 Bootstrap CSSフレームワークの
Bootstrap CSSフレームワークの人気により、多くの異なるアドオンが開発されています。 今でも、Webサイトの開発と設計の際、ほとんどすべてのタスクにBootstrapを使用できます。
この記事では、「あらゆる場面で」最も役立つ追加機能を取り上げました。
コンポーネントキット
燃料UX

Bootstrapを使用する場合、多くの場合十分ではない優れた追加コントロールのセット。 ツリー、テンプレート、データパイカー、ウィザードなどのモジュールが含まれています。
ウェブサイトGithubX編集可能

これはインライン編集に不可欠なコンポーネントのセットだと思います。 Bootstrapのさまざまなバージョンをサポートし、それなしでも(jQueryで)正常に動作します。
ウェブサイトGithubジャスニー

Bootstrapへの追加要素の小さなセット。 サイドメニュー、機能ボタン、入力用マスクなどの両方が含まれています。
ウェブサイトGithubブートストラップフォームヘルパー

別の興味深い要素のセット。 プレミアムバージョンには、通貨、国、タイムゾーン、言語などを選択するための入力などの要素が含まれます。
ウェブサイトGithub跳躍
 Leapstrap
Leapstrapコントローラープラグインをサポートする要素のセット。 これは非常に珍しいことなので、このリストに含めています。
ウェブサイトGithub個々のコンポーネント
jQuery Bootpag

標準のBootstrapバンドルに欠けていることが多い追加のコンポーネントは、ページネーションです。 機能は、動的処理の可能性です。
ウェブサイトGithubする

ページコンテンツを追跡するためのコンポーネント。 多くの場合、この特定のコンポーネントでは、最新のWebサイトを作成するには不十分です。
ウェブサイトGithubブートストラップリンクのプレビュー

参照によってコンテンツをプレビューするための小さくて非常に使いやすいコンポーネント(Facebookプレビューなど)。
ウェブサイトGithubFlippant.js

「双方向」ブロックを作成する小さなスクリプト。 フォーム、ポートフォリオカードなどの作成に最適
ウェブサイトGithubブートストラップツアー

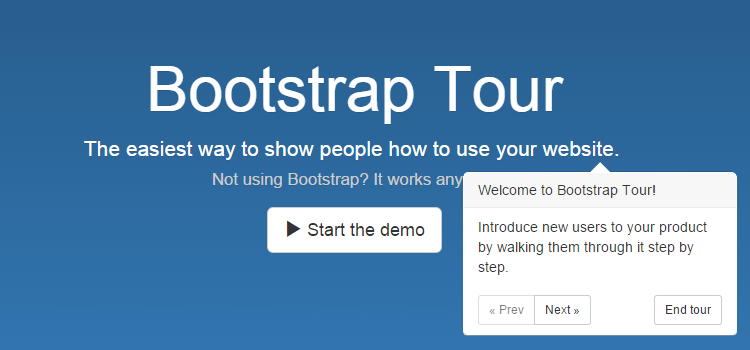
Bootstrapの優れた追加機能。サイトへの新規訪問者向けの段階的なツアーを作成できます。
http://bootstraptour.com/https://github.com/sorich87/bootstrap-tourBootstro.js

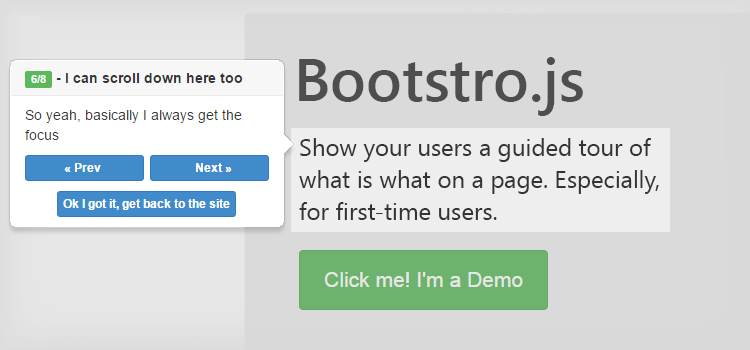
前のツールの変形。 また、WebサイトまたはWebアプリケーションのターンベースのツアーを作成することも目的としています。
ウェブサイトGithubもう一つのメガメニュー(YAMM)

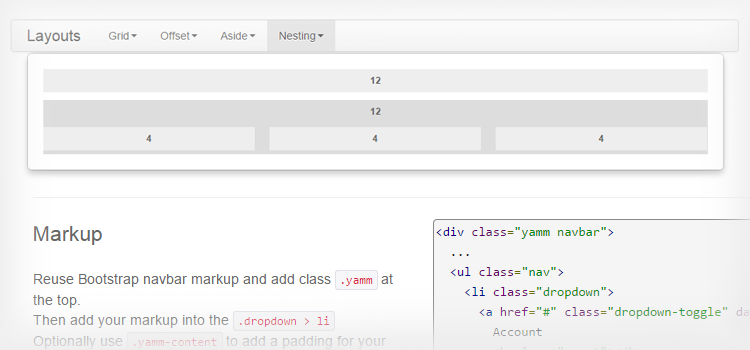
ほぼすべての最新のサイトに必要なコンポーネント。 ほとんどすべての複雑なメインナビゲーションメニューを作成できます。
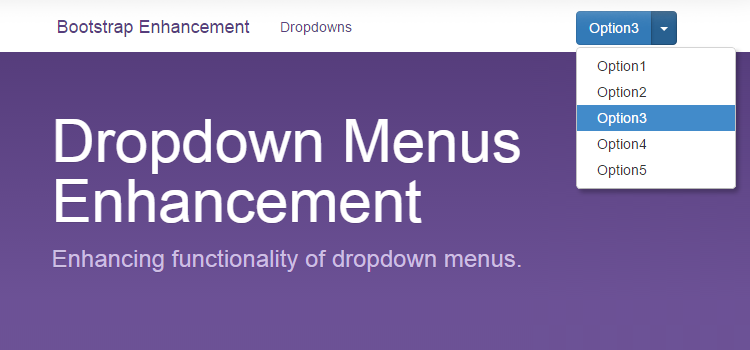
ウェブサイトGithubドロップダウンメニューの機能強化

標準のブートストラップメニューへの追加。 メニューの配置、メニューでのラジオおよびチェックボックス入力の表示などの機能が含まれます。
ウェブサイトGithubブートストラップツリービュー

ツリー構造を表示する簡単なソリューション。 このコンポーネントは、標準のGlyphアイコンをサポートしています。
GithubGTreeTable

ツリー構造を作成できる別の追加。 ドラッグアンドドロップ、編集などの豊富な機能を備えています。
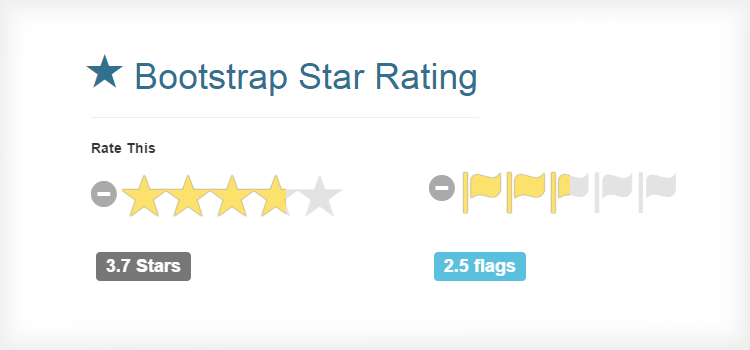
ウェブサイトGithubブートストラップの星評価

簡単にカスタマイズできる、簡単に評価を作成するためのコンポーネント。 経験から私は言うことができます:非常に頻繁にあなたは同様のコンポーネントを探す必要があります。
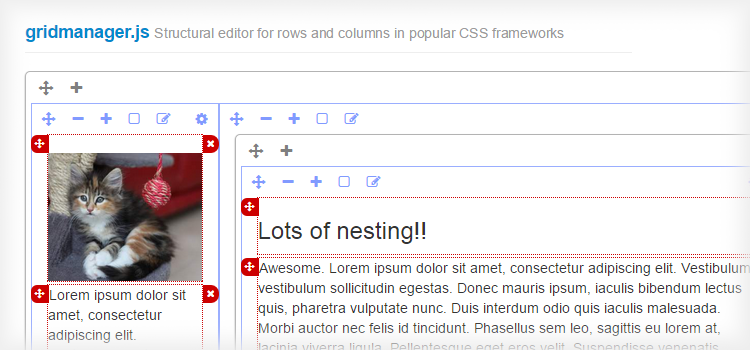
ウェブサイトGithubGridmanager.js

Bootstrapフレームワークの行と列に基づくコンテンツエディター。 私はまだそれを実践する方法を見つけていません。 実装の例としてもっと投稿しました。
ウェブサイトGithubフォームのコンポーネント
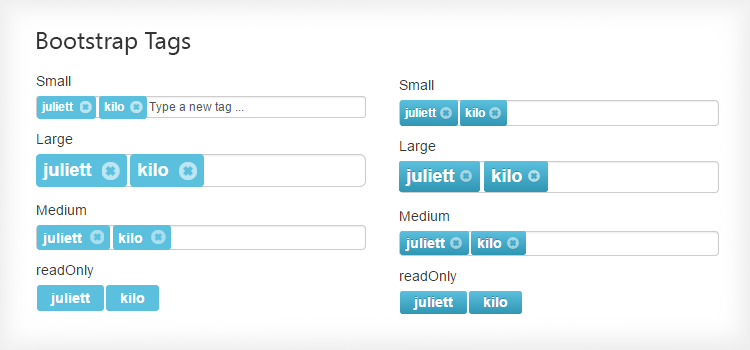
ブートストラップタグ

タグ付けが簡単なコンポーネント。 非常に使いやすく、カスタマイズも簡単です。 Bootstrapのすべてのバージョンで動作します。
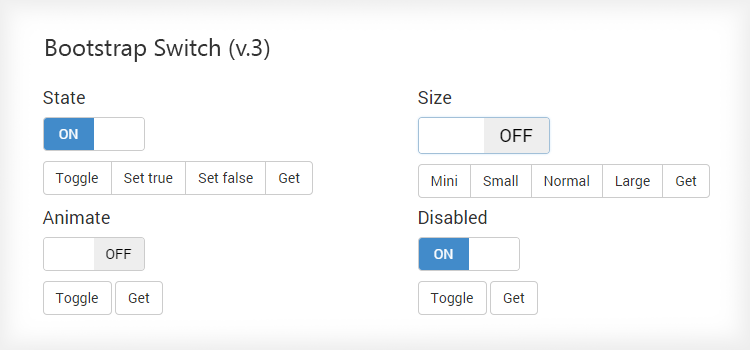
ウェブサイトGithubブートストラップスイッチ

きちんとしたスイッチを作成するためのコンポーネント。 さらに、あらゆるウェブサイトのデザインに適しており、寸法、アニメーション、色など、すべてのパラメーターをここで簡単に構成できます。
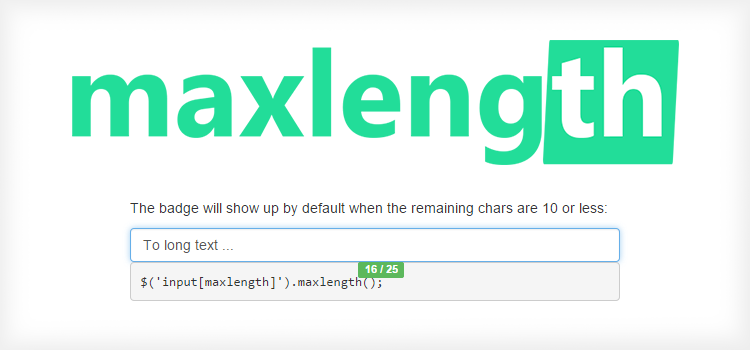
ウェブサイトGithubブートストラップの最大長

テキスト入力フィールドに適した「リミッター」。 使いやすく、時には不可欠な追加機能です。
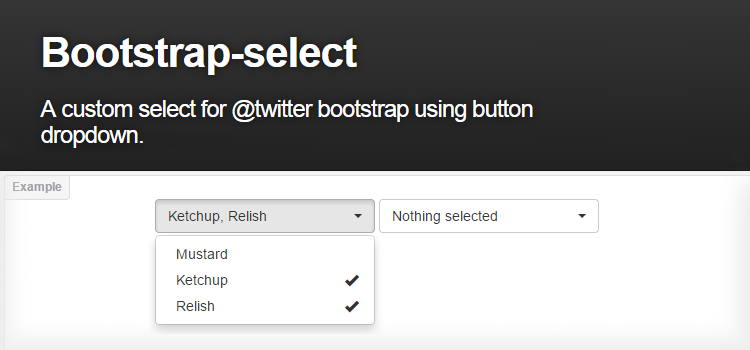
ウェブサイトGithubブートストラップ選択

通常のリストの機能を大幅に拡張できる非常に軽量なコンポーネント。 以下のリンクに従って、すべての使用例を参照してください。
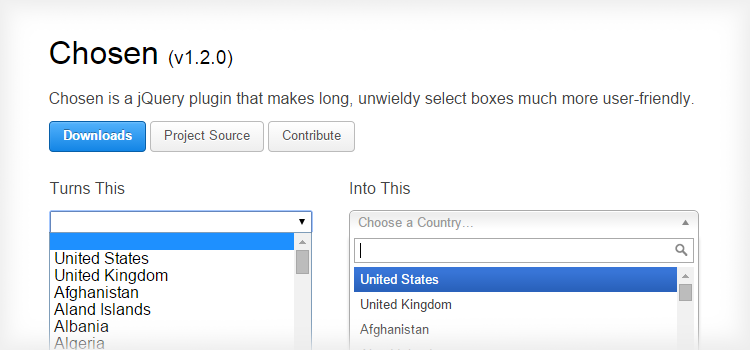
ウェブサイトGithub選ばれた

コンボボックスを大幅に改善する非常に単純なスクリプト。 このフィールドを使用するための多くのオプションとバリエーションをサポートしています。
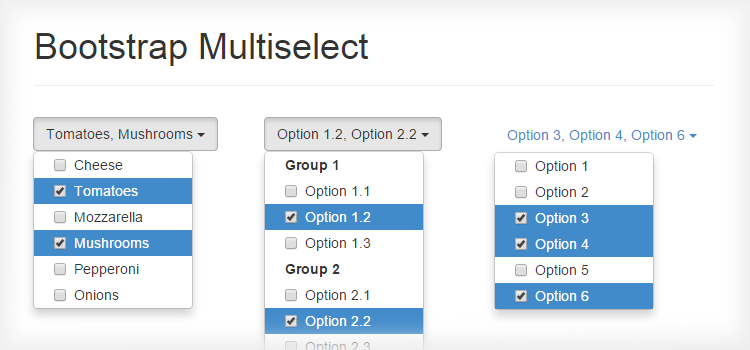
ウェブサイトGithubブートストラップ複数選択

リストボックスを展開する別のオプション。 このスクリプトは、開く/閉じる/選択するなどのイベントを処理します。クライアントが何を尋ねるかはわかりません...
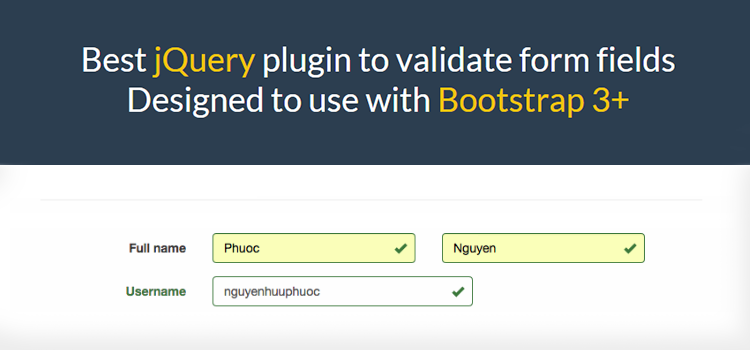
ウェブサイトGithubブートストラップ検証

Bootstrapフレームワークでフォームを操作する際に不可欠なコンポーネント。 これにより多くの時間を節約できます。チェックに加えて、フォームフィールドの既製のデザインが含まれています。
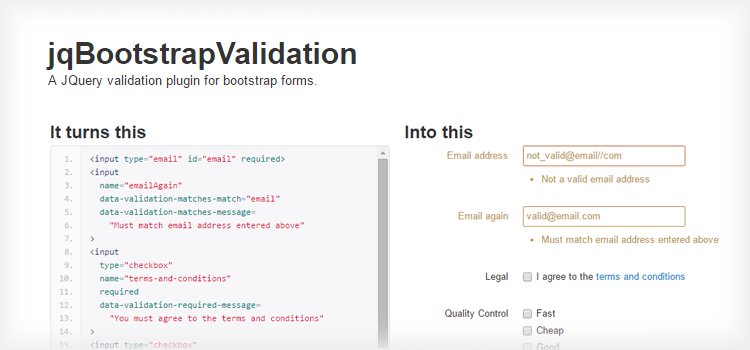
ウェブサイトGithubjqBootstrapValidation

Bootstrapフレームワークでフォームを検証するための別のコンポーネント(オプション)。 ユーザー入力の検証を作成するための多数のオプションが含まれています。
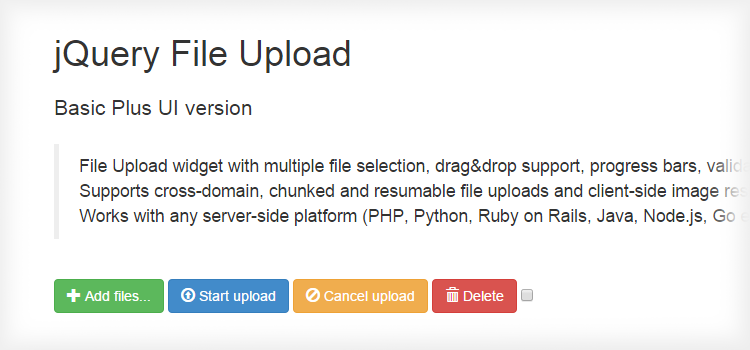
ウェブサイトGithubjQueryファイルのアップロード

ファイルをダウンロードするためのフィールドを追加する必要がある場合に、時間を大幅に節約できる優れたコンポーネント。 多くのサーバープラットフォームをサポートしています。
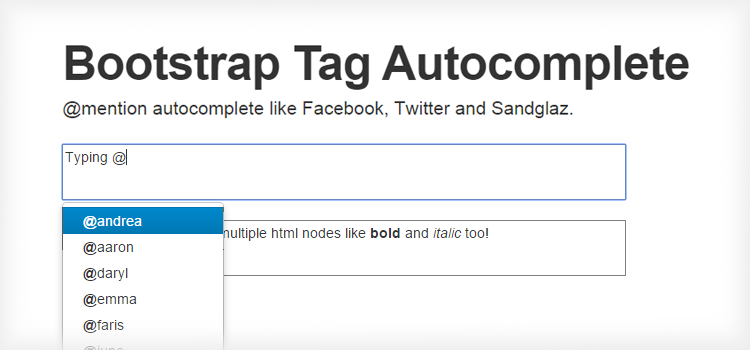
WebsitGithubブートストラップタグのオートコンプリート

簡単な自動補完のためのコンポーネント。 非常に使いやすく、軽量な(重量で)スクリプト。 ツールボックスに追加するに値すると思います。
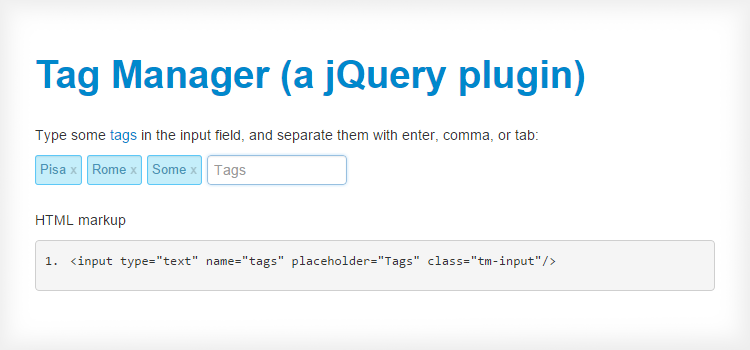
ウェブサイトGithubタグマネージャー

タグを作成するための準備完了スクリプト(コンポーネント)。 多くのオプションと、それに応じて、使用の可能性。
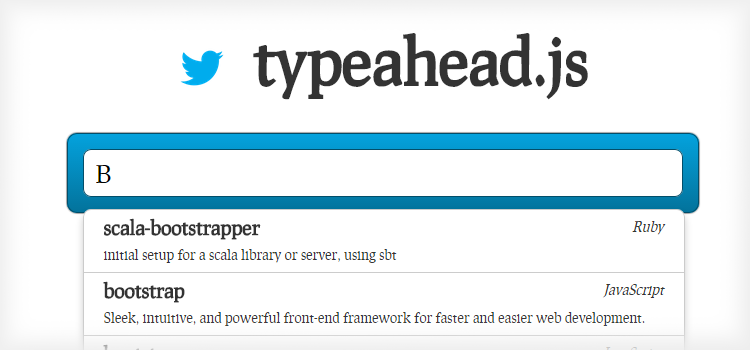
ウェブサイトGithub先行入力

テキストボックスを備えた自動アドオンのコンポーネント。 2つのスクリプトが(検索および表示用に)使用されます。これらは一緒に使用することも個別に使用することもできます。
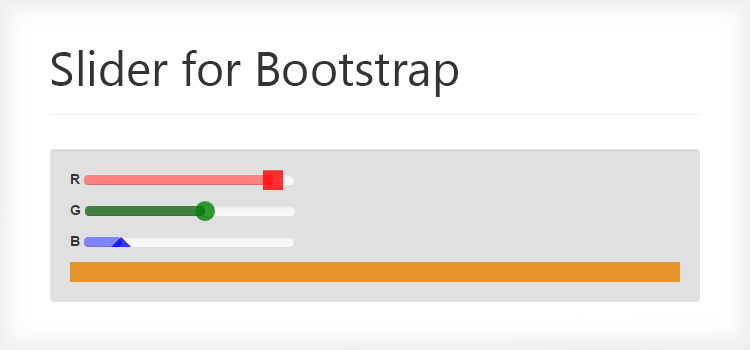
ウェブサイトGithubブートストラップ用スライダー

ユーザーが多くの時間を節約するのに役立つ別の要素。 データを手動で入力する代わりに、スライダーをドラッグするだけです。 完全に様式化された多くのオプション。
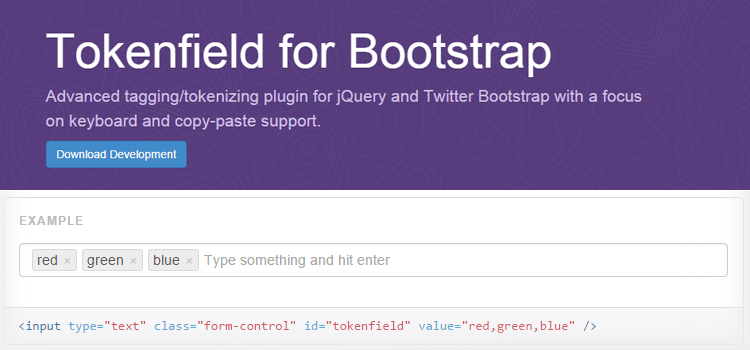
ウェブサイトブートストラップのトークンフィールド

タグ付けが簡単なコンポーネント。 完全に様式化され、多くのオプションがあります。 キーボードおよびクリップボード入力をサポートします。
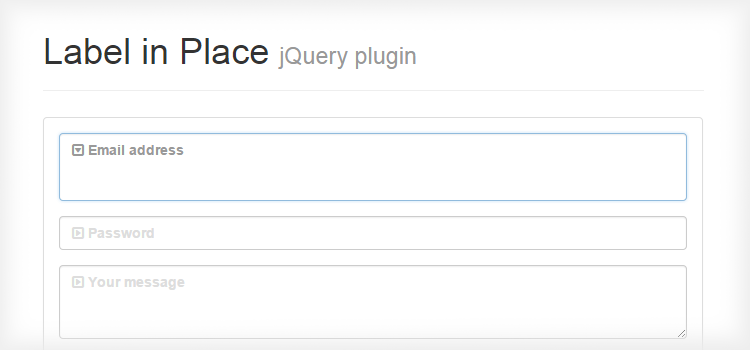
ウェブサイトGithub所定のラベル

ラベル要素と入力フィールドを組み合わせるという異常な効果を作成する軽量スクリプト。 多くのオプションがあります。 時にはそれが重宝することさえあります:)。
ウェブサイトGithub強度計

入力されたパスワードの複雑さを判断するためのコンポーネント。 一般的な問題の簡単な解決策。 多くのオプションと既製のデザインが含まれています。
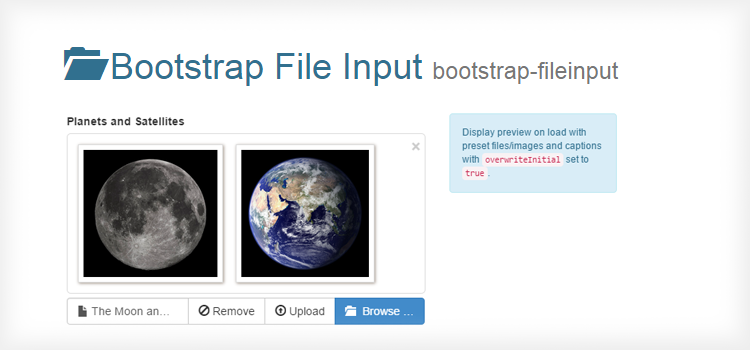
ウェブサイトGithubブートストラップファイル入力

ファイルをダウンロードするためのコンポーネント。 マルチブートおよびプレビューイラストをサポートします。 実装の例を参照するには、以下のリンクに従ってください。
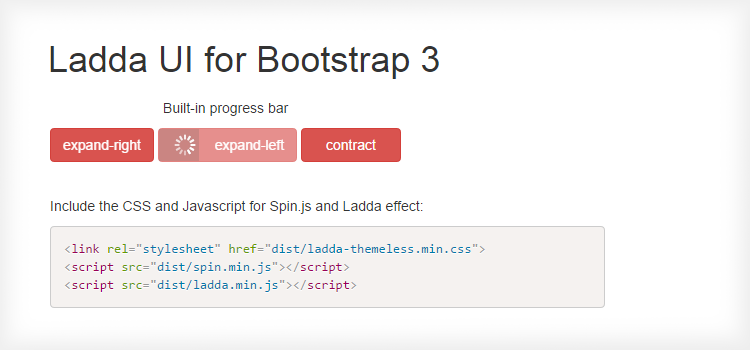
ウェブサイトGithubBootstrap 3のLadda UI

ローディングインジケータをボタンに直接使用するという非常に興味深いアイデアです。
ウェブサイトGithubTwitter Bootstrapフレームワークには、本当に多くの追加機能があります。 記事を書いている間も、特定の状況で大いに役立つ興味深いアドオンを見つけ続けました。
日付と時刻のピッカー
日付範囲ピッカーウェブサイトGithubブートストラップタイムピッカーウェブサイトGithub文字盤ウェブサイトGithubブートストラップ日時ウェブサイトGithubビックカレンダーウェブサイトGithubカラーピッカー
色を選ぶウェブサイトGithubブートストラップ用のColorpickerウェブサイトGithubカラーパレットウェブサイトGithub編集者
ブートストラップのマークダウンウェブサイトGithubブートストラップWYSIHTML5ウェブサイトGithubSummernoteウェブサイトGithubテーブル
テーブルクロスウェブサイトGithubブートストラップテーブルウェブサイトGithubメディアとギャラリー
ブートストラップライトボックスウェブサイトGithubブートストラップ画像ギャラリーウェブサイトGithubブートストラップアイコンピッカーウェブサイトGithubダイアログと通知
Bootbox.jsウェブサイトGithubブートストラップモーダルウェブサイトGithubブートストラップ通知ウェブサイトGithubブートストラップの確認ウェブサイトGithubブートストラップうなり声ウェブサイトGithub現時点では、これらのアドオンは、Bootstrapフレームワークを操作するのに最も役立つように思えました。 特定のプロジェクトの時間を大幅に節約するのに役立ちます。
あなたが私のコレクションを楽しんでくれたことを願っています。 他のアドオンを使用してこのリストに追加したい場合は、コメントで説明してください(ほとんどの読者にとっては)と思うかもしれません。
 ドミトリー・カバコフ
ドミトリー・カバコフWordpress開発者