合、SCORM 2004を選択できます)。

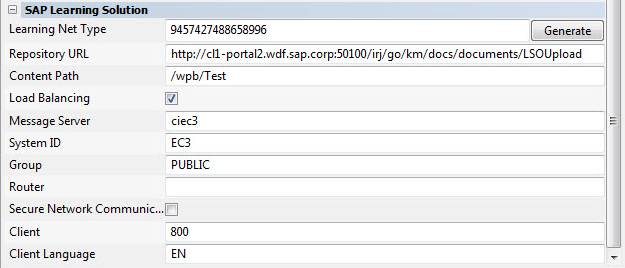
次に、コースをSCORMパッケージとして公開するSAP LSOシステムの設定を示します。
学習ネットタイプ -LSOに表示されるSCORMパケット識別子。 新しい識別子を生成するには、「
生成」ボタンをクリックします。
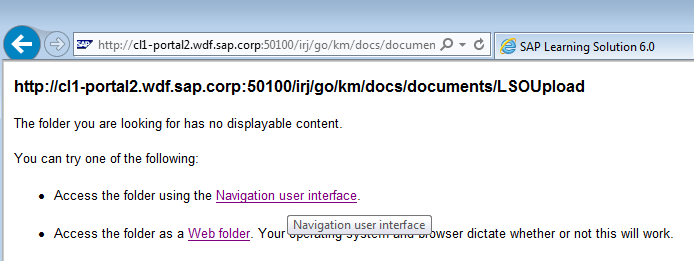
リポジトリURL -SAP LSOコンテンツサーバーのアドレス。 ターゲットのSAP LSOシステムでトランザクションSPROを実行し、次にパス:
トレーニングとイベント管理-SAPラーニングソリューション-コンテンツ管理-標準設定を決定することにより、アドレスを見つけることができます。 「標準アップロードサーバーへのパス」行の値をコピーし、値をブラウザーのアドレスバーに貼り付けてEnterキーを押して、値が正しいことを確認します。 サーバーが正しく指定されている場合、以下が表示されます。
 コンテンツパス
コンテンツパス -コースをアップロードするSAP LSOコンテンツサーバーへのパス。
ロードバランサーを使用する場合、ターゲットSAP LSOの最終設定は次のようになります。

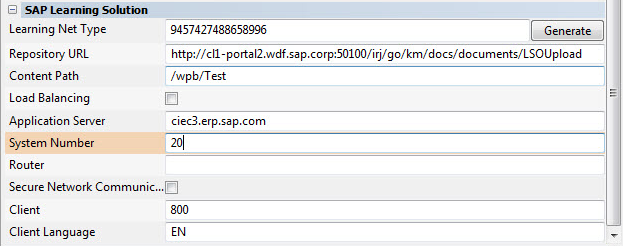
バランサーを使用しない場合、次のようになります。

[
公開 ]ボタンをクリックします。 その後、コンテンツを公開する権限を持つSAP LSOユーザーのユーザー名とパスワードを入力するよう求められます。 ターゲットフォルダのSAP LSOコンテンツサーバーにダウンロードすると、公開されたコースは次のようになります。

SAP LSOシステムがコンテンツとしてだけでなく、当社によってロードされたコースを見るためには、それをWebコースに変えるための日常的な操作を実行する必要があります。 これを行うには、ターゲットSAP LSOシステムで、トランザクション
LSO_PVCTを開始してコースカタログを編集します。

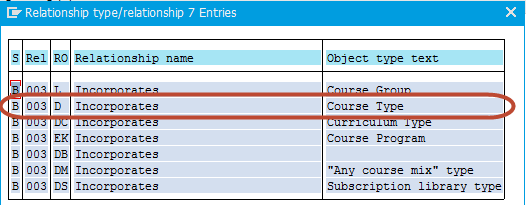
必要なフォルダーに
Dコースタイプオブジェクトを作成し、
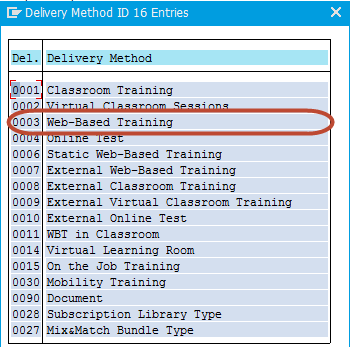
Webベースのトレーニングタイプを選択し
ます 。


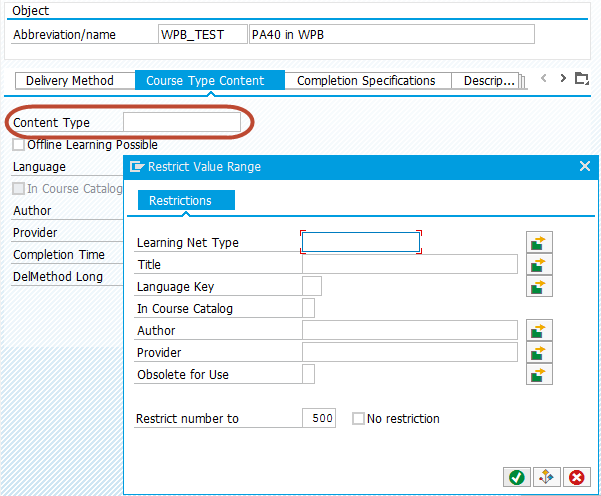
最初のタブで、コースの短縮名とフルネームを指定してから、
コースタイプコンテンツタブに移動し、SAP WPBからダウンロードしたSCORMパッケージを接続します。

これを行うには、[
コンテンツタイプ]フィールドをアクティブにして、検索を開始します。

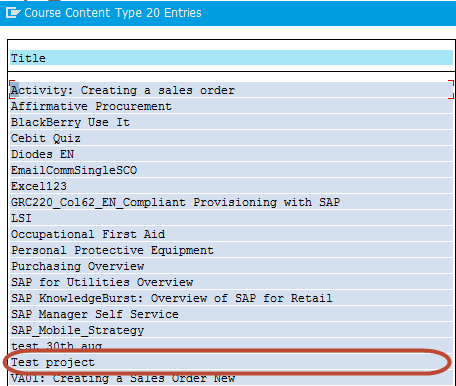
ダウンロードしたSCORMパッケージをリストで見つけて選択します。

必要なすべてのアクションが完了しました。 新しいコースを維持します。 トレーニングポータルで独自に学習できるようになりましたが、SAP LSO資格カタログを使用して新規ユーザー向けのトレーニングプログラムを構築および自動化するために、曲技飛行が使用されます。
SAP LSOでの直接公開プロセスのデモは、
ここで
見ることができ
ます 。
PS次の投稿は、約束どおり、Web IDEでUI5アプリケーションを作成することです。