
最近、私たちはVoxImplantの大規模な更新に取り組んでおり、通信サービス開発者にとってプラットフォームの柔軟性と利便性がさらに向上するはずです。 新しい関数の数は非常に多いため、それらについて順番に説明し、メッセージングとプレゼンテーションから始めます。 機能の平凡な説明に興味のある人はほとんどいないので、人気のあるReactJSとFluxを使用して、企業内コミュニケーション用のアプリケーションを作成する例をすぐに検討します。 これにより、多かれ少なかれ複雑なアプリケーションをすばやく作成し、同時にこのアプローチでVoxImplantを使用する方法を示すことができます。 また、いくつかの興味深い機能を備えたプレゼンスもあります。これらについて詳しく説明し、なぜこれが必要なのかを説明します。
メッセージングとプレゼンス
これらの機能を使用するには、コントロールパネルでVoxImplantアプリケーションのサポートを有効にする必要があります。そうしないと、使用できなくなります。必要のないクライアントにプラットフォームリソースを費やすことは意味がありません。 したがって、これらの機能の最初のリリースに含まれるもの:1対1のチャット(近い将来グループも表示されます)、アプリケーション全体に対して自動的に生成される連絡先リストのサポート(ユーザー数が1000を超えない場合)または手動ユーザー、プレゼンス、追加の状態の転送(タイピングなど)、一般に、きちんとしたチャットを作成するために必要なすべて。 プレゼンテーションの機能の1つは、通話中またはSIP登録の際にシステムがクライアントのステータスを自動的に変更するモードですが、これについては記事の最後で別途説明します。 それとは別に、XSSに対する保護が実装されています。これはデフォルトで有効になっており、Web SDKに関連しています。設定の特別な設定を使用して無効にできます。
建築
多くの人はおそらく
ReactJSと
Fluxアプローチをすでに知っています。どちらのトピックもFacebookによって積極的に宣伝されており、React Nativeが最近登場しました。 FBの同僚の例を研究したので、フレームワークに基づいて比較的簡単なチャットアプリケーションを作成し、同時にFluxを使用することにしました。 この記事の目的はこれらの用語を説明することではありません。このため、Habréおよびインターネットには他にも多くの記事があります。 コーポレートメッセンジャーの例を使用してWebアプリケーションを開発するこのアプローチで、VoxImplant Web SDKと友達になる方法を説明するだけでなく、新しいプラットフォーム機能に関するすべてを説明します。
準備する
まず、アプリケーションをデプロイするためにどこかにデプロイする必要があります。
git clone https://github.com/voximplant/messenger.git cd messenger
プロジェクトの構造は次のようになります。
. ├── build ├── css ├── images ├── scss ├── sounds ├── src | ├── actions | ├── components | ├── constants | ├── dispatcher | ├── stores | ├── utils | └── app.js | ├── gulpfile.js └── index.html
次に、ReactJSとFluxを含むすべてのライブラリをプルアップする必要があります。
npm install
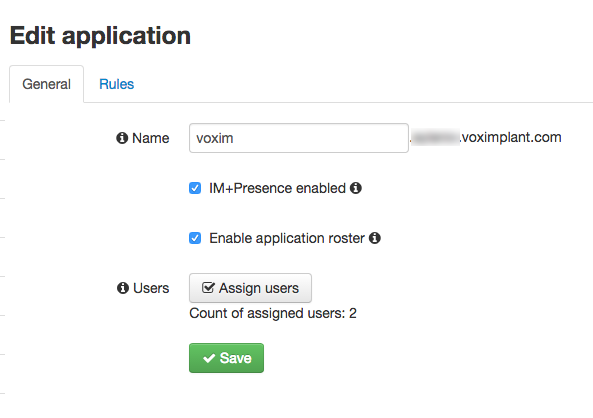
Gulpでビルドする前に、VoxImplantアカウントでアプリケーションを作成し、IM /プレゼンスおよびアプリケーション名簿機能を有効にする必要があります。

また、行内のsrc / app.jsファイルの変更も
<App name="appname.accname.voximplant.com" />
アプリケーション名とVoxImplantアカウントのappnameとaccname。
Gulpでビルド:
gulp default
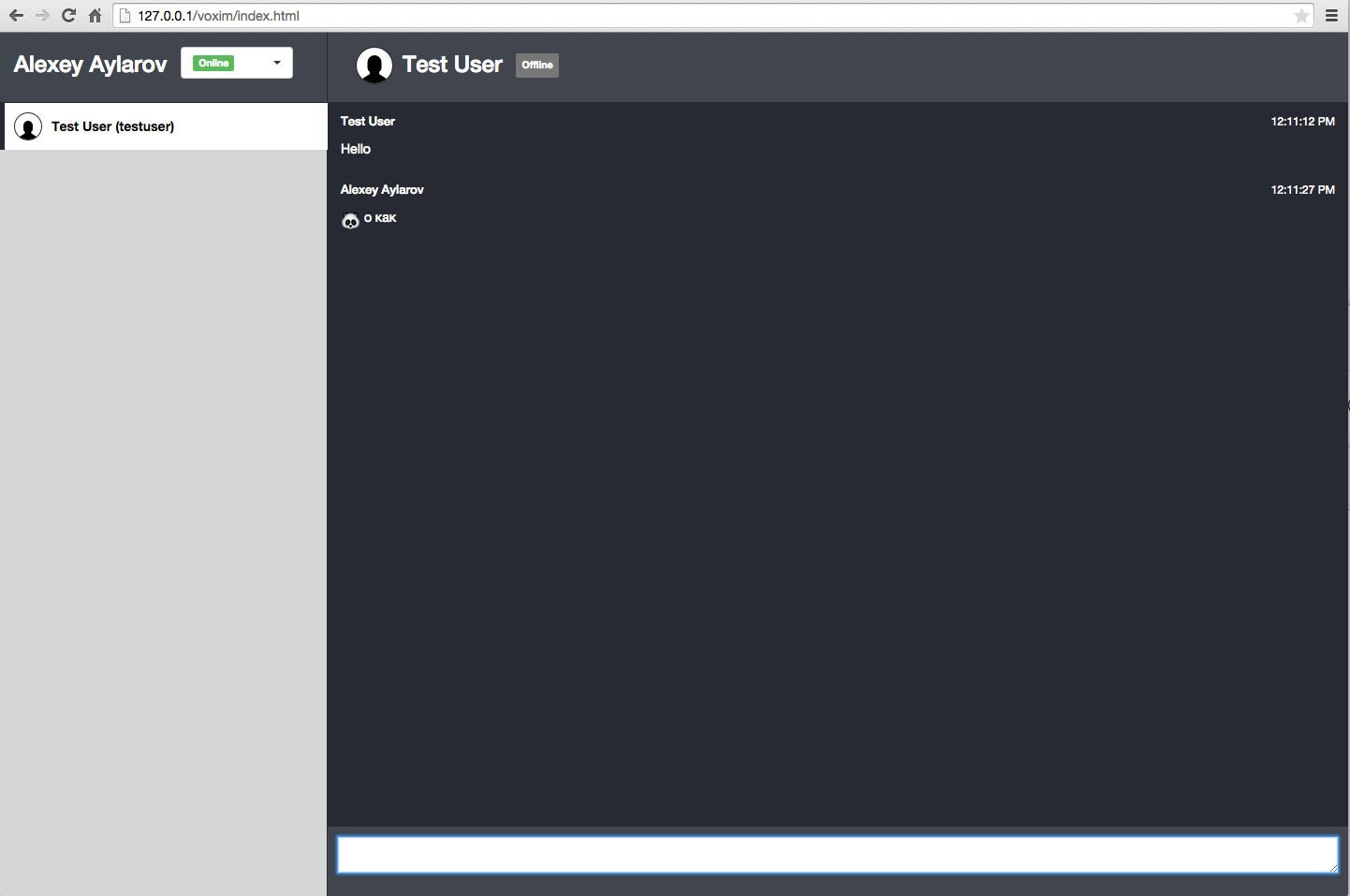
ブラウザでindex.htmlを開くことができます。 作成されたユーザーの1人でログインし、連絡先リスト、プレゼンテーション、さらに便利な機能を備えたチャットを視聴します。

Fluxでは、すべてがデータストリームとイベントディスパッチャーを中心に展開されます。詳細については、
facebook.imtqy.com / flux / docs / overview.htmlを参照してください。このコンセプトでは、VoxImplant Web SDKがutilsで使用されます。イベントハンドラとSDK関数へのインターフェイスについて説明します。 そこから、アクションはVoxImplantActionCreators.js関数を介して作成され、アクションフォルダーに配置されます。
IM /プレゼンスのAPIメソッドとイベントの説明
メッセージングに関連する新しいイベントについては、
VoxImplant.IMEventsの新しいリスト
が登場しました 。 イベントの名前はそれ自体を物語っていますが、明確にするためにいつでもドキュメントを参照できます。
これはメッセンジャーの最初のバージョンであるため、バグや問題が発生する可能性があります。それらについて安全に報告して、フォークして修正することができます。 近い将来、ユーザー(プラットフォームにはこれに関するすべてがあります)とグループテキストチャット(SDKとプラットフォームの次の更新後に利用可能になります)間のオーディオ/ビデオコールのサポートを追加します。 すべてのメッセージング機能をサポートするモバイルSDKの更新は、少し後に表示されます。
通話中の状態の自動変更
Web SDKには、サーバーを呼び出すときにDNDのユーザーにステータスを自動的に設定するモードがあります。 これを行うには、
VoxImplant.LoginOptionsクラスを使用し、
ログインで、VoxImplant.Clientクラスの
ログインパラメーターを3番目のパラメーターとともに使用します
{ serverPresenceControl: true }
呼び出しが完了すると、クライアントは、ステータスが自動的に変更される前の状態に戻ります。
念のため、Github
github.com/voximplant/messengerへのリンクをもう1つ